20個酷炫的開源免費JavaScript動畫庫,前端開發、游戲開發推薦收藏
如果要實現一些酷炫的網頁動態效果,又不想重復造輪子,那么以下一些開源JavaScript動畫庫值得嘗試。

1.three.js(95.4K Star)
https://github.com/mrdoob/three.js/

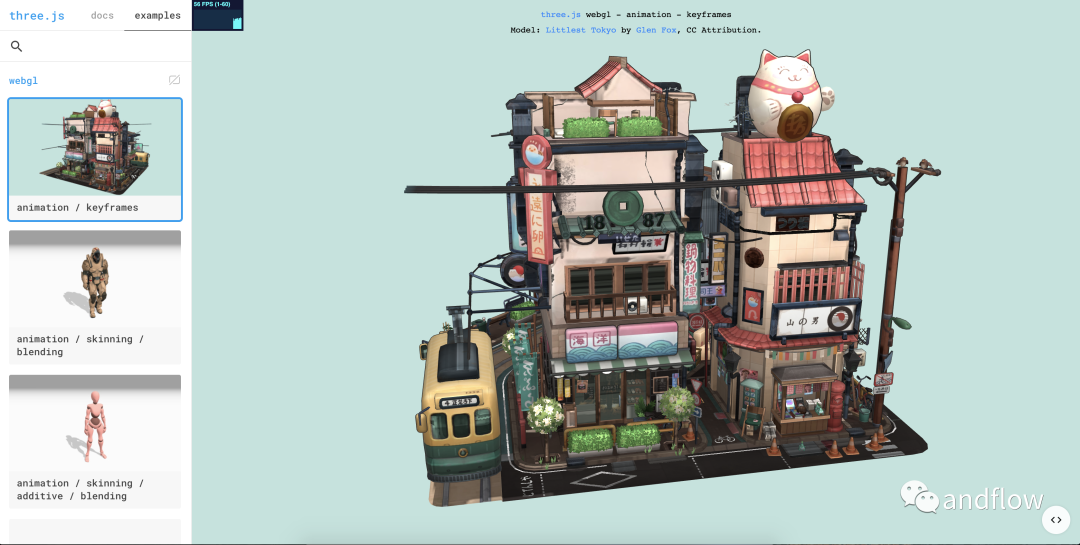
three.js庫是一個令人驚嘆的2D/3D JavaScript動畫庫,可用于游戲、兒童教育網站、各種花哨的演示文稿等各種復雜網頁動畫的開發。目前的版本的渲染器包括:WebGL、處于實驗階段的WebGPU、SVG和CSS3D。
快來欣賞一下three.js那些酷炫的效果吧:https://threejs.org/examples/#webgl_animation_keyframes
2.Anime.js(47.4K Star)
https://github.com/juliangarnier/anime

Anime.js是一個輕量級的JavaScript動畫庫,具有功能強大的API,可以處理的動畫類型包括:CSS屬性、SVG、DOM屬性和JavaScript對象。
3.ScrollReveal(21.8K Star)
https://github.com/jlmakes/scrollreveal

ScrollReveal是一個用于在元素進入/離開窗口時的JavaScript動畫庫。
4.Babylon(21.6K Star)
https://github.com/BabylonJS/Babylon.js

Babylon.js是一個動畫和游戲引擎,主要用JavaScript編寫,它提供了內置的WebGPU支持,并支持在桌面和移動端的瀏覽器上運行。
5.Mojs(18.1K Star)
https://github.com/mojs

Mojs是一個免費的開源動畫庫,它提供了數十個非常有用的開源工具,如運動播放器(Mojs播放器)、曲線和時間軸運動編輯器等。
6.GreenSock(17.4K Star)
https://github.com/greensock/GSAP
https://gsap.com/


