驚艷到了,每個開發(fā)人員都應(yīng)該要知道的六個 HTML 屬性!
說起 HTML 很多同學(xué)都會認(rèn)為,這不就是小菜一碟嗎?這玩意有啥難度?你也太瞧不起我了吧!
不過看似越簡單的東西,我們越會忽略,同時它們還可以提供出令人驚艷的效果!

1. 使用 Popover 屬性構(gòu)建可訪問的原生彈出框元素
過去,我們經(jīng)常使用本機瀏覽器窗口作為彈出框元素來顯示頂層內(nèi)容(例如:常見的 dialog)。
可是這些默認(rèn)的彈窗并不友好。所以后來,我們使用外部庫(Element、AntD 等)構(gòu)建了頁面內(nèi)的、經(jīng)過CSS樣式化的彈出框,以好看的UI方式方式顯示此類內(nèi)容。
不過現(xiàn)在,你可以使用純HTML創(chuàng)建彈出框,而無需編寫任何JavaScript代碼。現(xiàn)代Web標(biāo)準(zhǔn)通過Popover API提供了內(nèi)置的彈出框支持。
看下面的源代碼:
<style>
div[popover]::backdrop {
background-color: rgba(0, 0, 0, 0.4);
}
div[popover] {
padding: 12px;
border: none;
}
</style>
<div id="pop" popover>
我是彈出的內(nèi)容
</div>
<button popovertarget="pop">展示 popover</button>上述HTML使用了 popover 屬性來實現(xiàn)一個簡單的彈出框元素。
它使用 popovertarget 屬性來在不使用JavaScript的情況下顯示彈出框元素。此外,我們使用了 ::backdrop 偽元素來樣式化彈出框的背景:

你可以使用 @starting-style 為原生彈出框添加動畫,正如 MDN 文檔(https://developer.mozilla.org/en-US/docs/Web/CSS/@starting-style)中所解釋的那樣。
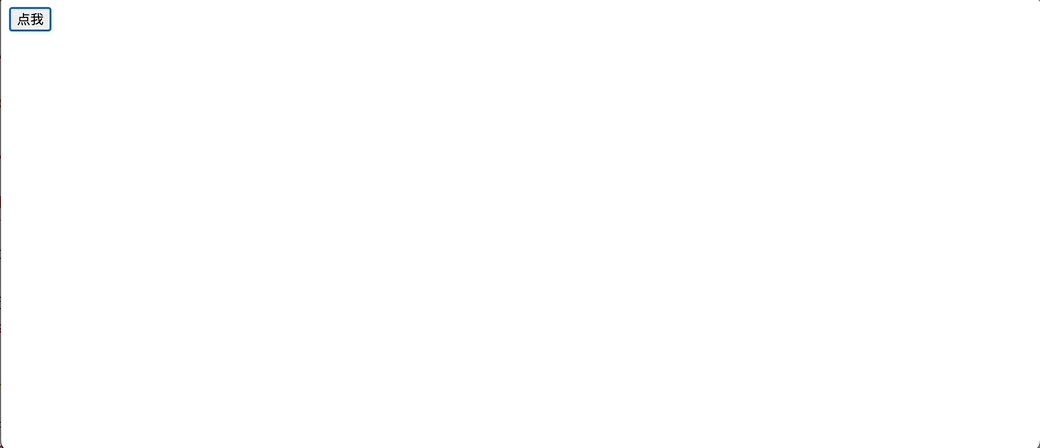
2. 在對話框和頁面中使用 autofocus 屬性
HTML標(biāo)準(zhǔn)提供了 autofocus 屬性,用于在頁面加載和對話框/彈出框顯示狀態(tài)下自動聚焦表單元素。
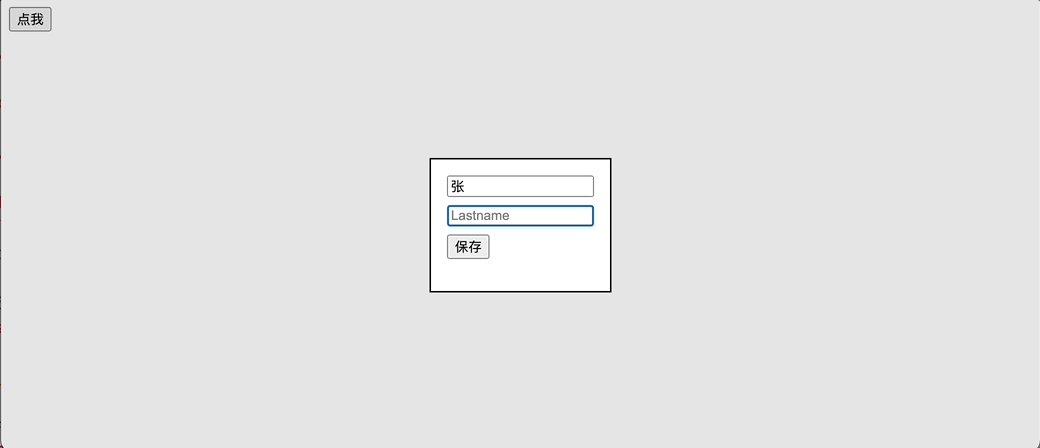
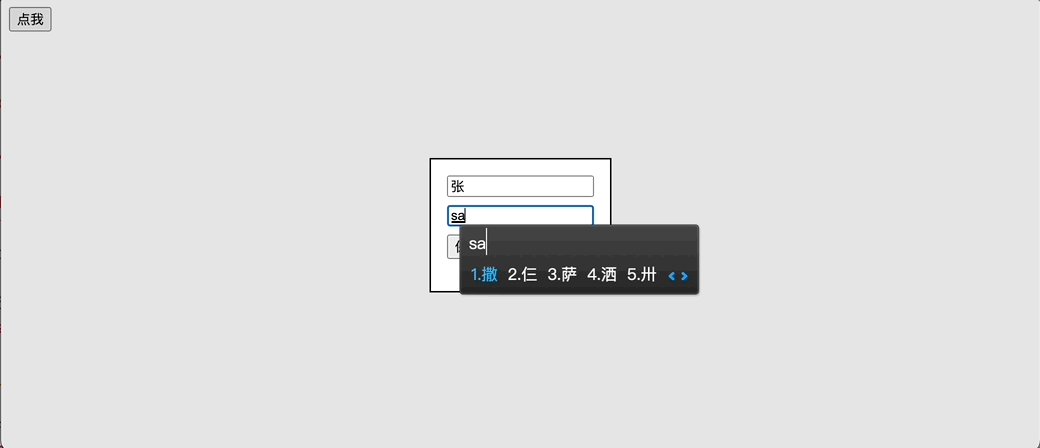
看下面的示例模態(tài)框,它在第一個輸入已經(jīng)預(yù)填充的情況下自動將焦點設(shè)置到第二個文本輸入框上:
<dialog id="dlg">
<form method="dialog">
<input type="text" placeholder="Firstname" value="張" />
<div style="height: 8px"></div>
<input type="text" placeholder="Lastname" autofocus />
<div style="height: 8px"></div>
<button>保存</button>
</form>
</dialog>
<button onclick="document.getElementById('dlg').showModal()" autofocus>點我</button>上面的HTML在兩個地方使用了 autofocus 屬性:
- 在顯示模態(tài)框的按鈕元素中,在頁面加載事件后聚焦它。
- 在第二個文本輸入框中,自動將焦點設(shè)置到它,因為第一個文本輸入框已經(jīng)預(yù)填充。
此外,我們還使用了 method="dialog" 屬性來設(shè)置關(guān)閉對話框而無需使用JavaScript代碼。

3. 使用 pattern 屬性在文本輸入框中進行原生驗證
表單校驗是日常開發(fā)的常見需求。不過當(dāng)我們脫離了 Element、AntD 這些組件庫之后,你還知道如何實現(xiàn)表單校驗嗎?
其實對于 HTML的 input 元素來說,它是有 pattern 屬性的
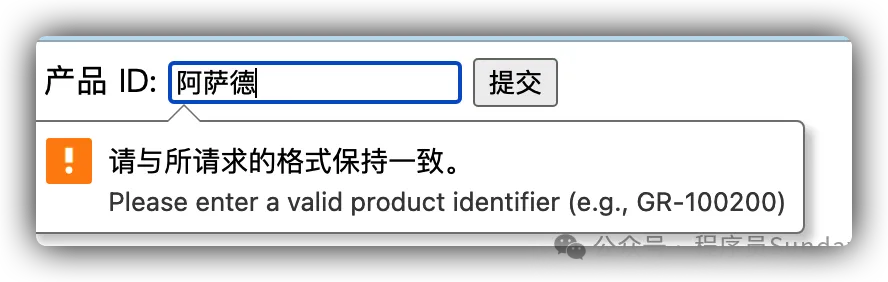
假設(shè)我們需要驗證一個產(chǎn)品標(biāo)識符,它包含兩個英文字母和六個數(shù)字,用連字符連接,即 GR-100200。
以下HTML片段實現(xiàn)了上述要求的驗證功能的文本輸入框:
<form>
<label for="productID"> ID:</label>
<input type="text" id="productID" name="productID" pattern="[A-Za-z]{2}-\d{6}" title="Please enter a valid product identifier (e.g., GR-100200)" required>
<button type="submit">Submit</button>
</form>在上面的示例中,我們使用 pattern 屬性設(shè)置了一個正則表達式,用于驗證產(chǎn)品標(biāo)識符。此正則表達式要求兩個英文字母(不區(qū)分大小寫)后跟一個連字符,然后是六個數(shù)字。另外,我們還添加了 title 屬性,以提供關(guān)于輸入格式的說明。最后,我們將 required 屬性添加到輸入元素上,以確保用戶輸入有效的產(chǎn)品標(biāo)識符。

