上班寫bug,下班修bug。調試在日常開發中占大半,相信小伙伴們和我一樣,調試只會用console.log。今天我們一起學習其他js調試工具,幫忙我們提高效率。
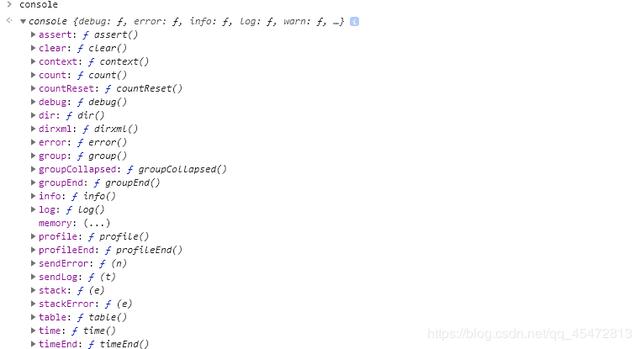
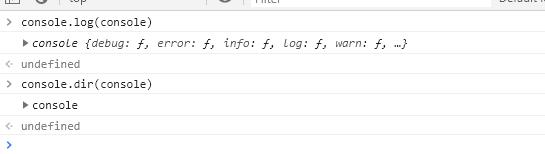
首先看下console對象中有什么我們不知道的方法

哎呀,不看不知道,一看嚇一跳。簡單的console居然有這么多方法!
console.log()
相信小伙伴們會拍著胸口說:不就是簡單的輸出嗎?console.log("Hello World")js入門級別的代碼。
但console.log()還有其他好玩小竅門
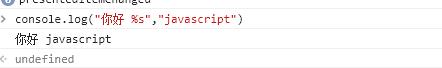
占位符:
%s對字符串進行占位

%o 對對象進行占位

%d 對數字類型進行占位,這個就不演示了
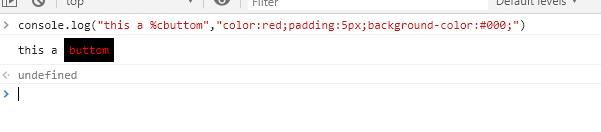
%c css占位符,利用console.log輸出內容可以攜帶css樣式

console.dir()
console.dir與log類似,不同之處在于dir打印對象的json表示形式

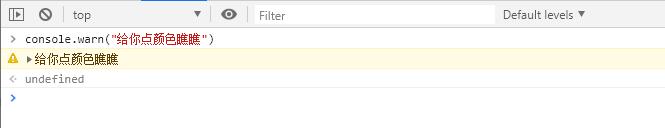
console.warn()
給生活添加色,console.warn()給控制臺添一祙小黃色

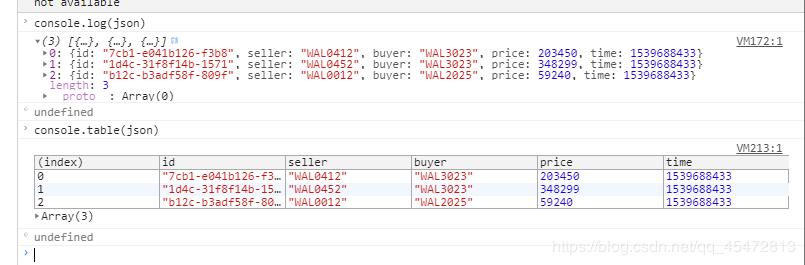
console.table()
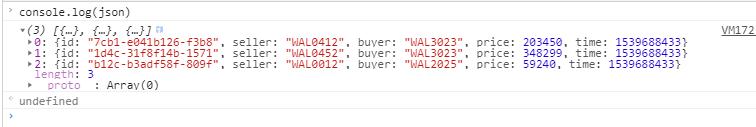
這個方法爽爽的不要不要的了,小伙伴們是否console.log輸出過json數據,一長串,看得是眼花瞭亂。

當然這還沒到眼花的地步,數據多了,對象屬性多了,反正看著不爽

這點數據對比兩種方法誰好,還不明顯。
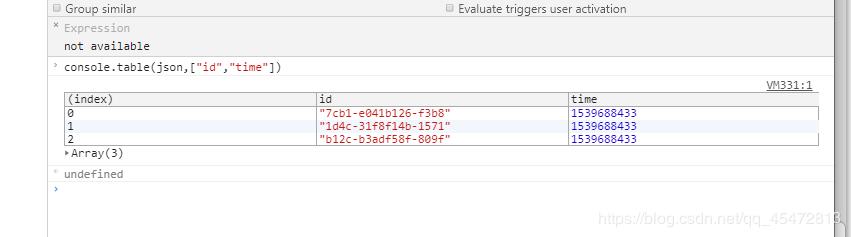
在看一種情況:我們只需要查看某個對象屬性,不需要對象所有的屬性都展示給我們看
console.tabel完美解決

不足之處在于:處理最多 1000 行的數據的能力,所以它可能并不適用于所有的數據集合。
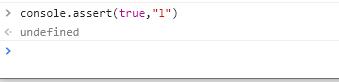
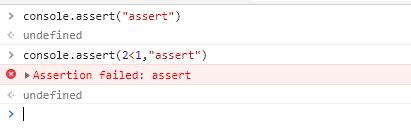
console.assert()
console.assert當做log用只輸出undefined,
assert第一個參數是一個boolean值。否則直接輸出undefined
若為true,輸出undefinend,其他參數并不鳥

若為false,輸出Assertion failed:+其他參數

console.clear()
清空控制臺
好像有點雞肋,目前我找不到實際的用處
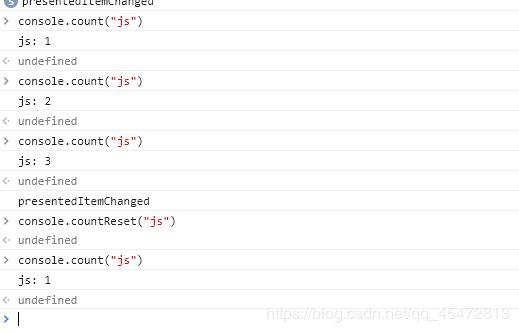
console.count()
寫入count()在同一行與同一標簽被調用的次數。
與它配套的console.countReset()重置計數

該方法可用于統計循環次數:
- var arr = [1,2,3,2,...];
- arr.forEach(()=>{
- console.count();//不傳則默認用default
- })
console.time()
啟動一個新的計時器。調用console.timeEnd()停止計時器并將運行時間在控制臺
- console.time();
- for(let i=0;i<1000;i++){}
- console.timeEnd();
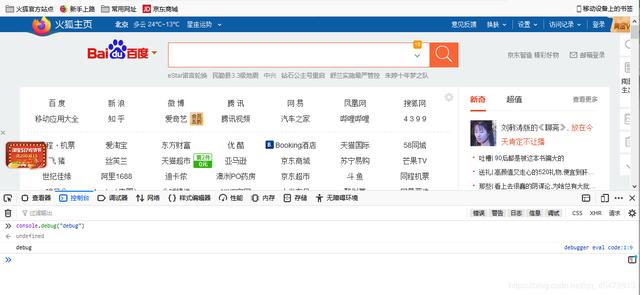
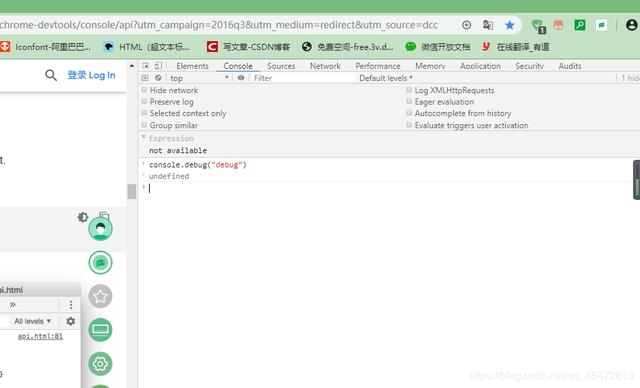
console.debug()
console.debug與log一樣,但在不同瀏覽器中表現不同,下面是firefox與chrome中的展現


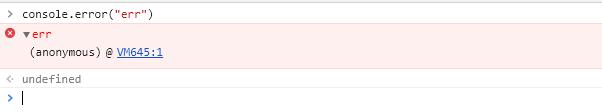
console.error()
將對象打印到控制臺,將其格式化為錯誤,并包括堆棧跟蹤

console.info()
與 console.log ()相同。
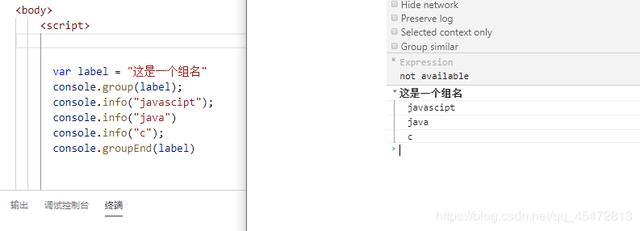
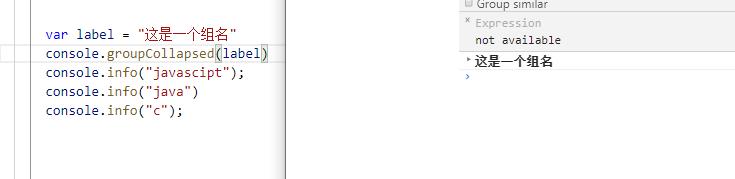
console.group(label)
可視化地將消息分組在一起,直到調用 console.groupEnd (label)。 當組最初登錄到控制臺時,使用 console.groupcollapped (label)將其折疊。