面試官:你需要正確回答這些 JavaScript 問題才能獲得 offer

作為開發人員找到我的第一份工作花了我幾個月的時間,經過數百封拒絕郵件,我終于得到了面試機會。我被問了很多問題來測試我的編程能力,其中一些是基礎的,但其中一些問題,在短暫的面試期間對我來說并不是那么容易弄清楚。我在這里,我分享一些我面試中遇到的問題,以便我們可以一起學習和成長。
如果你對我的回答有任何疑問,或者如果你有比我更好的解決方案,請在留言區告訴我。
1、console.log(1 < 2 < 3) 返回什么?
應該是從左到右求值,所以問題基本上相當于console.log(1 < 2)和console.log(2 < 3)。由于 console.log(1 < 2) 計算結果為 true 并且 JavaScript 嘗試轉換為相同的類型,所以 true 被轉換為 1。從這個意義上說,console.log(1 < 2 < 3) 意味著 console.log( true < 3 ),也就是console.log(1 < 3),所以最后的答案是true。
讓我們再想一想,console.log(3 > 2 > 1) 會返回什么?按照上面的邏輯,問題應該被解析成console.log(3 > 2)和console.log(2 > 1)兩部分。顯然 3 > 2 為true,所以我們將其轉換為 1。
下一步是比較 console.log(true > 1) 是否等效于 console.log(1 > 1),所以它會返回 false。
2、如何將兩個數組合并在一起?
array.concat()
此方法將兩個或多個數組合并在一起,它不會更改現有數組并返回一個新數組。
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3); // expected output: Array ["a", "b", "c", "d", "e", "f"]
擴展運算符
擴展運算符由三個點 (...) 組成,它允許你連接數組或復制數組實例。
let array1 = [1,2];
let array2 = [3,4,5];
let mergedArray = [array1, array2];
console.log(mergedArray) // [1,2,3,4,5];
3、array.map和array.forEach有什么區別?
這兩種方法都遍歷數組中的元素。但是,array.forEach() 不返回值,它會在 array.map() 創建一個新數組時對數組進行原地變異。因此,如果你只是需要遍歷一個數組,forEach 是一個不錯的選擇,如果你不想改變原始數組,那么 map 更好。
const a = [1, 2, 3];
const doubled = a.forEach((num, index) => {
// Do something with num and/or index.
});
console.log(doubled) // undefined
const a = [1, 2, 3];
const doubled = a.map((num) => {
return num * 2;
});
// doubled = [2, 4, 6]
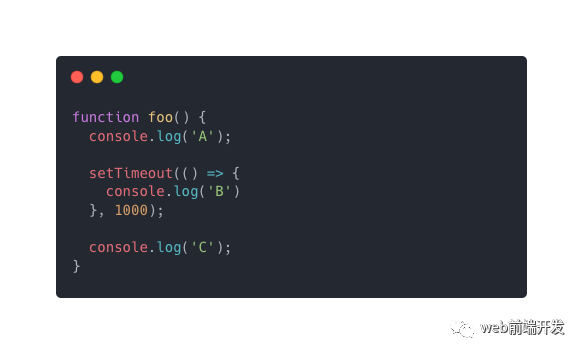
4、控制臺的打印結果是什么?

正確答案應該是 ACB。這是因為代碼從頂部開始,所以console.log(‘A’)會先被執行。然后,調用 setTimeout 但僅在 1 秒后執行,因此下一步將是 console.log('C')。B 將是控制臺上顯示的最后一個字符。
5、var、let 和 const 有什么區別?
這個問題測試你對一些重要的 JavaScript 概念的了解。var 和 let 之間有幾個區別。當你在函數外部定義 var 變量時,它們屬于全局范圍。全局變量意味著該變量可以被任何函數訪問。
另一方面,使用 let 關鍵字的變量是塊作用域的。這意味著該變量只存在并且可以在相應的范圍內訪問。在 JavaScript 中,塊由一對花括號 {} 分隔,就像在 for 語句中一樣。
const 是用于聲明常量的關鍵字,它基本上與 let 關鍵字非常相似,不同之處在于,它創建對值的只讀引用并且不能重新分配值。例如:
const a = 10;
a = 20; // Type error as value cannot be reassigned
寫在最后
以上就是我在面試中經常被問到的幾個面試題,我在這里總結了一下,同時,也想跟大家說一句,基礎知識真的很重要。
準備開發面試很困難,需要付出很多努力,幸運的是你可以通過更多的學習和練習變得更好。 我希望你在面試中表現出色,并祝你好運!
最后,感謝你的閱讀,如果你覺得有用的話,請記得點贊我,關注我,并將他分享給你身邊的朋友,也許能夠幫助到他。





































