基于ArkUI的漸變色盤—容器組件的學習分享(中)
前言
【木棉花】基于ArkUI的漸變色盤——容器組件的學習分享(上)
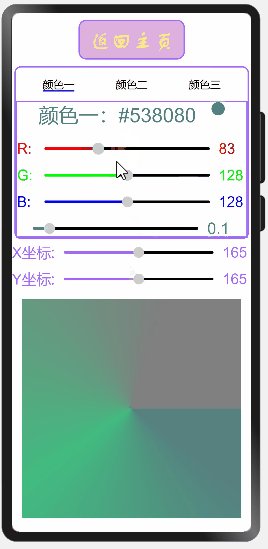
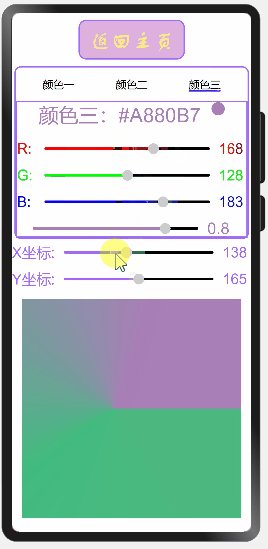
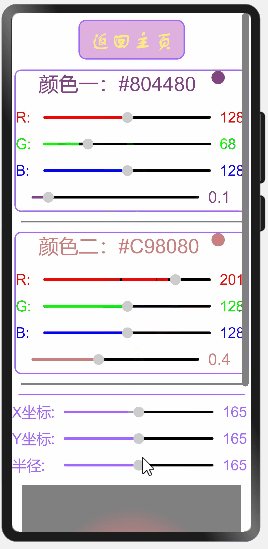
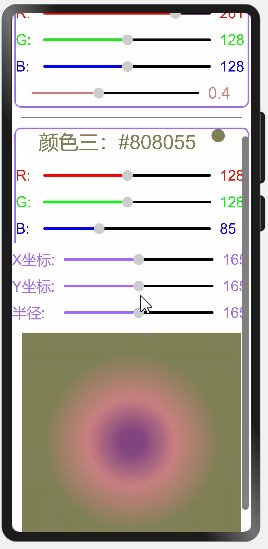
效果圖
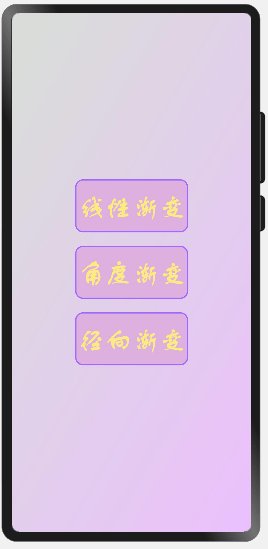
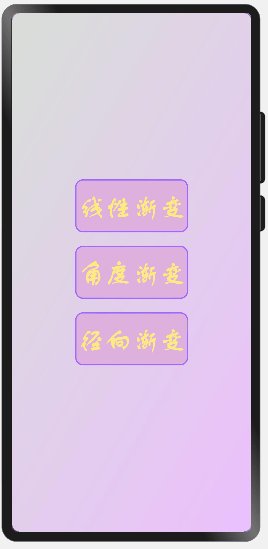
歡迎頁面線性漸變角度添加了漸變徑向漸變




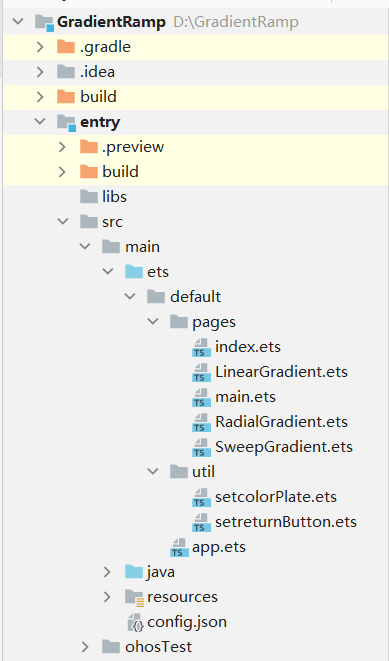
代碼文件結構

正文
一、線性漸變LinearGradient
1. 添加顏色盤組件
從效果圖可以看出顏色盤的樣式是一致的,因此我們可以使用裝飾器@Component自定義顏色盤。在顏色盤中RGB的三個滑動條的樣式也是一致的,所以同樣也可以使用裝飾器@Component自定義RGB顏色滑動條。
- @Component
- struct setSlider{
- @State inSetValue: number = 128
- @Link str: string
- private text: string
- private color: string
- sexadecimal(number){//返回十六進制的字符串
- let num1 = Math.floor(number / 16)
- let num2 = Math.ceil(number - num1 * 16)
- return this.takeCharacter(num1) + this.takeCharacter(num2)
- }
- takeCharacter(number){//十進制轉十六進制的函數
- if(number < 10){
- return number.toString()
- }else if(number == 10){
- return 'A'
- }else if(number == 11){
- return 'B'
- }else if(number == 12){
- return 'C'
- }else if(number == 13){
- return 'D'
- }else if(number == 14){
- return 'E'
- }else{
- return 'F'
- }
- }
- build(){
- Row(){
- Text(this.text + ':')
- .width('8%')
- .fontSize(22)
- .fontColor(this.color)
- Slider({
- value: this.inSetValue,//當前進度條
- min: 0,//設置最小值
- max: 255,//設置最大值
- step: 1,//設置Slider滑動跳動值,當設置相應的step時,Slider為間歇滑動。
- style: SliderStyle.OutSet//設置Slider的滑塊樣式,SliderStyle.OutSet表示滑塊在滑軌上,SliderStyle.InSet表示滑塊在滑軌內
- })
- .width('80%')
- .blockColor(0xCCCCCC)//設置滑塊的顏色
- .trackColor(Color.Black)//設置滑軌的背景顏色
- .selectedColor(this.color)//設置滑軌的已滑動顏色
- .showSteps(false)//設置當前是否顯示步長刻度值
- .showTips(false)//設置滑動時是否顯示氣泡提示百分比
- .onChange((value: number) => {//Slider滑動時觸發事件回調
- this.inSetValue = value//value:當前進度值
- this.str = this.sexadecimal(value)
- })
- Text(this.inSetValue.toFixed(0))
- .width('12%')
- .fontSize(22)
- .fontColor(this.color)
- }
- }
- }
Badge
Badge:新事件標記組件,在組件上提供事件信息展示能力
參數:
根據數值創建提醒組件
count:必填,設置提醒消息數,參數類型為:number
position:非必填,設置提示點顯示位置
- BadgePosition.Right:圓點顯示在右側縱向居中
- BadgePosition.RightTop:圓點顯示在右上角(默認)
- BadgePosition.Left:圓點顯示在左側縱向居中
maxCount:非必填,最大消息數,超過最大消息時僅顯示maxCount+,參數類型為number,即直接填數字,默認值為99
style:非必填,Badge組件可設置樣式,支持設置文本顏色、尺寸、圓點顏色和尺寸
- color:非必填,文本顏色,參數類型為Color,默認值為Color.White
- fontSize:非必填,文本大小,參數類型為number或string,默認值為10
- badgeSize:必填,badge的大小,參數類型為number或string
- badgeColor:非必填,badge的顏色,參數類型為Color,默認值為Color.Red
根據字符串創建提醒組件
value:必填,提示內容的文本字符串,參數類型為:string
position:非必填,設置提示點顯示位置
- BadgePosition.Right:圓點顯示在右側縱向居中