GreenSock是一個高級且超級豐富的JavaScript動畫庫,允許開發人員輕松創建復雜的動畫。它為開發人員提供了DrawSVGPlugin、MorphSVGPlugin和MotionPathPlugin用于創建平滑的SVG動畫。
GreenSock默認支持WebGL,它是許多JavaScript游戲開發者為他們的游戲添加效果的最愛選擇。
GASP(GreenSock Animation Platform)是一個強大的JavaScript工具集,可以在所有主流瀏覽器中構建高性能動畫。包括:CSS動畫、SVG、畫布、React、Vue、WebGL、顏色、字符串、運動路徑等任何JavaScript所能控制的任何內容!
GSAP的ScrollTrigger插件支持用最少的代碼創建令人驚嘆的基于滾動的動畫。gsap.matchMedia() 函數使得構建響應式、可訪問性友好的動畫變得輕而易舉。
7.Velocity.js(17.2K Star)
https://github.com/julianshapiro/velocity
http://velocityjs.org/

Velocity是一個動畫引擎,具有與jQuery的$.animate() 相類似的API。它的速度快得令人難以置信,它的主要特點是支持彩色動畫、變換、循環、緩和動畫、SVG和滾動等。
8.Vivus(15K Star)
https://github.com/maxwellito/vivus
https://maxwellito.github.io/vivus/

Vivus是一個輕量級的JavaScript類,沒有任何依賴,用于實現SVG動畫,使其具有繪制的外觀效果。包含有各種不同的動畫效果,并可以創建自定義腳本的選項,以任何方式繪制SVG。
9.TweenJS(4K Star)
https://github.com/CreateJS/TweenJS


TweenJS是一個在JavaScript中使用的簡單補間動畫庫。它的開發是為了與EaselJS庫集成,但并不依賴于它。它支持數字對象屬性和CSS樣式屬性的補間動畫。
10.Scene.js(2.6K Star)
https://github.com/daybrush/scenejs
Scene.js是一個基于JavaScript CSS時間軸的動畫庫。它附帶了許多示例,可以幫助前端開發人員快速入門,創建復雜的對象動畫。示例包括:樹效果、雪花飄落動畫、立方體效果、內容卡旋轉、圓爆裂和棋盤動畫等。如下所示:







11 .Animatic(1.4K Star)
https://github.com/lvivski/animatic

使用Animatic可以輕松地一次為一百多個對象設置動畫。可以用于模擬現實的對象,它的大小只有7K。
12.Typed.js
https://github.com/mattboldt/typed.js/

Typed.js是一個用于實現輸入動畫的JavaScript動畫庫。可以根據您設置的速度顯示輸入的任何字符。以下網站提供了一些例子,可以看看。
https://mattboldt.com/demos/typed-js/
13.Between.js
https://github.com/sasha240100/between.js

Between.js是一個輕量級JavaScript(ES6)補間動畫庫,它適用于所有瀏覽器,并帶有簡單的API。以下網站可以查看Between.js的各種例子:
https://between.js.org/
14.Just Animate 2
https://github.com/just-animate/just-animate

Just Animate 2是一個功能豐富的動畫庫,支持時間軸動畫、序列、CSS動畫,并內置補間引擎。
15.PowerGlitch
https://github.com/7PH/powerglitch

PowerGlitch是一個獨立的動畫庫,沒有外部依賴項。它利用CSS動畫來顯示小動畫,整個js小于2kb,非常輕量。
16.Starback.js
https://github.com/zuramai/starback.js

Starback.js用于給網頁創建漂亮的星星動畫或雪花效果。
17.Loading animations
https://github.com/Skparab1/loading-animations


這是一個簡單的JavaScript加載動畫庫,它提供了許多帶有代碼示例的加載動畫。
18.Progressbar.js
https://github.com/kimmobrunfeldt/progressbar.js
https://kimmobrunfeldt.github.io/progressbar.js/

Progressbar.js提供了響應使的進度條動畫,帶有動畫SVG路徑,使用內置形狀或創建自己的路徑,可以根據需要實現自定義動畫。動畫效果盡享絲滑。
19.Motus
https://github.com/alexcambose/motus

Motus是一個簡單且無依賴性的JavaScript動畫庫,可以使用Motus創建模擬 CSS 關鍵幀,實現精美的滾動動畫。
20.Josh.js
https://github.com/mamunhpath/josh.js

Josh.js是一個簡單的頁面滾動動畫JavaScript庫。Josh.js無需依賴jQuery,它的后臺使用的是Animate.css,因此它允許您創建自己的動畫。另外,Josh.js支持ES6并提供ES5的編譯版本。







































