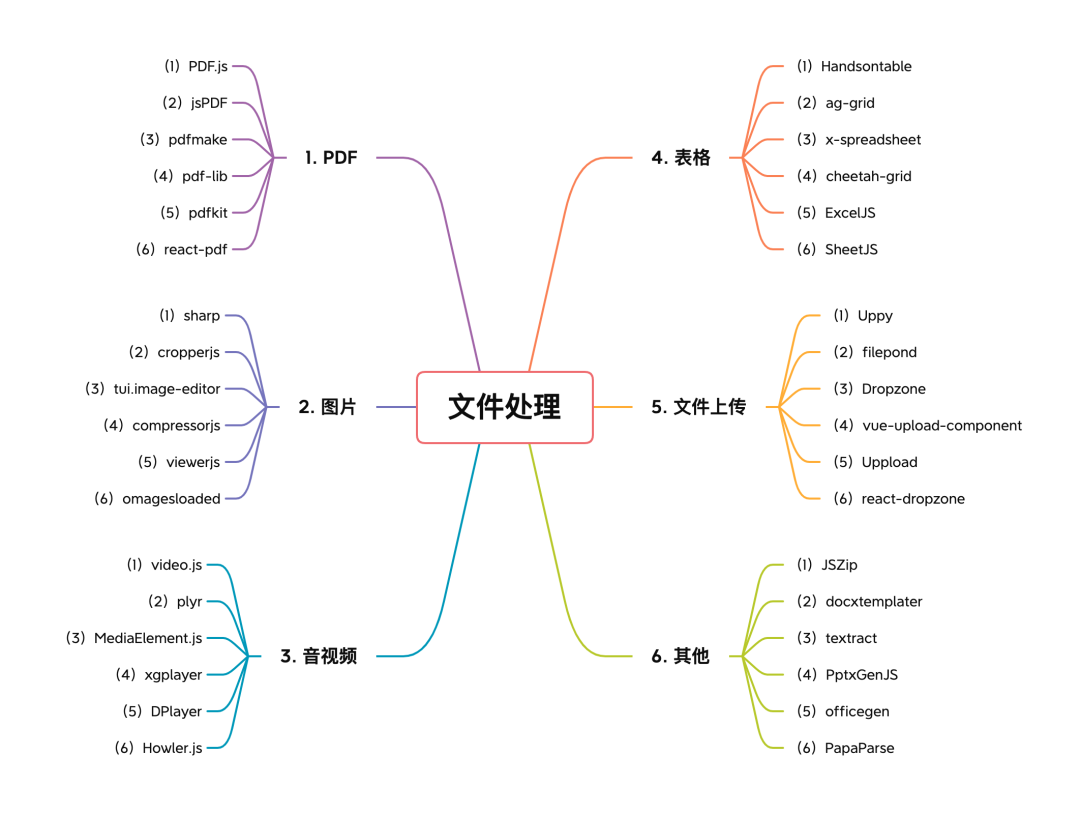
收藏,前端開發必備的文件處理庫!

今天來分享幾個前端文件處理相關的實用工具庫!

1、PDF
(1)PDF.js
PDF.js是使用 HTML5 構建的可移植文檔格式 (PDF) 查看器。它由社區驅動并受 Mozilla 支持,目標是創建一個通用的、基于 Web 標準的平臺來解析和呈現 PDF。

Github(?? 39.2k):https://github.com/mozilla/pdf.js。
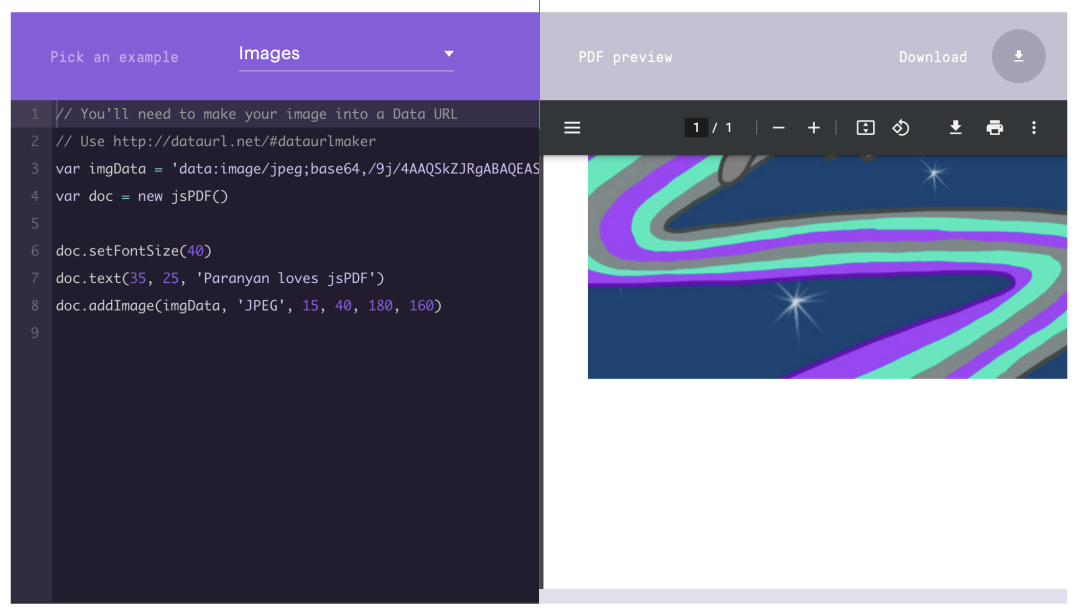
(2)jsPDF
jsPDF 是一個使用 JavaScript 語言生成 PDF 的開源庫,是一個用于生成 PDF 的領先的 HTML5 客戶端解決方案。

Github(?? 24.6k):https://github.com/parallax/jsPDF。
(3)pdfmake
在純 JavaScript 中用于服務器端和客戶端的 PDF 文檔生成庫。

