營銷搭建系統的設計思想復盤

嗨, 大家好, 我是徐小夕, 之前分享了很多可視化低代碼相關的技術實踐和開源項目, 今天繼續和大家分享一下如何通過可視化搭建技術設計高效的企業營銷配置系統。
背景
隨著技術的飛速發展和行業高內聚的競爭內卷, 企業數字化轉型更加迫在眉睫. 很多傳統企業為了提高盈利能力, 在流量,轉化和口碑上投入了巨大的成本, 比如:
- 招募(或擴大)優質銷售團隊。
- 廣告投放(為了更多的流量和轉化)。
- 系統搭建(更高效的管理企業進銷存)。
- 策略運營分析(更精準的投流獲客和產品品牌力打造)。
- 其他企業策略目標。

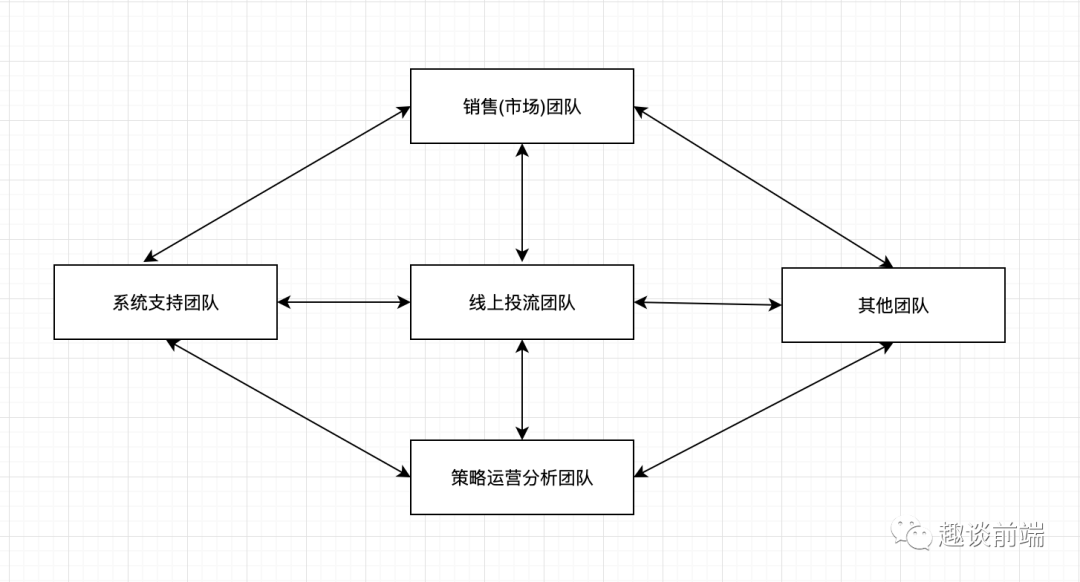
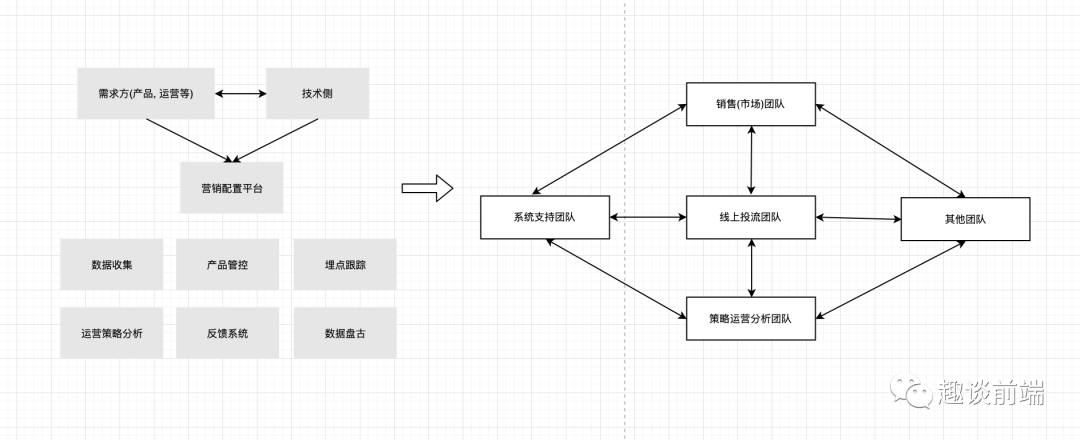
為了讓不同能力團隊共享信息, 我們需要利用信息化技術來設計一套“粘合劑”, 讓“企業發動機”高效運轉. 這個“粘合劑” 就是我們說的數字(智)化營銷系統. 它不會侵入到企業的具體業務中, 而是通過連接企業數字資產, 實現對外品宣,獲客和需求反饋. 更多充當的是門戶和反饋系統的作用。

