移動(dòng)Web前端開(kāi)發(fā)
前言
這篇文章就當(dāng)進(jìn)入移動(dòng)web開(kāi)發(fā)的宣誓稿吧,作為移動(dòng)領(lǐng)域的門外漢,在這段時(shí)間的接觸后,發(fā)現(xiàn)前端開(kāi)發(fā)這潭水愈發(fā)的深了!不多言,進(jìn)入主題。
我將從下面幾個(gè)方面探討移動(dòng)web前端開(kāi)發(fā):分辨率、屏幕、手機(jī)瀏覽器、設(shè)計(jì)理念、響應(yīng)式web開(kāi)發(fā)。
分辨率
手機(jī)分辨率比PC分辨率要龐雜得多,各種分辨率有木有?大小差距那么大有木有?這在一定程度上給頁(yè)面制作帶來(lái)了不小的麻煩。所以針對(duì)這樣的因素,必須有充分的考慮。我從兩個(gè)方面進(jìn)行思考:
1)市場(chǎng)上主流手機(jī)生產(chǎn)商的產(chǎn)品分辨率。經(jīng)過(guò)調(diào)研發(fā)現(xiàn),目前主流的手機(jī)分辨率為:480*800像素、320*480像素,而1280*720像素(720P)會(huì)是接下來(lái)的趨勢(shì)。這些都是很粗略的統(tǒng)計(jì),要有精確的數(shù)據(jù)需要花費(fèi)不少的精力,那是數(shù)據(jù)分析人員的工作。
2)項(xiàng)目目標(biāo)群所持設(shè)備的分辨率。項(xiàng)目目標(biāo)群即用戶,用戶擁有什么樣的手機(jī)分辨率,從一定程度上來(lái)說(shuō)比第一點(diǎn)來(lái)得更加重要,它決定著項(xiàng)目開(kāi)發(fā)的方向。
屏幕
目前市場(chǎng)上的手機(jī)屏幕分為普通屏幕和視網(wǎng)膜屏幕兩種。視網(wǎng)膜屏幕與普通屏幕最大的區(qū)別在于它的顯示性能更優(yōu)秀、圖像更細(xì)膩。蘋(píng)果公司從iphone4和newpad開(kāi)始采用視網(wǎng)膜屏幕。
視網(wǎng)膜屏幕的評(píng)定指標(biāo)是以像素密度超過(guò)300ppi為準(zhǔn)。以iphone4為例,像素密度的計(jì)算方式如下:
1)分辨率640:960=2:3
2)勾股定理取對(duì)角線值,根號(hào)22+32=3.6
3)像素密度(960*3.6)/(3.5*3)=326,其中3.5是屏幕尺寸,3是對(duì)應(yīng)于960的最終值。計(jì)算過(guò)程中有誤差,不必太在意。
視網(wǎng)膜屏幕的出現(xiàn)又帶來(lái)了一個(gè)新的概念:“設(shè)備像素”。設(shè)備像素是要跟css像素做區(qū)分的。有關(guān)這方面的研究,您可以參考張?chǎng)涡竦倪@篇文章《視網(wǎng)膜New iPad與普通分辨率iPad頁(yè)面的兼容處理》。里面的闡述很細(xì)致,我從中受益匪淺。
手機(jī)瀏覽器
瀏覽器已經(jīng)逐漸從傳統(tǒng)桌面轉(zhuǎn)向手機(jī)端,競(jìng)爭(zhēng)也越來(lái)越激烈。目前國(guó)內(nèi)市場(chǎng)主流的手機(jī)瀏覽器有:UC、百度、歐朋、QQ、海豚、safari、Chrome,這些瀏覽器都是基于webkit內(nèi)核的,兼容性方面不存在問(wèn)題,同時(shí)對(duì)html5和css3的支持很好,所以,大膽地應(yīng)用html5和css3技術(shù)吧。