Github(?? 10.2k):https://github.com/bpampuch/pdfmake。
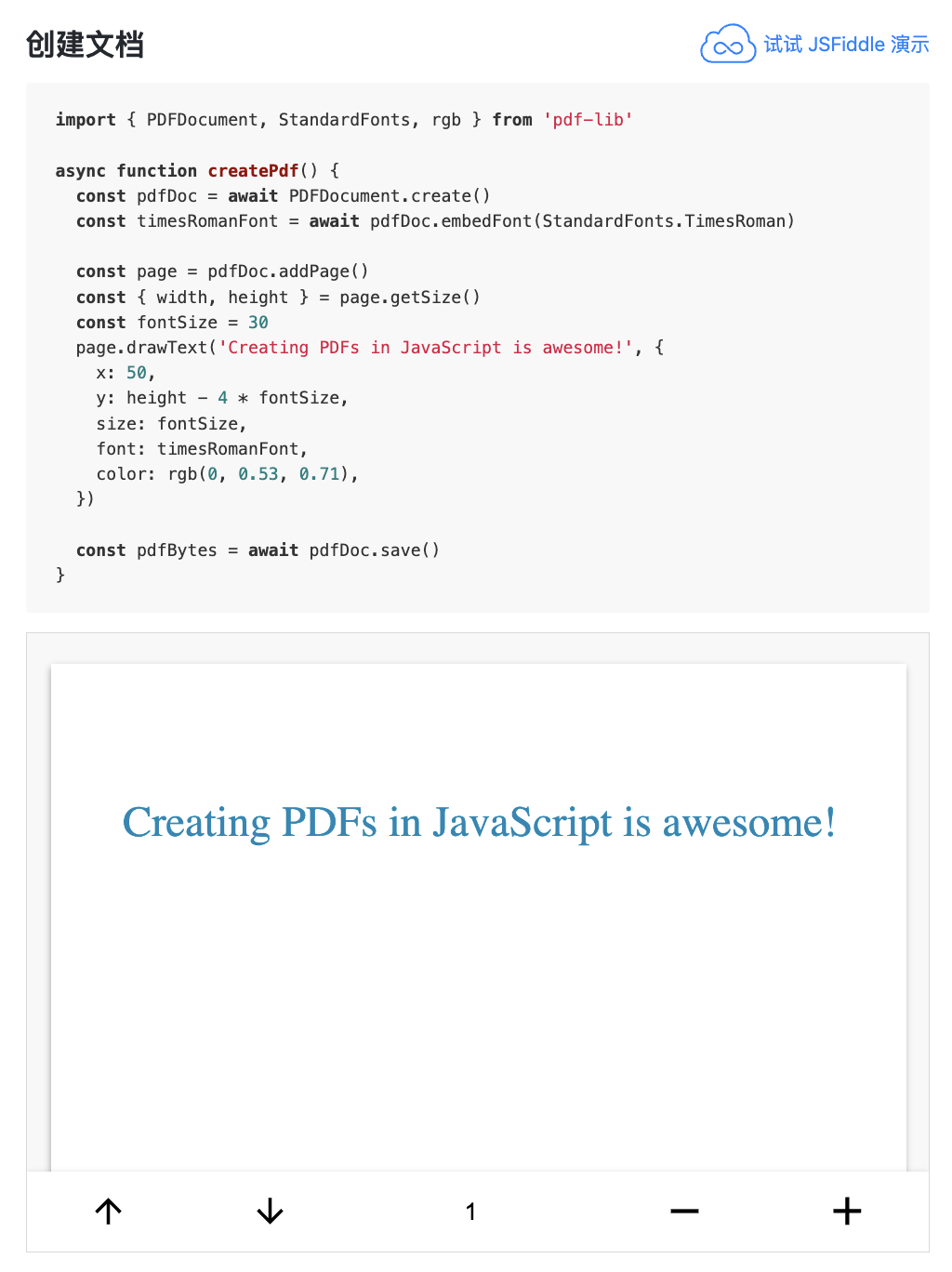
(4)pdf-lib
pdf-lib 可以在任何 JavaScript 環境中創建和修改 PDF 文檔。它旨在解決 JavaScript 生態系統對 PDF 操作(尤其是 PDF修改)缺乏強大支持的問題。可以用于任何現代 JavaScript 運行時,如 Node、Browser、Deno 和 React Native 等。

Github(?? 4.1k):https://github.com/Hopding/pdf-lib。
(5)pdfkit
PDFKit 是一個用于 Node 和瀏覽器的 PDF 文檔生成庫,可以輕松創建復雜的多頁可打印文檔。API 包含可鏈接性,并包括低級功能以及更高級別功能的抽象。PDFKit API 的設計很簡單,因此生成復雜的文檔通常只需幾個函數調用即可。

Github(?? 8.2k):https://github.com/foliojs/pdfkit。
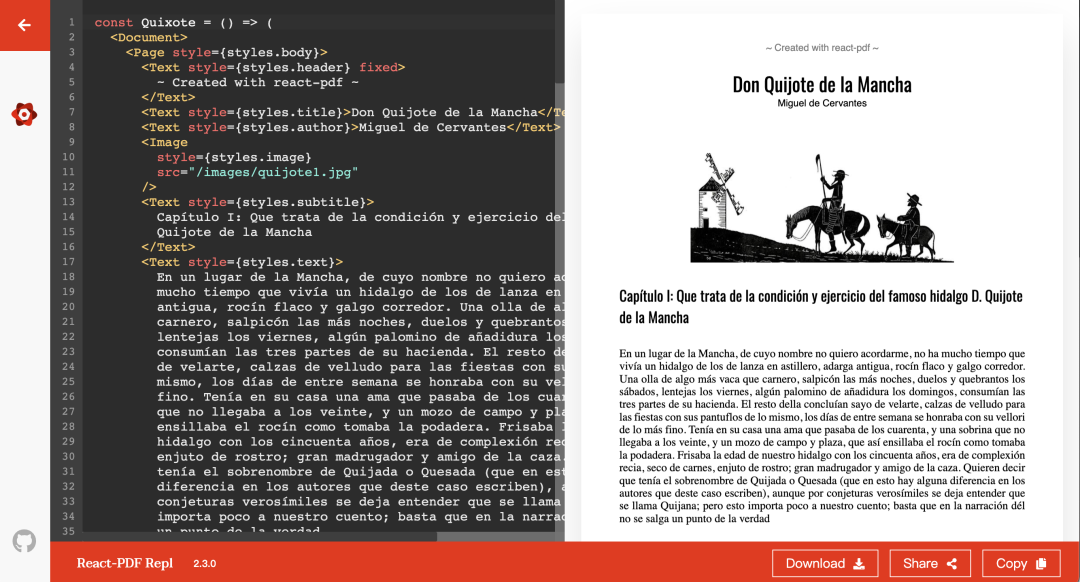
(6)react-pdf
react-pdf 是一個用于在瀏覽器和服務器上創建 PDF 文件的 React 渲染器。

Github(?? 10.9k):https://github.com/diegomura/react-pdf。
2、圖片
(1)sharp
sharp 是一個高性能的 Node.js 圖像處理庫,調整 JPEG、PNG、WebP、AVIF 和 TIFF 圖像大小的最快模塊。