- BadgePosition.RightTop:圓點顯示在右上角(默認)
- BadgePosition.Left:圓點顯示在左側縱向居中
style:非必填,Badge組件可設置樣式,支持設置文本顏色、尺寸、圓點顏色和尺寸
- color:非必填,文本顏色,參數類型為Color,默認值為Color.White
- fontSize:非必填,文本大小,參數類型為number或string,默認值為10
- badgeSize:必填,badge的大小,參數類型為number或string
- badgeColor:非必填,badge的顏色,參數類型為Color,默認值為Color.Red
使用裝飾器@Component自定義顏色盤。
setcolorPlate.ets:
- @Component
- export struct setcolorPlate{
- private str: number = 1
- @Link inSetValue: number
- @State strR: string = '80'
- @State strG: string = '80'
- @State strB: string = '80'
- @Link strColor: string
- aboutToAppear(){
- setInterval(() => {//返回RGB顏色
- this.strColor = '#' + this.strR + this.strG + this.strB
- }, 200)
- }
- build(){
- Column(){
- Badge({
- value: '',
- style: { badgeSize: 20, badgeColor: '#' + this.strR + this.strG + this.strB }
- }){
- Text('顏色' + this.str + ':#' + this.strR + this.strG + this.strB)
- .fontSize(30)
- .fontColor('#' + this.strR + this.strG + this.strB)
- }
- .width(280)
- .height(50)
- setSlider({ str:$strR, text:'R', color:'#FF0000' })
- setSlider({ str:$strG, text:'G', color:'#00FF00' })
- setSlider({ str:$strB, text:'B', color:'#0000FF' })
- Row(){
- Slider({//顏色斷點位置的滑動條
- value: this.inSetValue * 100,
- min: 0,
- max: 100,
- step: 1,
- style: SliderStyle.OutSet
- })
- .width('80%')
- .blockColor(0xCCCCCC)
- .trackColor(Color.Black)
- .selectedColor(this.strColor)
- .showSteps(false)
- .showTips(false)
- .onChange((value: number) => {
- this.inSetValue = parseFloat(value == 0 ? '0' : value == 100 ? '1' : '0.' + value)
- })
- Text(this.inSetValue.toString())
- .width('14%')
- .fontSize(24)
- .fontColor(this.strColor)
- }
- }
- }
- }
同時注意到在三種顏色漸變的模式中,還需要方向、位置、半徑等的滑動條,由于不是所有漸變模式中都有的,所以需要另外使用裝飾器@Component自定義滑動條。
setcolorPlate.ets:
- @Component
- export struct setSliderPoint{
- private str: string
- private max: number
- @Link number: number
- build(){
- Row(){
- Text(this.str + ':')
- .width('18%')
- .fontSize(22)
- .fontColor('#A168FE')
- Slider({
- value: this.number,
- min: 0,
- max: this.max,//不同漸變模式下需要的滑動條最大值不一致,所以需要設為變量
- step: 1,
- style: SliderStyle.OutSet
- })
- .width('70%')
- .blockColor(0xCCCCCC)
- .trackColor(Color.Black)
- .selectedColor('#A168FE')
- .showSteps(false)
- .showTips(false)
- .onChange((value: number) => {
- this.number = value
- })
- Text(this.number.toFixed(0))
- .width('12%')
- .fontSize(22)
- .fontColor('#A168FE')
- }
- }
- }
2. 添加返回主頁按鈕組件
通過Navigator容器組件為按鈕Button添加路由功能。
setreturnButton.ets:
- //import router from '@system.router';
- @Component
- export struct setreturnButton{
- @State active: boolean = false
