作者丨Hrushi M
譯者 | 涂承燁
本文向你展示如何在React導航欄中實現搜索功能,具體包括如何配置搜索輸入,監聽用戶數據輸入回調,以及如何設置它的樣式。
本文假設你已經安裝了Superflows庫,啟動并運行了默認導航欄,添加了品牌信息,并自定義了菜單。本教程將從這里展開。
步驟1-顯示/隱藏搜索輸入框
要顯示搜索輸入框,需將showSearch屬性設置為true,代碼如下所示:
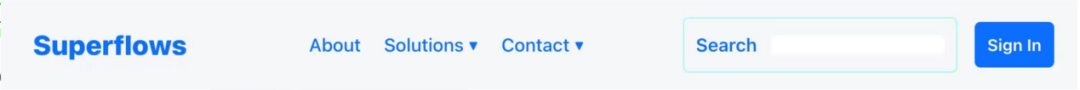
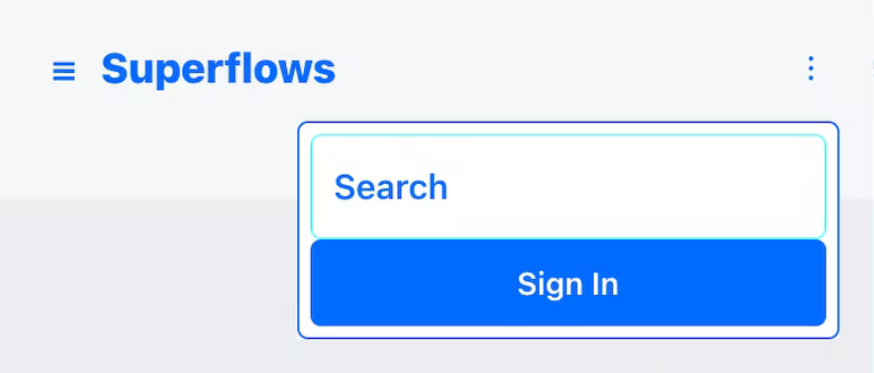
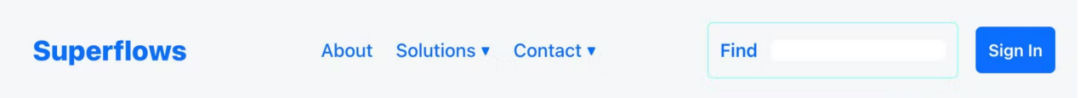
顯示效果如下所示:

搜索可見

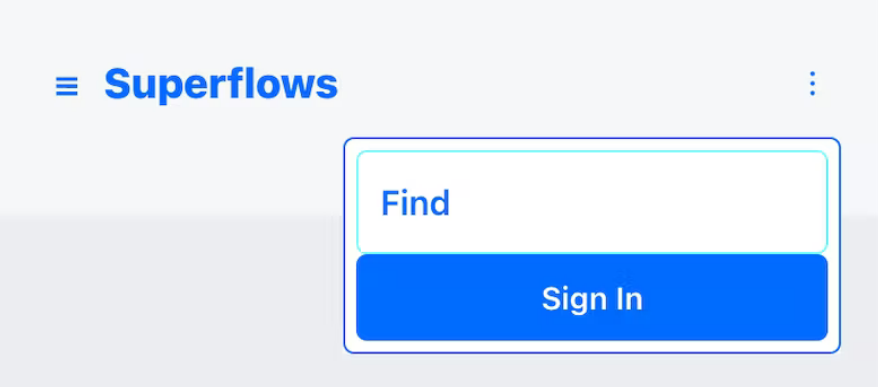
移動端搜索可見
要隱藏搜索輸入框,需將屬性showSearch設置為false,代碼如下所示:
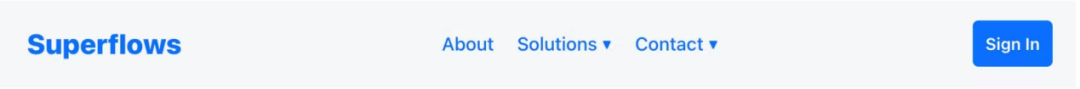
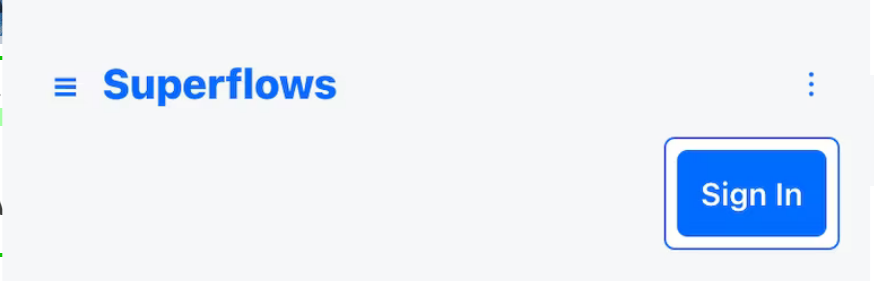
顯示效果如下所示:

搜索隱藏

移動端搜索隱藏
步驟2-設置搜索輸入框標題
要更改搜索框的標題,需將searchCaption屬性設置為適當的字符串值,代碼如下所示:
顯示效果如下所示:

搜索框標題更改

移動端搜索標題更改
步驟3-設置搜索輸入框圖標
你還可以在搜索輸入框中添加一個圖標。只需將searchIcon屬性設置為圖標對象即可。圖標對象可以從任何庫中獲取。在下面的例子中,我使用了bootstrap圖標庫。
要更改搜索框圖標,需將searchIcon屬性設置為適當的字符串值,代碼如下所示:
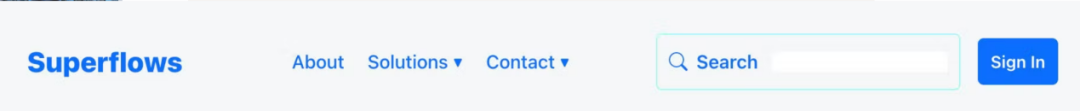
顯示效果如下所示:

搜索框圖標

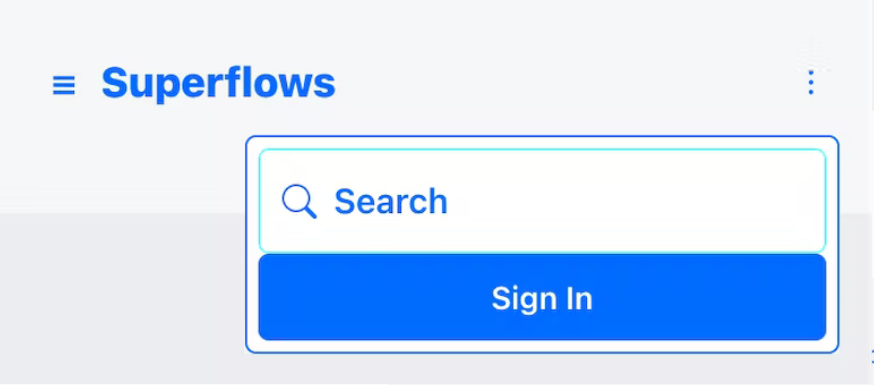
移動端搜索框圖標
步驟4-處理回調
如果用戶在搜索輸入框中輸入一些文本并按下回車鍵,導航欄會返回一個回調。你可以通過onSearchPressed屬性來訂閱這個回調函數,代碼如下所示:
步驟5-樣式
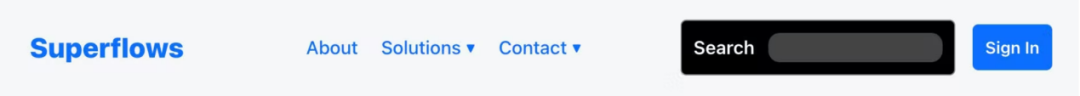
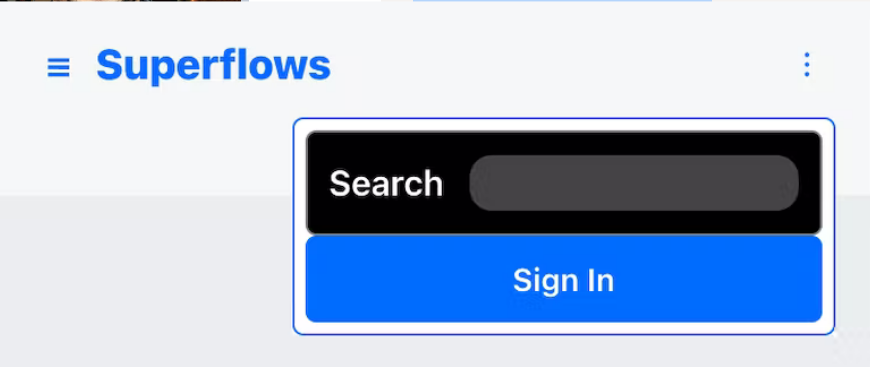
你可以通過使用內聯CSS或通過類名來自定義外觀。Superflows導航欄展示了自定義樣式的效果。代碼如下所示:
顯示效果如下所示:

搜索框樣式

移動端搜索框樣式
本文向你展示了如何配置搜索輸入框,如何顯示/隱藏,如何更改標題,如何添加圖標,如何處理回調,以及如何自定義和樣式。
原文鏈接:https://hackernoon.com/how-to-give-your-react-navbar-search-functionality
參考鏈接:
文檔
??https://superflows.dev/docs/building-blocks/nav/??
代碼
??https://stackblitz.com/edit/react-ts-4ld7az?file=App.tsx&ref=hackernoon.com??
譯者簡介
涂承燁,51CTO社區編輯,信息系統項目管理師、信息系統監理師、PMP,某省綜合性評標專家,擁有15年的開發經驗。對項目管理、前后端開發、微服務、架構設計、物聯網、大數據等較為關注。