Github(?? 22.7k):https://github.com/lovell/sharp。
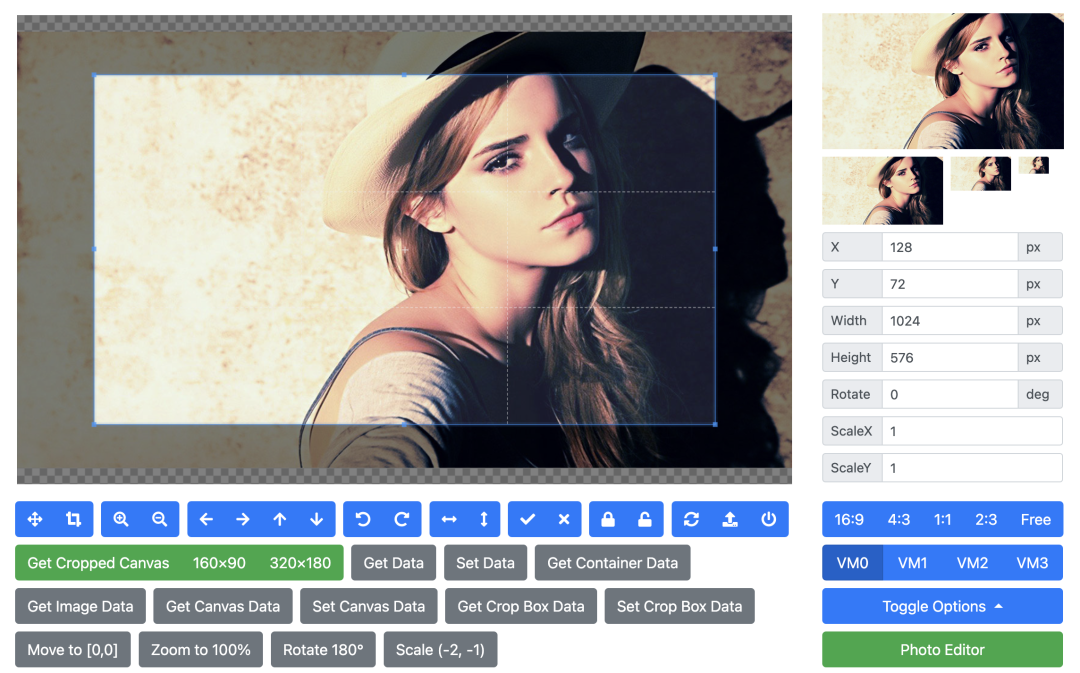
(2)cropperjs
cropperjs 是一個 JavaScript 圖像裁剪器,支持29個裁剪選項、27種方法、6個事件、縮放、旋轉等。

Github(?? 10.8k):https://github.com/fengyuanchen/cropperjs。
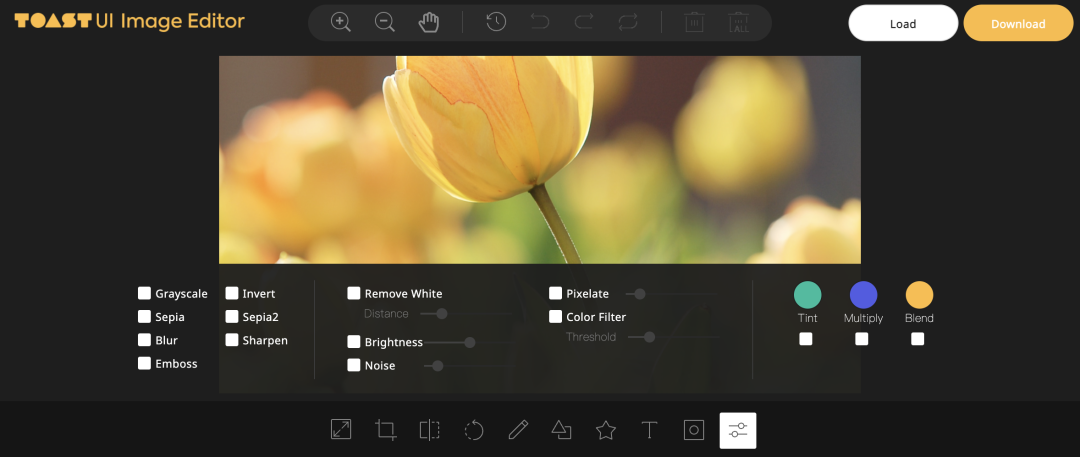
(3)tui.image-editor
tui.image-editor 是一個使用 HTML5 Canvas 的全功能圖像編輯器。它易于使用并提供強大的過濾器。

Github(?? 5.2k):https://github.com/nhn/tui.image-editor。
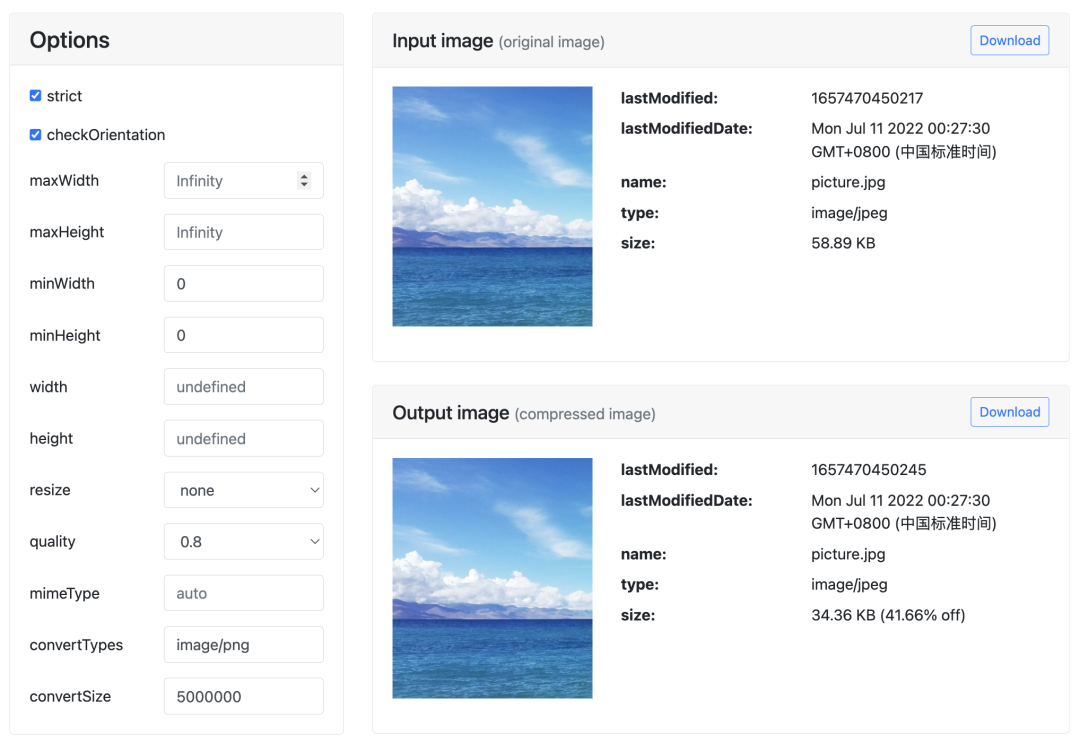
(4)compressorjs
JavaScript 圖像壓縮器。使用瀏覽器原生的 canvas.toBlob API 來做壓縮工作,即有損壓縮,異步壓縮,在不同的瀏覽器有不同的壓縮效果。一般在客戶端上傳之前使用這個來預壓縮圖片。

