復盤前端工程師必知的Javascript設計模式
前言
設計模式是一個程序員進階高級的必備技巧,也是評判一個工程師工作經驗和能力的試金石.設計模式是程序員多年工作經驗的凝練和總結,能更大限度的優化代碼以及對已有代碼的合理重構.作為一名合格的前端工程師,學習設計模式是對自己工作經驗的另一種方式的總結和反思,也是開發高質量,高可維護性,可擴展性代碼的重要手段.我們所熟知的金典的幾大框架,比如jquery, react, vue內部也大量應用了設計模式, 比如觀察者模式, 代理模式, 單例模式等.所以作為一個架構師,設計模式是必須掌握的.在中高級前端工程師的面試的過程中,面試官也會適當考察求職者對設計模式的了解,所以筆者結合多年的工作經驗和學習探索, 總結并畫出了針對javascript設計模式的思維導圖和實際案例,接下來就來讓我們一起來探索習吧。
你將收獲
- 單例模式
- 構造器模式
- 建造者模式
- 代理模式
- 外觀模式
- 觀察者模式
- 策略模式
- 迭代器模式
正文
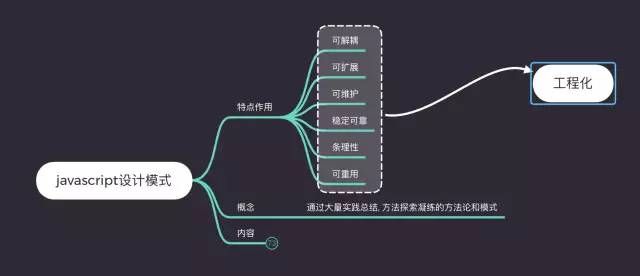
我們先來看看總覽.設計模式到底可以給我們帶來什么呢?

以上筆者主要總結了幾點使用設計模式能給工程帶來的好處, 如代碼可解耦, 可擴展性,可靠性, 條理性, 可復用性. 接下來來看看我們javascript的第一個設計模式。
1. 單例模式

1.1 概念解讀
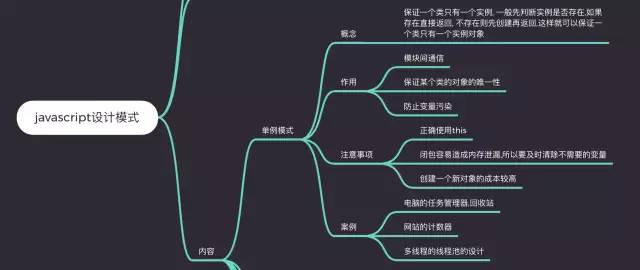
單例模式: 保證一個類只有一個實例, 一般先判斷實例是否存在,如果存在直接返回, 不存在則先創建再返回,這樣就可以保證一個類只有一個實例對象。
1.2 作用
- 模塊間通信。
- 保證某個類的對象的唯一性。
- 防止變量污染。
1.3 注意事項
- 正確使用this。
- 閉包容易造成內存泄漏,所以要及時清除不需要的變量。
- 創建一個新對象的成本較高。
1.4 實際案例
單例模式廣泛應用于不同程序語言中, 在實際軟件應用中應用比較多的比如電腦的任務管理器,回收站, 網站的計數器, 多線程的線程池的設計等。
1.5 代碼實現
(function(){
// 養魚游戲
let fish = null
function catchFish() {
// 如果魚存在,則直接返回
if(fish) {
return fish
}else {
// 如果魚不存在,則獲取魚再返回
fish = document.querySelector('#cat')
return {
fish,
water: function() {
let water = this.fish.getAttribute('weight')
this.fish.setAttribute('weight', ++water)
}
}
}
}
// 每隔3小時喂一次水
setInterval(() => {
catchFish().water()
}, 3*60*60*1000)
})()2. 構造器模式

2.1 概念解讀
構造器模式: 用于創建特定類型的對象,以便實現業務邏輯和功能的可復用。
2.2 作用
- 創建特定類型的對象。
- 邏輯和業務的封裝。
2.3 注意事項
- 注意劃分好業務邏輯的邊界。
- 配合單例實現初始化等工作。
- 構造函數命名規范,第一個字母大寫。
- new對象的成本,把公用方法放到原型鏈上。
2.4 實際案例
構造器模式我覺得是代碼的格局,也是用來考驗程序員對業務代碼的理解程度.它往往用于實現javascript的工具庫,比如lodash等以及javascript框架。
2.5 代碼展示
function Tools(){
if(!(this instanceof Tools)){
return new Tools()
}
this.name = 'js工具庫'
// 獲取dom的方法
this.getEl = function(elem) {
return document.querySelector(elem)
}
// 判斷是否是數組
this.isArray = function(arr) {
return Array.isArray(arr)
}
// 其他通用方法...
}3. 建造者模式

