20款免費的JavaScript游戲引擎
使用 HTML5,CSS3 和 Javascript 可以幫助面向對象開發者開發擁有各種特性的游戲,比如:3D 動畫效果,Canvas,數學,顏色,聲音,WebGL 等等。最明顯的優勢在于使用 HTML5 開發的游戲能在任何現代化流行的設備上運行。
某些游戲引擎僅僅是一個抽象的層次,就簡單處理一些或者更多的繁雜游戲開發任務;其他只是注重 asset 加載,輸入,物理效果,音頻,sprite 地圖和動畫,而且相當多樣化。還有一些引擎架構極其簡單,只包括一個 2D 水平的編輯器和調試工具。
大部分的游戲引擎都能提高游戲開發的效率,即使是創建全功能型的游戲。但是,也有一些開發者為了能更好的理解游戲的每個組件,喜歡從頭開始創作。現 在基于 Javascript-HTML5 的游戲引擎也不少,這是好事,同時,也是個壞事,因為事實上大多數開發出來的產品都沒人維護,或者即將停止維護。所以,選擇某一游戲引擎需要仔細考慮的就 是該引擎在未來幾年是否會繼續維護,更新,進行功能增強。
在這篇文章中,我們經過各種資料探尋,測試,實際應用等方法,收集了專門提供給開發者的20 款免費的 JavaScript 游戲引擎, Enjoy!
1. Crafty
craftyJS 個輕量級的,模塊化 JavaScript 游戲引擎,包括了許多組件:動畫,事件管理,重新劃分區域,碰撞檢測,sprite 等等。它支持所有類型的瀏覽器,比如 IE9。不需要 dom 操作和自定義繪圖程序。
2. Quintus
Quintus 引擎是個 HTML5 游戲引擎,模塊化,輕量級,而且帶有簡潔的 Javascript 友好的語法。 Quintus 是一個易學,使用有趣的 JavaScript HTML5 游戲引擎,支持移動和桌面開發。包含一個模塊化的引擎可輕松開發游戲,并在同一個頁面上運行多個實例。
3. Gamequery
gameQuery 是 個易于使用的 jQuery 插件,可以通過添加相關游戲的類來幫助開發 Javascript 游戲,自從它使用 DOM 操作代替了 Canvas gameQuery ,現在可以兼容大量的瀏覽器,即使是比較舊的版本:Firefox, Chrome, Internet Explorer, Safari, Safari for iOS, mobile versions of Webkit 和 Opera。
4. GMP
GMP 是個杰出的制作基于 sprite ,2D 游戲的引擎。它可以很容易就設計出最 retro 風格的街機游戲,同時也是很好的制作游戲的工具(比如 sudoku 和 gogopop)。在線演示
5. lycheeJS
lycheeJS 是個 JavaScript 游戲庫,提供完整的原型解決方案和 HTML5 Canvas 部署,在 Web 瀏覽器或者原生環境的WebGL 或者是基于原生 OpenGL(ES) 的游戲。這個項目的開發過程優化了 Google Chrome 和它自身的開發工具。
6. Enchant.js
Enchant.js 是個簡單的 JavaScript 框架,可以使用 HTML5 和 JavaScript 來開發簡單的游戲和應用。現在還是由 UEI 的 Akihabara 研究中心來開發和維護。在線演示
7. Starlingjs
Starling Starling 是在 Stage3D APIs 基礎上開發的一種 ActionScript 3 2D 框架(可用于 Flash Player 11 和 Adobe AIR 3的桌面)。 Starling 是為游戲開發設計的,但是你可以將它應用于很多其它的應用程序。 在不必涉及低級 Stage3D APIs 情況下,Starling 使得編寫具有快速 GPU 加速功能的應用程序成為可能。
8. The Render Engine
The Render Engine 是個跨瀏覽器的,開源游戲引擎,完全使用 JavaScript 編寫。它擁有一個擴展的 API 和使用當前***的現代瀏覽器特性。此款引擎旨在幫助用戶使用基礎的工具來開發游戲,加快游戲概念到成品的過程。
9. Akihabara
akihabara 是一系列的庫和工具,可以預置創建 pixelated indie-style 8/16-bit era games ,使用 JavaScript , HTML5 canvas 標簽和一些標準 hooks 開發。
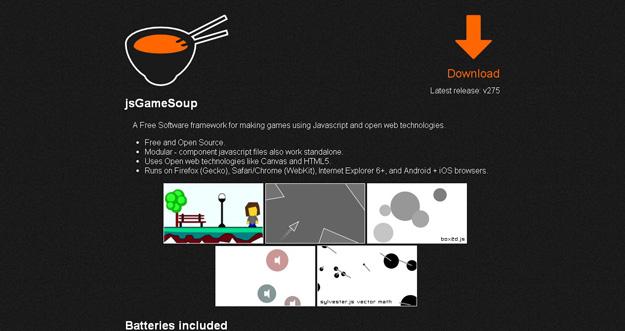
10. JsGameSoup
Js Gamesoup 是個開源免費的軟件框架,使用 JavaScript 和其他開放 web 技術來開發游戲:
Modular -可獨立工作的 JavaScript 文件組件
使用開放的 web 技術: Canvas 和 HTML5.