Github(?? 3.9k):https://github.com/fengyuanchen/compressorjs。
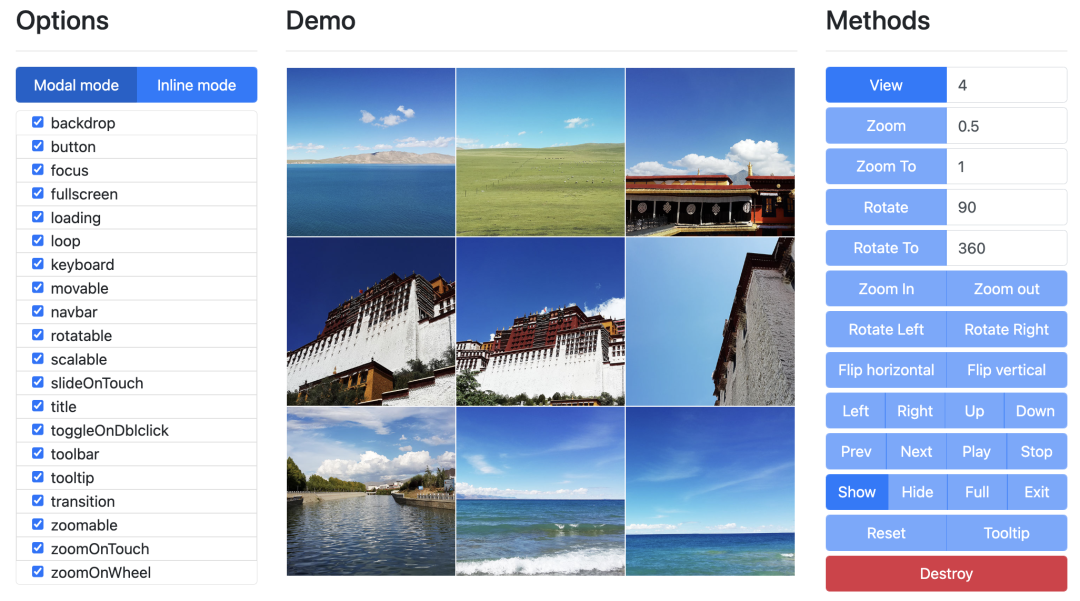
(5)viewerjs
viewerjs 是一個 JavaScript 圖像查看器,支持 52 個查看選項、23 種操作方法、17 個事件、旋轉、移動、縮放等。

Github(?? 6.6k):https://github.com/fengyuanchen/viewerjs。
(6)omagesloaded
omagesloaded 是一個用來檢查圖像何時加載的 JavaScript 庫。

Github(?? 8.7k):https://github.com/desandro/imagesloaded。
3、音視頻
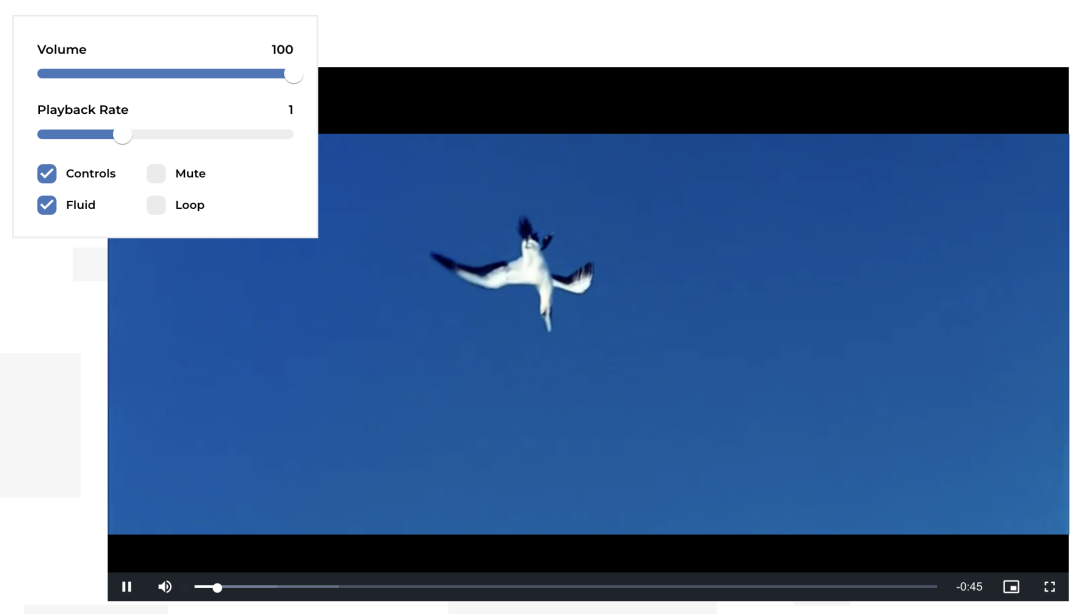
(1)video.js
Video.js 是一個為 HTML5 世界從頭開始構建的網絡視頻播放器。它支持 HTML5 視頻和媒體源擴展,以及其他播放技術,如 YouTube 和 Vimeo(通過插件)。它支持在臺式機和移動設備上播放視頻。

Github(?? 8.7k):https://github.com/videojs/video.js。
(2)plyr
Plyr 是一個簡單、輕量級、可訪問和可定制的 HTML5、YouTube 和 Vimeo 媒體播放器,支持現代瀏覽器。

Github(?? 22.3k):https://github.com/sampotts/plyr。
(3)MediaElement.js
MediaElement.js 是一個HTML5 <audio> 或 <video> 播放器,支持 MP4、WebM 和 MP3 以及 HLS、Dash、YouTube、Facebook、SoundCloud 等,具有通用 HTML5 MediaElement API,可在所有瀏覽器中實現一致的 UI。

Github(?? 7.9k):https://github.com/mediaelement/mediaelement。
(4)xgplayer
西瓜播放器是一個Web視頻播放器類庫,它本著一切都是組件化的原則設計了獨立可拆卸的 UI 組件。更重要的是它不只是在 UI 層有靈活的表現,在功能上也做了大膽的嘗試:擺脫視頻加載、緩沖、格式支持對 video 的依賴。尤其是在 mp4 點播上做了較大的努力,讓本不支持流式播放的 mp4 能做到分段加載,這就意味著可以做到清晰度無縫切換、加載控制、節省視頻流量。同時,它也集成了對 flv、hls、dash 的點播和直播支持。

