12個(gè)強(qiáng)大的 JavaScript 動(dòng)畫庫,讓你的項(xiàng)目更炫酷
動(dòng)畫效果,可以快速吸引訪客注意力。

通過創(chuàng)造性的對象運(yùn)動(dòng)和流暢的頁面過渡,您不僅可以為您的網(wǎng)站增添獨(dú)特的美感,還可以增強(qiáng)用戶參與度并創(chuàng)造令人難忘的第一印象。
在今天這篇文章中,我們跟你分享12個(gè)強(qiáng)大的 JavaScript 庫,從而讓創(chuàng)建動(dòng)畫變得簡單。像滾動(dòng)動(dòng)畫、手寫動(dòng)畫、SPA頁面過渡、打字動(dòng)畫、彩色動(dòng)畫、SVG動(dòng)畫……它們功能無窮。
1、Anime.js
地址:https://animejs.com/

Anime.js 在 GitHub 上擁有超過 43k Stars,毫無疑問是最受歡迎的動(dòng)畫庫之一。
它是一個(gè)輕量級的 JavaScript 動(dòng)畫庫,具有簡單的 API,可用于對 CSS 屬性、SVG、DOM 屬性和 JavaScript 對象進(jìn)行動(dòng)畫處理。使用 Anime.js,您可以播放、暫停、重新啟動(dòng)或反轉(zhuǎn)動(dòng)畫。
該庫還提供了令人驚嘆的功能,可以通過后續(xù)和重疊操作對多個(gè)元素進(jìn)行動(dòng)畫處理。還包括各種與動(dòng)畫相關(guān)的事件,我們可以使用回調(diào)和 Promise 來監(jiān)聽這些事件。
2.Lottie
地址:https://airbnb.io/lottie/#/
Lottie 是一個(gè)庫,可解析使用 Bodymovin 插件導(dǎo)出為 JSON 的 Adobe After Effects 動(dòng)畫,并在移動(dòng)和 Web 應(yīng)用程序上本地渲染它們。這樣就無需手動(dòng)重新創(chuàng)建專家設(shè)計(jì)師在 After Effects 中創(chuàng)建的高級動(dòng)畫。僅 Web 版本在 GitHub 上就有超過 27,000 Stars。
3. Velocity
地址:http://velocityjs.org/

使用 Velocity,可以創(chuàng)建彩色動(dòng)畫、變換、循環(huán)、緩動(dòng)、SVG 動(dòng)畫等。
它使用與 jQuery 庫中的 $.animate() 方法相同的 API,并且可以與 jQuery 集成。該庫提供淡入淡出、滾動(dòng)和幻燈片效果。除了能夠控制動(dòng)畫的持續(xù)時(shí)間和延遲之外,還可以在動(dòng)畫完成后的某個(gè)時(shí)間反轉(zhuǎn)它,或者在動(dòng)畫進(jìn)行時(shí)完全停止它。它在 GitHub 上有超過 17k Stars,是 Anime.js 的一個(gè)很好的替代品。
4. Rough Notation
地址:https://roughnotation.com/

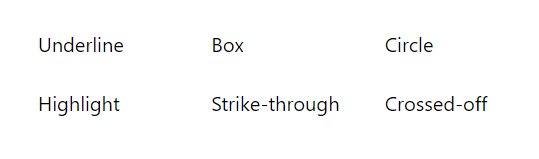
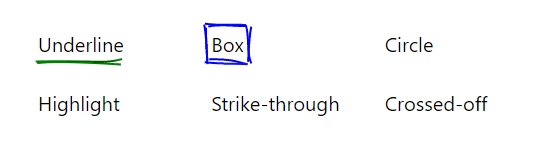
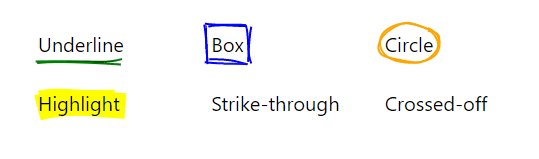
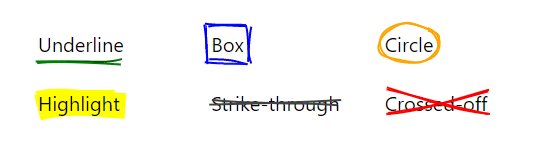
Rough Notation 是一個(gè) JavaScript 庫,用于在網(wǎng)頁上創(chuàng)建彩色注釋并為其設(shè)置動(dòng)畫。它使用 RoughJS 創(chuàng)建手繪的外觀和感覺。可以創(chuàng)建多種注釋樣式,包括下劃線、框、圓圈、突出顯示、刪除線等,并控制每種注釋樣式的持續(xù)時(shí)間和顏色。
5. Popmotion
地址:https://popmotion.io/

Popmotion 是一個(gè)用于創(chuàng)建突出且引人注目的動(dòng)畫的功能庫。是什么讓它脫穎而出?- 對于想要設(shè)置動(dòng)畫的對象屬性有零假設(shè),而是提供可在任何 JavaScript 環(huán)境中使用的簡單、可組合的函數(shù)。
該庫支持?jǐn)?shù)字、顏色和復(fù)雜字符串的關(guān)鍵幀、彈簧和慣性動(dòng)畫。它經(jīng)過充分測試、積極維護(hù),并在 GitHub 上擁有超過 19,000 Stars。
6. Vivus
地址:https://maxwellito.github.io/vivus/

