全棧CMS系統(tǒng)服務(wù)端啟動(dòng)細(xì)節(jié)復(fù)盤
由于很多朋友對(duì)于我之前寫的CMS系統(tǒng)中的后臺(tái)node部分的啟動(dòng)有些不太理解的地方或者存在一些問(wèn)題,這里我會(huì)專門寫一下啟動(dòng)的步驟和細(xì)節(jié),關(guān)于CMS全棧系統(tǒng)感興趣的朋友可以看看我之前寫的兩篇文章:
- 1. 基于nodeJS從0到1實(shí)現(xiàn)一個(gè)CMS全棧項(xiàng)目(上)
- 2. 基于nodeJS從0到1實(shí)現(xiàn)一個(gè)CMS全棧項(xiàng)目(中)
摘要
本文主要介紹如下內(nèi)容:
- redis的安裝及redis服務(wù)器的啟動(dòng)
- node服務(wù)器的啟動(dòng)以及開(kāi)發(fā)環(huán)境和正式環(huán)境的配置
- 服務(wù)器接口的測(cè)試及使用postman來(lái)測(cè)試接口
文章很短,希望大家可以更好的進(jìn)行后面node和前端部分的開(kāi)發(fā)。
1.redis的安裝及redis服務(wù)器的啟動(dòng)
我們可以去redis官網(wǎng)下載redis安裝程序,我主要介紹window和 linux系統(tǒng)下的安裝,如果你是其他系統(tǒng),可以去官網(wǎng)查看相關(guān)資料。
1.window下安裝和啟動(dòng)服務(wù)
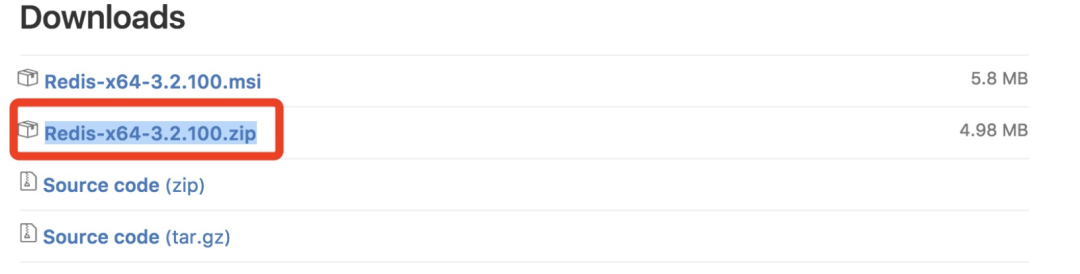
下載地址:https://github.com/MSOpenTech/redis/releasesRedis 支持 32 位和 64 位。這個(gè)需要根據(jù)你系統(tǒng)平臺(tái)來(lái)選擇,下載壓縮包到 C 盤,解壓然后將文件夾重命名為 redis。(這里方便記憶)
打開(kāi)一個(gè)cmd窗口使用 cd 命令切換目錄到 C:\redis下,然后運(yùn)行:
- redis-server.exe redis.windows.conf
輸入之后,如果顯示如下界面,說(shuō)明啟動(dòng)成功:
當(dāng)然我們也可以把redis路徑添加到環(huán)境變量里,這樣就不用每次都在redis路徑下執(zhí)行了腳本了。這樣啟動(dòng)還沒(méi)有完,如果我們想測(cè)試redis是否可以執(zhí)行,我們上面啟動(dòng)的cmd窗口千萬(wàn)不能關(guān),否則我們跑node將會(huì)出現(xiàn)如下報(bào)錯(cuò):
好了,我們繼續(xù),測(cè)試一下redis是否可用。首先我們新建一個(gè)cmd窗口,切換到 redis 目錄下運(yùn)行:
- redis-cli.exe -h 127.0.0.1 -p 6379
設(shè)置鍵值對(duì):
- set user xxx
則會(huì)出現(xiàn)如下結(jié)果:
這樣,redis啟動(dòng)這塊就可以了。
2.linux下安裝啟動(dòng)redis
下載地址:http://redis.io/download,建議下載最新穩(wěn)定版本。
- $ wget http://download.redis.io/releases/redis-2.8.17.tar.gz
- $ tar xzf redis-2.8.17.tar.gz
- $ cd redis-2.8.17
- $ make
make完后 redis-2.8.17目錄下會(huì)出現(xiàn)編譯后的redis服務(wù)程序redis-server,還有用于測(cè)試的客戶端程序redis-cli,兩個(gè)程序位于安裝目錄 src 目錄下,下面啟動(dòng)redis服務(wù):
- $ cd src
- $ ./redis-server
然后下面使用redis-cli的方式和window類似,這里就不舉例子了,如果想詳細(xì)了解redis的配置和啟動(dòng),請(qǐng)認(rèn)真研讀redis官方文檔。
2.node服務(wù)器的啟動(dòng)以及開(kāi)發(fā)環(huán)境和正式環(huán)境的配置