Github(?? 5.4k):https://github.com/bytedance/xgplayer。
(5)DPlayer
DPlayer 是一款可愛的 HTML5 彈幕視頻播放器,可幫助人們輕松構建視頻和彈幕。

Github(?? 12.9k):https://github.com/DIYgod/DPlayer。
(6)Howler.js
howler.js 是一個現代 web 音頻庫。它默認為Web Audio API并回退到HTML5 Audio。這使得在所有平臺上使用 JavaScript 處理音頻變得容易且可靠。

Github(?? 20.3k):https://github.com/goldfire/howler.j。
4、表格
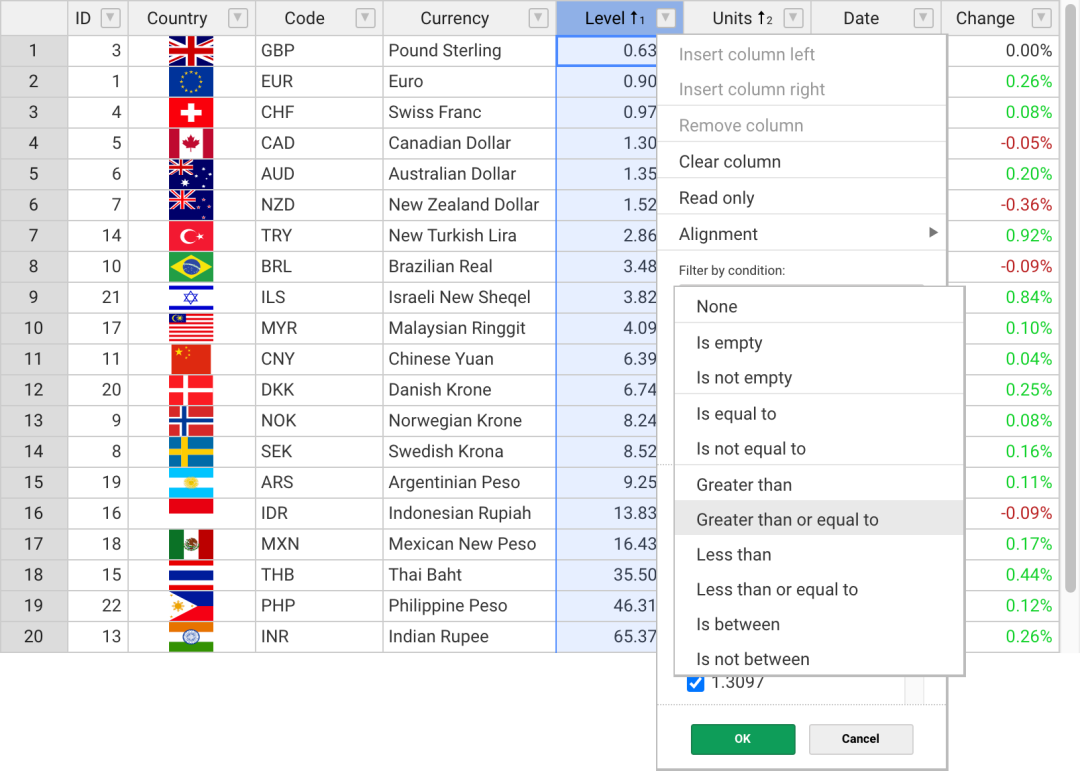
(1)Handsontable
Handsontable 是一個具有電子表格外觀的 JavaScript 數據網格組件。適用于 React、Angular 和 Vue。它結合了數據網格功能和類似電子表格的 UX。它提供數據綁定、數據驗證、過濾、排序和 CRUD 操作。

Github(?? 16.8k):https://github.com/handsontable/handsontable。
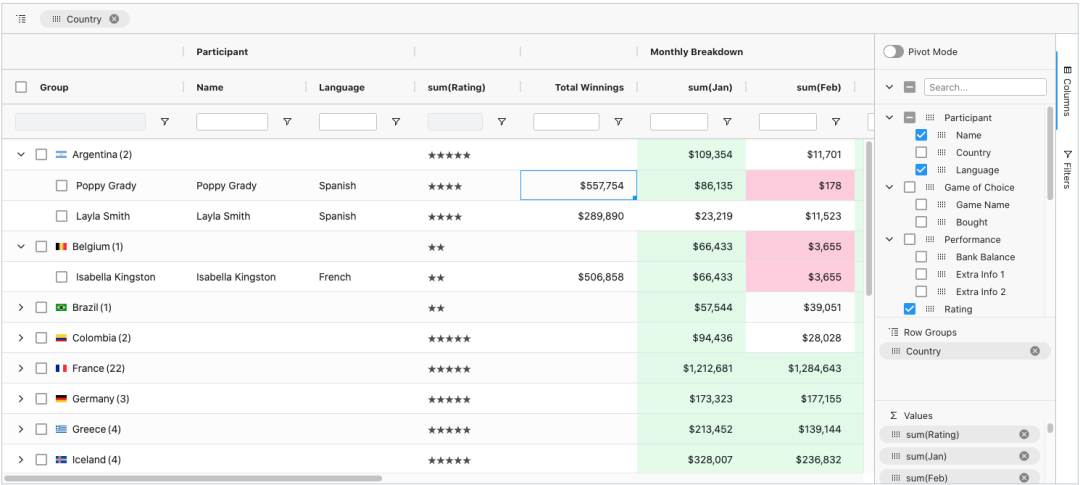
(2)ag-grid
AG Grid 是一個功能齊全且高度可定制的 JavaScript 數據網格。它提供了出色的性能,沒有第三方依賴,并且可以與所有主要的 JavaScript 框架順利集成。

Github(?? 16.8k):https://github.com/ag-grid/ag-grid。
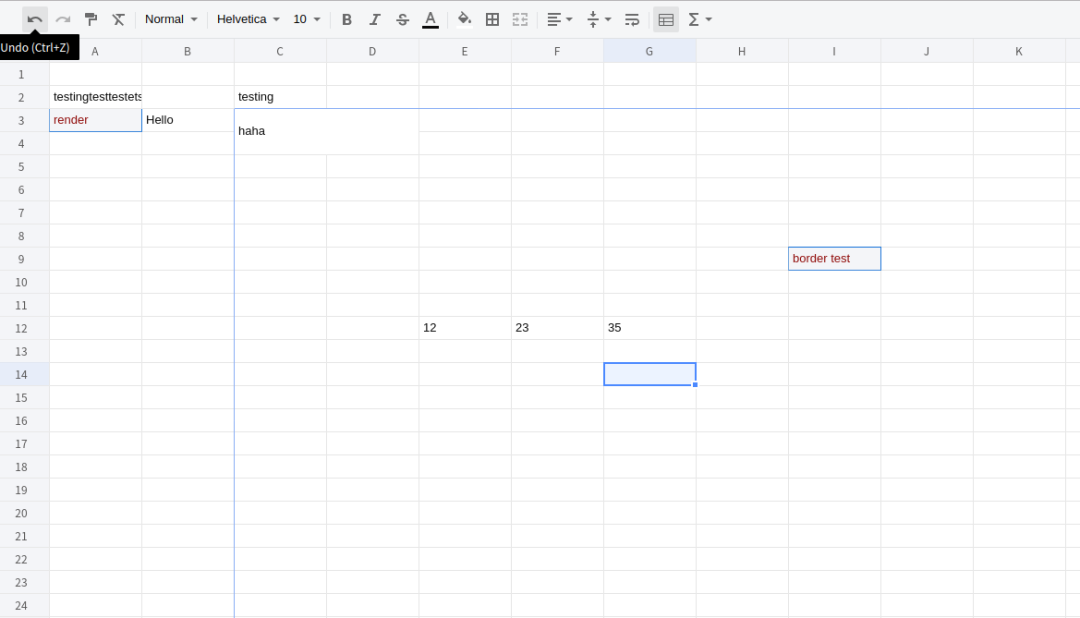
(3)x-spreadsheet
x-spreadsheet 是一個基于 Web 的 JavaScript(canvas)電子表格。