3.1 概念解讀
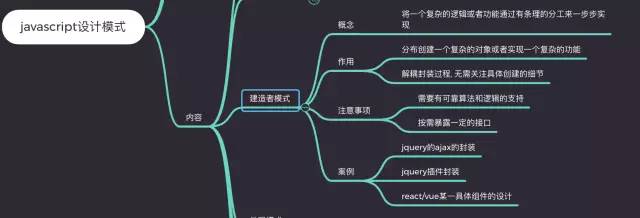
建造者模式:將一個復雜的邏輯或者功能通過有條理的分工來一步步實現。
3.2 作用
- 分布創建一個復雜的對象或者實現一個復雜的功能。
- 解耦封裝過程, 無需關注具體創建的細節。
3.3 注意事項
- 需要有可靠算法和邏輯的支持。
- 按需暴露一定的接口。
3.4 實際案例
建造者模式其實在很多領域也有應用,筆者之前也寫過很多js插件,大部分都采用了建造者模式, 可以在筆者github地址徐小夕的github學習參考. 其他案例如下:
- jquery的ajax的封裝。
- jquery插件封裝。
- react/vue某一具體組件的設計。
3.5 代碼展示
筆者就拿之前使用建造者模式實現的一個案例:Canvas入門實戰之用javascript面向對象實現一個圖形驗證碼, 那讓我們使用建造者模式實現一個非常常見的驗證碼插件吧!
// canvas繪制圖形驗證碼
(function(){
function Gcode(el, option) {
this.el = typeof el === 'string' ? document.querySelector(el) : el;
this.option = option;
this.init();
}
Gcode.prototype = {
constructor: Gcode,
init: function() {
if(this.el.getContext) {
isSupportCanvas = true;
var ctx = this.el.getContext('2d'),
// 設置畫布寬高
cw = this.el.width = this.option.width || 200,
ch = this.el.height = this.option.height || 40,
textLen = this.option.textLen || 4,
lineNum = this.option.lineNum || 4;
var text = this.randomText(textLen);
this.onClick(ctx, textLen, lineNum, cw, ch);
this.drawLine(ctx, lineNum, cw, ch);
this.drawText(ctx, text, ch);
}
},
onClick: function(ctx, textLen, lineNum, cw, ch) {
var _ = this;
this.el.addEventListener('click', function(){
text = _.randomText(textLen);
_.drawLine(ctx, lineNum, cw, ch);
_.drawText(ctx, text, ch);
}, false)
},
// 畫干擾線
drawLine: function(ctx, lineNum, maxW, maxH) {
ctx.clearRect(0, 0, maxW, maxH);
for(var i=0; i < lineNum; i++) {
var dx1 = Math.random()* maxW,
dy1 = Math.random()* maxH,
dx2 = Math.random()* maxW,
dy2 = Math.random()* maxH;
ctx.strokeStyle = 'rgb(' + 255*Math.random() + ',' + 255*Math.random() + ',' + 255*Math.random() + ')';
ctx.beginPath();
ctx.moveTo(dx1, dy1);
ctx.lineTo(dx2, dy2);
ctx.stroke();
}
},
// 畫文字
drawText: function(ctx, text, maxH) {
var len = text.length;
for(var i=0; i < len; i++) {
var dx = 30 * Math.random() + 30* i,
dy = Math.random()* 5 + maxH/2;
ctx.fillStyle = 'rgb(' + 255*Math.random() + ',' + 255*Math.random() + ',' + 255*Math.random() + ')';
ctx.font = '30px Helvetica';
ctx.textBaseline = 'middle';
ctx.fillText(text[i], dx, dy);
}
},
// 生成指定個數的隨機文字
randomText: function(len) {
var source = ['a', 'b', 'c', 'd', 'e',
'f', 'g', 'h', 'i', 'j',
'k', 'l', 'm', 'o', 'p',
'q', 'r', 's', 't', 'u',
'v', 'w', 'x', 'y', 'z'];
var result = [];
var sourceLen = source.length;
for(var i=0; i< len; i++) {
var text = this.generateUniqueText(source, result, sourceLen);
result.push(text)
}
return result.join('')
},
// 生成唯一文字
generateUniqueText: function(source, hasList, limit) {
var text = source[Math.floor(Math.random()*limit)];
if(hasList.indexOf(text) > -1) {
return this.generateUniqueText(source, hasList, limit)
}else {
return text
}
}
}
new Gcode('#canvas_code', {
lineNum: 6
})
})();
// 調用
new Gcode('#canvas_code', {
lineNum: 6
})
4. 代理模式

