移動網頁調試神器Erdua使用技巧
做移動端Web開發的一大痛點就是,在真機運行下無法查看console.log日志和其他信息如網絡請求、顯示本地存儲等信息。如果網頁是運行在手機瀏覽器中還算好,可以把網址在電腦上打開查看console信息,但是如果是做APP的內嵌H5頁面,那就只能靠開發階段在瀏覽器模擬環境中盡量沒有Bug,但是,一旦H5上線后報錯那就比較麻煩了,而且還依賴APP環境才能跑的網頁,更加難以查找問題。如果讓移動端也擁有類似Chrome DevTools工具那豈不是很愉快么?
vConsole便是這樣一款很棒的移動端DevTools工具,由大廠企鵝出品。但本文把他定位為男二號,今天的主角男一號是: Erdua !vConsole的同類。如果你不知道怎么在移動端調試網頁,那么本篇文章對你很有幫助,如果你是vConsole的用戶,那么你也可嘗試一下Erdua,如果你是移動端網頁開發骨灰級玩家,那么可以選擇低調的忽略本文。
Erdua是誰?
大家好,給大家介紹一下,這是我的…..。Eruda 是一個專為手機網頁前端設計的調試面板,類似 DevTools 的迷你版,其主要功能包括:捕獲 console 日志、檢查元素狀態、顯示性能指標、捕獲XHR請求、顯示本地存儲和 Cookie 信息、瀏覽器特性檢測等等。
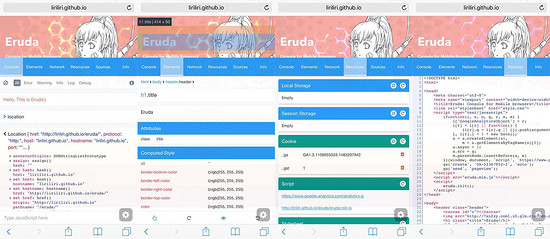
GitHub地址為: https://github.com/liriliri/eruda ,顏值和技能都很棒的Erdua:
使用技巧
這才是本文重點。
Erdua的基本使用方法推薦使用CDN和可配置參數的形式,在頁面引入如下代碼:
- ;(function (){
- var src = '//cdn.bootcss.com/eruda/1.2.4/eruda.min.js';
- if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
- document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
- document.write('<scr' + 'ipt>eruda.init();</scr' + 'ipt>');
- })();
eruda.init(); 里面可以傳入要初始化哪些面板,默認加載所有。
這樣使用方式沒有錯,但是如果Erdua要跟著發布到線上的話,那我們要刪除這段代碼?因為這樣會不管你需不需要調試Erdua都會立即加載,在頁面出現Erdua的圖標。我的目標是,Erdua可以保留在頁面里,無論什么環境,只要我們想呼喚它出現的時候它才出現,不需要它的時候它只是一段不會生效的普通代碼。
我想到的辦法是:首先把上述引入代碼的 src 放到 if 里,同時把 localStorage 改為 sessionStorage , active-eruda 參數也可以改個更短的名字,改后的代碼如下:
- ;(function (){
- if (!/eruda=true/.test(window.location) || sessionStorage.getItem('eruda') != '0') return;
- var src = '//cdn.bootcss.com/eruda/1.2.4/eruda.min.js';
- document.write('
- document.write('
- })();
這段代碼的意思是如果URL中有參數 eruda=true 或者sessionStorage中 eruda 的值大于0才加載Erdua。這樣的好處是,我們需要調試的時候可以在網頁URL后面加個參數即可,不需要調試的它不會加載。
然而,這在開發階段可以這樣做比較好,但是在線上環境可能要加URL參數比較麻煩。于是我想到了在頁面中點擊某個元素10次再加載Erdua,點擊10次或者更多次,然后在sessionStorage中寫入 eruda=yes ,然后刷新當前頁。相反,再點擊10次關閉Erdua。用這樣比較隱藏的方式開啟或關閉Erdua,這樣線上環境也可以自由開啟或關閉Erdua了。
例子:假如有這樣的一個頁面,里有一個標題文字
- <h2>——規則詳情——</h2>
- <div>
- .....
- </div>
那么我們可以在 h2 標簽上綁定一個 click 事件,加入方法名叫 showErdua
- <h2onclick="showErdua">——規則詳情——</h2>
- <div>
- .....
- </div>
- <script>
- var count = 0;
- function showErdua(){
- if (count >= 10) {
- var erdua = sessionStorage.getItem('erdua');
- if (!erdua || erdua === 'no'){
- sessionStorage.setItem('eruda', 'yes')
- } else {
- sessionStorage.setItem('eruda', 'no')
- }
- location.reload()
- }
- count++
- }
- </script>
這樣點擊規則詳情10次就可以喚起Erdua了,再點擊10次就關閉Erdua了,反正我覺得這樣挺好的。
不知道大家都是怎么用的呢?