Github(?? 12.6k):https://github.com/myliang/x-spreadsheet。
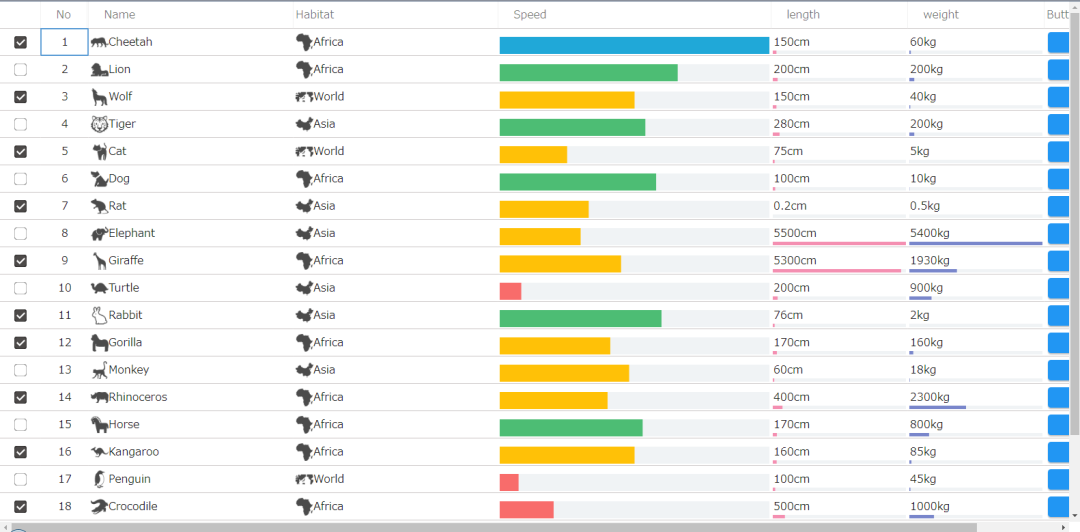
(4)cheetah-grid
cheetah-grid 是最快的 Web 開源數據表。

Github(?? 1.2k):https://github.com/future-architect/cheetah-grid。
(5)ExcelJS
ExcelJS 是一個Excel電子表格文件逆向工程項目。可以讀取,操作并寫入電子表格數據和樣式到 XLSX 和 JSON 文件。

Github(?? 9.7k):https://github.com/exceljs/exceljs。
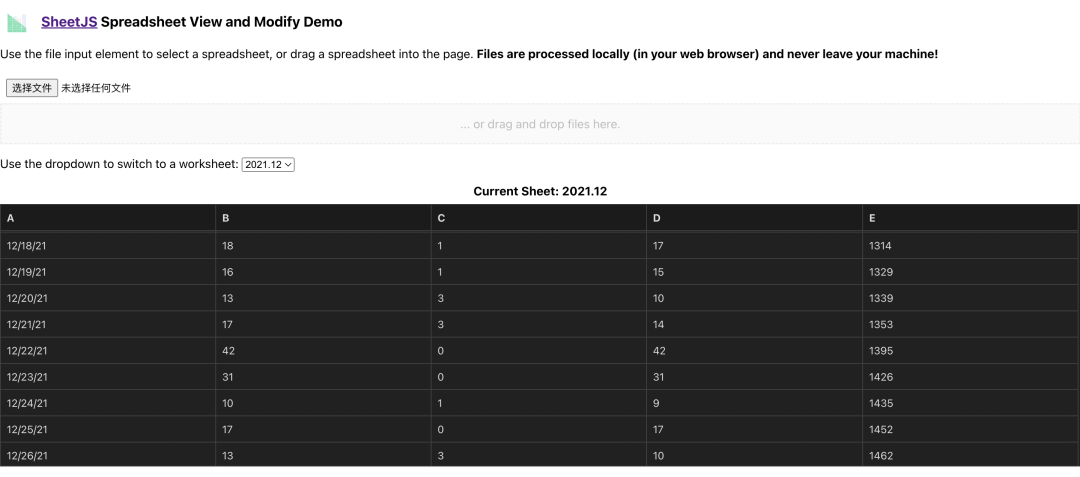
(6)SheetJS
SheetJS 是一個簡化的電子表格,用意用來閱讀、編輯和導出電子表格,其適用于 Web 瀏覽器和服務器,在 Office 365 中受 Microsoft 信任。

Github(?? 30.6k):https://github.com/SheetJS/sheetjs。
5、文件上傳
(1)Uppy
Uppy 是一款時尚的模塊化 JavaScript 文件上傳器,可與任何應用程序無縫集成。它速度快,具有易于理解的 API,讓您不必擔心比構建文件上傳器更重要的問題。