- build(){
- Navigator({ target: '', type: NavigationType.Back }){//target:指定跳轉目標頁面的路徑,NavigationType.Back:返回上一頁面或指定的頁面
- Button({ type: ButtonType.Normal, stateEffect: true }){
- setText({ str:'返回主頁' })
- }
- .width(160)
- .height(60)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .backgroundColor('#DEB0DF')
- .margin(10)
- .onClick(() => {
- this.active = true
- })
- }
- .active(this.active)//當前路由組件是否處于激活狀態,處于激活狀態時,會生效相應的路由操作
- }
- }
- /*@Component
- export struct setreturnButton{
- build(){
- Button({ type: ButtonType.Normal, stateEffect: true }){
- setText({ str:'返回主頁' })
- }
- .width(160)
- .height(60)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .backgroundColor('#DEB0DF')
- .margin(10)
- .onClick(() => {
- router.back()
- })
- }
- }*/
注意到在線性漸變中有兩個按鈕,按鈕中除了文本不一致之外,其他樣式都一樣,所以使用裝飾器@Component自定義文本。
setreturnButton.ets:
- @Component
- export struct setText{
- private str: string
- build(){
- Text(this.str)
- .fontFamily('方正舒體')
- .fontSize(32)
- .fontWeight(800)
- .fontColor('#FDEB82')
- }
- }
3. 添加線性漸變頁面
Swiper
Swiper:滑動容器,提供切換子組件顯示的能力
參數:
- controller:非必填,給組件綁定一個控制器,用來控制組件翻頁,默認值為null,一般都直接不填的
對Swiper容器組件的控制器,可以將此對象綁定至Swiper組件,然后通過它控制翻頁
- showNext():void:翻至下一頁
- showPrevious():void: 翻至上一頁
屬性:
- index:設置當前在容器中顯示的子組件的索引值,參數類型為number,默認值為0
- autoPlay:子組件是否自動播放,自動播放狀態下,導航點不可操作,參數類型為boolean,默認值為false
- interval:使用自動播放時播放的時間間隔,單位為毫秒,參數類型為number,默認值為3000
- indicator:是否啟用導航點指示器,參數類型為boolean,默認值為true
- loop:是否開啟循環,參數類型為boolean,默認值為true
- duration:子組件切換的動畫時長,單位為毫秒,參數類型為number,默認值為400
- vertical:是否為縱向滑動,參數類型為boolean,默認值為false
- itemSpace:設置子組件與子組件之間間隙,參數類型為Length,默認值為0
事件:
- onChange( index: number) => void:當前顯示的組件索引變化時觸發該事件
通過 “import {結構體名} from 路徑名” 引入自定義組件。
LinearGradient.ets:
- import { setreturnButton, setText } from '../util/setreturnButton.ets';
- import { setcolorPlate, setSliderPoint } from '../util/setcolorPlate.ets'
- @Entry
- @Component
- struct LinearGradient {
- private swiperController: SwiperController = new SwiperController()
- @State Color1:string = '#808080'
- @State Point1:number = 0.1
- @State Color2:string = '#808080'
- @State Point2:number = 0.4
- @State Color3:string = '#808080'
- @State Point3:number = 0.8
- @State Angle:number = 180
- build() {
- Column() {
- setreturnButton()
- Swiper(this.swiperController) {
- setcolorPlate({ strColor:$Color1, str:'一', inSetValue:$Point1 })
- setcolorPlate({ strColor:$Color2, str:'二', inSetValue:$Point2 })
- setcolorPlate({ strColor:$Color3, str:'三', inSetValue:$Point3 })
- }
- .width('100%')
