CSS問題:推薦幾個超好看漸變色!項目中可用

本文主要內容分三部分,第一部分是需求分析,第二部分是實現步驟,第三部分是問題詳解。
如果您只需要解決問題,請閱讀第一、二部分即可。
如果您有更多時間,進一步學習問題相關知識點,請閱讀至第三部分。
一、需求分析
當我們做自己的項目時,或者公司中沒有UI設計時,往往需要前端進行設計加開發。在某小公司就職期間的我,就曾有幸經歷過,過程那是相當的“開心”。
總結一下說,就是在設計的過程中,我常常會有一種苦惱:這個地方到底要用什么顏色才好看呢?
此問題的難度,絲毫不亞于一直起樣式類名、起變量名,不知道大家是否有體會。
所以,我們今天聊點輕松的需求,推薦幾個超好看漸變色,在項目中可以放心大膽用起來。
二、實現步驟
1、神秘紫藍漸變

background: linear-gradient(135deg, #c850c0, #4158d0);這個漸變色從紫紅色 (#c850c0) 漸變到深藍色 (#4158d0),營造出一種富有魅力和神秘感的效果。紫紅色和深藍色的結合創造了一種對比鮮明的視覺沖擊。
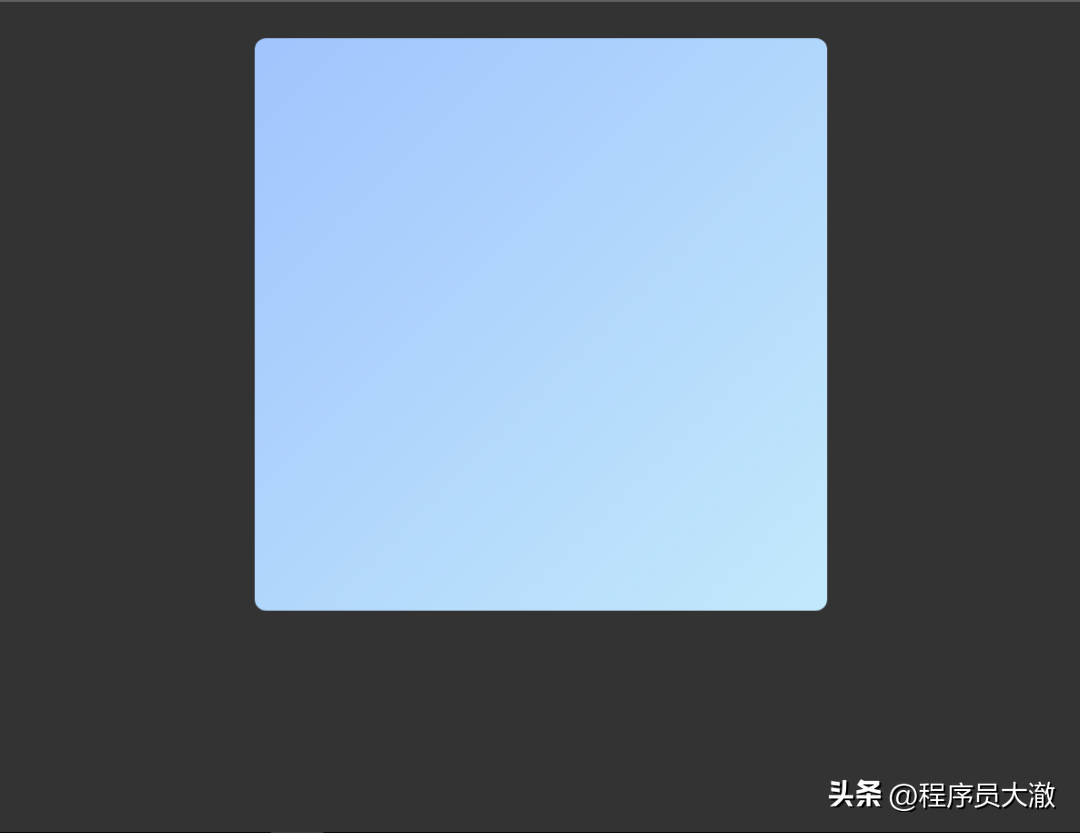
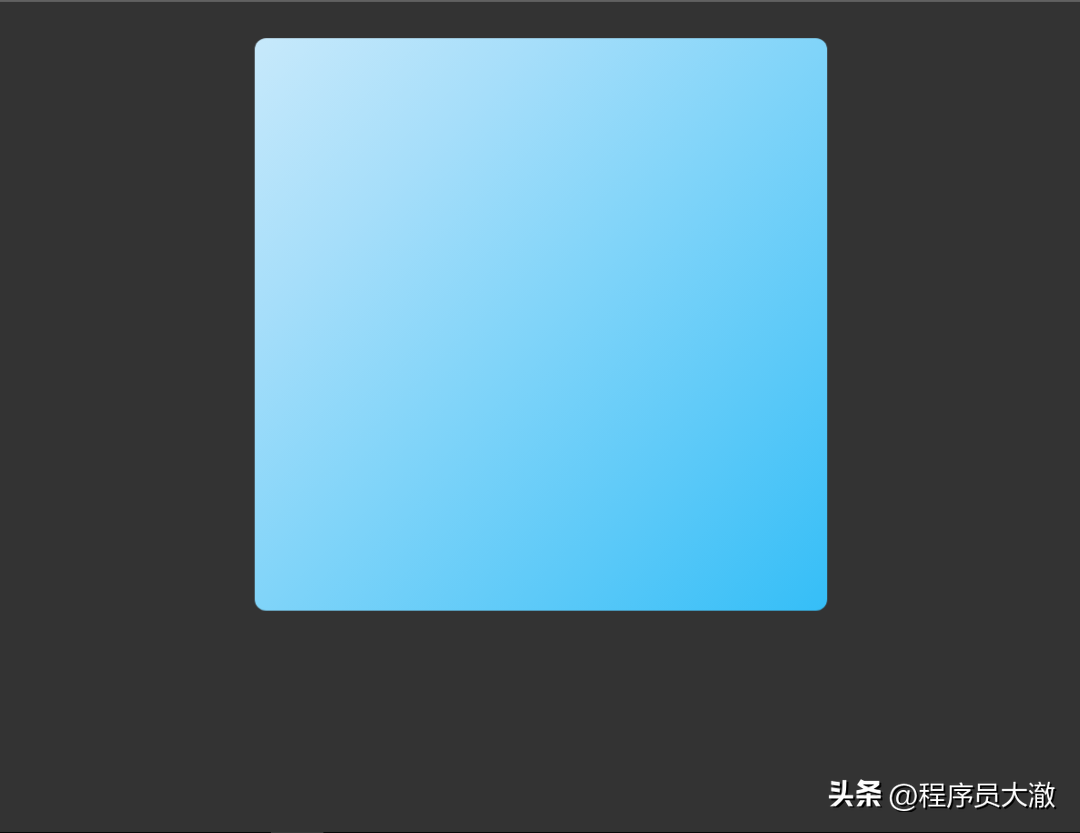
2、天空藍漸變

background: linear-gradient(135deg, #a1c4fd, #c2e9fb);這個漸變色從淡藍色 (#a1c4fd) 漸變到淺藍色 (#c2e9fb),營造出寧靜和輕盈的天空藍效果。
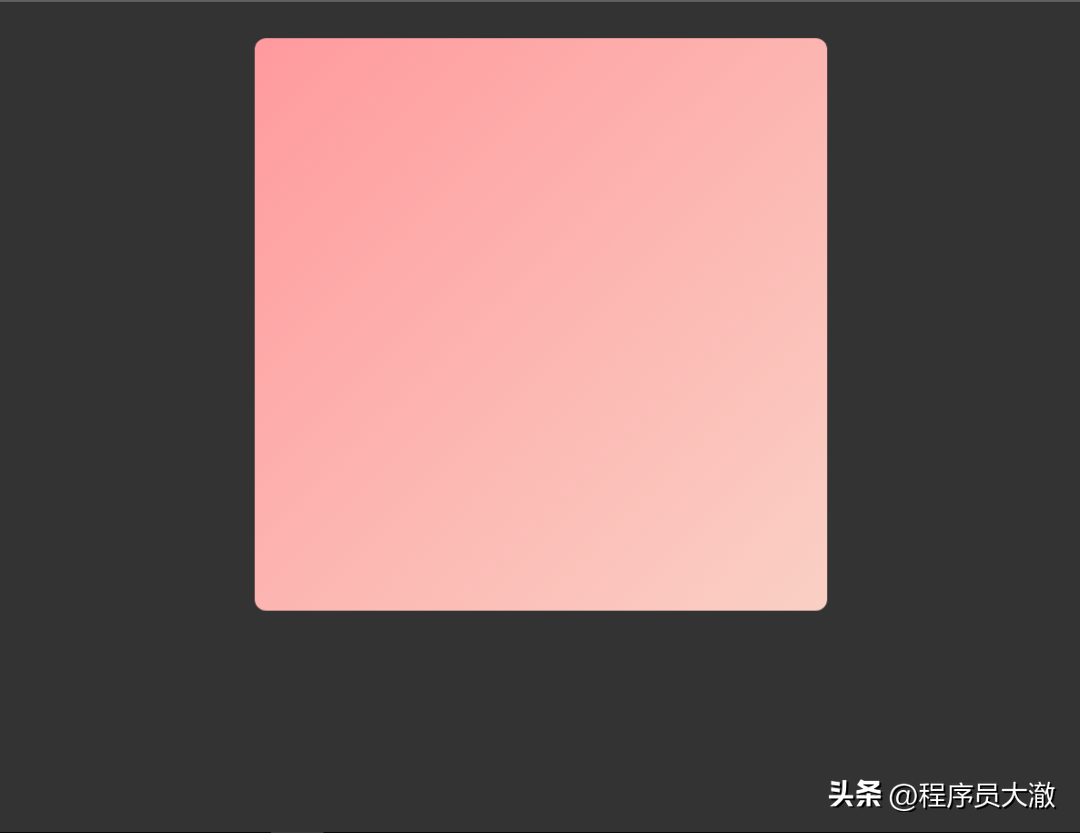
3、瑰麗紫紅漸變

background: linear-gradient(135deg, #ff9a9e, #fad0c4);這個漸變色從鮮艷的紅色 (#ff9a9e) 漸變到柔和的粉紅色 (#fad0c4),給人一種浪漫和瑰麗的感覺。
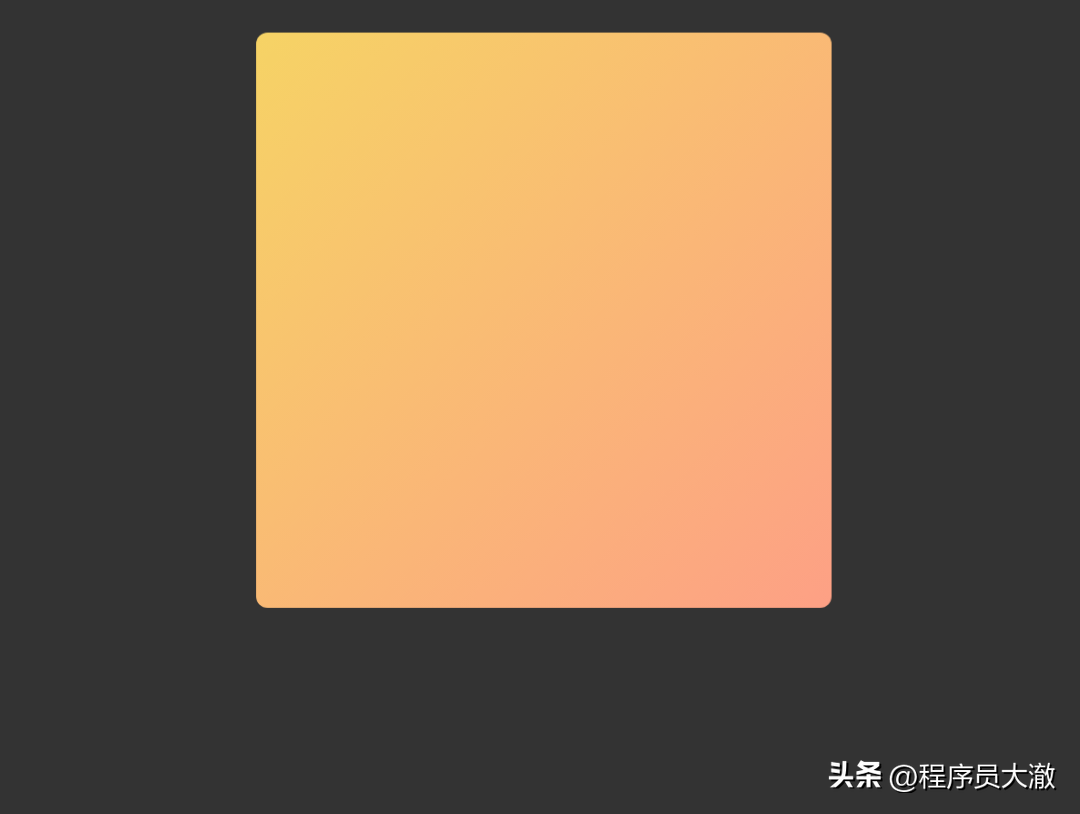
4、溫暖陽光漸變