Github(?? 25.5k):https://github.com/transloadit/uppy。
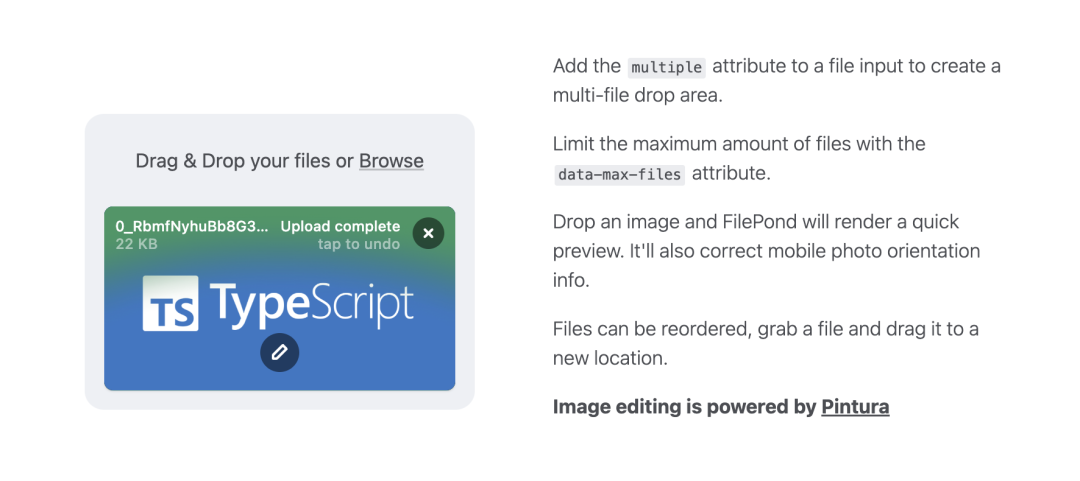
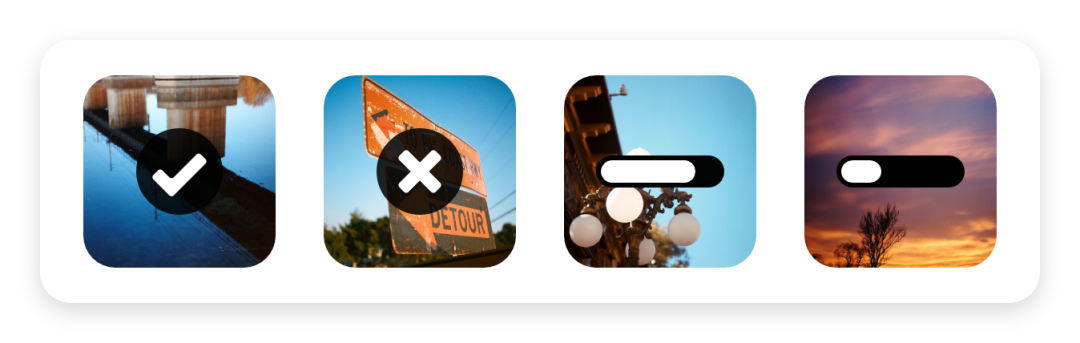
(2)filepond
filepond 是一個用于上傳文件的 JavaScript 庫,優化圖像以加快上傳速度,并提供出色、可訪問、如絲般流暢的用戶體驗。

Github(?? 12.6k):https://github.com/pqina/filepond。
(3)Dropzone
Dropzone 是一個 JavaScript 庫,可以將任何 HTML 元素轉換為 dropzone。這意味著用戶可以將文件拖放到上面,Dropzone 將顯示文件預覽和上傳進度,并通過 XHR 為你處理上傳。

Github(?? 16.7k):https://github.com/dropzone/dropzone。
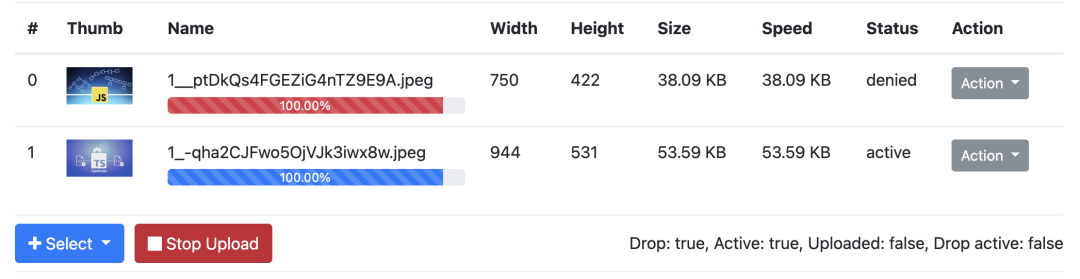
(4)vue-upload-component
vue-upload-component 是一個用于 Vue.js 的上傳組件,支持多文件上傳,上傳目錄,拖拽上傳,拖拽目錄,以及支持同時上傳多個文件等。

Github(?? 2.5k):https://github.com/lian-yue/vue-upload-component。
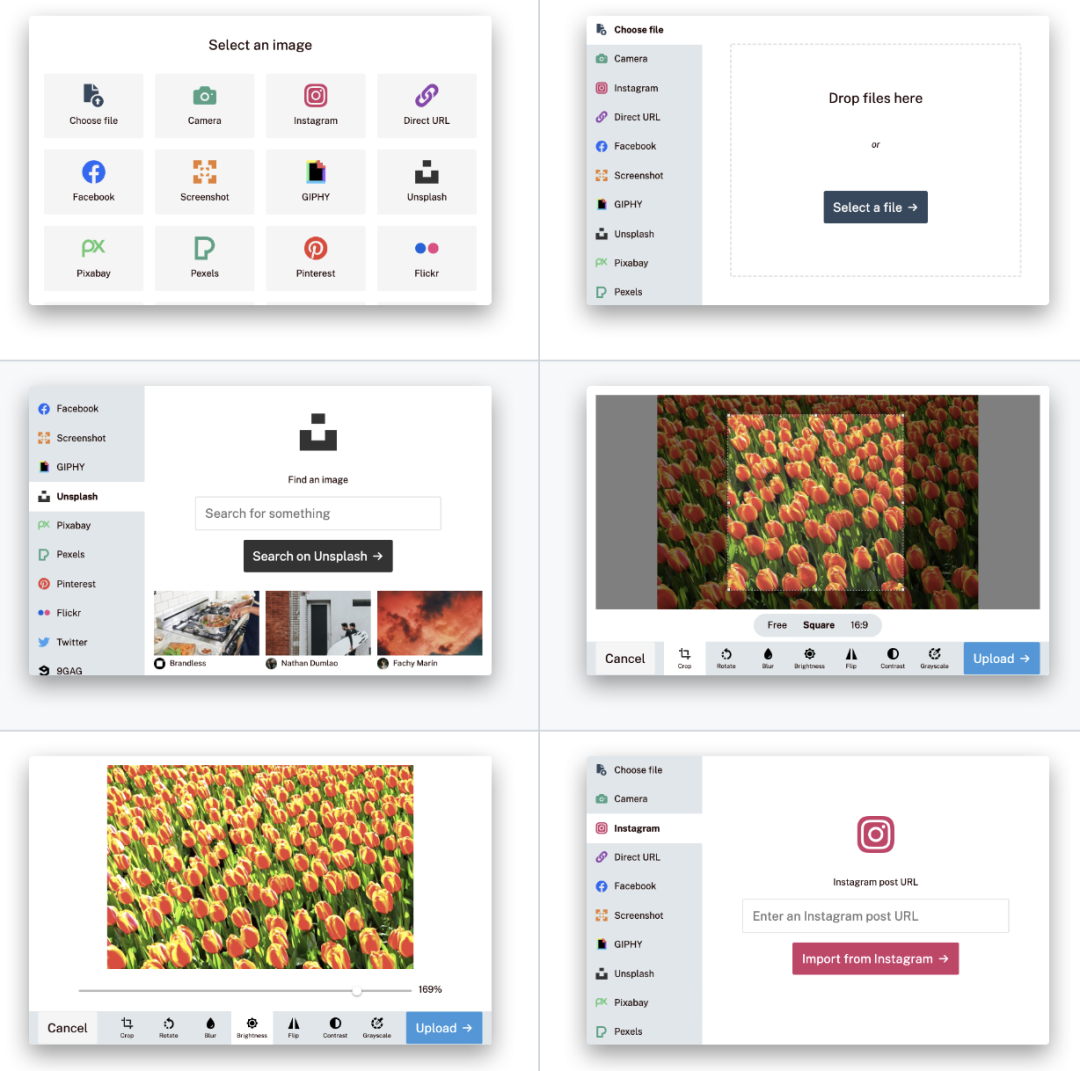
(5)Uppload
Uppload 是一個更好的 JavaScript 圖片上傳器。它具有 30 多個插件的高度可定制性,完全免費和開源,并且可以與任何文件上傳后端一起使用。