設計實現方案
為了實現營銷數字化系統, 我們一般會采用三種方案:
- 傳統業務開發型
- 配置化營銷中心
- 可視化營銷搭建平臺
1、傳統業務開發型
早期我們更多的企業營銷宣傳頁面大多采用這種模式, 面向營銷活動或者業務活動設計針對性的頁面. 但是隨著企業規模的壯大和活動需求規模化之后, 普通頁面開發意味著人力成本的線性增加, 我們需要通過“堆人”來實現業務需求.
從前端技術側, 為了進一步提高研發效率, 前端程序員不得不去思考如何復用的問題. 但是實際情況卻不容樂觀. 從我個人研發經驗的角度, 對定制型營銷場景開發我們可以采用如下措施提高研發效率:
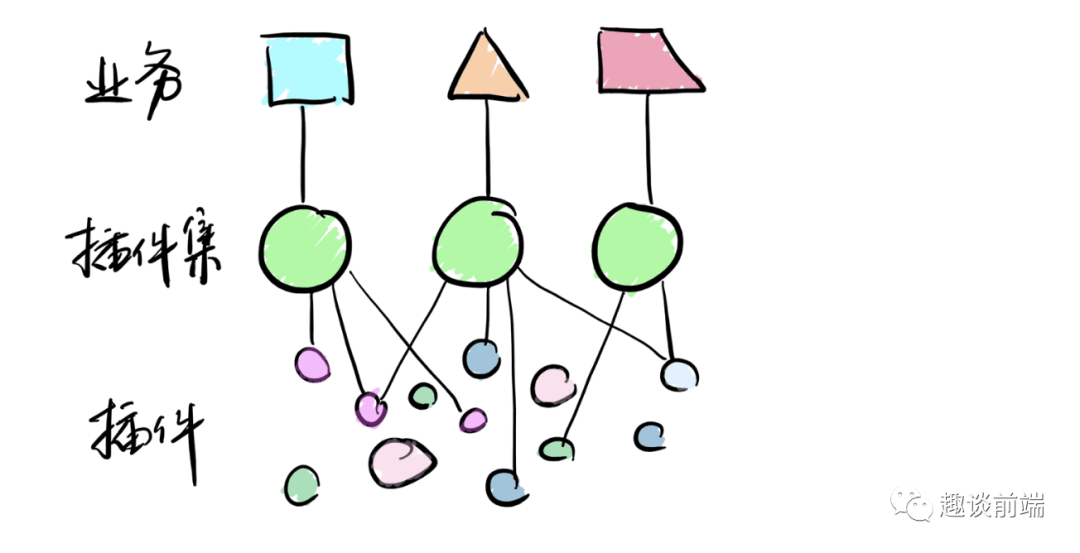
(1)搭建營銷組件庫 / 業務sdk抽象

我們可以在開發之初就定好一個可擴展的技術方案, 針對活動/營銷頁面 以組件化的方式開發, 然后將業務功能沉淀為可復用的技術資產. 我們可以用vue / react等技術框架來搭建組件庫工程, 這塊我之前寫過一篇 從零搭建前端組件庫系統 的工程, 大家感興趣可以參考一下。
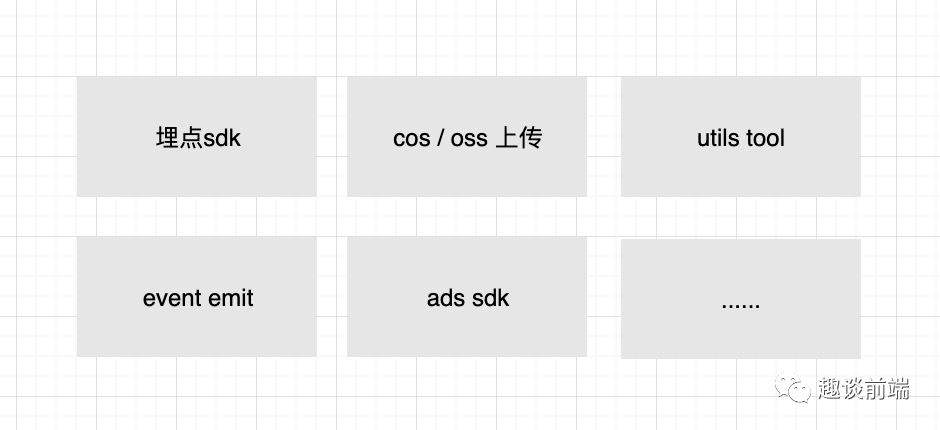
更近一步的, 任何頁面都離不開通用能力和埋點監控, 如下:

