Web前端tips:CSS之Sticky粘滯效果
Sticky介紹

Sticky是CSS3的一個定位屬性,它可以讓元素在滾動過程中“粘”在屏幕上的某個位置,直到滾動到某個臨界點后才會跟隨滾動。Sticky定位可以使得頁面更具交互性和易用性,也提高了頁面的可讀性。 Sticky定位可以通過以下代碼實現:
其中,top屬性定義了元素“粘”在屏幕上的位置。當元素到達指定位置時,它將會變成固定定位,直到滾動到指定位置后才會解除固定定位。 Sticky定位的特點:
- 當元素被滾動到達指定位置時,它會變成固定定位,直到滾動到指定位置后才會解除固定定位。
- Sticky定位可以讓元素在滾動過程中保持在屏幕上的某個位置,這提高了頁面的可讀性和易用性。
- Sticky定位可以和其他定位屬性(如top、bottom、left、right)結合使用,從而實現更加復雜的布局效果。
實現一個高度能自動變小的吸附需求
場景:客戶需要這樣一個動態效果,就是網站的頂部導航欄在未觸及到頁面頂部時,它的高度為 100px ,隨著頁面向下滾動,頂部導航欄在觸及頁面頂部時,保持在頁面頂部顯示,當頁面繼續向下滾動時,頂部導航欄導航欄隨滾動減少高度,直到高度減少到50px時不再繼續減少。在以前:我們基本使用js來實現此效果,基本原理就是監聽滾動條,計算滾動距離,動態賦值高度和樣式。在現在:我們直接使用 position: sticky; 即可實現此效果:
是不是很簡單就能實現此效果啦,相比js一大堆邏輯代碼, position: sticky; 可簡潔的不是一點兩點啦。
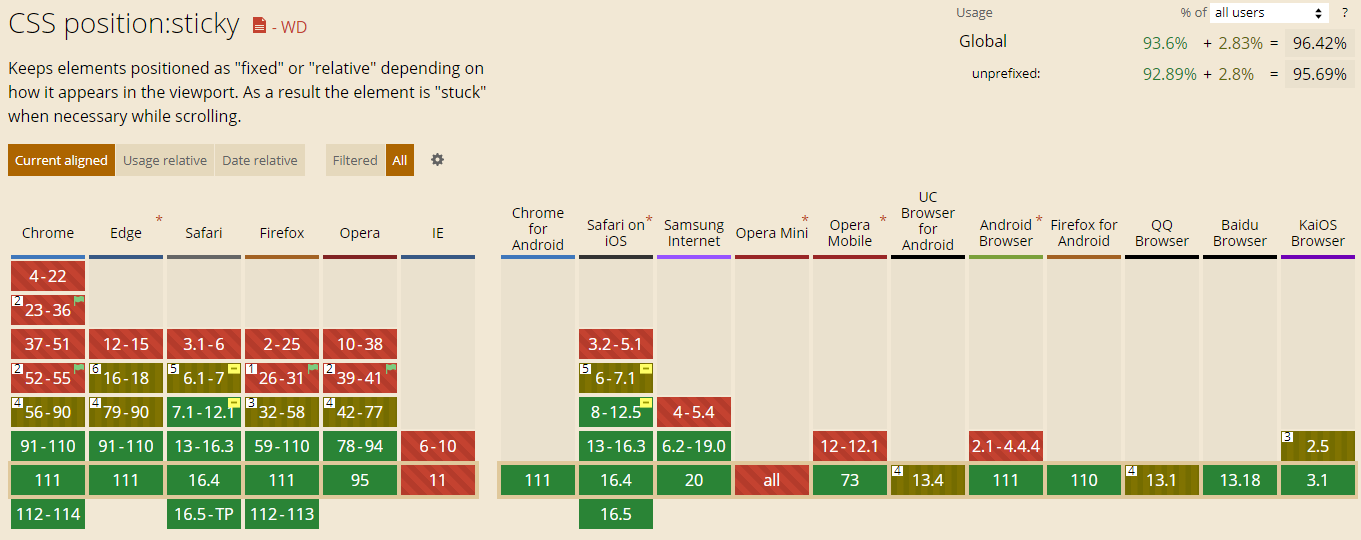
兼容性

可見,對現代瀏覽器,兼容還是不錯噠,當然老項目ie瀏覽器還是只有乖乖的寫js啦。




































