CSS屬性實現(xiàn)同比例縮小圖片
本文向大家描述一下如何使用CSS屬性同比例縮小圖片,一般情況下如果要把一副大圖片按比例縮小到某個尺寸,對于現(xiàn)代瀏覽器,直接使用max-width和max-height兩條CSS屬性即可。
符合Web標(biāo)準(zhǔn)!CSS同比例縮小圖片
當(dāng)然,生成縮略圖這個工作如果交給程序來完成,效果會好很多,但是有時出于某種因素,例如服務(wù)器不支持GD之類的,難免就要請CSS代勞。
把一副大圖片按比例縮小到某個尺寸,對于現(xiàn)代瀏覽器,直接使用max-width和max-height兩條CSS屬性即可。
對于IE 6.0及以下版本,以上兩條CSS屬性均不會被理會。之前處理這種事情,我們往往會借助Javascript,然后為圖片加上onload事件。例如:
Example Source Code
- <imgsrcimgsrc="..."alt="..."onload="resizeImage(this)"/>
- <script type="text/javascript">
- functionresizeImage(obj){
- objobj.width=obj.width>50&&obj.width>obj.height?50:auto;
- objobj.height=obj.height>50?50:auto;
- }
- </script>
這固然能解決問題,但是對以后頁面的升級會帶來麻煩——隨著瀏覽器對CSS支持的完善,我們遲早會把圖片上的onload事件統(tǒng)統(tǒng)去除。該是Expression的Show Time了,既然IE支持通過Expression在CSS中放置一些腳本,而這段腳本又只是提供給IE 6.0及以下版本使用,那么把它寫到Expression中再合適不過。
最終,把一副大圖片按比例縮小到50px*50px以內(nèi),可以參照以下這段CSS:
Example Source Code
- .thumbImage{
- max-width:50px;
- max-height:50px;
- }
- *html.thumbImage{
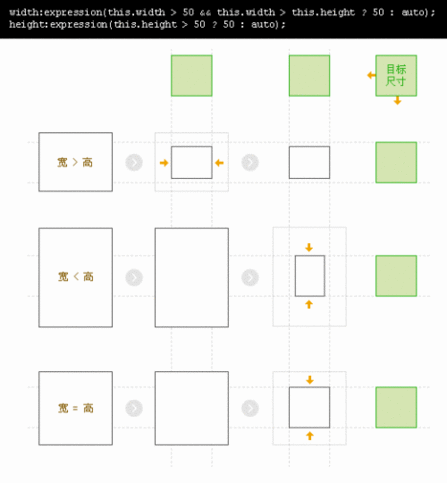
- width:expression(this.width>50&&this.width>this.height?50:auto);
- height:expresion(this.height>50?50:auto);
- }
至于圖片是如何保持其高寬比例的,這張圖片可以解釋:

【編輯推薦】
- Dreamweaver編寫CSS必會技巧
- 編碼過程中靈活使用CSS注釋
- 14大CSS工具提高網(wǎng)頁設(shè)計效率
- 實現(xiàn)DIV圖片居中方法揭秘
- 鼠標(biāo)經(jīng)過時改變DIV背景顏色的三種途徑

