這些 工具函數 和 業務sdk 未來會在不用需求頁面中反復使用, 所以我們也可以更進一步的封裝和抽象。
(2)搭建通用腳手架, 實現基礎工程和業務方案的復用(配置化)

通用腳手架可以讓前端團隊更高效的復用技術資產, 比如不同技術同事開發不同的需求時, 我們能使用前人積累的技術實踐, 省去了前期的調研和試錯成本. 一個成熟的前端腳手架包括:
- 基礎的項目工程配置
- 路由配置(baseUrl, public, outPut等)
- 分包策略
- 模塊加載器Loader(比如對svg, png, pdf, excel, css等處理)
- 代碼插件(代碼壓縮, 分割, 按需打包, hot reload等)
- 服務proxy支持
- 微前端配置等
當然我們還可以參考市面上比較成熟的前端工程解決方案, 比如 umi, vite等.
(3)建立可配置的模版庫

雖然我們用定制代碼的方案無法很輕易的實現類似配置平臺或者搭建平臺的高可配性, 但是我們仍然可以設計一種偽配置化方案. 類似下面的配置:
{
"title": "第3期企業數字化宣講",
"layout": {
"header": [],
"main": [],
"footer": []
},
"share_icon": "微信分享icon",
"share_desc": "Dooring, 讓頁面制作更簡單",
"track": true // 是否啟用埋點
"api_path": "https://xxxx.com"
}然后在頁面中設計一套模版引擎, 來動態讀取json配置, 需要自定義的部分即可自定義開發. 我們通過這種方式, 就可以用一套基礎模式, 快速生成自定義的頁面模版, 從而提高頁面搭建效率。
在接下來分享的方案中我會介紹具體的實現思路。
2、配置化營銷中心

相信大部分互聯網企業都做過類似配置化平臺的項目, 營銷板塊也不例外. 當然要做配置化平臺, 需要產品, 運營和技術的通力協作, 也就意味著要脫離技術多方決策. 這要求產品和運營需要對整體業務做一個通用性的抽象, 并通過技術人員轉化為可實現并被需求方低成本理解的配置平臺.

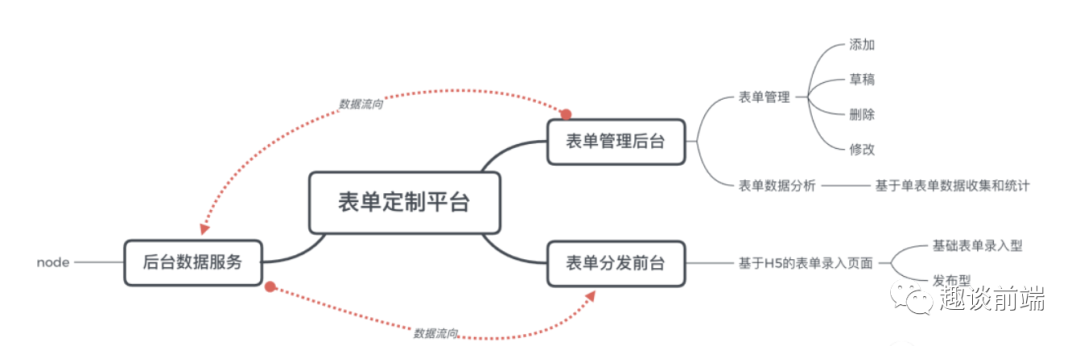
對于配置系統方案, 我之前寫過一篇文章《基于react/vue搭建一個通用的表單管理配置平臺》, 大家感興趣可以參考一下, 本質上也是將抽象業務做統一封裝, 從而在技術層面實現按需渲染(配置式渲染):