關(guān)于node的編譯和配置我在上一篇也簡(jiǎn)單講了一下,這里我們具體介紹如何啟動(dòng)項(xiàng)目和打包線上和發(fā)開(kāi)環(huán)境代碼。首先我們看看package.json的執(zhí)行代碼:
- "scripts": {
- "start": "export NODE_ENV=development && nodemon -w src --exec \"babel-node src\"",
- "build": "babel src --out-dir dist",
- "run-build": "node dist",
- "test": "echo \"Error: no test specified\" && exit 1"
- }
我們先看start,這里主要用來(lái)啟動(dòng)我們開(kāi)發(fā)環(huán)境的服務(wù)器,我們通過(guò)export NODE_ENV=development來(lái)定義開(kāi)發(fā)環(huán)境的環(huán)境變量,由于我采用的是mac電腦,所以可以用export來(lái)定義一個(gè)node環(huán)境變量;window下我們采用set NODE_ENV=development來(lái)定義。我們用如下指令來(lái)啟動(dòng):
- npm start
- // or yarn start
其次我們看看build命令,主要是打包輸出的命令,dist為輸出的目錄名,你也可以根據(jù)自己代碼風(fēng)格來(lái)命名。我們執(zhí)行如下來(lái)打包:
- npm run build
- // or yarn build
run-build命令是我額外加的,主要是方便測(cè)試生產(chǎn)環(huán)境的代碼,即我們打包的后代碼。執(zhí)行方式同上。關(guān)于如何使用環(huán)境變量,這里我們可以參考我項(xiàng)目中的config下的代碼:
- const isDev = process.env.NODE_ENV === 'development';
- //獲取本機(jī)ip地址
- function getIPAdress() {
- var interfaces = require('os').networkInterfaces();
- for (var devName in interfaces) {
- var iface = interfaces[devName];
- for (var i = 0; i < iface.length; i++) {
- var alias = iface[i];
- if (alias.family === 'IPv4' && alias.address !== '127.0.0.1' && !alias.internal) {
- return alias.address;
- }
- }
- }
- }
- const IP = getIPAdress();
- const staticPath = isDev ? `http://${IP}:3000` : '線上地址';
- module.exports = {
- isDev,
- staticPath
- }
我們可以使用process.env.NODE_ENV來(lái)拿到我們?cè)趐ackage下定義的環(huán)境變量,然后進(jìn)行不同的操作。以上代碼主要作用就是下其他業(yè)務(wù)代碼傳遞環(huán)境變量,并對(duì)靜態(tài)路徑根據(jù)不同環(huán)境使用不同的ip地址,方便前后端調(diào)試。
3.服務(wù)器接口的測(cè)試及使用postman來(lái)測(cè)試接口
當(dāng)我們啟動(dòng)好服務(wù)器后,我們可以利用ip去測(cè)試端口,由于我們初始化時(shí)會(huì)初始化config和admin數(shù)據(jù),所以我們可以使用postman來(lái)測(cè)試接口可靠性,為了方便理解,我會(huì)剖出初始化代碼,如果有不理解的,可以可和交流。
- // server/src/db/schema/config.js
- // ...
