使用 React hooks 監聽系統的暗黑模式
前言
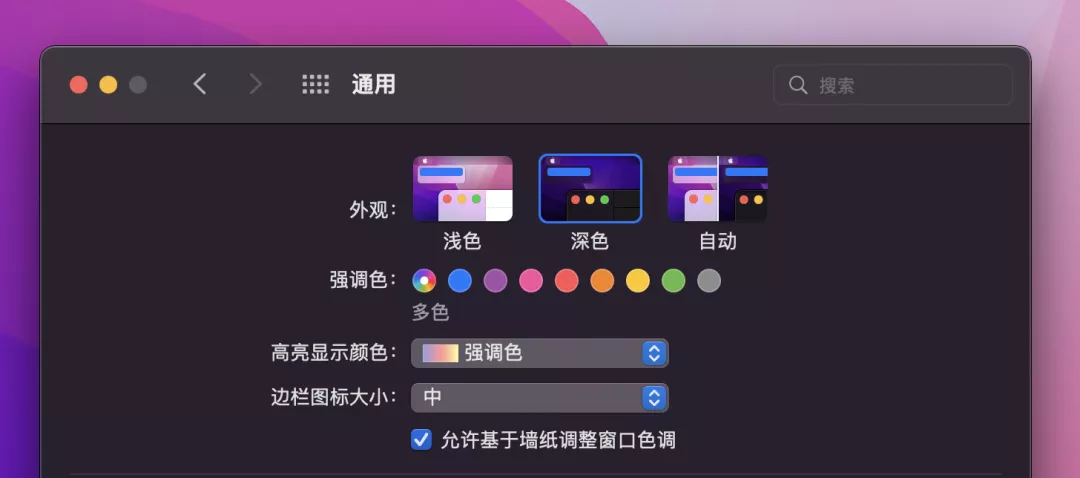
蘋果的“暗黑模式”帶來了全然一新的外觀,它能使您的眼睛放松,并有助于您專心工作。暗黑模式使用一種較深的配色方案,這種配色作用于整個系統,現在大部分網站也加入了暗黑模式,包括 Tailwindcss、antd design 等都支持了暗黑模式,因此我們的網站也要適配系統皮膚。

css 實現
暗模式傳統上是通過使用 prefers-color-scheme 媒體查詢來實現的,當暗黑模式被激活時,它可以重新應用一套樣式。
body {
color: black;
background: white;
}
@media (prefers-color-scheme: dark) {
body {
color: white;
background: black;
}
}
React hooks 實現
前端頁面中除了使用 css 實現外,還有很大部分是使用 JavaScript 實現的,比如 echarts 圖表等,這時就需要使用 JavaScript, 可以使用window.matchMedia[1] 來獲取皮膚顏色。我們可以把這個邏輯寫成一個自定義 hooks
import { useEffect, useState } from "react"
export type ThemeName = "light" | "dark"
function useTheme() {
const [themeName, setThemeName] = useState<ThemeName>("light")
useEffect(() => {
// 設置初始皮膚
if (window.matchMedia("(prefers-color-scheme: dark)").matches) {
setThemeName("dark")
} else {
setThemeName("light")
}
// 監聽系統顏色切換
window
.matchMedia("(prefers-color-scheme: dark)")
.addEventListener("change", (event) => {
if (event.matches) {
setThemeName("dark")
} else {
setThemeName("light")
}
})
}, [])
return {
themeName,
isDarkMode: themeName === "dark",
isLightMode: themeName === "light",
}
}
export default useTheme
使用
下面代碼是配合 echarts 使用
import './styles.css'
import React, { useRef, useEffect } from 'react'
import * as echarts from 'echarts'
import useTheme from './hooks/useTheme'
export default function App() {
const domRef = useRef(null)
const { isDarkMode } = useTheme()
useEffect(() => {
var myChart = echarts.init(domRef.current, isDarkMode ? 'dark' : 'light')
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true,
},
],
}
myChart.setOption(option)
return () => {
myChart.dispose()
}
}, [isDarkMode])
return (
<div className='App'>
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
<div ref={domRef} style={{ height: 500 }}></div>
</div>
)
}
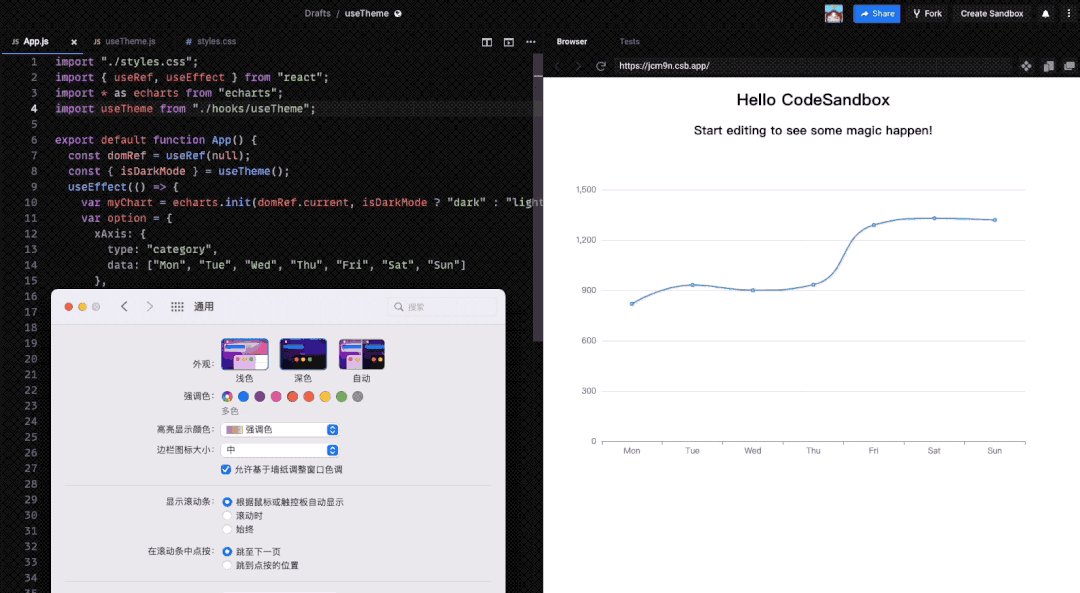
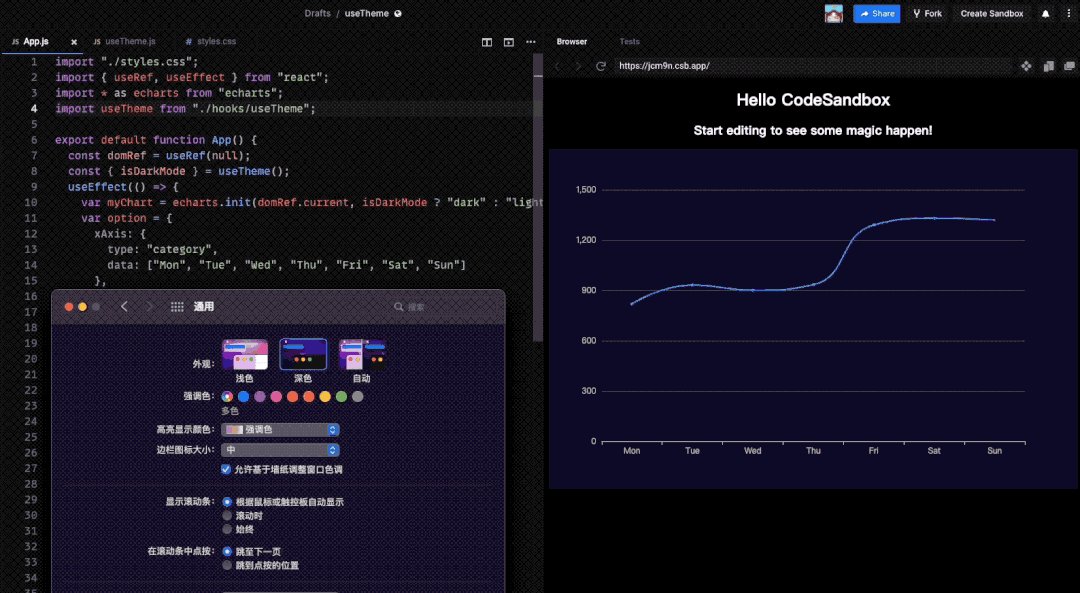
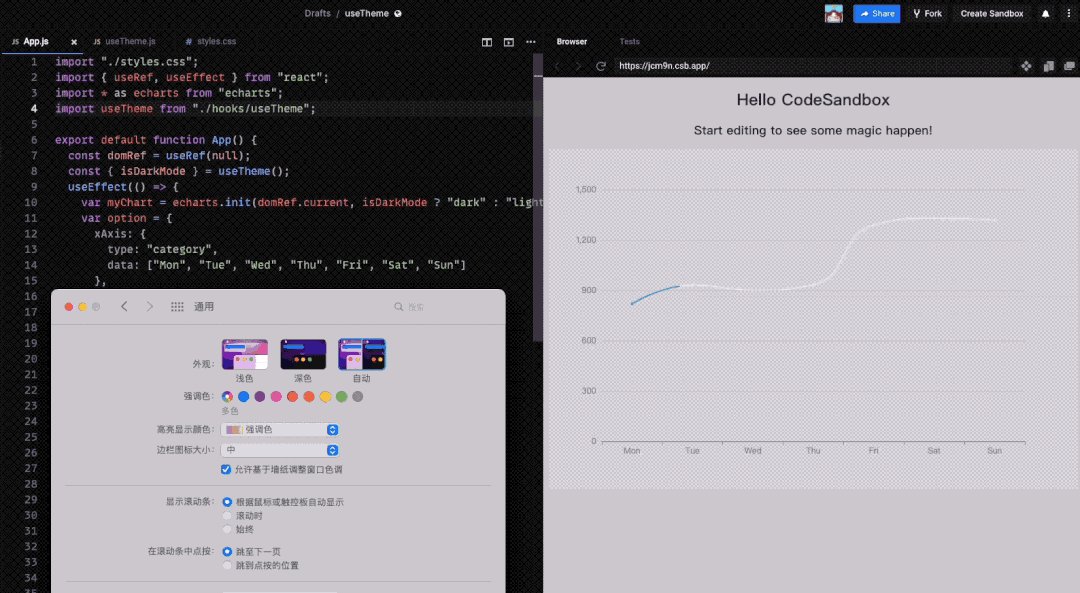
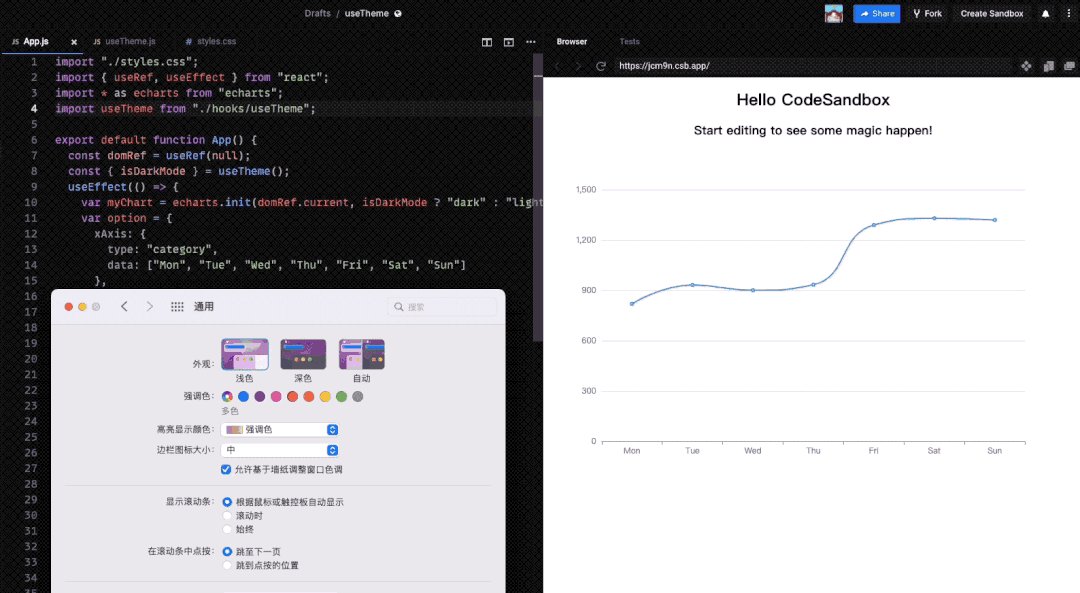
效果

代碼示例
codesandbox[2]
以上就是本文全部內容,希望這篇文章對大家有所幫助,也可以參考我往期的文章或者在評論區交流你的想法和心得,歡迎一起探索前端。
參考資料
[1]window.matchMedia: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/matchMedia
[2]codesandbox: https://codesandbox.io/s/usetheme-jcm9n?file=/src/hooks/useTheme.js
