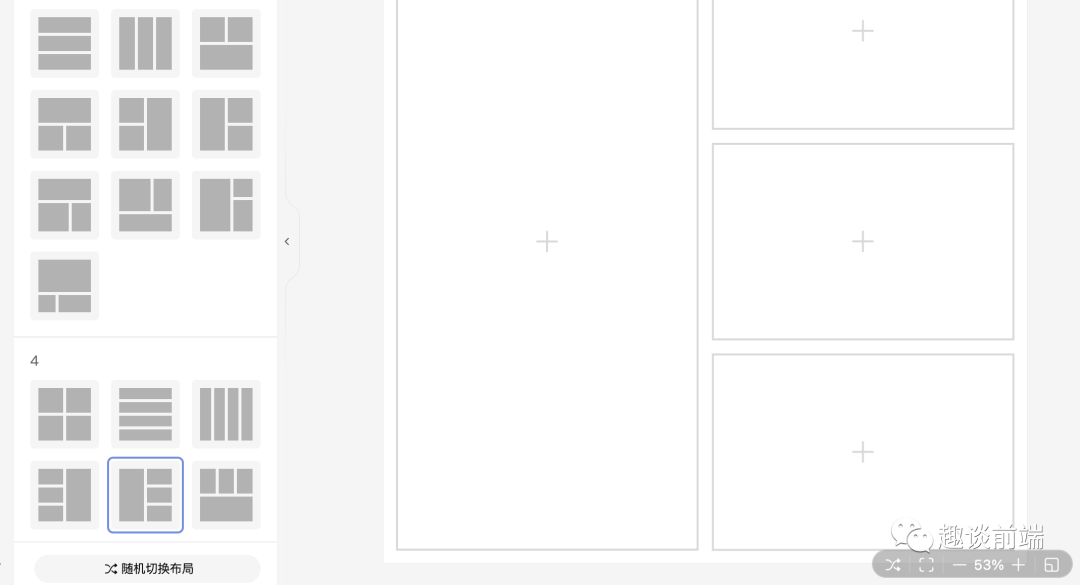
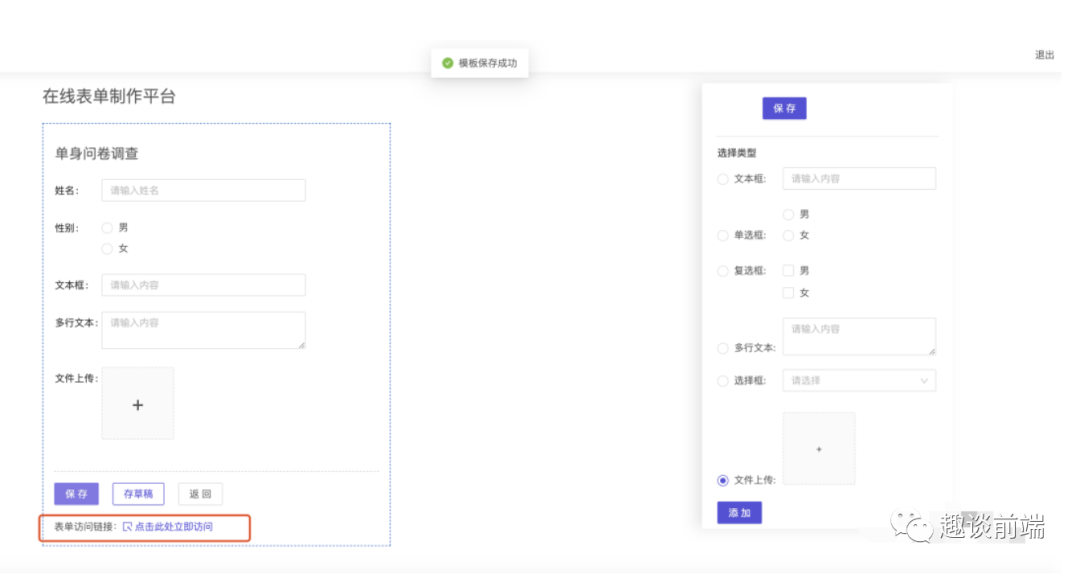
具體展現形式如下:

關于動態配置表單的渲染模式, 我之前也提供了一種實現方案, 這也是目前大部分動態表單實現的一種模式(標準化SDL輸出):
// 基礎模版數據
const tpl = [
{
label: '文本框',
placeholder: '請輸入內容',
type: 'text',
value: '',
index: uuid(5)
},
{
label: '單選框',
type: 'radio',
option: [{label: '男', value: 0}, {label: '女', value: 1}],
index: uuid(5)
},
{
label: '復選框',
type: 'checkbox',
option: [{label: '男', value: 0}, {label: '女', value: 1}],
index: uuid(5)
},
{
label: '多行文本',
placeholder: '請輸入內容',
type: 'textarea',
index: uuid(5)
},
{
label: '選擇框',
placeholder: '請選擇',
type: 'select',
option: [{label: '中國', value: 0}, {label: '俄羅斯', value: 1}],
index: uuid(5)
},
{
label: '文件上傳',
type: 'upload',
index: uuid(5)
}
]
// 模版渲染組件
const tplMap = {
text: {
component: (props) => {
const { placeholder, label } = props
return <div className={styles.fieldOption}><span className={styles.fieldLabel}>{label}:</span><Input placeholder={placeholder} /></div>
}
},
textarea: {
component: (props) => {
const { placeholder, label } = props
return <div className={styles.fieldOption}><span className={styles.fieldLabel}>{label}:</span><TextArea placeholder={placeholder} /></div>
}
},
radio: {
component: (props) => {
const { option, label } = props
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{label}:</span>
<Radio.Group>
{
option && option.map((item, i) => {
return <Radio style={radioStyle} value={item.value} key={item.label}>
{ item.label }
</Radio>
})
}
</Radio.Group>
</div>
}
},
checkbox: {
component: (props) => {
const { option, label } = props
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{label}:</span>
<Checkbox.Group>
<Row>
{
option && option.map(item => {
return <Col span={16} key={item.label}>
<Checkbox value={item.value} style={{ lineHeight: '32px' }}>
{ item.label }
</Checkbox>
</Col>
})
}
</Row>
</Checkbox.Group>
</div>
}
},
select: {
component: (props) => {
const { placeholder, option, label } = props
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{label}:</span>
<Select placeholder={placeholder} style={{width: '100%'}}>
{
option && option.map(item => {
return <Option value={item.value} key={item.label}>{item.label}</Option>
})
}
</Select>
</div>
}
},
upload: {
component: (props) => {
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{props.label}:</span>
<Upload
listType="picture-card"
className="avatar-uploader"
showUploadList={false}
action="https://www.mocky.io/v2/5cc8019d300000980a055e76"
>
<div>+</div>
</Upload>
</div>
}
}
}
export {
tpl,
tplMap
}當然市場上也有比較成熟的開源方案, 比如 family, XRender等。
3、可視化營銷搭建平臺
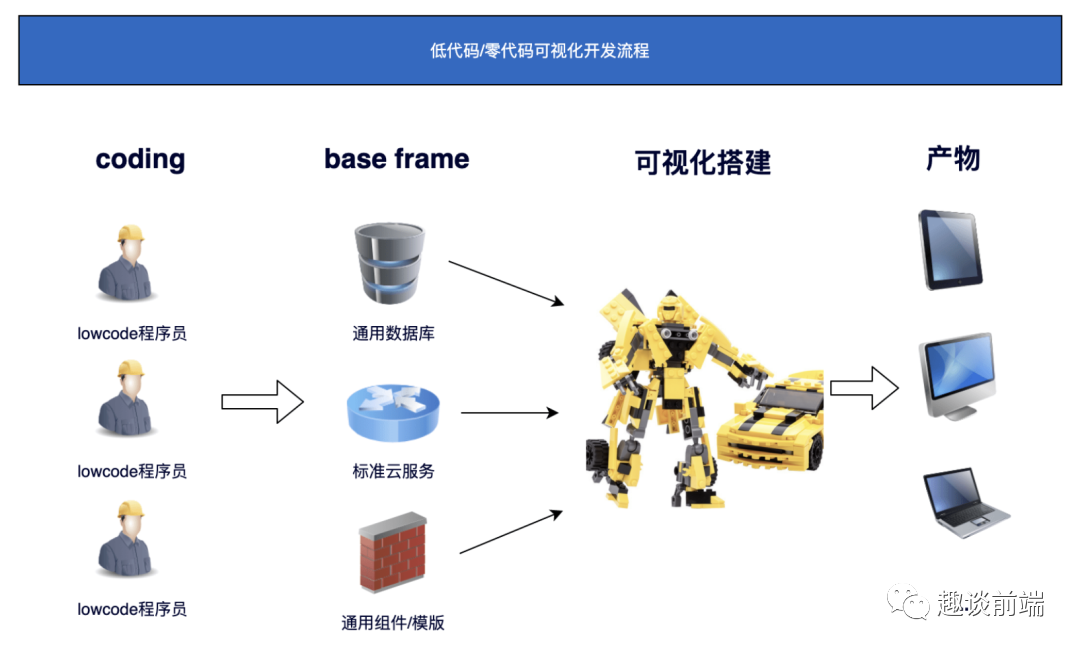
以上我們可以看到, 從定制化代碼到配置化方案, 技術架構有了漸進式升級, 接下來繼續分享一種更低成本的方案: 可視化搭建平臺。