- // 初始化config數(shù)據(jù)
- async function initConfig(){
- const isExist = await configSchema.exists()
- if(!isExist) {
- const result = await configSchema.hmset(null, {
- header: {
- columns: ['首頁(yè)'],
- height: '50',
- backgroundColor: '#000000',
- logo: ''
- },
- banner: {
- type: '1', // 0為標(biāo)簽云,1為輪播圖
- label: [],
- bgUrl: '',
- bannerList: []
- },
- bannerSider: {
- tit: '側(cè)邊欄信息',
- imgUrl: '',
- desc: ''
- },
- supportPay: {
- tit: '',
- imgUrl: ''
- }
- })
- if(!Array.isArray(result)) {
- console.log('配置信息初始化完成')
- }else {
- throw result
- }
- }
- }
- initConfig()
我們?cè)趕erver/src/db/schema/config.js下可以看到這段初始化config的代碼,接下來(lái)看看路由定義:
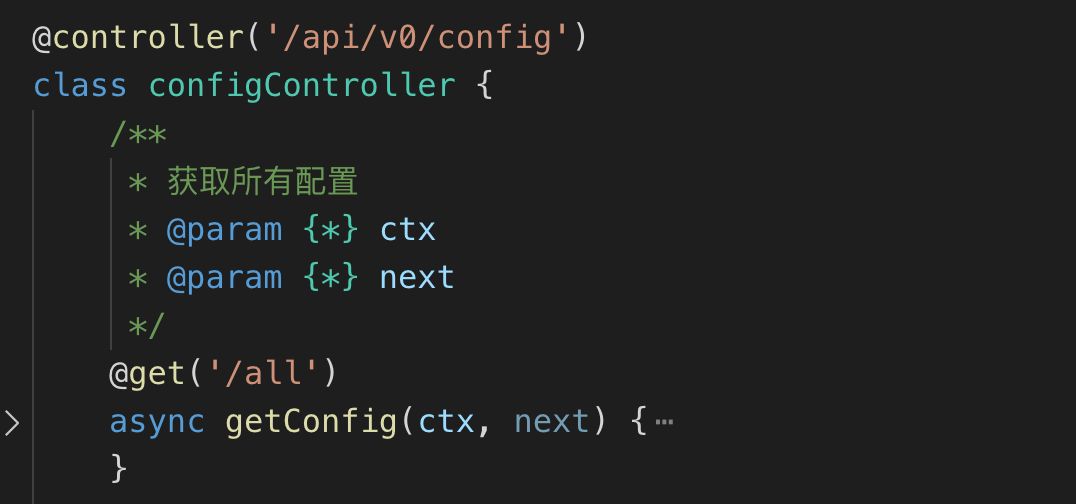
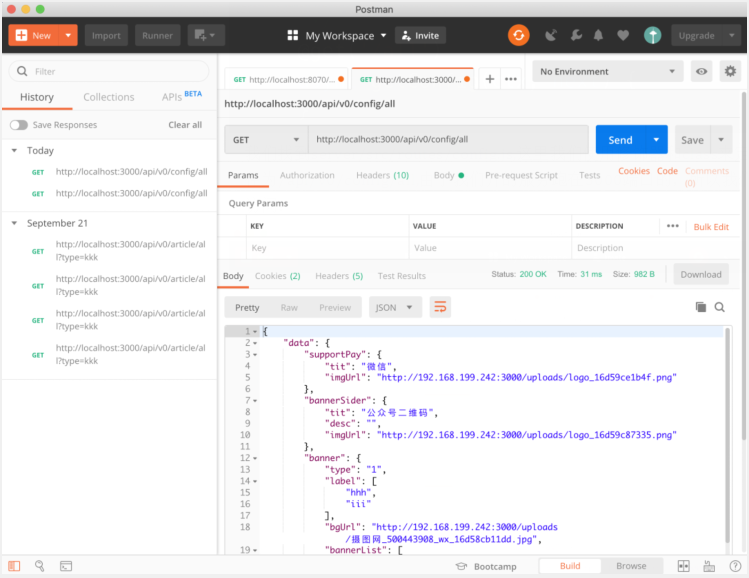
我們找到server/src/routes/config.js,這里我們使用修飾器和class來(lái)定義我們的路由api路徑為/api/v0/config/all,由于我們開(kāi)的服務(wù)跑在3000端口的,所以我們使用postman這樣訪問(wèn):
這樣,是不是就拿到我們之前定義好的初始化數(shù)據(jù)了呢?
總結(jié)
綜上我們服務(wù)器啟動(dòng)的流程如下:
- 啟動(dòng)redis服務(wù)器
- 運(yùn)行node啟動(dòng)腳本 npm start or yarn start
- 根據(jù)router定義的路由api,使用postman或者本地請(qǐng)求測(cè)試端口