3. 使用 WordCloud 對象進行詞云的生成和渲染。其中,第一個參數是上一步中創建的容器元素,第二個參數是一個設置選項的對象,其中 list 屬性是一個按照 [ ['foo', 12], ['bar', 6]] 格式排列的二維數組,表示每個單詞及其權重。
今天來分享 6 個超實用的詞云庫,以快速實現詞云效果!
wordcloud2.js
wordcloud2.js 是一個基于 HTML5 Canvas 的詞云庫,主要用于生成詞云效果。它的特點包括:
- 可以在瀏覽器和 Node.js 環境下運行。
- 支持文本顏色、字體大小、旋轉等多種自定義選項。
- 可以生成 SVG 矢量圖形,從而支持高分辨率或放大后不失真。
- 支持靈活的數據源類型:使用數組、JSON 數據、URL 或回調函數來提供詞頻數據。
使用方式如下:
- 打開終端命令行工具,進入項目目錄。執行以下命令來安裝 wordcloud2.js:
- 代碼中引入 wordcloud2.js 庫文件,并創建一個 2D 畫布或 HTML 容器元素,并用 id 或 class 屬性給它取一個唯一標識符;
import WordCloud from 'wordcloud';
<canvas id="myCanvas"></canvas>
- 使用 WordCloud 對象進行詞云的生成和渲染。其中,第一個參數是上一步中創建的容器元素,第二個參數是一個設置選項的對象,其中 list 屬性是一個按照 [ ['foo', 12], ['bar', 6]] 格式排列的二維數組,表示每個單詞及其權重。
WordCloud(document.getElementById('myCanvas'), {
list: [
['foo', 12],
['bar', 6],
// ...
],
// 其他自定義選項
});
Github:https://github.com/timdream/wordcloud2.js
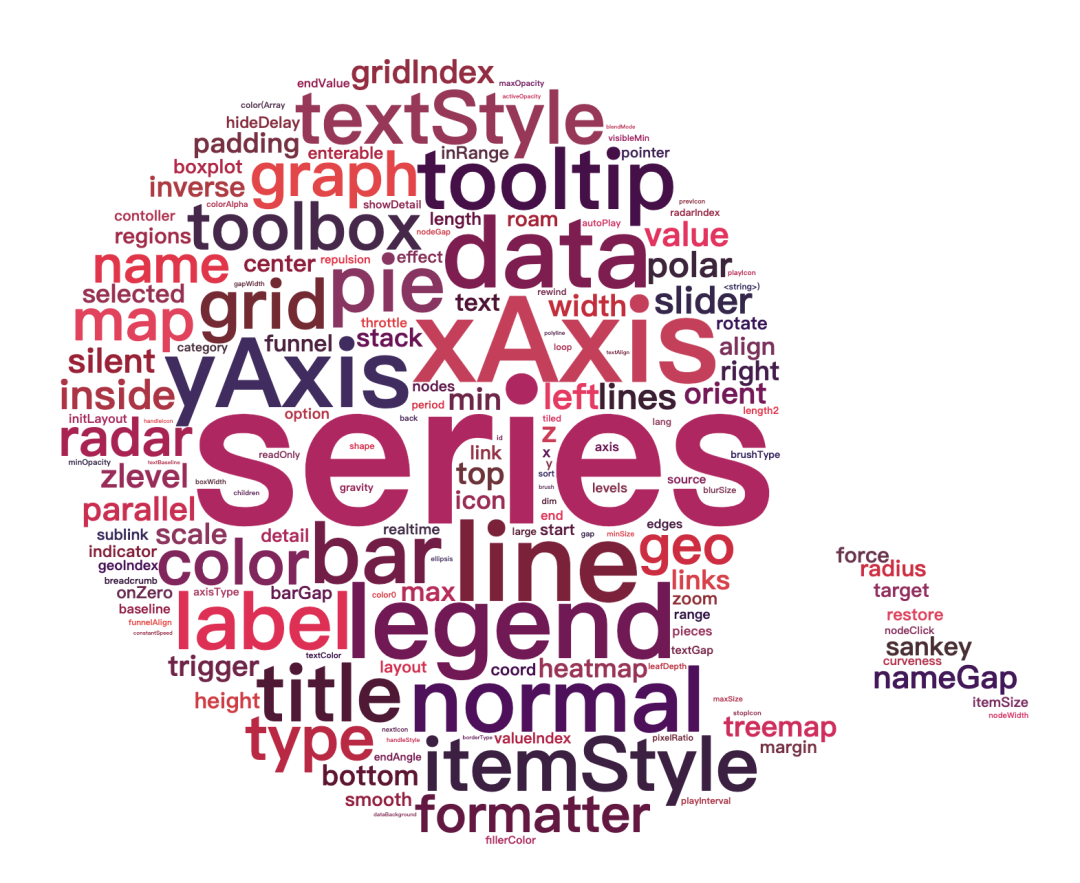
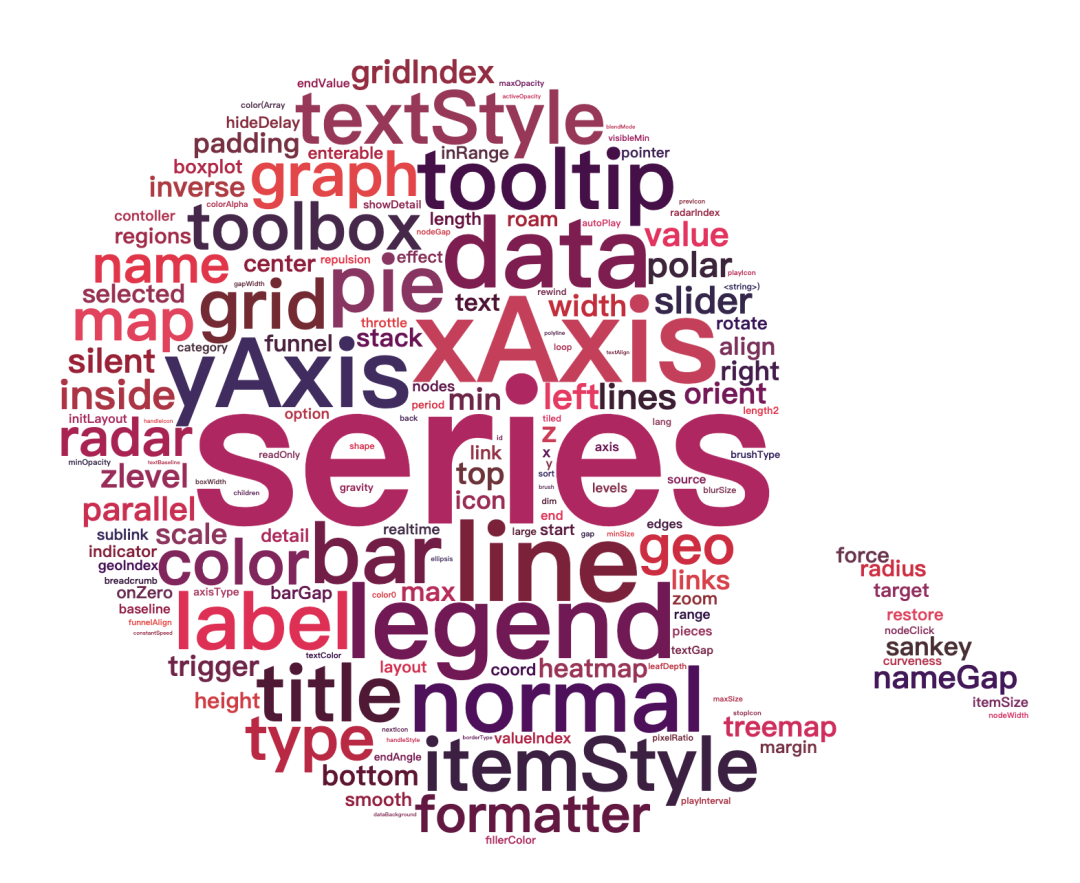
echarts-wordcloud
echarts-wordcloud 是基于 echarts.js 和 wordcloud2.js 的插件,用于在 echarts 可視化圖表中創建詞云。它的特點包括:
- 能夠和 echarts.js 完美融合,使用起來非常方便。
- 支持自定義詞云的顏色、形狀、布局和樣式等多種設置。
- 提供了靈活的數據源類型:支持 JSON 數據和順序數組等格式,也可以使用回調函數來動態生成數據。
- 支持事件處理和動畫效果,可以讓詞云更加生動有趣。
使用方式如下:
- 在項目中安裝 echarts 和 echarts-wordcloud 兩個包:
npm i echarts echarts-wordcloud --save
- 在項目中引入 echarts 和 echarts-wordcloud:
import * as echarts from 'echarts';
import 'echarts-wordcloud';
- 使用 echarts-wordcloud 生成和渲染詞云:
const chartDom = document.getElementById('chart');
const myChart = echarts.init(chartDom);
const option = {
series: [{
type: 'wordCloud',
shape: 'circle',
gridSize: 10,
// ...
}]
};
myChart.setOption(option);
Github:https://github.com/ecomfe/echarts-wordcloud
d3-cloud
d3-cloud是一個基于 D3.js 和 HTML5 Canvas繪制輸出的開源詞云實現。它的特點包括:
- 采用無序布局,可以通過在一個范圍內放置文本片段來生成詞云。
- 可以使用不同的旋轉角度和字體大小將單個文本片段放置在頁面上。
- 可以使用不同的顏色和透明度更改詞云文本的外觀。
- 可以調整詞云算法以根據不同的權重對詞語進行排序,使更重要的詞語顯示更大,不重要的詞語顯示更小。
使用方式如下:
- 在終端中鍵入以下命令來安裝d3-cloud:
- 安裝完成后,在項目中導入d3-cloud:
import * as d3 from 'd3';
import * as cloud from 'd3-cloud';
- 創建一個容器老包含詞云
<div id="wordcloud"></div>
- 在JavaScript文件中,使用以下方式處理數據并生成詞云:
const data = [
{text: "apple", size: 32},
{text: "orange", size: 24},
{text: "banana", size: 16},
{text: "watermelon", size: 8},
{text: "grape", size: 4},
];
const layout = d3.layout.cloud()
.size([800, 600])
.words(data)
.padding(5)
.rotate(function() { return ~~(Math.random() * 2) * 90; })
.font("Impact")
.fontSize(function(d) { return d.size; })
.on("end", draw);