可視化搭建平臺是一種建立在底層通用規則之上的通過拖拽+配置化來實現頁面生產能力的一種高效率解決方案. 它主要解決的問題如下:
- 企業數據孤島(應用間數據共享,互通困難)。
- 企業定制化需求日益增加(不同行業賦能不同的應用場景, 千“客”千面)。
- IT人才供不應求。
- 溝通成本,研發成本, 研發周期吃緊。
- 產品迭代和響應性遲緩。

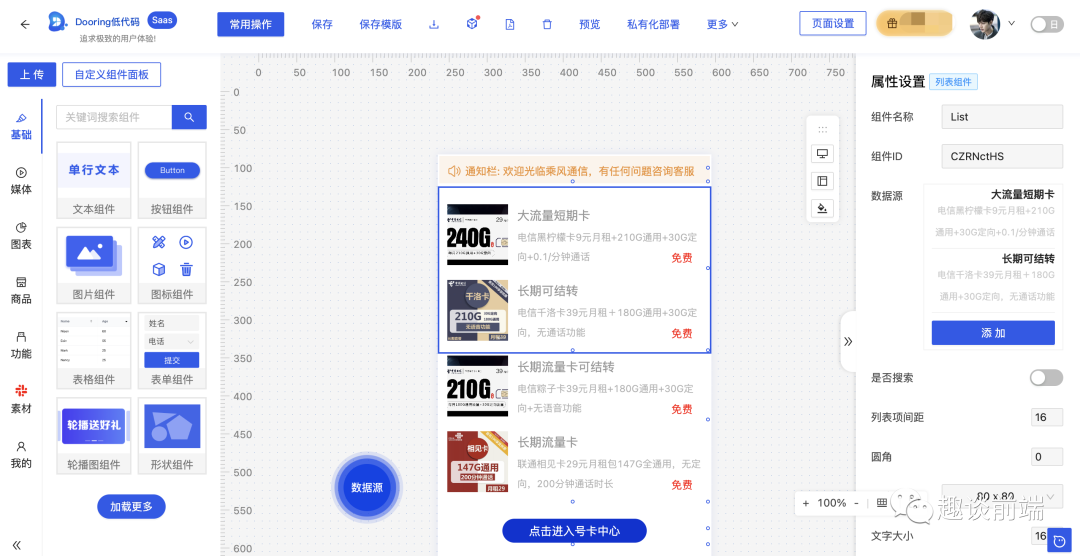
所以我們迫切需要諸如低代碼/零代碼這樣的方案, 來解決上述問題. 目前國內有上千家企業在接觸或者落地低代碼/零代碼方案, 我之前也開源了一個解決方案H5-Dooring, 用來解決頁面生產效能的問題:

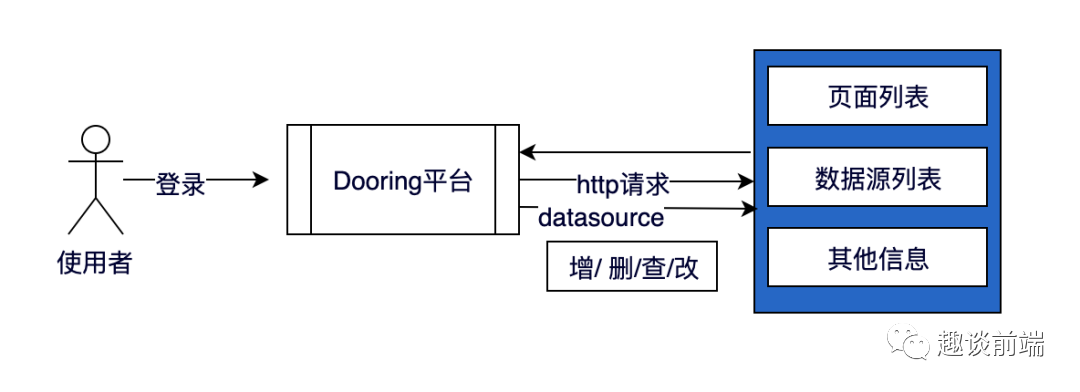
當然設計可視化搭建系統需要考慮更多系統化問題, 比如:
- 如何滿足更多的定制需求。
- 如何對接企業數據源。
- 如何跨場景, 跨多端。
- 如何出高質量可維護的代碼。
- 如何保證線上頁面運行穩定和頁面監控/閾值預警。
當然并不是每家企業都有極高的要求, 所以我們需要針對企業實際需求和未來需求, 制定更合理的可視化解決方案. 關于可視化平臺的實現方案我之前也寫了很多文章和開源方案, 這里就不一一介紹了, 感興趣的朋友可以參考一下。
- H5-Dooring
- H5-Stream
- V6.Dooring
如何利用DooringSaas快速落地營銷配置方案
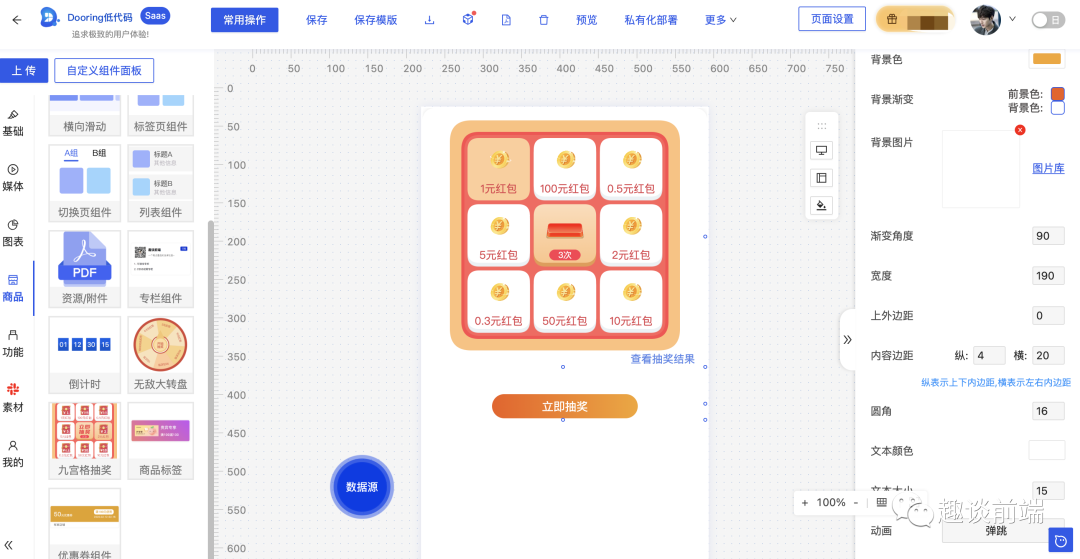
上面介紹了3種技術設計方案, 接下來我就以一個具體的案例, 來分享一下高效營銷落地方案.

