如何在 React 中快速實(shí)現(xiàn)暗黑模式
暗黑模式已成為許多應(yīng)用程序和網(wǎng)站的最基本功能,因?yàn)樗梢詭?lái)非常好的用戶體驗(yàn)。因此在項(xiàng)目中實(shí)現(xiàn)暗模式是一項(xiàng)非常有用的技能,使用 ReactJS 和 Chakra UI 可以輕松實(shí)現(xiàn)暗模式。
接下來(lái)讓我們看看如何使用 Chakra UI 來(lái)構(gòu)建一個(gè)可以在深色和淺色之間的網(wǎng)站。
第一步
要開(kāi)始使用 Chakra UI,需要通過(guò)在終端中運(yùn)行以下命令將其安裝在項(xiàng)目中:
這樣就安裝好了 Chakra UI,然后就可以開(kāi)始實(shí)現(xiàn)暗模式了。
第二步
創(chuàng)建一個(gè) Theme.js 文件,然后在其中定義主題信息。
在主題文件中引入 chakra-ui
接下來(lái),打開(kāi)index.css?文件。
此文件是在 React 應(yīng)用程序制作過(guò)程中創(chuàng)建的。復(fù)制此文件中的信息并將其存儲(chǔ)在剪貼板中,現(xiàn)在可以將其從 index.css 中刪除。
修改 theme.js文件,它將由兩部分組成。
第一部分是配置,可以設(shè)置一些初始化信息。
第二部分是 "style:" 和 "body" 中的樣式,這些式樣是從index.css?文件中復(fù)制的信息,如下所示。
該配置由兩部分組成,兩個(gè)變量,initialColorMode,它將確定哪種模式是默認(rèn)模式。
然后第二個(gè)變量 useSystemColorMode 應(yīng)在此處設(shè)置為 true。
要在代碼的其他部分訪問(wèn)此常量,我們必須將其導(dǎo)出:
extendTheme 是 ChakraUI 的一個(gè)函數(shù)。
第三步
要啟用暗模式,只需要將 ColorModeScript? 模塊添加到 index.js 文件中。
第四步
要為深色模式添加切換開(kāi)關(guān),可以找到要放置開(kāi)關(guān)的組件,并使用 Chakra UI 提供的 useColorMode 功能使顏色模式保持不變。
記得從 ChakraUI 導(dǎo)入“useColorMode”。
接下來(lái),創(chuàng)建一個(gè)按鈕并添加“切換顏色模式”功能作為 onClick 的響應(yīng)事件:
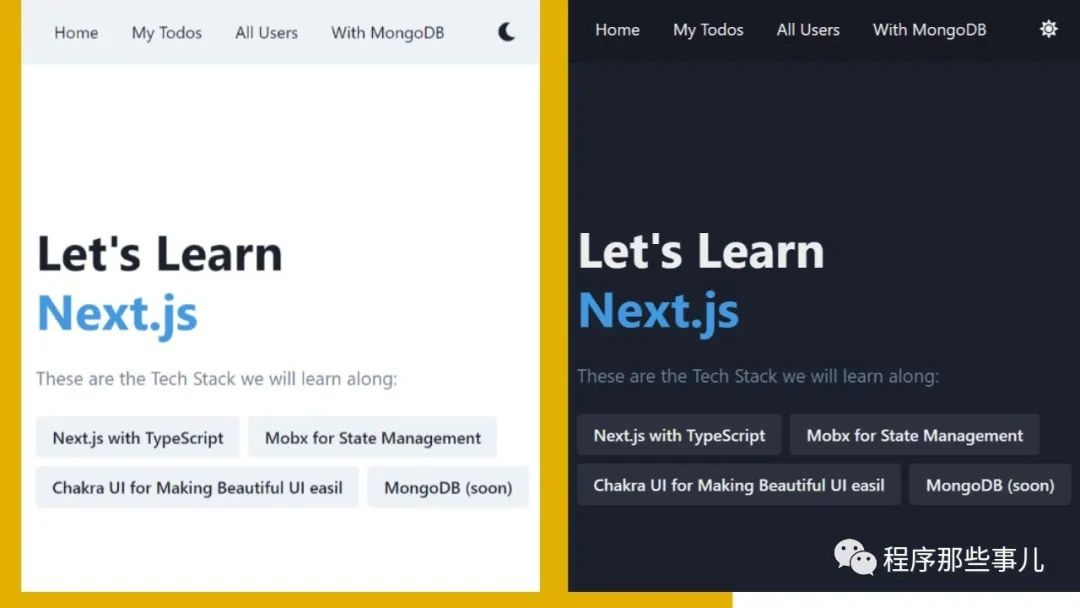
通過(guò)執(zhí)行此操作,將創(chuàng)建一個(gè)切換按鈕,該按鈕根據(jù)當(dāng)前主題顯示“深色”或“淺色”,并允許用戶通過(guò)單擊按鈕在兩種模式之間切換。

在應(yīng)用程序中實(shí)現(xiàn)切換開(kāi)關(guān)后,用戶應(yīng)該能夠通過(guò)單擊按鈕在深色和淺色模式之間切換。然后,網(wǎng)站的外觀應(yīng)相應(yīng)更改。
總結(jié)
通過(guò)引入 Chakra UI 框架,我們會(huì)發(fā)現(xiàn)實(shí)現(xiàn)網(wǎng)站的暗黑模式變得非常的簡(jiǎn)單,我們只需要進(jìn)行相應(yīng)的配置即可。