這六個 CSS 開源項目超牛!
本文盤點了 6 個讓人驚嘆的開源項目,讓你體會 CSS 的強大。之所以驚嘆是因為如下項目都是使用 CSS 實現:
-
instagram 濾鏡
-
CSS 實現設備展示
-
CSS 藝術畫
-
30 個 CSS 碎片拼圖,30 種瀕臨滅絕動物
-
紅白機風格的 CSS 框架
-
Magic CSS
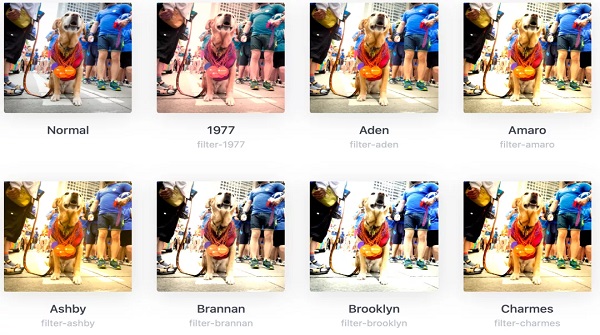
01. instagram.css
這是一個純 CSS 實現的 instagram 濾鏡。
下載開源的 instagram.css 文件,在 HTML 中引入這個 instagram.css 文件。
開源地址: https : //picturepan2.github.io/instagram.css/
< link rel = "stylesheet" href = "dist/instagram.css" >
然后,可以將下方代碼復制粘貼到 HTML 文件中,通過 [filter-name] 設置你想要的濾鏡模式。
- <figure
- class = "filter-[filter-name]" >
- < img src = "assets/img/instagram.jpg" >
- </ figure >
02. Devices.css
如果你想在網站增添 iPhone X、iPhone 8 等移動設備用于展示的話,那么一定不要錯過 Devices.css. 它是一個使用了純 CSS 實現主流移動設備的庫,并以現代設備為模版。

地址: https : //picturepan2.github.io/devices.css/
-
iPhone X
-
iPhone 8
-
Google Pixel 2 XL
-
Google Pixel
-
Samsung Galaxy S8
-
iPad Pro
-
Surface Pro
-
Surface Book
-
MacBook
-
MacBook Pro
-
Surface Studio
-
iMac Pro
-
Apple Watch
03. CSS 實現的藝術
下面這個妹子只使用 CSS 和 HTML 來創作藝術。

Francine 就是一個純 CSS 制作、展示的 18 世紀風格的繪畫作品。或許,你會驚訝 CSS 實現的效果竟能如此逼真。
地址:http s: //github. com /cyanharlow/purecss-francine
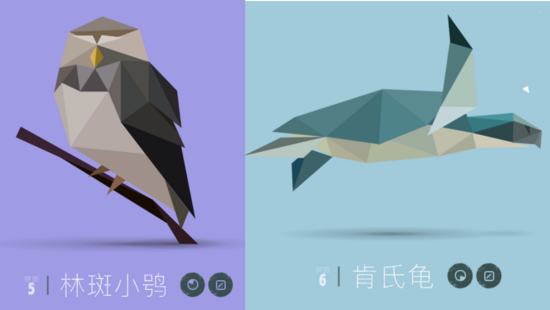
04. 瀕臨滅絕的動物
30 個 CSS 碎片拼圖,30 種瀕臨滅絕動物
30 種稀有物種面臨生存危機,通過 CSS 實現的 30 個碎片拼圖呈現它們,你能看到它們在掙扎,在反抗,CSS 展現了 一場物種危機。
地址:http s: //www.webhek. com /misc- res /species-in-pieces/#

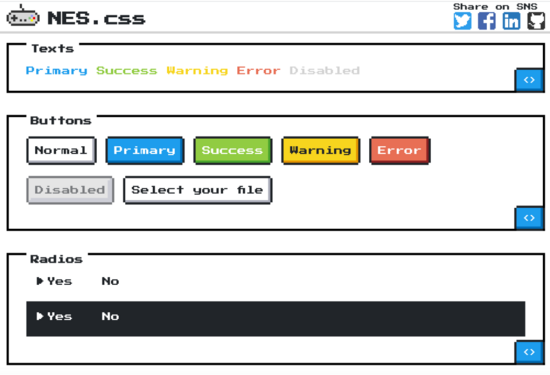
05. NES.css
NES.css 是紅白機風格(像 8bit 一樣)的 CSS 框架,但是該框架 只提供組件,你需要定義你自己的布局。
地址:http s: //github. com /nostalgic-css/NES.css
通過 package manager 安裝
- npm install nes.css
- # or
- add
- nes.css
- JavaScript
- // script.js import "nes.css/css/nes.min.css";
您需要安裝 css 加載程序
HTML
- <!-- index.html -->
- < html >
- < head >
- < link rel = "stylesheet" href = "./node_modules/nes.css/css/nes.min.css" >
- </ head >
- < body > </ body >
- </ html >
via CDN
- <!-- non-minified -->
- < link href = "https://unpkg.com/nes.css@2.3.0/css/nes.min.css" rel = "stylesheet" />
- <!-- latest -->
- < link href = "https://unpkg.com/nes.css@latest/css/nes.min.css" rel = "stylesheet" />
- <!-- core style only -->
- < link href = "https://unpkg.com/nes.css/css/nes-core.min.css" rel = "stylesheet" />

06. Magic CSS
Magic CSS 是一組簡單的動畫,可包含在 Web 或 app 項目中,提供具有特殊效果的 CSS3 動畫。只需簡單的在頁面上引入 CSS 文件: magic.css 或者壓縮版本 magic.min.css 就可以使用了。
地址:http s: //github. com /miniMAC/magic