4.1 概念解讀
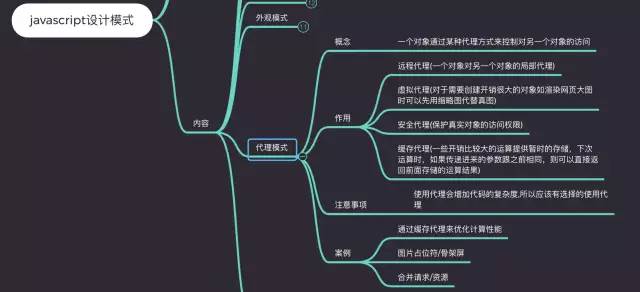
代理模式: 一個對象通過某種代理方式來控制對另一個對象的訪問。
4.2 作用
- 遠程代理(一個對象對另一個對象的局部代理)。
- 虛擬代理(對于需要創建開銷很大的對象如渲染網。頁大圖時可以先用縮略圖代替真圖)。
- 安全代理(保護真實對象的訪問權限)。
- 緩存代理(一些開銷比較大的運算提供暫時的存儲,下次運算時,如果傳遞進來的參數跟之前相同,則可以直接返回前面存儲的運算結果)。
4.3 注意事項
使用代理會增加代碼的復雜度,所以應該有選擇的使用代理。
實際案例
我們可以使用代理模式實現如下功能:
- 通過緩存代理來優化計算性能。
- 圖片占位符/骨架屏/預加載等。
- 合并請求/資源。
4.4 代碼展示
接下來我們通過實現一個計算緩存器來說說代理模式的應用。
// 緩存代理
function sum(a, b){
return a + b
}
let proxySum = (function(){
let cache = {}
return function(){
let args = Array.prototype.join.call(arguments, ',');
if(args in cache){
return cache[args];
}
cache[args] = sum.apply(this, arguments)
return cache[args]
}
})()
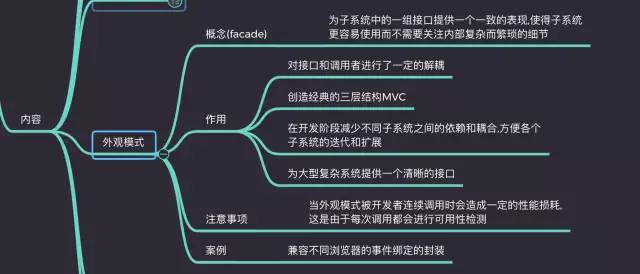
5. 外觀模式

5.1 概念解讀
外觀模式(facade): 為子系統中的一組接口提供一個一致的表現,使得子系統更容易使用而不需要關注內部復雜而繁瑣的細節。
5.2 作用
- 對接口和調用者進行了一定的解耦。
- 創造經典的三層結構MVC。
- 在開發階段減少不同子系統之間的依賴和耦合,方便各個子系統的迭代和擴展。
- 為大型復雜系統提供一個清晰的接口。
5.3 注意事項
當外觀模式被開發者連續調用時會造成一定的性能損耗,這是由于每次調用都會進行可用性檢測。
5.4 實際案例
我們可以使用外觀模式來設計兼容不同瀏覽器的事件綁定的方法以及其他需要統一實現接口的方法或者抽象類。
5.5 代碼展示
接下來我們通過實現一個兼容不同瀏覽器的事件監聽函數來讓大家理解外觀模式如何使用。
function on(type, fn){
// 對于支持dom2級事件處理程序
if(document.addEventListener){
dom.addEventListener(type,fn,false);
}else if(dom.attachEvent){
// 對于IE9一下的ie瀏覽器
dom.attachEvent('on'+type,fn);
}else {
dom['on'+ type] = fn;
}
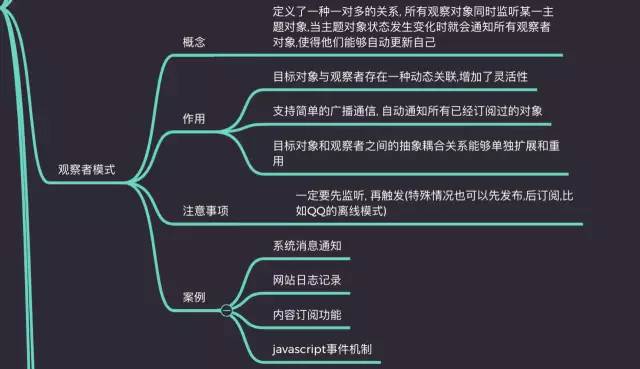
}6. 觀察者模式