- .height(250)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .index(1)
- .autoPlay(false)
- .indicator(true)
- .loop(false)
- setSliderPoint({ str:'Angle', max:359, number:$Angle })
- Flex(){}
- .width('90%')
- .height(300)
- .margin(10)
- .linearGradient({
- angle: this.Angle,
- colors: [[this.Color1, this.Point1], [this.Color2, this.Point2], [this.Color3, this.Point3]]
- })
- }
- .width('100%')
- .height('100%')
- }
- }
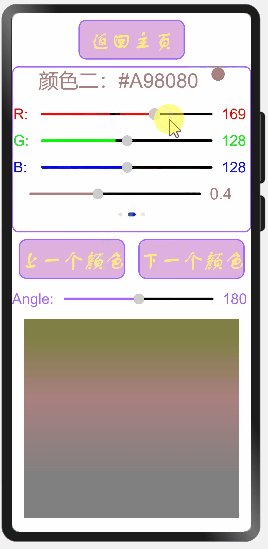
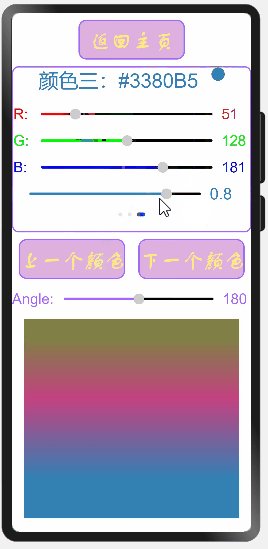
最后使用裝飾器@Component自定義翻頁按鈕組件。
LinearGradient.ets:
- import { setreturnButton, setText } from '../util/setreturnButton.ets';
- import { setcolorPlate, setSliderPoint } from '../util/setcolorPlate.ets'
- @Entry
- @Component
- struct LinearGradient {
- private swiperController: SwiperController = new SwiperController()
- @State Color1:string = '#808080'
- @State Point1:number = 0.1
- @State Color2:string = '#808080'
- @State Point2:number = 0.4
- @State Color3:string = '#808080'
- @State Point3:number = 0.8
- @State Angle:number = 180
- build() {
- Column() {
- setreturnButton()
- Swiper(this.swiperController) {
- setcolorPlate({ strColor:$Color1, str:'一', inSetValue:$Point1 })
- setcolorPlate({ strColor:$Color2, str:'二', inSetValue:$Point2 })
- setcolorPlate({ strColor:$Color3, str:'三', inSetValue:$Point3 })
- }
- .width('100%')
- .height(250)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .index(1)
- .autoPlay(false)
- .indicator(true)
- .loop(false)
- Row(){
- setSliderButton({ str:'上一個顏色', swiperController:this.swiperController })
- setSliderButton({ str:'下一個顏色', swiperController:this.swiperController })
- }
- setSliderPoint({ str:'Angle', max:359, number:$Angle })
- Flex(){}
- .width('90%')
- .height(300)
- .margin(10)
- .linearGradient({
- angle: this.Angle,
- colors: [[this.Color1, this.Point1], [this.Color2, this.Point2], [this.Color3, this.Point3]]
- })
- }
- .width('100%')
- .height('100%')
- }
- }
- @Component
- struct setSliderButton{
- private str: string
- private swiperController: SwiperController
- build(){
- Button({ type: ButtonType.Normal, stateEffect: true }){
- setText({ str:this.str })
- }
- .width(160)
- .height(60)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .backgroundColor('#DEB0DF')
- .margin(10)
- .onClick(() => {
- if(this.str == '上一個顏色'){
- this.swiperController.showPrevious()//翻至上一頁
- }else{
- this.swiperController.showNext()//翻至下一頁
- }
- })
- }
- }
文章相關附件可以點擊下面的原文鏈接前往下載
https://harmonyos.51cto.com/resource/1573









