Github(?? 1.7k):https://github.com/elninotech/uppload。
(6)react-dropzone
react-dropzone 是一個為 React 量身定制的,基于HTML5 的 drop && drag API,可以實現拖拽上傳文件的 JavaScript 庫。

Github(?? 1.7k):https://github.com/react-dropzone/react-dropzone。
6、其他
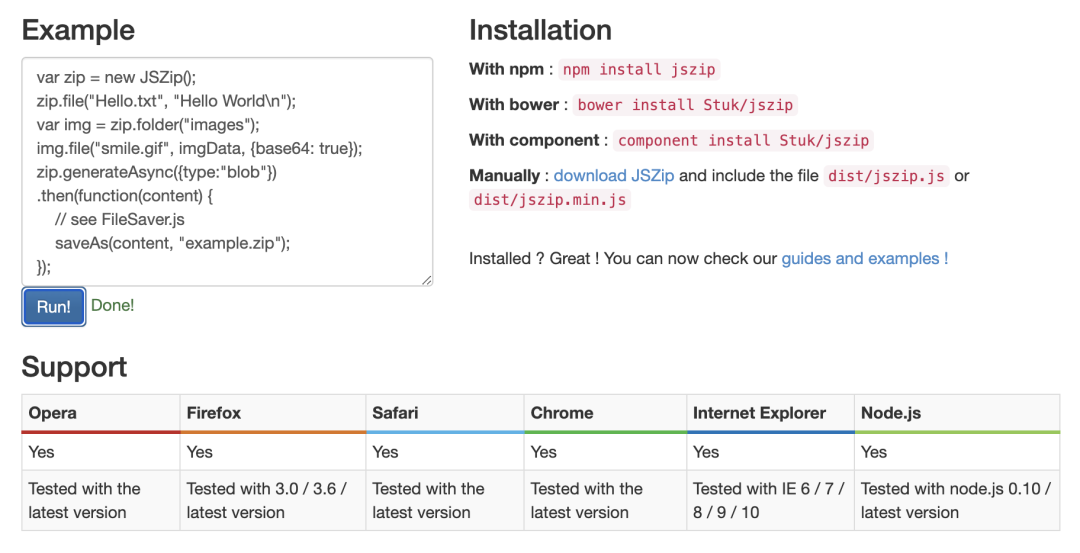
(1)JSZip
JSZip 是一個使用 JavaScript 創建、讀取和編輯 .zip 文件的庫,具有簡單的 API。

Github(?? 8.1k):https://github.com/Stuk/jszip。
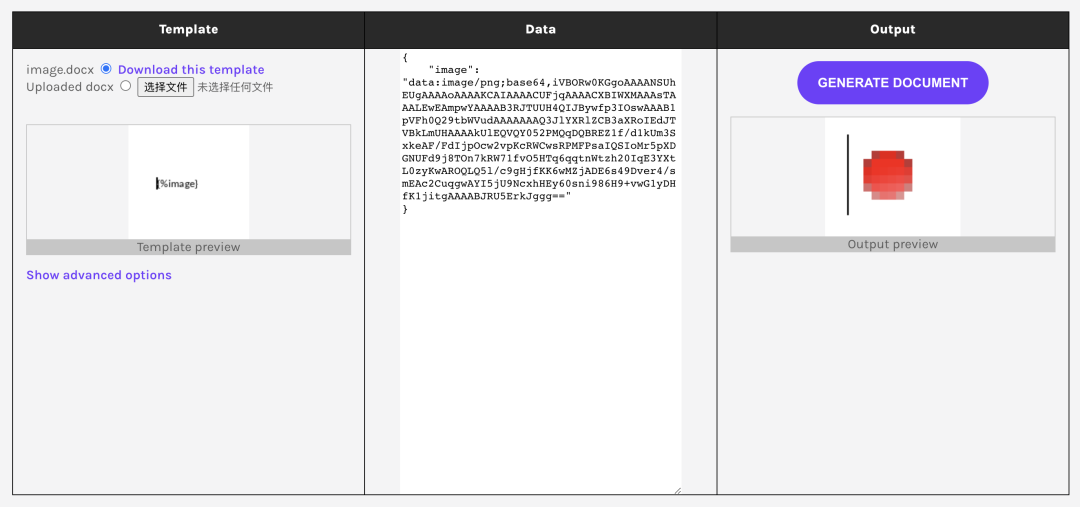
(2)docxtemplater
docxtemplater 是一個從 docx/pptx 模板生成 docx/pptx 文檔的庫。它可以用數據替換 {placeholders} 并且還支持循環和條件。

Github(?? 2.2k):https://github.com/open-xml-templating/docxtemplater。
(3)textract
textract 是一個 node.js 模塊,用于從 html、pdf、doc、docx、xls、xlsx、csv、pptx、png、jpg、gif、rtf 等中提取文本。

Github(?? 1.5k):https://github.com/dbashford/textract。
(4)PptxGenJS
PptxGenJS 是一個使用功能強大、簡潔的 JavaScript API 創建 PowerPoint 演示文稿。

Github(?? 1.6k):https://github.com/gitbrent/PptxGenJS。
(5)officegen
officegen 是一個用于 JavaScript 中 Word (docx)、PowerPoint (pptx) 和 Excell (xlsx) 的獨立 Office Open XML 文件(Microsoft Office 2007 及更高版本)生成器。

Github(?? 2.4k):https://github.com/Ziv-Barber/officegen。
(6)PapaParse
PapaParse 是一個快速而強大的 CSV(分隔文本)解析器,可以優雅地處理大文件和格式錯誤的輸入。

Github(?? 10.6k):https://github.com/mholt/PapaParse。




