設(shè)計(jì)理念(3S原則)
3S原則是指:Simple、Small、Speedy。這是國(guó)外一位大牛總結(jié)的,可以參見(jiàn)《Mobile Web Design: Best Practices》。對(duì)這三點(diǎn),我深表認(rèn)同。想說(shuō)的是Speedy嚴(yán)格意義上應(yīng)該算是結(jié)果,而不能歸為原則。Web設(shè)計(jì)方面,我一直崇尚簡(jiǎn)約風(fēng)格:便捷的操作、清爽的界面、友好的提示、少而小的圖片、精簡(jiǎn)的代碼等,當(dāng)做到了這些,相信網(wǎng)站會(huì)變得Speedy。
移動(dòng)web開(kāi)發(fā)應(yīng)該把手機(jī)的固有特性優(yōu)先考慮。首先,手機(jī)屏幕相比桌面屏幕很小,所以滿屏可顯示的內(nèi)容不多,這就要求我們?cè)陧?yè)面設(shè)計(jì)的時(shí)候選擇好適當(dāng)?shù)淖痔?hào),還得考慮文檔內(nèi)容的優(yōu)先次序,把重要內(nèi)容靠前顯示;其次,手機(jī)的交互方式讓我們得去重新考慮頁(yè)面元素的設(shè)計(jì)。桌面web以鼠標(biāo)操作為主,這樣可操作的范圍很精確,移動(dòng)web以觸控操作為主,手指的操作范圍比較寬泛,反映在頁(yè)面上,我以按鈕為例,對(duì)于小屏幕低分辨率的手機(jī)來(lái)說(shuō),可以把按鈕設(shè)置為.button{display:block;},而對(duì)于大屏幕高分辨率的手機(jī),可以設(shè)置為.button{display:inline-block;},這是按鈕。對(duì)于鏈接列表,要設(shè)置適當(dāng)?shù)男懈撸苊饪牲c(diǎn)擊的范圍太小而操作失誤;最后,圖片。手機(jī)開(kāi)發(fā)應(yīng)盡量避免圖片的使用,像圓角、陰影、漸變等以前在桌面不好實(shí)現(xiàn)的情況,在手機(jī)開(kāi)發(fā)上已經(jīng)不存在了,完全可以采用css3來(lái)實(shí)現(xiàn),所以設(shè)計(jì)師在設(shè)計(jì)psd效果圖的時(shí)候,就把效果做出來(lái),但切圖的時(shí)候就不必給出。
我覺(jué)得,所有的設(shè)計(jì)理念都是為了提升用戶體驗(yàn)而提出的,當(dāng)我們的目標(biāo)群確定下來(lái)之后,如何提升用戶體驗(yàn),便是我們?cè)O(shè)計(jì)的出發(fā)點(diǎn)。
響應(yīng)式web開(kāi)發(fā)
這不是一項(xiàng)開(kāi)創(chuàng)性的技術(shù)變革,但當(dāng)我了解它之后還是覺(jué)得伊森·馬科特很了不起。簡(jiǎn)單地說(shuō),響應(yīng)式web設(shè)計(jì)采用了媒體查詢、流式布局、液態(tài)圖片三項(xiàng)技術(shù),把它們組合在一起來(lái)制作頁(yè)面,使得頁(yè)面不只在傳統(tǒng)桌面,在平板電腦和手機(jī)上,各種不同的分辨率都能夠完美顯示。而要做到這點(diǎn),我覺(jué)得不難,請(qǐng)繼續(xù)往下:
1)準(zhǔn)備工作:
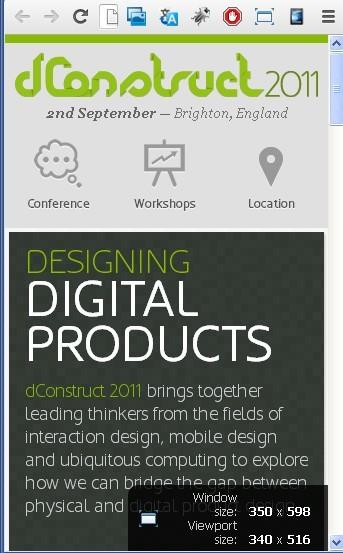