background: linear-gradient(135deg, #f6d365, #fda085);這個漸變色從明亮的黃色 (#f6d365) 漸變到溫暖的橙色 (#fda085),營造出溫暖和陽光的氛圍。
5、自然綠意漸變

background: linear-gradient(135deg, #a8e063, #56ab2f);這個漸變色從淺綠色 (#a8e063) 漸變到深綠色 (#56ab2f),給人一種自然和清新的感覺。
6、神秘暗夜漸變

background: linear-gradient(135deg, #292a3a, #536976);這個漸變色從深藍色 (#292a3a) 漸變到暗藍色 (#536976),給人一種神秘和夜晚的感覺。
上面都是一些簡單的漸變色,基本各種色調都有所涉及,對于項目中元素背景、按鈕、邊框等設計,已足夠使用。
如果你有更好看的簡單漸變色,一定要留言告訴我,然后分享給大家!
下面,來一些更加絢麗的漸變色。
7、多彩糖果漸變

background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);這個漸變色使用了多個鮮艷的顏色,從紫紅色 (#ff00cc) 漸變到橙色 (#ffcc00),然后到青色 (#00ffcc),最后到鮮艷的粉紅色 (#ff0066)。它給人一種快樂、活力和多彩的感覺。
8、星空夜幕漸變

background: linear-gradient(135deg, #001f3f, #0088a9, #00c9a7, #92d5c6, #ebf5ee);這個漸變色從深藍色 (#001f3f) 漸變到淺藍色 (#0088a9),然后到青綠色 (#00c9a7),接著到淡綠色 (#92d5c6),最后到非常淺的淡青色 (#ebf5ee)。它營造出一種神秘而寧靜的星空夜幕效果。
這個,像不像前陣子,剛出的華為手機品牌色。
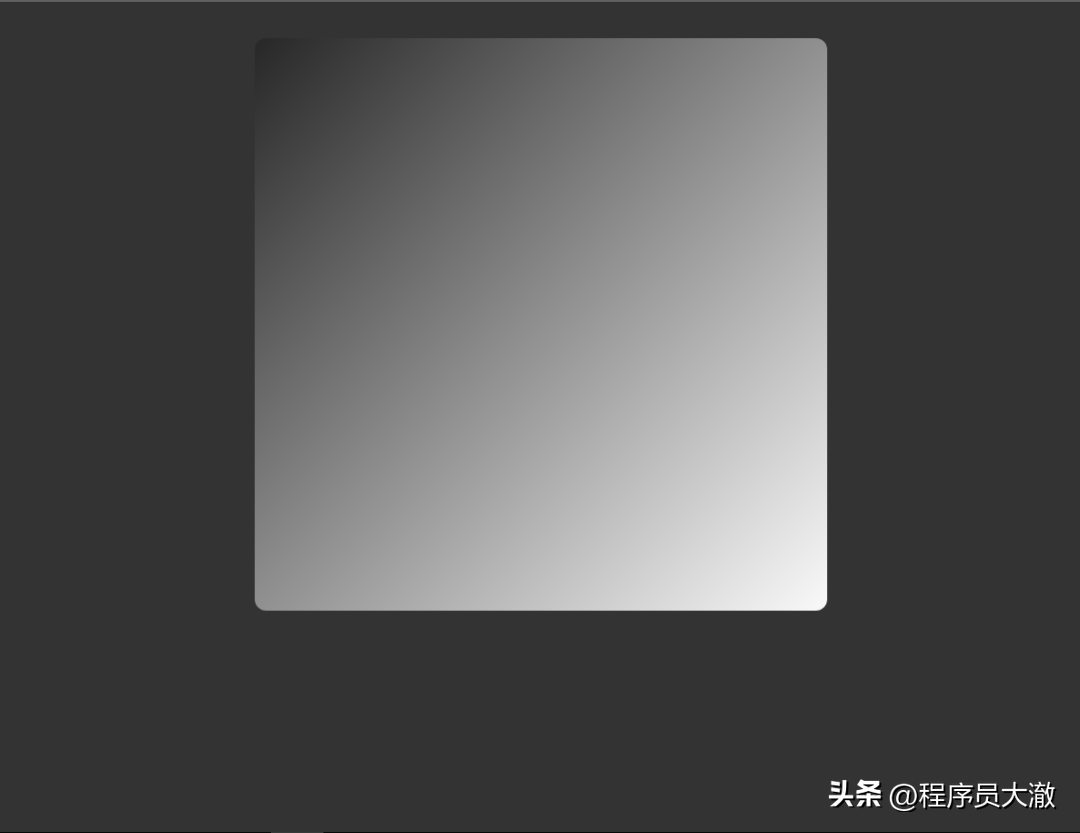
9、金屬質感漸變

background: linear-gradient(135deg, #272727, #4a4a4a, #6d6d6d, #909090, #b3b3b3, #d6d6d6, #f9f9f9);這個漸變色從深灰色 (#272727) 漸變到淺灰色 (#f9f9f9),模擬了金屬的質感。它給人一種現代、簡潔而高級的感覺,適用于各種設計風格。
這個是我挺喜歡的一個顏色,高級感。
10、雪山冰川漸變

background: linear-gradient(135deg, #c7e9fb, #a6defa, #80d4f9, #5bc9f8, #35bef7);這個漸變色從淡藍色 (#c7e9fb) 漸變到淺藍色 (#35bef7),營造出清涼和冰川的效果。它適用于需要表達清新和純潔感的設計。
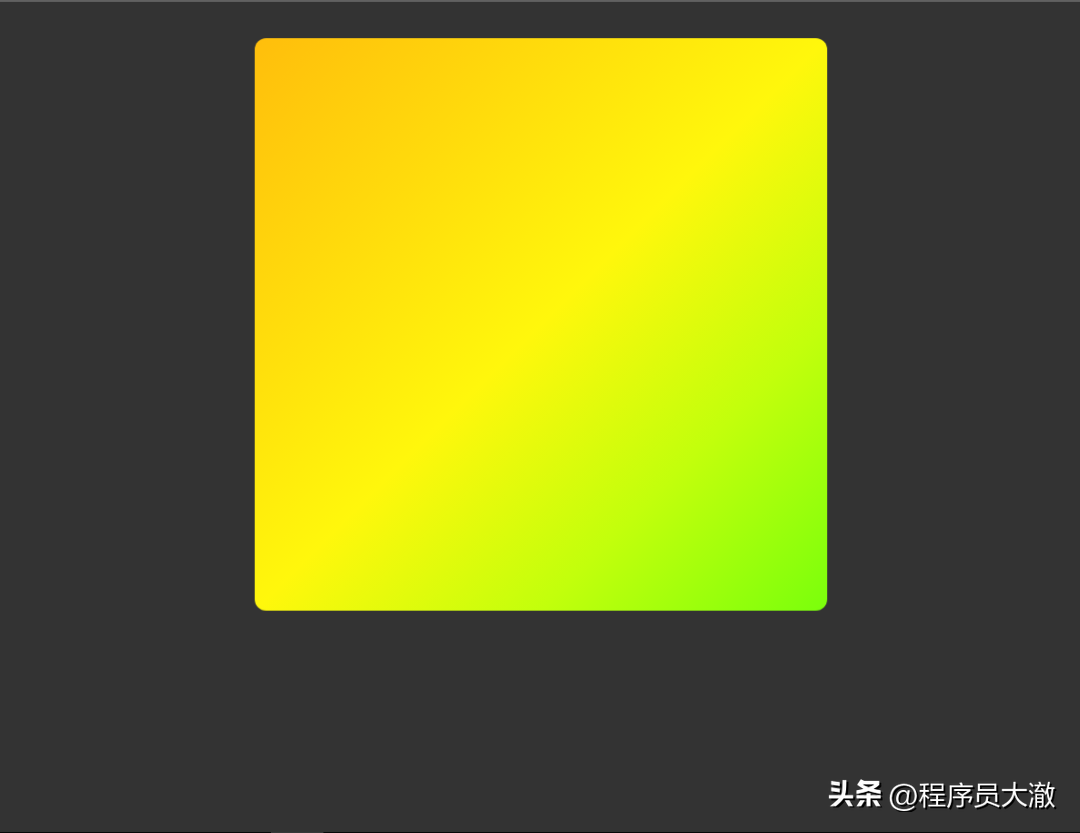
11、熱帶夏日漸變

background: linear-gradient(135deg, #ffbe0c, #ffda0c, #fff70c, #c2ff0c, #7aff0c);這個漸變色從橙黃色 (#ffbe0c) 漸變到綠色 (#7aff0c),營造出熱帶夏日的氛圍。它給人一種明亮、活力和歡樂的感覺。





