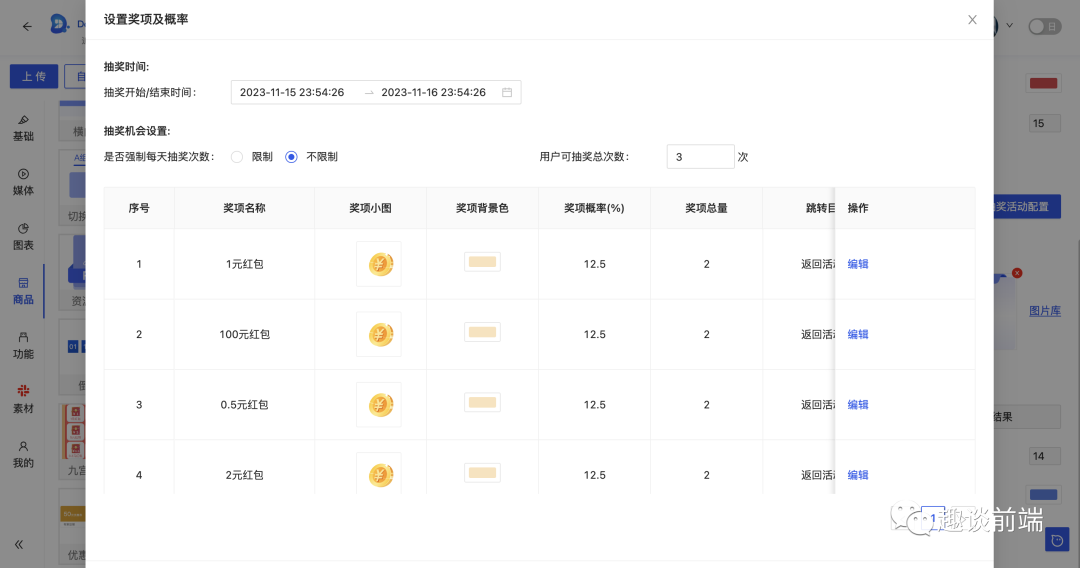
轉盤抽獎營銷頁面是我們比較熟悉的一種運營手段, 傳統開發中我們需要針對每一場活動開發獨立的業務代碼, 如果我們將營銷活動的規則抽象出來, 并封裝業務常用的抽獎組件, 并提供一定的配置靈活性, 這樣我們就能滿足大部分的營銷活動場景, 如下, 我們可以配置抽獎信息, 中獎比例, 中獎后的一系列交互配置:

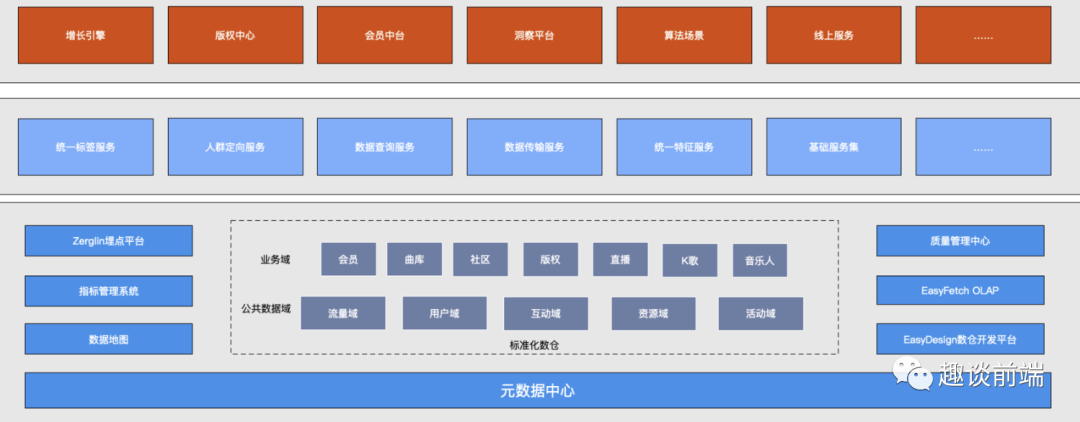
對于企業的品宣場景, 我們也可以從可視化搭建平臺中找到解決方案, 我們只需要對接企業資源庫, 業務統配數據接口, 安全規范和數據上報模式, 我們就可以用可視化平臺從技術側轉化為業務側直接搭建, 近一步縮短溝通周期。
有關拖拽搭建方案, 這里筆者也分享幾個成熟方案:
- moveable
- react-draggable
- Vue Easy DnD
- Vue smooth dnd
- V-drag
- react-dnd
總結 & 展望
后續我也會繼續分享低代碼和可視化相關的技術方案和設計模式, 如果大家感興趣也可以隨時和我交流. 比如:
- 如何實現跨多端的出碼方案。
- 業務層零代碼如何快速落地企業最佳實踐。
- 桌面端可視化平臺的價值最大化。
- AI和可視化的一些價值主張。
- 通過可視化生態建設, 如果讓每一家企業都擁有一套可視化搭建平臺。