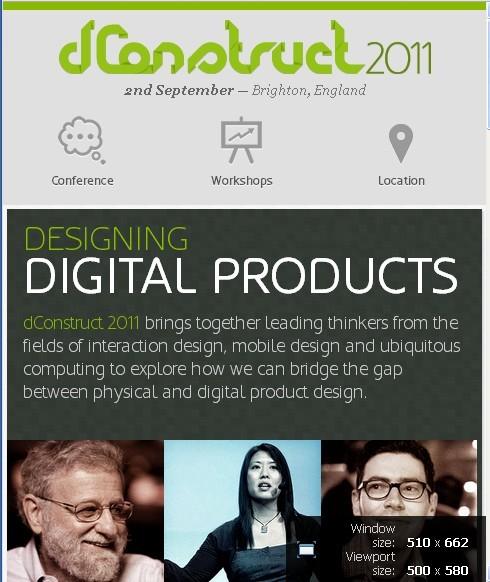
a)插件安裝:windowresize。您可以通過(guò)以下鏈接https://chrome.google.com/webstore/search-extensions/window%20resize下載安裝,安裝成功后,當(dāng)您調(diào)整瀏覽器窗口時(shí),在瀏覽器右下角會(huì)有灰度提示當(dāng)前窗口和類似于手機(jī)視口的大小提示。截圖如下:


b)編輯器安裝:sublineText2(支持html5,安裝css3擴(kuò)展失敗)、topStyle5(支持css3)。
c)弄清視口和屏幕的區(qū)別。視口是瀏覽器的內(nèi)容顯示區(qū)域,屏幕是設(shè)備的物理顯示區(qū)域。比如視口寬度我們一般用width表示,而屏幕寬度是用device-width來(lái)表示。相信做過(guò)手機(jī)頁(yè)面的童鞋都經(jīng)常見(jiàn)過(guò)這段代碼:
<metaname=”viewport”content=”width=device-width,initial-scale=1.0”>
其中width=device-width就是說(shuō)把頁(yè)面寬度設(shè)置成和屏幕寬度一樣。
d)響應(yīng)式設(shè)計(jì)創(chuàng)意網(wǎng)站收集:
2)征途ING:
e)響應(yīng)式web設(shè)計(jì)之媒體查詢:
為了減少http請(qǐng)求,我想在css樣式表里進(jìn)行媒體查詢會(huì)是個(gè)不錯(cuò)的選擇,而不是在頁(yè)面head部分使用link進(jìn)行加載。樣式表里的媒體查詢格式為:
@mediascreenand(max-width:960px){}
大括號(hào)內(nèi)部書(shū)寫(xiě)樣式。該語(yǔ)句相當(dāng)于判斷語(yǔ)句,有兩個(gè)條件,一個(gè)是視口寬度最大不超過(guò)960px,screen代表顯示屏,這兩個(gè)條件都具備了,就調(diào)用大括號(hào)內(nèi)的樣式。
f)響應(yīng)式web設(shè)計(jì)之流式布局:
流式布局以百分比進(jìn)行布局。最重要是時(shí)刻關(guān)注元素的父級(jí)層,所有的元素都是以父級(jí)層為基準(zhǔn)。流式布局的應(yīng)用是為了和媒體查詢完美地結(jié)合,形成平滑的布局變化跳轉(zhuǎn)效果。一般而言,media里的樣式多以width、padding、margin、font-size、line-height這些為主。
g)響應(yīng)式web設(shè)計(jì)之液態(tài)圖片:
要實(shí)現(xiàn)液態(tài)圖片,只需加入如下代碼:img{max-width:100%;}
響應(yīng)式web開(kāi)發(fā)并不會(huì)很難,只是以前一個(gè)頁(yè)面只需要美工給出一張效果圖,現(xiàn)在要給出兩張以上,這樣一來(lái),工作量相應(yīng)地增加了許多。建議大家先有流式布局的思想,減少層級(jí)的嵌套。我會(huì)在文章末尾貼上自己做的一個(gè)測(cè)試頁(yè)面,大家可以看看,頁(yè)面來(lái)源于
測(cè)試頁(yè)面:rwd


