支持 Firefox (Gecko), Safari/Chrome (WebKit), Internet Explorer 6+, Android 和 iOS
#p#
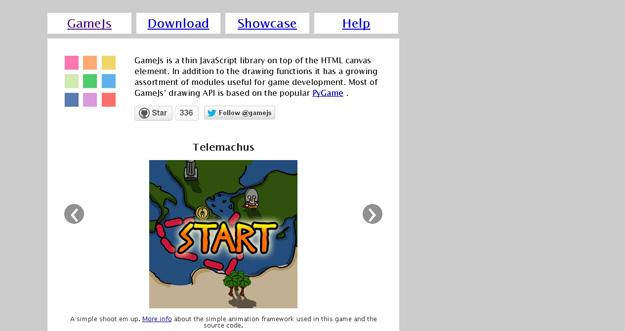
11. Gamejs
GameJs 是一個基于瀏覽器的2D游戲開發框架,使用JavaScript和Canvas。使用GameJS這個超酷的Canvas游戲庫,能寫出優秀的基于Canvas的游戲。
12. CSS Game Engine
CSS game engine 使用 JavaScript 和 CSS (Cascading Style Sheets) 來裝飾頁面,他們在一起使用非常可靠。使用這個引擎可以創建屬于用戶自己的游戲,這個項目主要針對的是初學者,想學習如何編寫音頻游戲的開發者。用戶*** 是個 web 設計師,有點 CSS 基礎。
13. Clanfx
clanfx 是個 2D ,平鋪的一個 JavaScript 游戲引擎,使用 JavaScript 和 CSS 開發。當前支持的瀏覽器有:Firefox, Epiphany 和 Opera browsers。主要特性包括許多動態 sprites,spell 效果,建筑,瓷磚紋理和基礎的游戲 AI。
14. gTile
gTile 是個基于瀏覽器的游戲引擎,完全由 Javascript 和 DHTML 開發。它使用 2D 視圖來保證簡單性和可訪問性。此款游戲的成功之處是較強的交互性和游戲對象行為,而不是花俏的圖像和動畫。在線演示。支持的瀏覽器有: IE6+, Firefox 2.0+, Safari 2.0+ and Opera 9.5+,不需要下載任何組件或者插件。
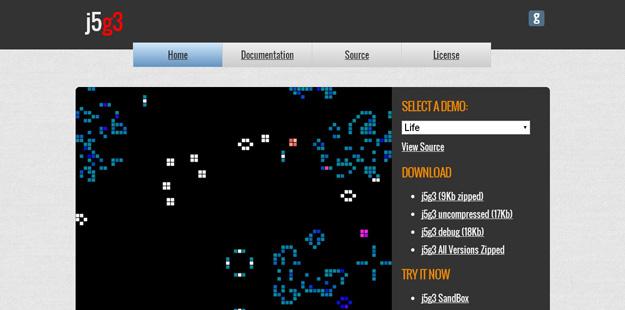
15. J5g3
j5g3 是個開源 Javascript 圖像引擎,語法非常易于使用,可以進行快速開發和擴展。
16. Jaws
Jaws 是個 HTML5 驅動的 2D 游戲庫,剛開發的時候只能用來制作 canvas,現在支持通過同樣的 API 來制作普通基于 DOM 的 sprites。支持:Chrome 9+, Firefox 3.6+, Safari 5+ & IE9。
17. Cocos2D
Cocos2D JavaScript 是 Cocos2D for iPhone 的 HTML5 端口。它是個 2D 圖像引擎,允許快速開發 2D 游戲和圖像應用。它可以在任何現代化瀏覽器中運行,不需要第三方插件,比如 Adobe Flash。
18. CopperLicht
CopperLicht 是個 WebGL 庫,同時也是 JavaScript 3D 引擎,可以創建 3D 游戲和網頁應用。它使用 WebGL canvas ,支持現代主流瀏覽器,不需要任何插件就可以硬件加速渲染 3D 圖片。
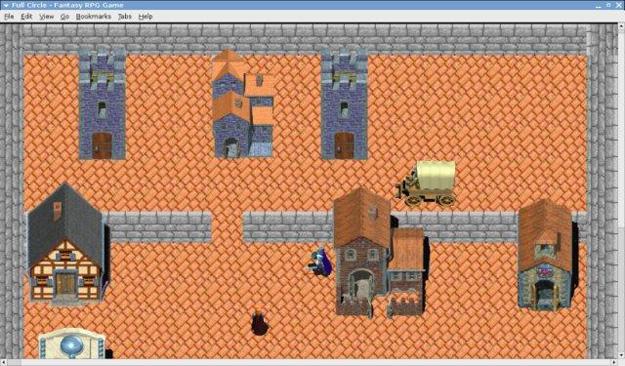
19. Aves
Aves 是個 html 和 javascript 游戲引擎,讓人想起 oldieworldie RPGs (除了, 更多的圖像功能),所有的渲染效果都是由 html 和 javascript 開發的,不需要任何插件!
20. LimeJS
LimeJS 是個 HTML5 游戲框架,用來構建游戲。它在現代化觸屏設備和桌面瀏覽器上看起來像是原生的,而且運行速度快。LimeJS 通過 Google 和相關的函數/類 來創建 Closure 庫,控制時間線,時間,形狀和動畫效果。同時,此框架完全支持 sprite 表(用戶可以從單個文件中收集所有圖片)。
在評論暢所欲言吧:)
via codegeekz.com
譯文鏈接:http://www.oschina.net/news/49017/free-javascript-game-engines