Vivus 是一個(gè) JavaScript 庫,可對 SVG 進(jìn)行動(dòng)畫處理,使它們具有繪制的外觀。它快速且輕量級,依賴性為零,并提供三種不同的方式來制作 SVG 動(dòng)畫:Delayed、Sync 和 OneByOne。還可以使用自定義腳本以您喜歡的方式繪制 SVG。
Vivus 還允許您自定義持續(xù)時(shí)間、延遲、計(jì)時(shí)功能和其他動(dòng)畫設(shè)置。查看 Vivus Instant 了解現(xiàn)場實(shí)踐示例。
7.GreenSock動(dòng)畫平臺(tái)(GSAP)
地址:https://greensock.com/

GreenSock 動(dòng)畫平臺(tái) (GSAP) 是一個(gè)庫,可讓您創(chuàng)建可在所有主要瀏覽器上運(yùn)行的精彩動(dòng)畫。您可以在 React、Vue、WebGL 和 HTML 畫布中使用它來對顏色、字符串、運(yùn)動(dòng)路徑等進(jìn)行動(dòng)畫處理。它還附帶了 ScrollTrigger 插件,可讓您使用很少的代碼創(chuàng)建令人印象深刻的基于滾動(dòng)的動(dòng)畫。
它在超過 1100 萬個(gè)網(wǎng)站中使用,在 GitHub 上有超過 15k Stars,它確實(shí)是一個(gè)多功能且流行的工具。您可以使用 GreenSock 中的 GSDevTools 輕松調(diào)試使用 GSAP 創(chuàng)建的動(dòng)畫。
8. Three.js
地址:https://threejs.org/
Three.js 是一個(gè)用于顯示復(fù)雜 3D 對象和動(dòng)畫的輕量級庫。它利用 WebGL、SVG 和 CSS3D 渲染器來創(chuàng)建可在各種瀏覽器和設(shè)備上運(yùn)行的引人入勝的三維體驗(yàn)。它是 JavaScript 社區(qū)中著名的庫,在 GitHub 上擁有超過 85k star。
9. ScrollReveal
地址:https://scrollrevealjs.org/

ScrollReveal 庫可讓您在 DOM 元素進(jìn)入或離開瀏覽器視口時(shí)輕松為其設(shè)置動(dòng)畫。它提供了各種類型的優(yōu)雅效果來顯示或隱藏多個(gè)瀏覽器中滾動(dòng)的元素。而且也非常易于使用,零依賴,在 GitHub 上有超過 21k Stars。
10.Barba.js
地址:https://barba.js.org/

讓網(wǎng)站脫穎而出的一種創(chuàng)造性方法是,當(dāng)用戶在頁面之間導(dǎo)航時(shí),在頁面之間添加生動(dòng)的過渡。與簡單地顯示新網(wǎng)頁或重新加載瀏覽器相比,這會(huì)產(chǎn)生更好的用戶體驗(yàn)。
這就是 Barba.js 如此有用的原因;該庫可讓您通過使站點(diǎn)像單頁應(yīng)用程序 (SPA) 一樣運(yùn)行來創(chuàng)建令人愉快的頁面轉(zhuǎn)換。它減少了頁面之間的延遲,并最大限度地減少了瀏覽器發(fā)出的 HTTP 請求的數(shù)量。它在 GitHub 上獲得了近 11,000 Stars。
11.Mo.js
地址:https://mojs.github.io/

用于創(chuàng)建引人注目的動(dòng)態(tài)圖形的優(yōu)秀庫。
它提供簡單的聲明式 API,可輕松創(chuàng)建在各種屏幕尺寸的設(shè)備上看起來都很棒的流暢動(dòng)畫和效果。
您可以移動(dòng) HTML 或 SVG DOM 元素,也可以創(chuàng)建特殊的 Mo.js 對象,該對象具有一組獨(dú)特的功能。它是一個(gè)可靠且經(jīng)過充分測試的庫,編寫了超過 1500 個(gè)測試,在 GitHub 上擁有超過 17kStars。
12. Typed.js
地址:https://mattboldt.com/demos/typed-js/

這個(gè)名字說明了一切; 一個(gè)動(dòng)畫打字庫。
它會(huì)逐個(gè)字符地輸入特定的字符串,就像有人實(shí)時(shí)打字一樣,允許您暫停打字速度,甚至可以暫停打字一段特定的時(shí)間。通過智能退格,它可以輸出以與當(dāng)前字符串相同的字符集開頭的連續(xù)字符串,而無需對整個(gè)前面的字符串進(jìn)行退格 - 正如我們在上面的演示中看到的那樣。
還包括對批量輸入的支持,即在屏幕上同時(shí)輸入一組字符,而不是一個(gè)接一個(gè)地輸入。Typed.js 在 GitHub 上擁有超過 12k 顆星,并受到 Slack 和 Envato 的信任。
最后的想法
網(wǎng)絡(luò)動(dòng)畫世界廣闊且充滿活力,隨著新技術(shù)和庫的出現(xiàn)而不斷發(fā)展。
這些庫提供了一系列功能,可以為用戶創(chuàng)建引人入勝、交互式且具有視覺吸引力的體驗(yàn)。它們證明了 JavaScript 的強(qiáng)大功能和靈活性,并展示了動(dòng)畫如何極大地增強(qiáng)用戶體驗(yàn)。
作為開發(fā)人員,利用這些工具無疑會(huì)提升您的項(xiàng)目,使它們在競爭日益激烈的數(shù)字環(huán)境中脫穎而出。








