6.1 概念解讀
觀察者模式: 定義了一種一對多的關系, 所有觀察對象同時監聽某一主題對象,當主題對象狀態發生變化時就會通知所有觀察者對象,使得他們能夠自動更新自己。
6.2 作用
- 目標對象與觀察者存在一種動態關聯,增加了靈活性。
- 支持簡單的廣播通信, 自動通知所有已經訂閱過的對象。
- 目標對象和觀察者之間的抽象耦合關系能夠單獨擴展和重用。
6.3 注意事項
觀察者模式一般都要注意要先監聽, 再觸發(特殊情況也可以先發布,后訂閱,比如QQ的離線模式)。
6.4 實際案例
觀察者模式是非常經典的設計模式,主要應用如下:
- 系統消息通知。
- 網站日志記錄。
- 內容訂閱功能。
- javascript事件機制。
- react/vue等的觀察者。
6.5 代碼展示
接下來我們我們使用原生javascript實現一個觀察者模式:
class Subject {
constructor() {
this.subs = {}
}
addSub(key, fn) {
const subArr = this.subs[key]
if (!subArr) {
this.subs[key] = []
}
this.subs[key].push(fn)
}
trigger(key, message) {
const subArr = this.subs[key]
if (!subArr || subArr.length === 0) {
return false
}
for(let i = 0, len = subArr.length; i < len; i++) {
const fn = subArr[i]
fn(message)
}
}
unSub(key, fn) {
const subArr = this.subs[key]
if (!subArr) {
return false
}
if (!fn) {
this.subs[key] = []
} else {
for (let i = 0, len = subArr.length; i < len; i++) {
const _fn = subArr[i]
if (_fn === fn) {
subArr.splice(i, 1)
}
}
}
}
}
// 測試
// 訂閱
let subA = new Subject()
let A = (message) => {
console.log('訂閱者收到信息: ' + message)
}
subA.addSub('A', A)
// 發布
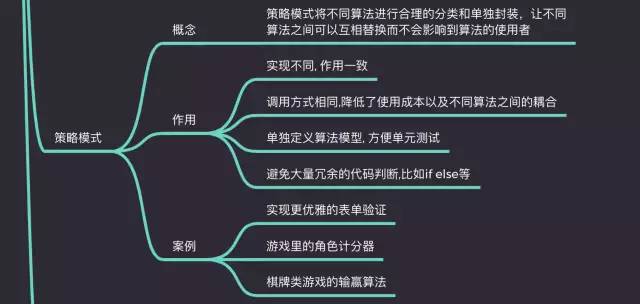
subA.trigger('A', '我是徐小夕') // A收到信息: --> 我是徐小夕7. 策略模式

7.1 概念解讀
策略模式: 策略模式將不同算法進行合理的分類和單獨封裝,讓不同算法之間可以互相替換而不會影響到算法的使用者。
7.2 作用
- 實現不同, 作用一致。
- 調用方式相同,降低了使用成本以及不同算法之間的耦合。
- 單獨定義算法模型, 方便單元測試。
- 避免大量冗余的代碼判斷,比如if else等。
7.3 實際案例
- 實現更優雅的表單驗證。
- 游戲里的角色計分器。
- 棋牌類游戲的輸贏算法。
7.4 代碼展示
接下來我們實現一個根據不同類型實現求和算法的模式來帶大家理解策略模式。
const obj = {
A: (num) => num * 4,
B: (num) => num * 6,
C: (num) => num * 8
}
const getSum =function(type, num) {
return obj[type](num)
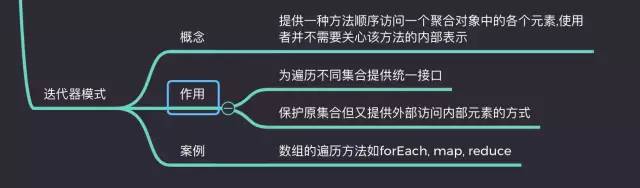
}8. 迭代器模式

8.1 概念解讀
迭代器模式: 提供一種方法順序訪問一個聚合對象中的各個元素,使用者并不需要關心該方法的內部表示。
8.2 作用
- 為遍歷不同集合提供統一接口。
- 保護原集合但又提供外部訪問內部元素的方式。
8.3 實際案例
迭代器模式模式最常見的案例就是數組的遍歷方法如forEach, map, reduce。
8.4 代碼展示
接下來筆者使用自己封裝的一個遍歷函數來讓大家更加理解迭代器模式的使用,該方法不僅可以遍歷數組和字符串,還能遍歷對象.lodash里的_.forEach(collection, [iteratee=_.identity])方法也是采用策略模式的典型應用。
function _each(el, fn = (v, k, el) => {}) {
// 判斷數據類型
function checkType(target){
return Object.prototype.toString.call(target).slice(8,-1)
}
// 數組或者字符串
if(['Array', 'String'].indexOf(checkType(el)) > -1) {
for(let i=0, len = el.length; i< len; i++) {
fn(el[i], i, el)
}
}else if(checkType(el) === 'Object') {
for(let key in el) {
fn(el[key], key, el)
}
}
}





