這里,pattern 屬性通過顯示瀏覽器特定的驗證消息來阻止表單提交無效輸入。但是他必須要在點擊了 提交 按鈕之后才可以進行校驗。
如果我們想要進行實時校驗(根據(jù)輸入內(nèi)容實時校驗)怎么辦呢?
4. 使用 :valid 和 :invalid CSS 偽類來實現(xiàn) pattern 的實時驗證
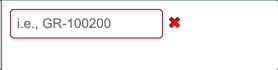
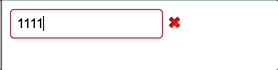
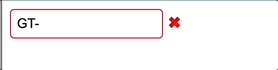
我們可以使用 :valid 和 :invalid CSS 偽類來實現(xiàn) pattern 的實時驗證,如下所示的 HTML 代碼片段所示:
<style>
input[type=text] {
border: #000 1px solid;
border-radius: 4px;
outline: none;
padding: 6px;
}
input[type=text]:invalid {
border: red 1px solid;
+span::before {
content: '?';
display: inline;
color: red;
}
}
input[type=text]:valid {
border: green 1px solid;
+span::before {
content: '?';
display: inline;
color: green;
}
}
</style>
<input type="text" placeholder="i.e., GR-100200" pattern="[A-Z]{2}-[0-9]{6}" required />
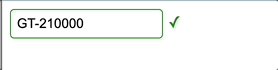
<span></span>上面的HTML片段使用CSS代碼根據(jù)驗證狀態(tài)設(shè)置樣式。無效輸入會將輸入框邊框設(shè)置為紅色,并顯示紅色的叉號。與此同時,有效輸入會呈現(xiàn)綠色邊框和綠色的勾號符號:

5. 處理移動虛擬鍵盤模式的 inputmode 屬性
手機通過虛擬鍵盤進行輸入,這個鍵盤有幾種模式。
例如,它可能僅顯示數(shù)字鍵用于數(shù)字輸入元素,對于一般的字符串輸入則顯示完整的鍵盤界面。移動瀏覽器會根據(jù)輸入類型自動更改虛擬鍵盤模式,但開發(fā)人員也可以使用 input 元素的 inputmode 屬性進行自定義。
<input type="text" pattern="[0-9]{6}" inputmode="numeric" maxlength="6">在上面的示例中,我們使用了 inputmode 屬性來指定虛擬鍵盤的模式為 numeric,以便在移動設(shè)備上只顯示數(shù)字鍵盤。同時,我們還使用了 pattern 屬性來限制輸入只能是六位數(shù)字。maxlength 屬性限制輸入的最大長度為六位。
6. 使用 loading 屬性實現(xiàn)瀏覽器級別的圖片懶加載
圖片懶加載是日常開發(fā)中的常見需求。我們在實現(xiàn)懶加載時大多數(shù)會使用一些現(xiàn)成的庫或者基于 Intersection Observer API 進行處理
不過很多同學(xué)不知道的是:img 標(biāo)簽的 loading 屬性可以讓你在不編寫JavaScript代碼或使用第三方庫的情況下啟用瀏覽器級別的圖片懶加載。
看下面的源代碼:
<div style="height: 2000px"></div>
<img src="https://gips3.baidu.com/it/u=45328832,131546734&fm=3039&app=3039&f=JPEG?w=1024&h=1024
" loading="lazy" />以這種方式實現(xiàn)圖片懶加載的功能,當(dāng)頁面往下滾動的時候,圖片動態(tài)加載: