用 VSCode 調試網頁的 JS 代碼有多香
相比純看代碼來說,我更推薦結合 debugger 來看,它可以讓我們看到代碼實際的執行路線,每一個變量的變化。可以大段大段代碼跳著看,也可以對某段邏輯一步步的執行來看。
Javascript 代碼主要有兩個運行環境,一個是 Node.js ,一個是瀏覽器。一般來說,調試 Node.js 上跑的 JS 代碼我會用 VSCode 的 debugger,調試瀏覽器上的 JS 代碼我會用 chrome devtools。直到有一天我發現 VSCode 也能調試瀏覽器上的的 JS 代碼,試了一下,是真的香。
具體有多香呢?我們一起來看一下。
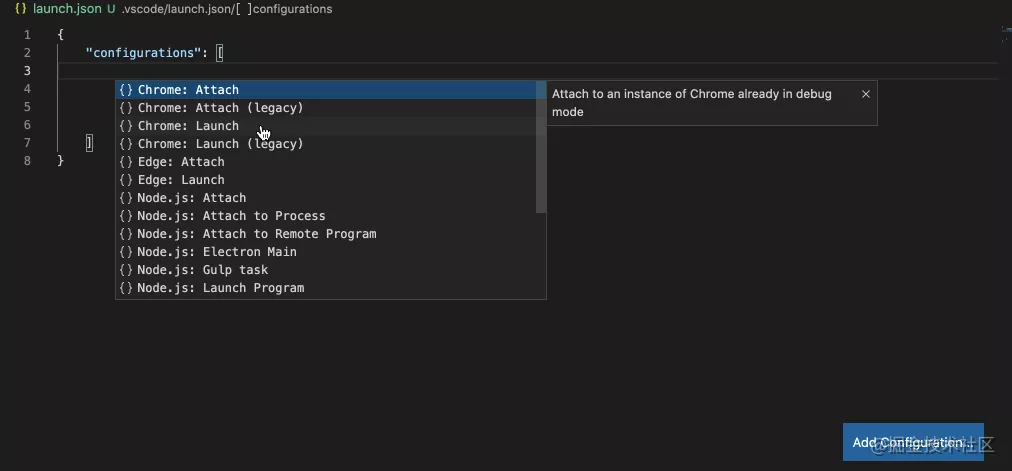
在項目的根目錄下有個 .vscode/launch.json 的文件,保存了 VSCode 的調試配置。
我們點擊 Add Configuration 按鈕添加一個調試 chrome 的配置。
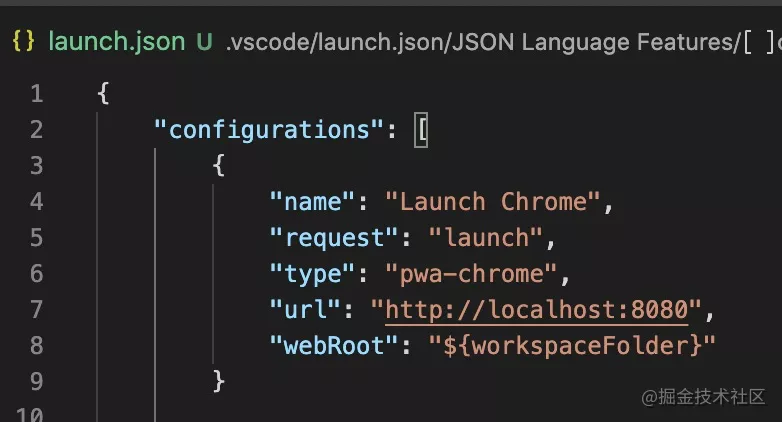
配置是這樣的:
url 是網頁的地址,我們可以把本地的 dev server 跑起來,然后把地址填在這里。
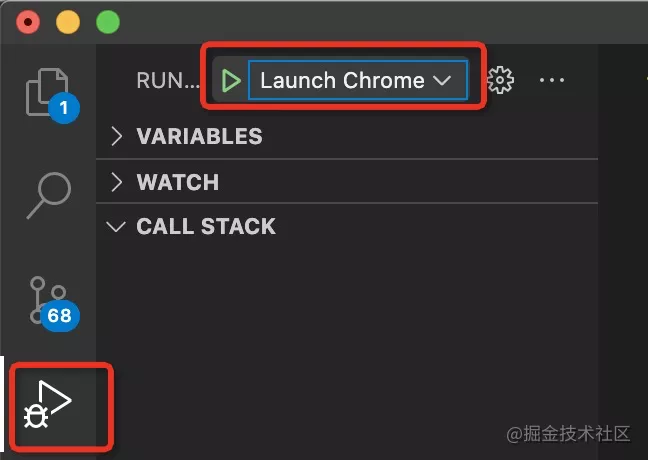
然后點擊 debug 運行:
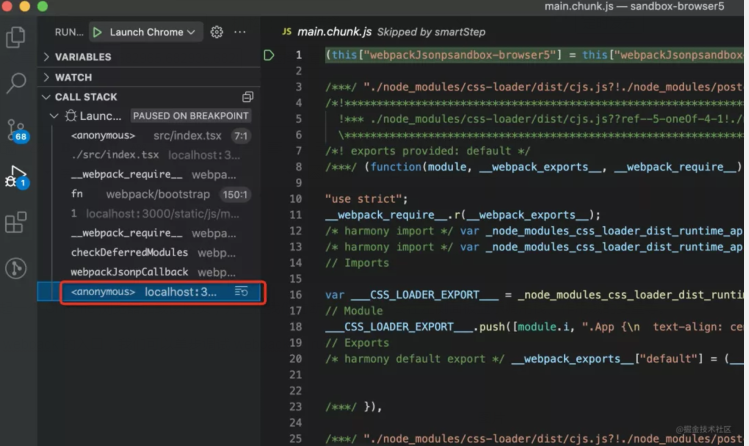
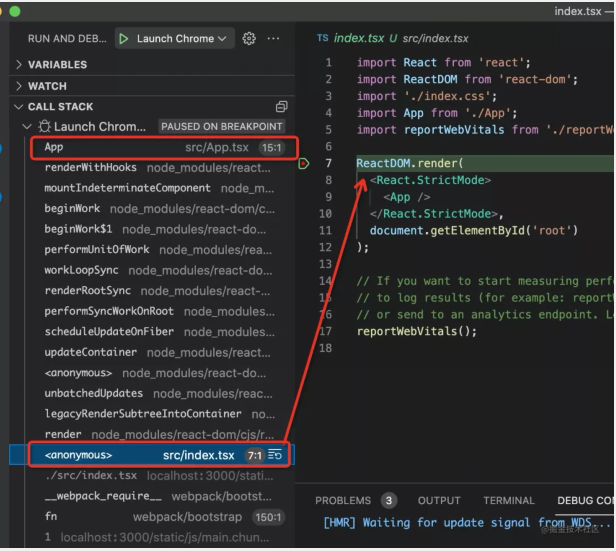
VSCode 就會起一個 Chrome 瀏覽器加載該網頁,并且在我們的斷點處斷住。會在左側面板顯示調用棧、作用域的變量等。
最底層當然是 webpack 的入口,我們可以單步調試 webpack 的 runtime 部分。
也可以看下從 render 的流程,比如 ReactDOM.render 到渲染到某個子組件,中間都做了什么。
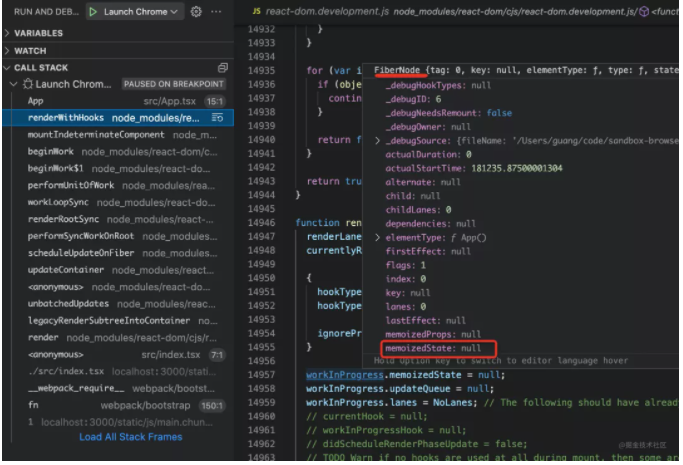
或者看下某個組件的 hooks 的值是怎么變化的(hooks 的值都存在組件的 fiberNode 的 memerizedState 屬性上):
可以看到,調試 webpack runtime 代碼,或者調試 React 源碼、或者是業務代碼,都很方便。
可能你會說,這個在 chrome devtools 里也可以啊,有啥特別的地方么?
確實,chrome devtools 也能做到一樣的事情,但 VSCode 來調試網頁代碼有兩個主要的好處:
- 在編輯器里面給代碼打斷點,還可以邊調試邊改代碼。
- 調試 Node.js 的代碼和調試網頁的代碼用同樣的工具,經驗可以復用,體驗也一致。
對于第一點,chrome devtools 的 sources 其實也可以修改代碼然后保存,但是畢竟不是專門的編輯器,用它來寫代碼比較別扭。我個人是比較習慣邊 debug 邊改代碼的,這點 VSCode 勝出。
調試 Node.js 我們一般用 VSCode,而調試網頁也可以用 VSCode,那么只要用熟了一個工具就行了,不用再去學 chrome devtools 怎么用,而且用 VSCode 調試體驗也更好,畢竟是我們每天都用的編輯器,更順手,這點也是 VSCode 勝出。
但你可能說那我想看 profile 信息呢?也就是每個函數的耗時,這對于分析代碼性能很重要。
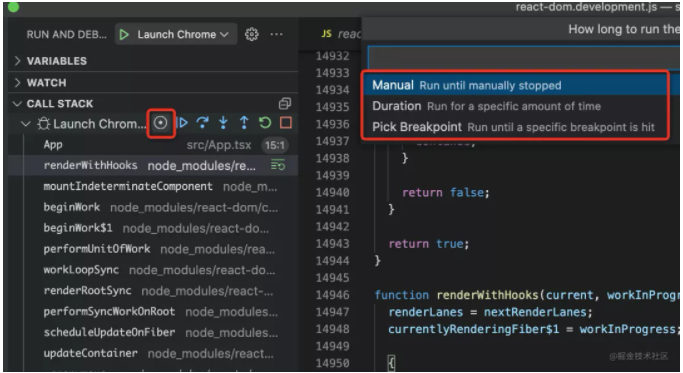
這點 VSCode debugger 也支持了:
點擊左側的按鈕,就可以錄制一段時間內的耗時信息,可以手動停止、可以指定固定的時間、可以指定到某個斷點,這樣 3 種方式來選擇某一段代碼的執行過程記錄 profile 信息。
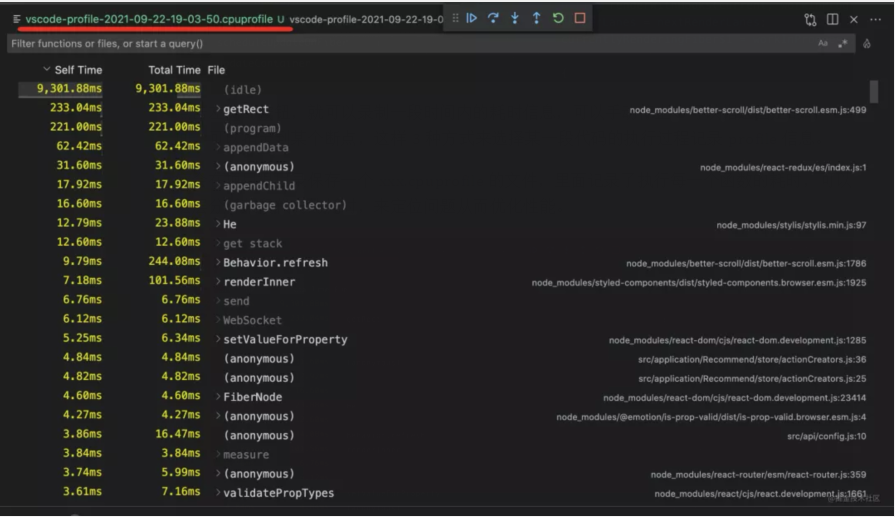
它會在項目根目錄保存一個 xxx.cpuprofile 的文件,里面記錄了執行每一個函數的耗時,可以層層分析某段代碼的耗時,來定位問題從而優化性能。
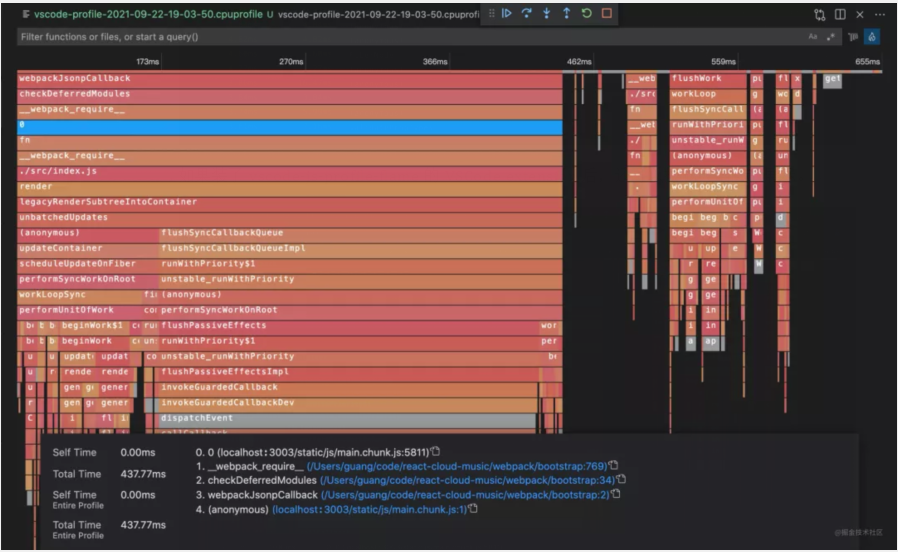
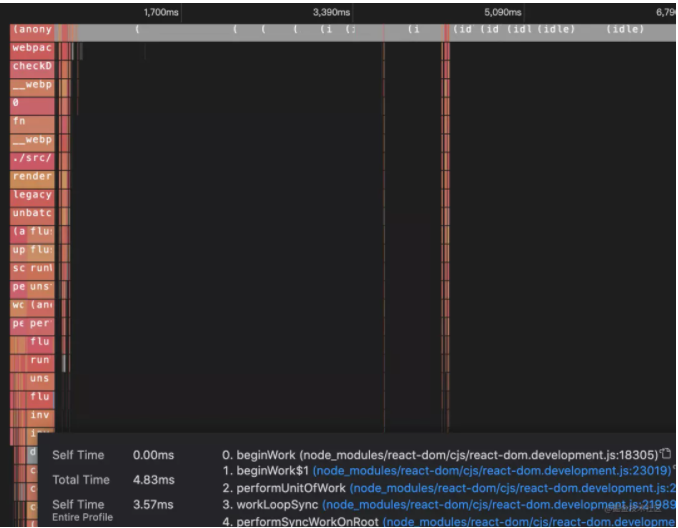
如果裝了 vscode-js-profile-flame 的 VSCode extension 后,還可以換成火焰圖的展示。
有的同學可能看不懂火焰圖,我來講一下:
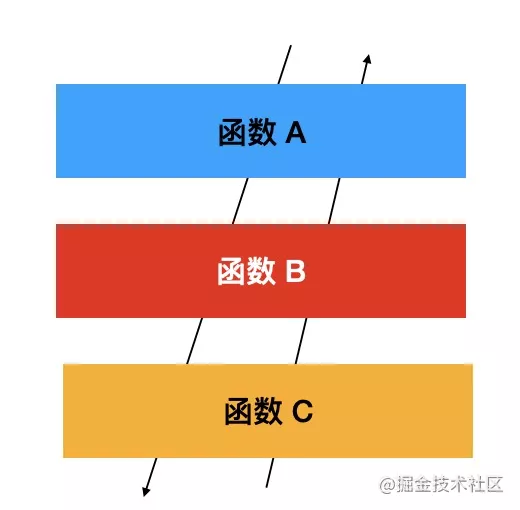
我們知道某個函數的執行路徑是有 call stack 的,可以看到從哪個函數一步步調用過來的,是一條線。
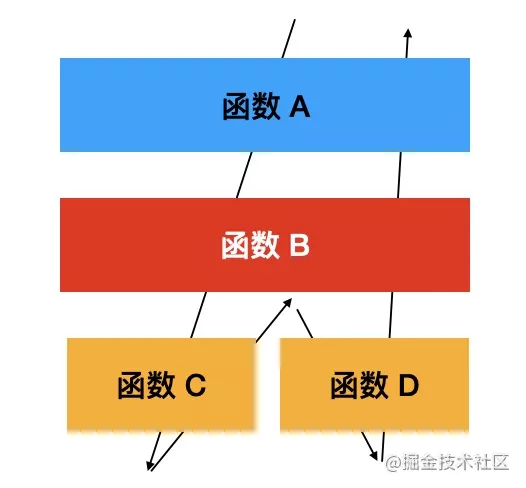
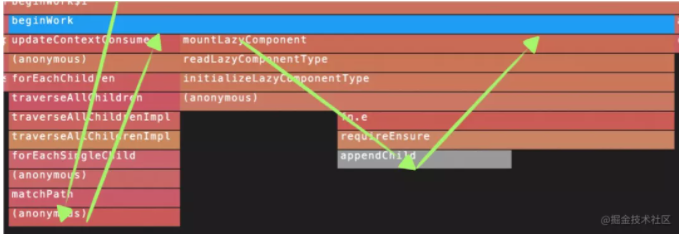
但其實這個函數調用的函數并不只一個,可能是多個:
調用棧只是保存了執行到某個函數的一條路線,而火焰圖則保存了所有的執行路線。
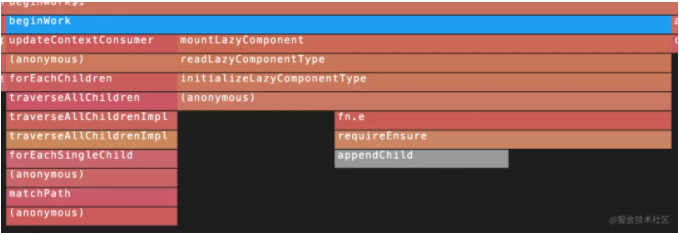
所以你會在火焰圖中看到這樣的分叉:
其實就是這樣的執行過程:
來算一道題:
函數 A 總耗時 50 ms,它調用的函數 B 耗時 10 ms,它調用的函數 C 耗時 20 ms,問:函數 A 的其余邏輯耗時多少 ms?
很明顯可以算出是 50 - 10 - 20= 20 ms,可能你覺得函數 D 耗時太長了,那就去看下具體代碼,然后看看是不是可以優化,之后再看下耗時。
就這么簡單,profile 的性能分析就是這么做的,簡單的加減法。
火焰圖中的每個方塊的寬度也反應了耗時,所以更直觀一些。
JS 引擎是 event loop 的方式不斷執行 JS 代碼,因為火焰圖是反應所有的代碼的執行時間,所以會看到每一個 event loop 的代碼執行,具體耗時多少。
每個長條的寬度代表了每個 loop 的耗時,那當然是越細越好,這樣就不會阻塞渲染了。所以性能優化目標就是讓火焰圖變成一個個小細條,不能粗了。
繞回正題,VSCode 的 cpu profile 和火焰圖相比 chrome devtools 的 performance 其實更簡潔易用,可以滿足大多數的需求。
我覺得,除非你想看 rendering、memory 這些信息,因為 VSCode 沒有支持需要用 chrome devtools 以外,調試 JS 代碼,看 profile 信息和火焰圖,用 VSCode 足夠了。
反正我覺得 VSCode 調試網頁的 JS 代碼挺香的,你覺得呢?