前端必看!極具提效的網(wǎng)頁 JS 調(diào)試技巧

大家好,我是前端西瓜哥。本文講解如何使用瀏覽器提供的工具進行 JS 代碼的斷點調(diào)試。
debugger
在代碼中需要打斷點的地方,加上 debugger,表示一個斷點。瀏覽器代碼執(zhí)行到該位置時,會停下來,進入調(diào)試模式。
示例代碼:
整體就是調(diào)用 a,然后 a 調(diào)用 b,b 調(diào)用 c,然后有各種作用域的變量。
記得打開開發(fā)者工具面板,沒打開的話,debugger 會靜默失敗。
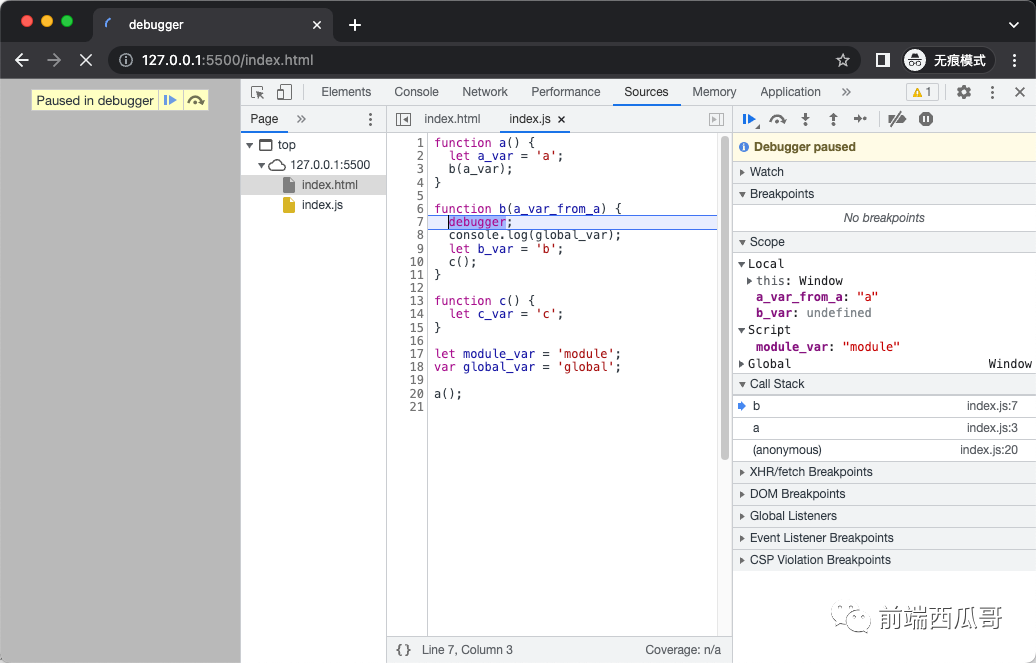
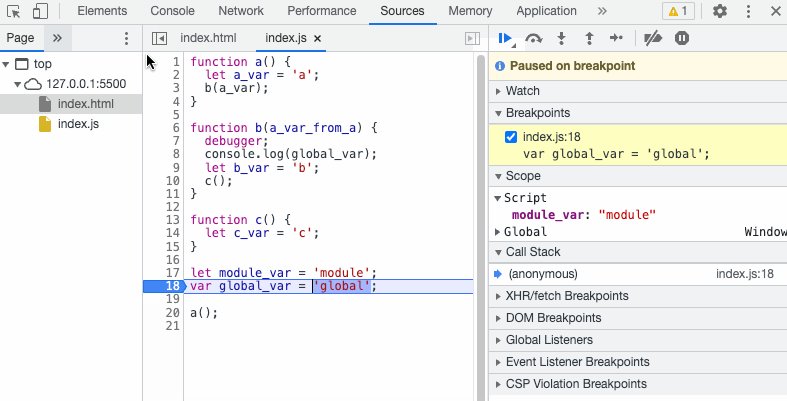
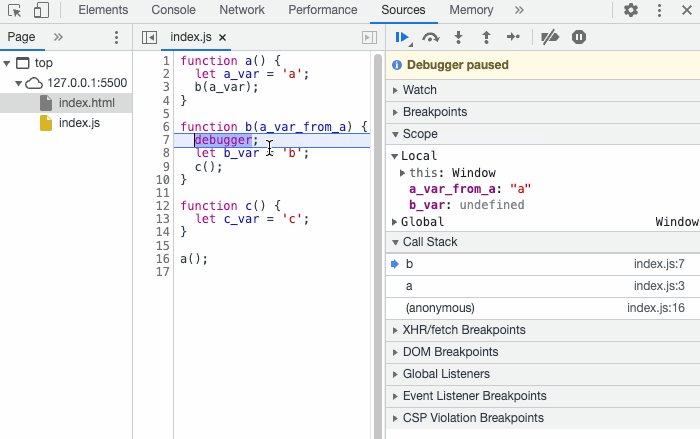
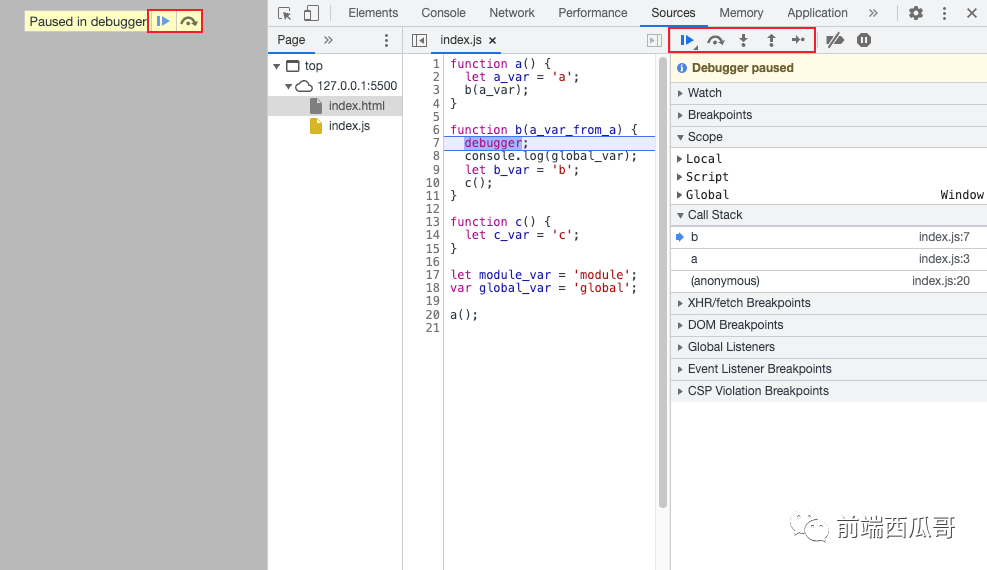
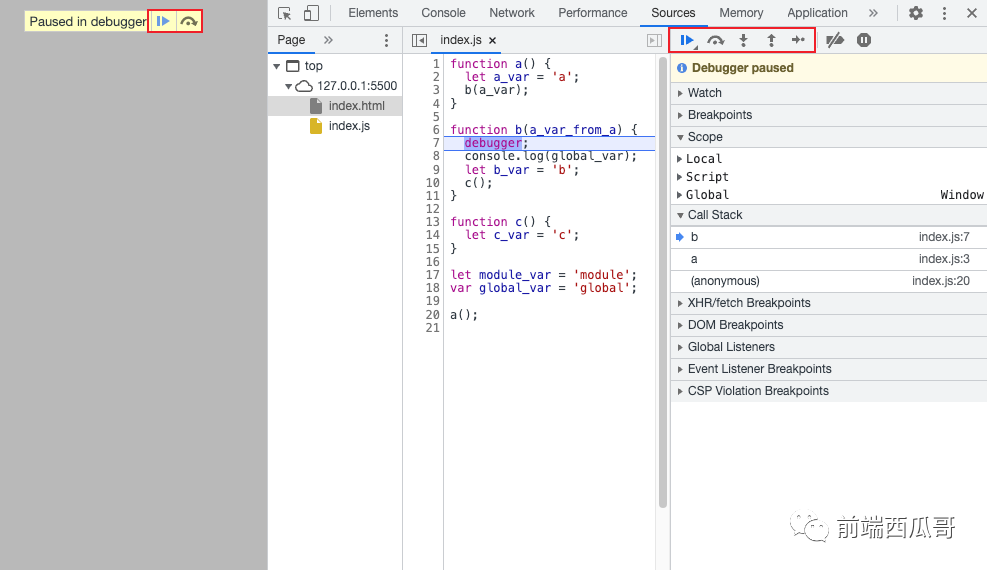
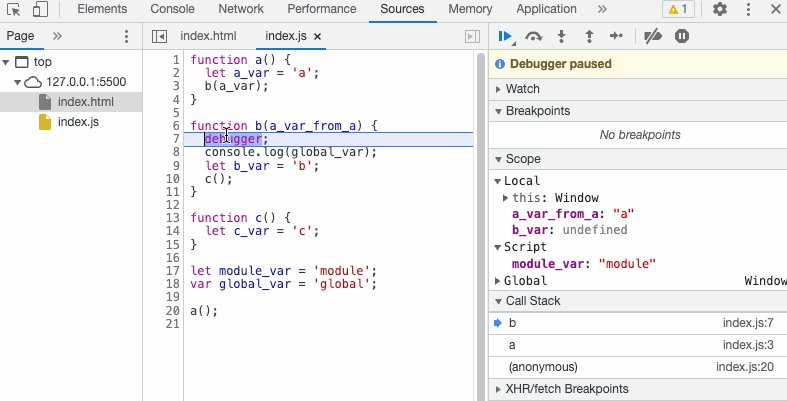
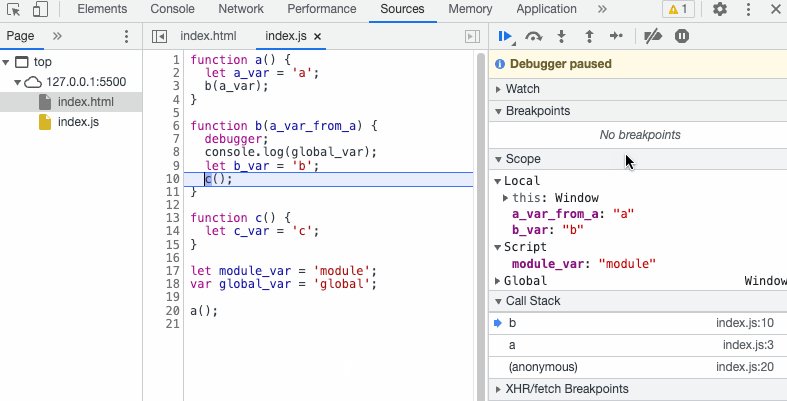
下面是斷點后的樣子。

現(xiàn)在是 a 函數(shù)調(diào)用了 b 函數(shù),b 函數(shù)調(diào)用的時候用 debugger 加了個斷點,于是我們就停在這里了。
此時上下文狀態(tài)和調(diào)用站會保留著,方便我們排查是什么分支導(dǎo)致變量狀態(tài)錯誤,比如一個錯誤的條件判斷,讓一個為 null 的變量沒能變成一個普通對象,導(dǎo)致訪問它的屬性報錯。
手動打斷點
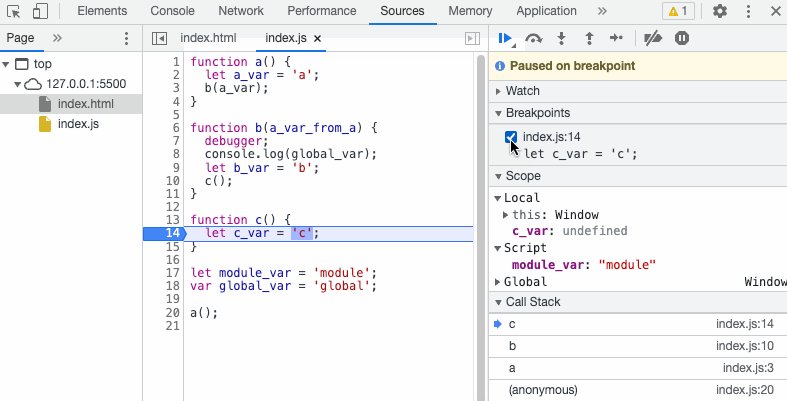
在對應(yīng)的行號點一下就可以了,相當(dāng)于加了個 debugger 關(guān)鍵字。

刷新頁面后,手動打的斷點還會保留。
調(diào)用棧信息
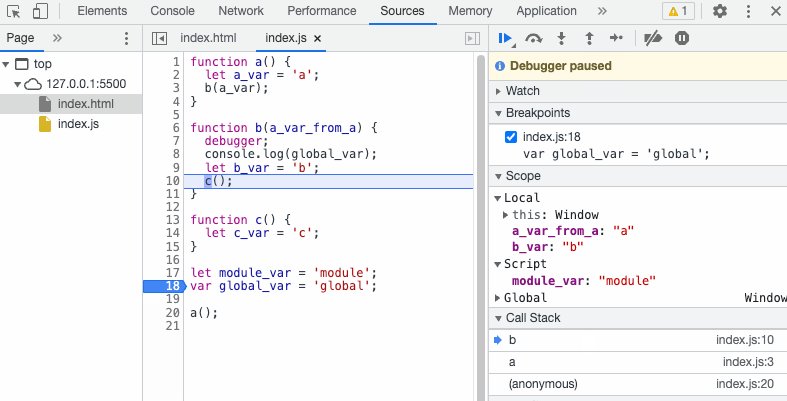
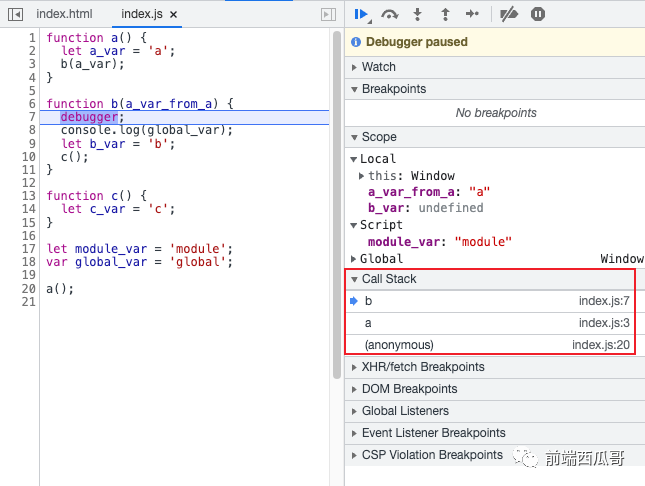
首先是函數(shù)調(diào)用棧信息。

調(diào)用的起始端是一個匿名函數(shù),沒有名字的函數(shù)都會顯示 anonymouse,這里是 script 最外層的直接調(diào)用,所以沒有名字。我本人建議多給匿名函數(shù)起個名字,可讀性會更好。但如果你有起名困難癥,不起也好。
匿名函數(shù),然后調(diào)用了函數(shù) a,函數(shù) a 再調(diào)用了函數(shù) b,然后停下了。之后還會調(diào)用 c。
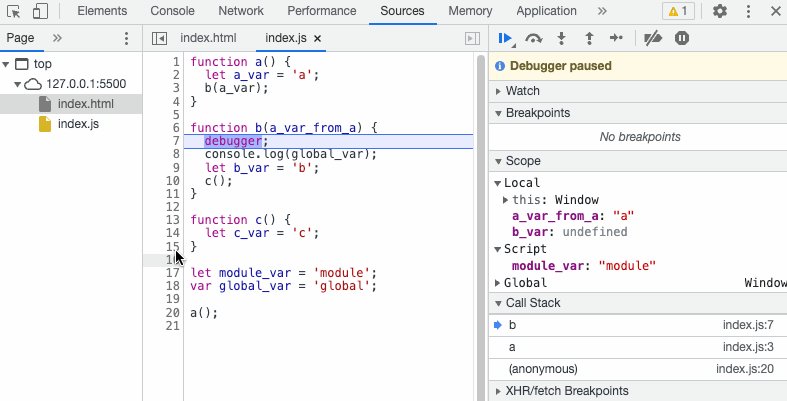
看到 b 旁邊的藍色箭頭沒,它表示我們 正在觀測哪個函數(shù)的上下文,默認會選擇棧頂。
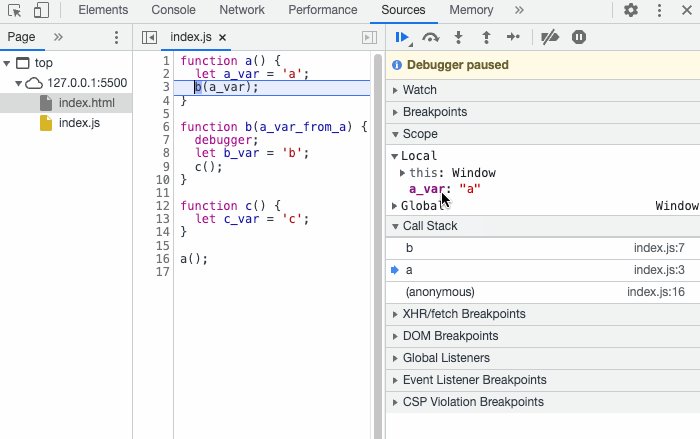
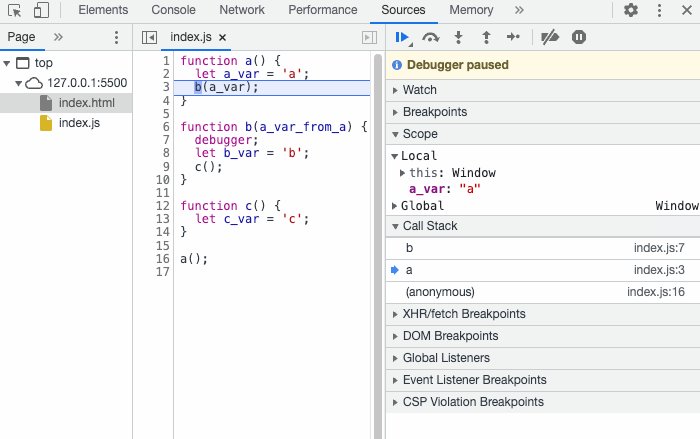
你可以用光標(biāo)選擇你要觀測的函數(shù)下的變量,并且會高亮對應(yīng)的代碼。

作用域
我們看看某個函數(shù)的函數(shù)作用域的上下文。
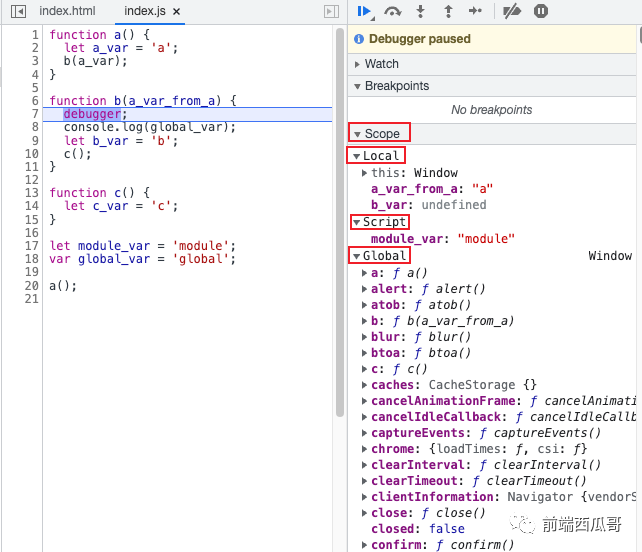
找到 Scope 這個標(biāo)簽頁,目前我們可以看到有三種類型:Local、Script 和 Global。
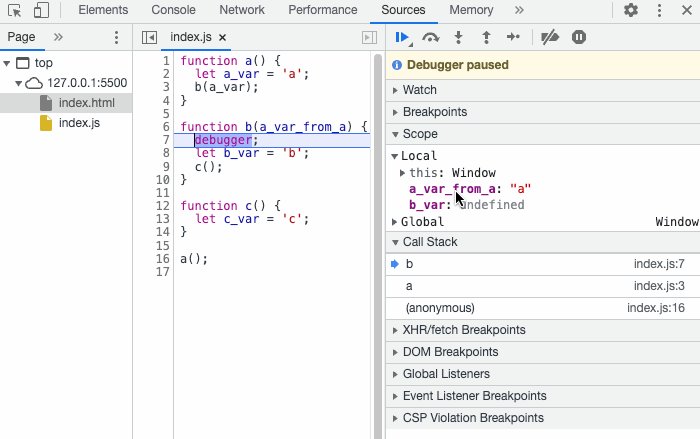
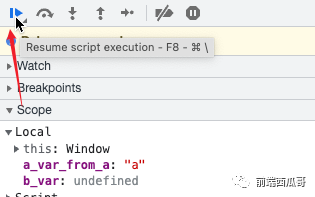
首先是 Local,本地作用域。這里對應(yīng) b 函數(shù)的上下文,可以看到(1)傳入的變量,(2)函數(shù)內(nèi)部聲明的變量,以及 (3)this 值。
然后是 Script,表示一個模塊文件的最外層變量,和全局變量不同,只能被模塊文件內(nèi)的文件的代碼訪問。
最后是 Global,全局作用域。

再補充一個比較常見的閉包作用域。如果一個函數(shù)是通過閉包產(chǎn)生的,那在 Local 和 Script 還會有一個閉包作用域。

在函數(shù)中訪問一個變量,其實就是沿著這條鏈路去查找最先找到的那個,如果找不到就會拿到 undefined。
當(dāng)然除了這些,還有不少,比如塊作用域(Block)、捕獲作用域(Catch Block)、Eval 作用域、With 塊作用域等,篇幅原因,不一一介紹了。
執(zhí)行下一步
實際我們還要看看代碼是否如預(yù)期進入我們希望的分支并拿到正確的值,所以需要 讓代碼一點點執(zhí)行下去,觀察狀態(tài)的變化。
瀏覽器提供了各種執(zhí)行下一步代碼的方式。

我們一個個過一遍。
Resume 恢復(fù)腳本執(zhí)行
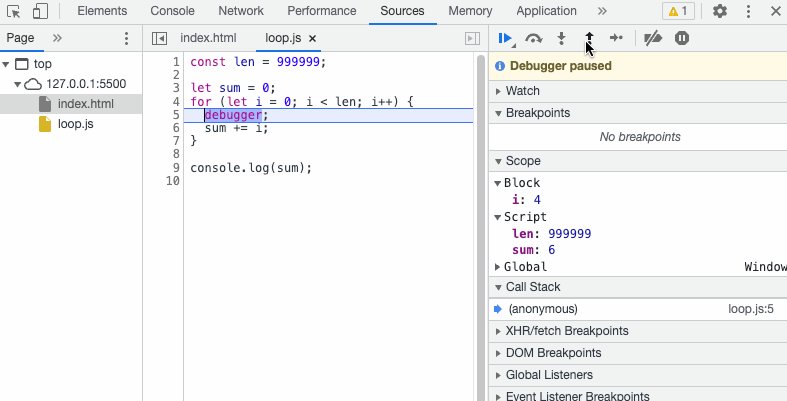
首先是最左邊這個 矩形+三角形 的藍色按鈕,它表示 結(jié)束當(dāng)前斷點,恢復(fù)腳本運行。

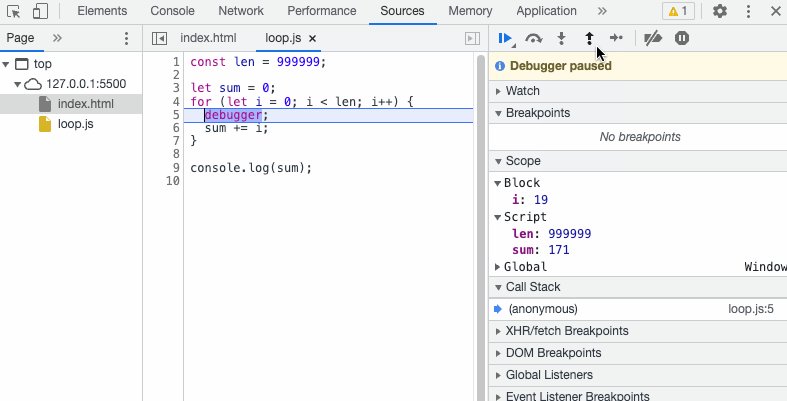
但如果往下執(zhí)行,又遇到一個斷點,那又會進入調(diào)試模式。
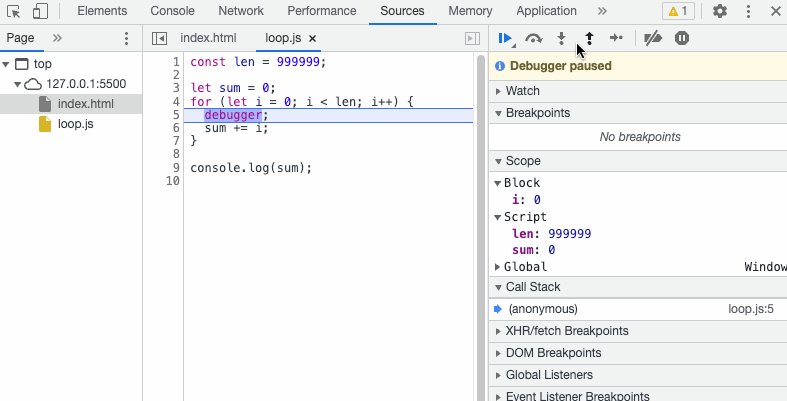
于是在長循環(huán)的情況下,就出不來了(悲)。

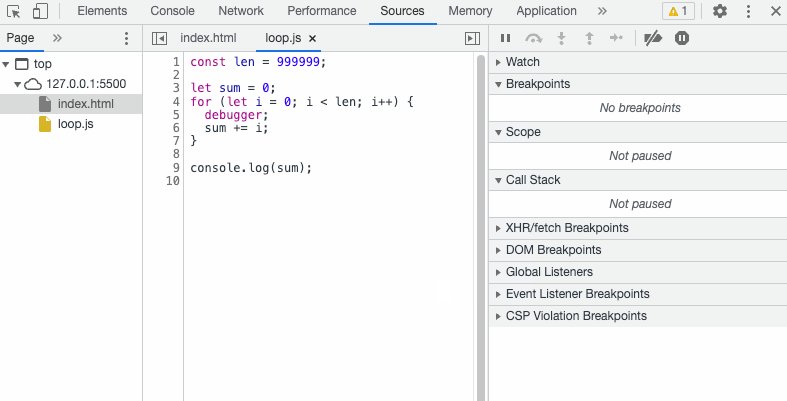
這時候惱羞成怒的西瓜哥有個辦法,長按這個按鈕,然后出現(xiàn)一個停止按鈕,點它會 結(jié)束所有的斷點。
或者更常見的做法是,只在特定判斷條件下的打斷點,比如:
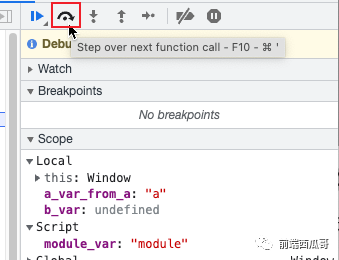
Step over 跳過下一個函數(shù)
然后是跳過下一個函數(shù)。就是遇到下一個要執(zhí)行的函數(shù),就不進去了,執(zhí)行完它繼續(xù)往下運行。

為什么要跳過函數(shù)?因為函數(shù)里面有很多代碼,或者里面又調(diào)用了其他函數(shù),要走好久才能回到當(dāng)前函數(shù)。
如果我們只是想看當(dāng)前函數(shù)的完整邏輯,那就跳過其下的函數(shù)執(zhí)行。
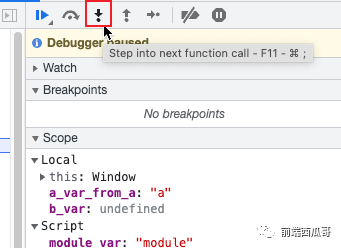
Step into 進入下一個函數(shù)
如果走著走著遇到一個函數(shù),進入這個函數(shù)。

注意,瀏覽器環(huán)境自帶的 api 方法是進不去的。
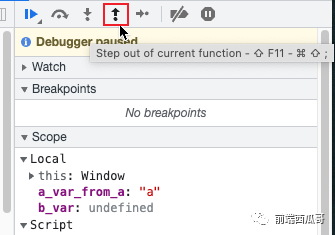
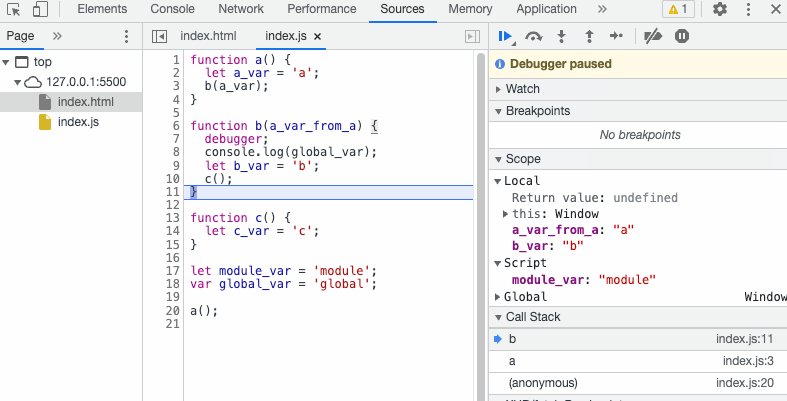
Step out 跳出當(dāng)前函數(shù)
如果你不想再看當(dāng)前函數(shù)的執(zhí)行了,想回到調(diào)用它的函數(shù),就可以選擇這個方式。

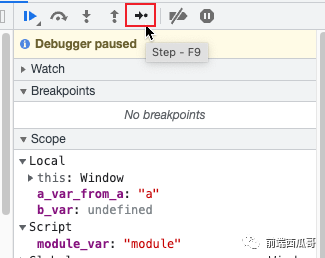
Step 下一步
就是普通的下一步,它會嚴格遵守代碼的執(zhí)行順序,比較常用。

Step into 和 Step 的區(qū)別
Step into 和 Step 在大體的表現(xiàn)上有些相同,遇到函數(shù)是會進入函數(shù)內(nèi)部的,但在異步代碼下,行為有一些不同。
Step into 在遇到一個異步代碼的回調(diào)函數(shù),會直接掛起并讓后面的同步代碼繼續(xù)跑,直到這個異步函數(shù)被執(zhí)行,然后進入這個函數(shù)。
而 Step 則符合代碼的執(zhí)行順序,先執(zhí)行后面的同步代碼,然后再執(zhí)行異步函數(shù)。
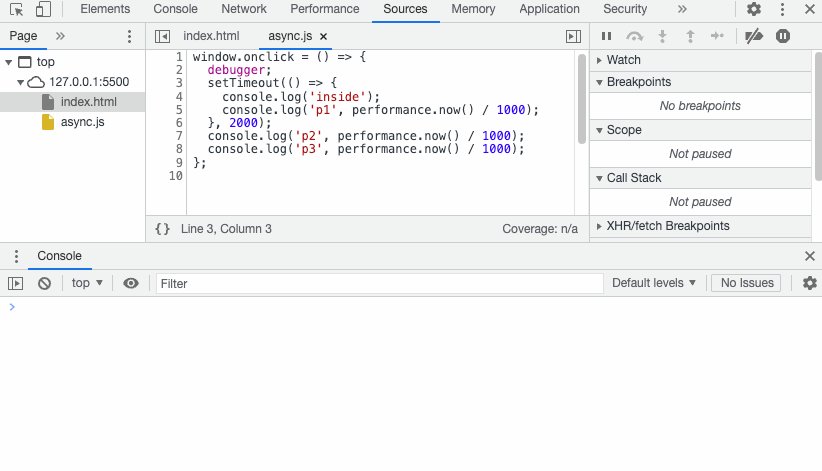
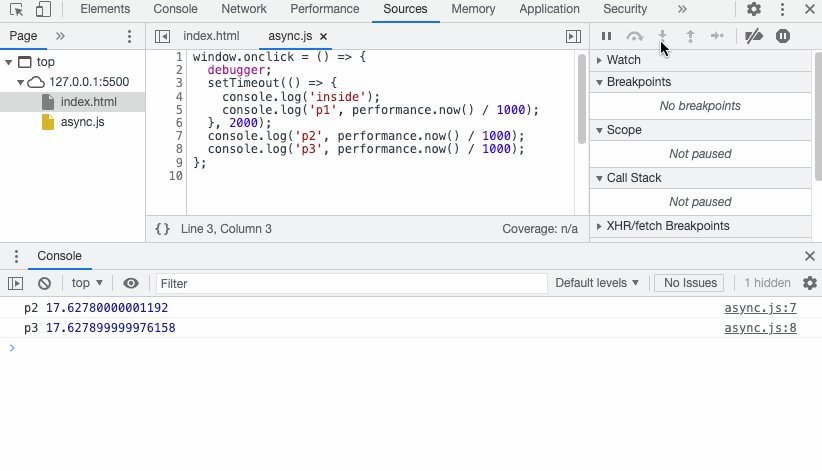
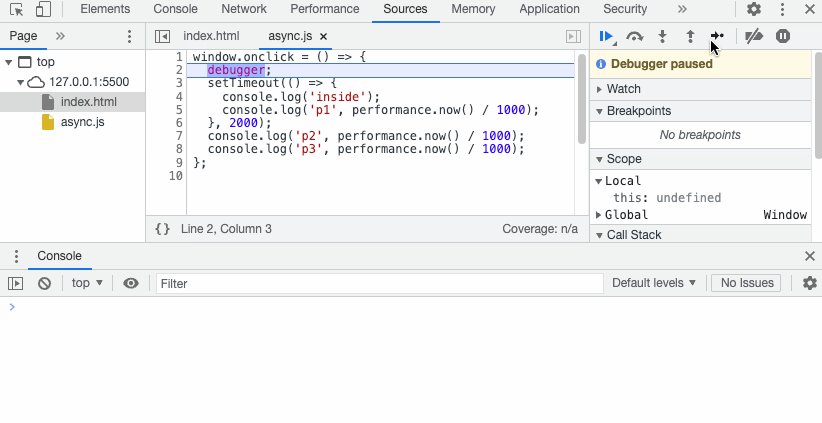
我們用一個實例演示一下。代碼為:
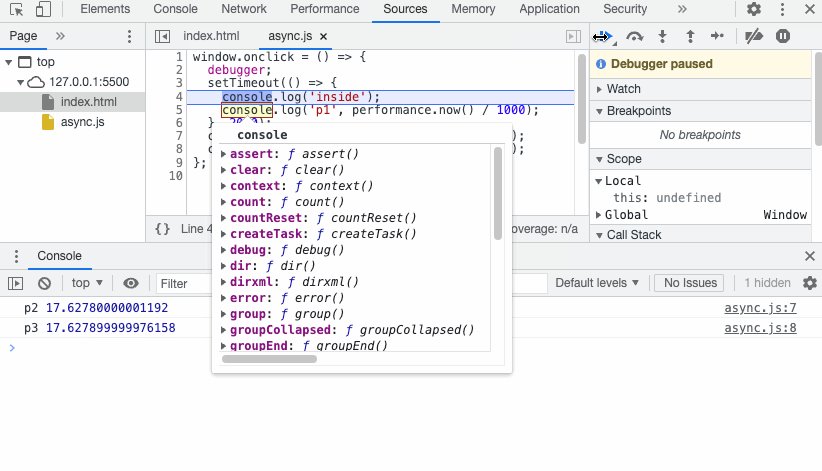
Step into 的表現(xiàn):

可以看到,Step into 會等待異步函數(shù)被執(zhí)行,才進入到函數(shù)內(nèi)部,然后停在它的首行。
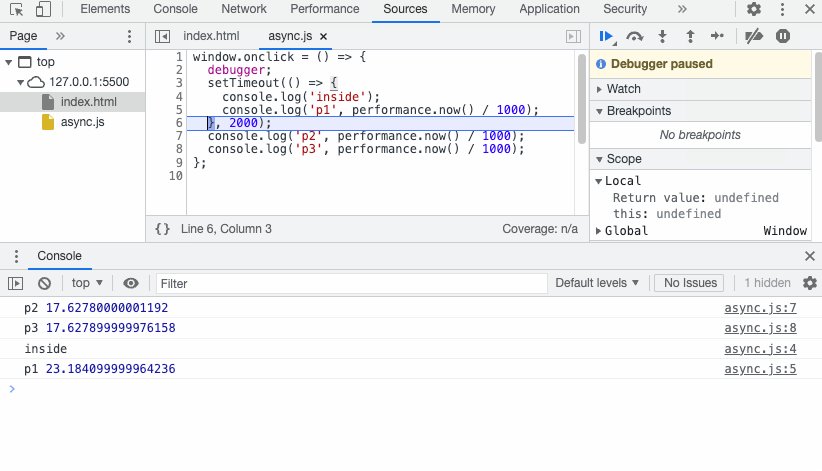
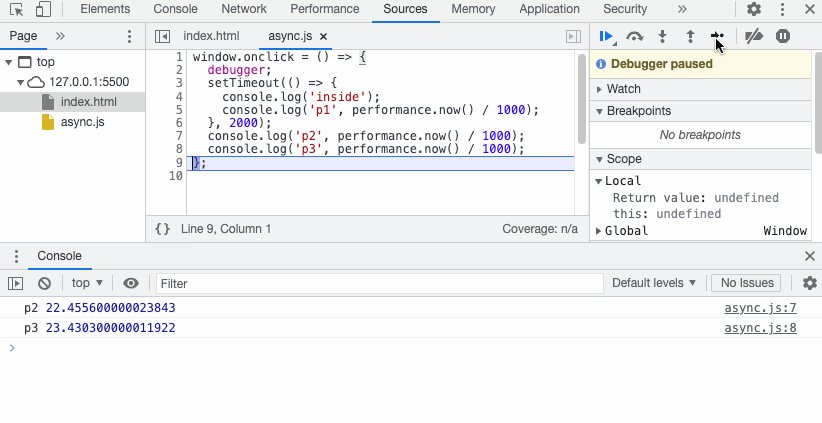
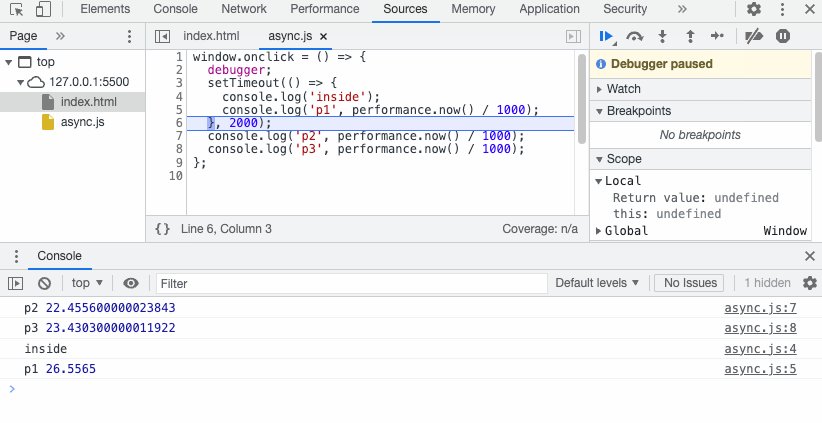
然后是 Step:

Step 遵循正常的代碼執(zhí)行過程順序:先走完同步代碼,然后再進入異步代碼。
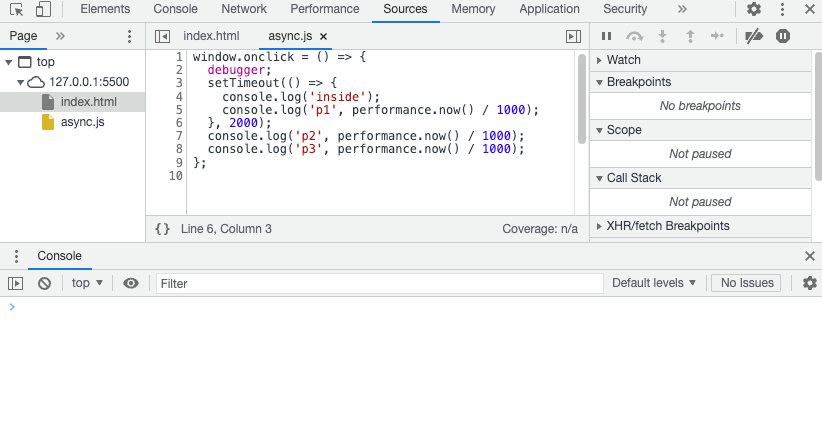
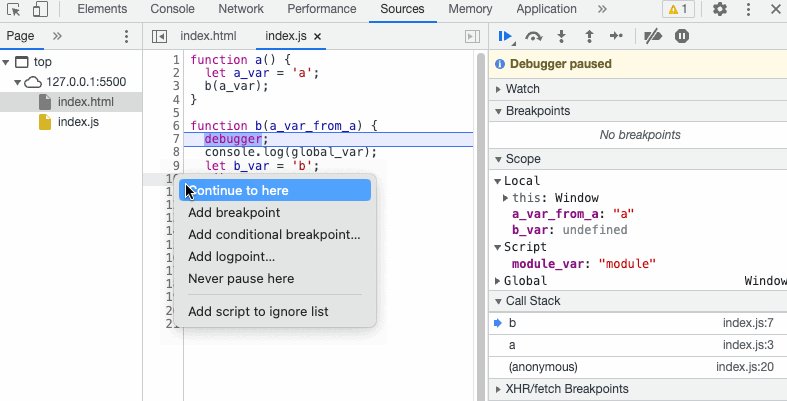
直接跳到某一行
我們可能想直接跳到中間的一連串邏輯,直接走到后面的某一行,對此我們可以手動跳轉(zhuǎn)。
具體做法是行號右鍵選擇 continue to here。
需要注意,這個地方必須是和當(dāng)前位置在同一個函數(shù)下,否則會等價于執(zhí)行了 Resume。

其他
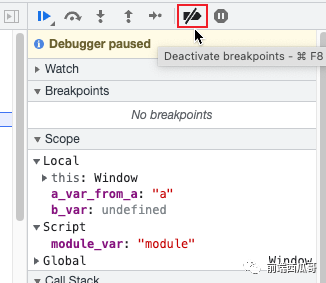
關(guān)閉斷點功能
關(guān)閉斷點功能(deactivate breakpoint)。
開啟這個,斷點在打開開發(fā)者工具的條件下無效。

上一篇文章西瓜哥說了一個用定時器不斷執(zhí)行 debugger 的方式,防止別人點點點看代碼是怎么執(zhí)行的。但這只能防小白,我們把這個開了就無視 debugger 關(guān)鍵字了。
報錯時斷點
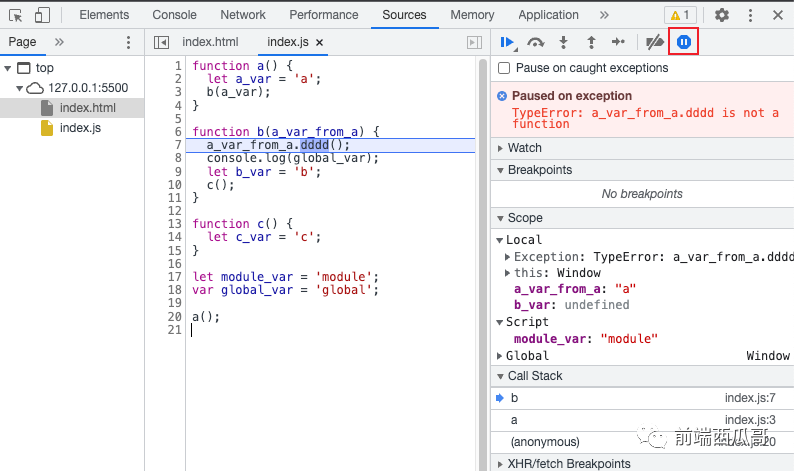
代碼報錯時,我們希望知道報錯那瞬間的上下文。
此時我們可以開啟這個功能,在報錯且沒有被捕獲時,瀏覽器會給你打一個斷點,然后你可以看看哪個變量出了問題。

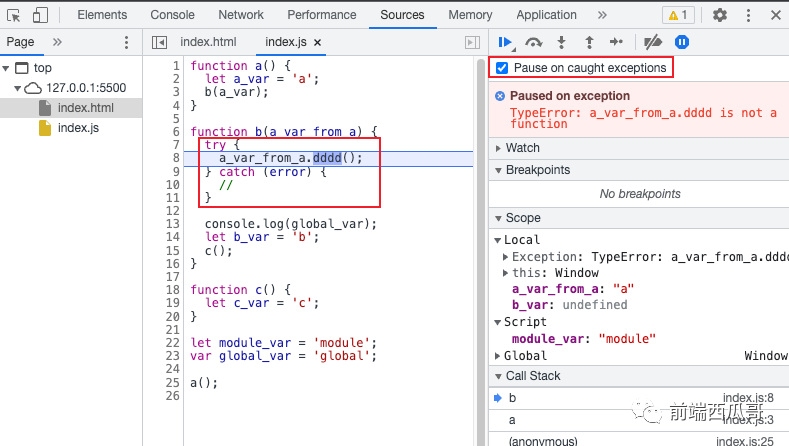
還可以勾選這個 Pause on caught exceptions,效果是錯誤被捕獲時,打斷點:

結(jié)尾
光說不練假把式,西瓜哥建議你自己嘗試一番。
編程是一個實操性很強的學(xué)科,要自己動手調(diào)試,這樣才能更好地理解掌握。





