layout.start();
function draw(words) {
d3.select("#wordcloud")
.append("svg")
.attr("width", layout.size()[0])
.attr("height", layout.size()[1])
.append("g")
.attr("transform", "translate(" + layout.size()[0] / 2 + "," + layout.size()[1] / 2 + ")")
.selectAll("text")
.data(words)
.enter().append("text")
.style("font-size", function(d) { return d.size + "px"; })
.style("font-family", "Impact")
.style("fill", function(d, i) { return d3.schemeCategory10[i % 10]; })
.attr("text-anchor", "middle")
.attr("transform", function(d) {
return "translate(" + [d.x, d.y] + ")rotate(" + d.rotate + ")";
})
.text(function(d) { return d.text; });
};

Github:https://github.com/jasondavies/d3-cloud
react-tagcloud
react-tagcloud 是一個基于 React 框架的標簽云組件,用于在應用中呈現具有不同字體大小和顏色的標簽。它的特點包括:
- 易用性:提供了簡單易用的API,可以方便地在React項目中使用。
- 可定制性:提供了多種自定義選項,可以自定義標簽云的顏色、大小、字體、旋轉角度等。
- 響應式設計:支持響應式設計,可以自適應不同的屏幕大小。
- 支持多種數據源:支持從數組、對象、URL等多種數據源中獲取標簽數據。
使用方式如下:
- 在終端或命令行工具中輸入以下命令來安裝 react-tagcloud:
npm install react-tagcloud
- 在 JavaScript 文件中,導入 react-tagcloud 并使用:
import ReactTagCloud from 'react-tagcloud';
const data = [
{ value: 'React', count: 25 },
{ value: 'JavaScript', count: 18 },
{ value: 'Nodejs', count: 30 },
...
];
const options = {
//其他 options 設置
};
//渲染標簽云
<ReactTagCloud tags={data} minSize={12} maxSize={35} colorOptinotallow={options} />

Github:https://github.com/madox2/react-tagcloud
VueWordCloud
VueWordCloud 是一個基于 Vue.js 的詞云組件庫。它的特點包括:
- 支持關鍵詞權重:支持自定義關鍵詞的權重,從而可以根據關鍵詞的重要性來調整詞云的顯示效果。
- 自定義樣式:提供了多個選項,可以自定義詞云的樣式和顏色。
- 支持縮放:持對詞云進行縮放和平移,從而可以查看更詳細的數據。
- 支持篩選:支持按照關鍵詞進行篩選,從而可以快速查找感興趣的內容。
使用方式如下:
- 在終端中運行以下命令來安裝 VueWordCloud:
- 在項目中引入 VueWordCloud 組件:
import Vue from 'vue';
import VueWordCloud from 'vuewordcloud';
Vue.component('VueWordCloud', VueWordCloud);
<vue-word-cloud
style="
height: 480px;
width: 640px;
"
:words="[['romance', 19], ['horror', 3], ['fantasy', 7], ['adventure', 3]]"
:color="([, weight]) => weight > 10 ? 'DeepPink' : weight > 5 ? 'RoyalBlue' : 'Indigo'"
font-family="Roboto"
/>
在上面的代碼中,'options' 是傳遞給 VueWordCloud 組件的詞云選項,可以根據需要自定義這些選項。

Github:https://github.com/SeregPie/VueWordCloud
react-d3-cloud
react-d3-cloud 是一個使用 d3-cloud 構建的詞云 React 組件。
使用方式如下:
- 在終端中運行以下命令來安裝 react-d3-cloud:
npm install react-d3-cloud
- 在 React 組件中使用 :
import React from 'react';
import { render } from 'react-dom';
import WordCloud from 'react-d3-cloud';
import { scaleOrdinal } from 'd3-scale';
import { schemeCategory10 } from 'd3-scale-chromatic';
const data = [
{ text: 'Hey', value: 1000 },
{ text: 'lol', value: 200 },
{ text: 'first impression', value: 800 },
{ text: 'very cool', value: 1000000 },
{ text: 'duck', value: 10 },
];
const schemeCategory10ScaleOrdinal = scaleOrdinal(schemeCategory10);
render(
<WordCloud
data={data}
width={500}
height={500}
fnotallow="Times"
fnotallow="italic"
fnotallow="bold"
fnotallow={(word) => Math.log2(word.value) * 5}
spiral="rectangular"
rotate={(word) => word.value % 360}
padding={5}
random={Math.random}
fill={(d, i) => schemeCategory10ScaleOrdinal(i)}
notallow={(event, d) => {
console.log(`onWordClick: ${d.text}`);
}}
notallow={(event, d) => {
console.log(`onWordMouseOver: ${d.text}`);
}}
notallow={(event, d) => {
console.log(`onWordMouseOut: ${d.text}`);
}}
/>,
document.getElementById('root')
);

Github:https://github.com/Yoctol/react-d3-cloud