面試官問 Vue 性能優化,我該怎么回答
前言
Vue 框架通過數據雙向綁定和虛擬 DOM 技術,幫我們處理了前端開發中最臟最累的 DOM 操作部分, 我們不再需要去考慮如何操作 DOM 以及如何最高效地操作 DOM;但 Vue 項目中仍然存在項目首屏優化、Webpack 編譯配置優化等問題,所以我們仍然需要去關注 Vue 項目性能方面的優化,使項目具有更高效的性能、更好的用戶體驗。本文是作者通過實際項目的優化實踐進行總結而來,希望讀者讀完本文,有一定的啟發思考,從而對自己的項目進行優化起到幫助。本文內容分為以下三部分組成:
-
Vue 代碼層面的優化;
-
webpack 配置層面的優化;
-
基礎的 Web 技術層面的優化。
一、代碼層面的優化
1.1、v-if 和 v-show 區分使用場景
v-if 是 真正 的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建;也是 惰性的 :如果在初始渲染時條件為假,則什么也不做——直到條件第一次變為真時,才會開始渲染條件塊。
v-show就簡單得多, 不管初始條件是什么,元素總是會被渲染,并且只是簡單地基于 CSS 的 display 屬性進行切換。
所以,v-if 適用于在運行時很少改變條件,不需要頻繁切換條件的場景;v-show 則適用于需要非常頻繁切換條件的場景。
1.2、computed 和 watch 區分使用場景
computed: 是計算屬性,依賴其它屬性值,并且 computed 的值有緩存,只有它依賴的屬性值發生改變,下一次獲取 computed 的值時才會重新計算 computed 的值;
watch: 更多的是「觀察」的作用,類似于某些數據的監聽回調 ,每當監聽的數據變化時都會執行回調進行后續操作;
運用場景:
-
當我們需要進行數值計算,并且依賴于其它數據時,應該使用 computed,因為可以利用 computed 的緩存特性,避免每次獲取值時,都要重新計算;
-
當我們需要在數據變化時執行異步或開銷較大的操作時,應該使用 watch,使用 watch 選項允許我們執行異步操作 ( 訪問一個 API ),限制我們執行該操作的頻率,并在我們得到最終結果前,設置中間狀態。這些都是計算屬性無法做到的。
1.3、v-for 遍歷必須為 item 添加 key,且避免同時使用 v-if
(1)v-for 遍歷必須為 item 添加 key
在列表數據進行遍歷渲染時,需要為每一項 item 設置唯一 key 值,方便 Vue.js 內部機制精準找到該條列表數據。當 state 更新時,新的狀態值和舊的狀態值對比,較快地定位到 diff 。
(2)v-for 遍歷避免同時使用 v-if
v-for 比 v-if 優先級高,如果每一次都需要遍歷整個數組,將會影響速度,尤其是當之需要渲染很小一部分的時候,必要情況下應該替換成 computed 屬性。
推薦:
- <ul>
- <li
- v-for="user in activeUsers"
- :key="user.id">
- {{ user.name }}
- </li>
- </ul>
- computed: {
- activeUsers: function () {
- return this.users.filter(function (user) {
- return user.isActive
- })
- }
- }
- 復制代碼
不推薦:
- <ul>
- <li
- v-for="user in users"
- v-if="user.isActive"
- :key="user.id">
- {{ user.name }}
- </li>
- </ul>
- 復制代碼
1.4、長列表性能優化
Vue 會通過 Object.defineProperty 對數據進行劫持,來實現視圖響應數據的變化,然而有些時候我們的組件就是純粹的數據展示,不會有任何改變,我們就不需要 Vue 來劫持我們的數據,在大量數據展示的情況下,這能夠很明顯的減少組件初始化的時間,那如何禁止 Vue 劫持我們的數據呢?可以通過 Object.freeze 方法來凍結一個對象,一旦被凍結的對象就再也不能被修改了。
- export default {
- data: () => ({
- users: {}
- }),
- async created() {
- const users = await axios.get("/api/users");
- this.users = Object.freeze(users);
- }
- };
- 復制代碼
1.5、事件的銷毀
Vue 組件銷毀時,會自動清理它與其它實例的連接,解綁它的全部指令及事件監聽器,但是僅限于組件本身的事件。如果在 js 內使用 addEventListene 等方式是不會自動銷毀的,我們需要在組件銷毀時手動移除這些事件的監聽,以免造成內存泄露,如:
- created() {
- addEventListener('click', this.click, false)
- },
- beforeDestroy() {
- removeEventListener('click', this.click, false)
- }
- 復制代碼
1.6、圖片資源懶加載
對于圖片過多的頁面,為了加速頁面加載速度,所以很多時候我們需要將頁面內未出現在可視區域內的圖片先不做加載, 等到滾動到可視區域后再去加載。這樣對于頁面加載性能上會有很大的提升,也提高了用戶體驗。我們在項目中使用 Vue 的 vue-lazyload 插件:
(1)安裝插件
- npm install vue-lazyload --save-dev
- 復制代碼
(2)在入口文件 man.js 中引入并使用
- import VueLazyload from 'vue-lazyload'
- 復制代碼
然后再 vue 中直接使用
- Vue.use(VueLazyload)
- 復制代碼
或者添加自定義選項
- Vue.use(VueLazyload, {
- preLoad: 1.3,
- error: 'dist/error.png',
- loading: 'dist/loading.gif',
- attempt: 1
- })
- 復制代碼
(3)在 vue 文件中將 img 標簽的 src 屬性直接改為 v-lazy ,從而將圖片顯示方式更改為懶加載顯示:
- <img v-lazy="/static/img/1.png">
- 復制代碼
以上為 vue-lazyload 插件的簡單使用,如果要看插件的更多參數選項,可以查看 vue-lazyload 的 github 地址。
1.7、路由懶加載
Vue 是單頁面應用,可能會有很多的路由引入 ,這樣使用 webpcak 打包后的文件很大,當進入首頁時,加載的資源過多,頁面會出現白屏的情況,不利于用戶體驗。如果我們能把不同路由對應的組件分割成不同的代碼塊,然后當路由被訪問的時候才加載對應的組件,這樣就更加高效了。這樣會大大提高首屏顯示的速度,但是可能其他的頁面的速度就會降下來。
路由懶加載:
- const Foo = () => import('./Foo.vue')
- const router = new VueRouter({
- routes: [
- { path: '/foo', component: Foo }
- ]
- })
- 復制代碼
1.8、第三方插件的按需引入
我們在項目中經常會需要引入第三方插件,如果我們直接引入整個插件,會導致項目的體積太大,我們可以借助 babel-plugin-component ,然后可以只引入需要的組件,以達到減小項目體積的目的。以下為項目中引入 element-ui 組件庫為例:
(1)首先,安裝 babel-plugin-component :
- npm install babel-plugin-component -D
- 復制代碼
(2)然后,將 .babelrc 修改為:
- {
- "presets": [["es2015", { "modules": false }]],
- "plugins": [
- [
- "component",
- {
- "libraryName": "element-ui",
- "styleLibraryName": "theme-chalk"
- }
- ]
- ]
- }
- 復制代碼
(3)在 main.js 中引入部分組件:
- import Vue from 'vue';
- import { Button, Select } from 'element-ui';
- Vue.use(Button)
- Vue.use(Select)
- 復制代碼
1.9、優化無限列表性能
如果你的應用存在非常長或者無限滾動的列表,那么需要采用 窗口化 的技術來優化性能,只需要渲染少部分區域的內容,減少重新渲染組件和創建 dom 節點的時間。你可以參考以下開源項目 vue-virtual-scroll-list 和 vue-virtual-scroller 來優化這種無限列表的場景的。
1.10、服務端渲染 SSR or 預渲染
服務端渲染是指 Vue 在客戶端將標簽渲染成的整個 html 片段的工作在服務端完成,服務端形成的 html 片段直接返回給客戶端這個過程就叫做服務端渲染。
(1)服務端渲染的優點:
-
更好的 SEO:因為 SPA 頁面的內容是通過 Ajax 獲取,而搜索引擎爬取工具并不會等待 Ajax 異步完成后再抓取頁面內容,所以在 SPA 中是抓取不到頁面通過 Ajax 獲取到的內容;而 SSR 是直接由服務端返回已經渲染好的頁面(數據已經包含在頁面中),所以搜索引擎爬取工具可以抓取渲染好的頁面;
-
更快的內容到達時間(首屏加載更快):SPA 會等待所有 Vue 編譯后的 js 文件都下載完成后,才開始進行頁面的渲染,文件下載等需要一定的時間等,所以首屏渲染需要一定的時間;SSR 直接由服務端渲染好頁面直接返回顯示,無需等待下載 js 文件及再去渲染等,所以 SSR 有更快的內容到達時間;
(2)服務端渲染的缺點:
-
更多的開發條件限制:例如服務端渲染只支持 beforCreate 和 created 兩個鉤子函數,這會導致一些外部擴展庫需要特殊處理,才能在服務端渲染應用程序中運行;并且與可以部署在任何靜態文件服務器上的完全靜態單頁面應用程序 SPA 不同,服務端渲染應用程序,需要處于 Node.js server 運行環境;
-
更多的服務器負載:在 Node.js 中渲染完整的應用程序,顯然會比僅僅提供靜態文件的 server 更加大量占用CPU 資源,因此如果你預料在高流量環境下使用,請準備相應的服務器負載,并明智地采用緩存策略。
如果你的項目的 SEO 和 首屏渲染是評價項目的關鍵指標,那么你的項目就需要服務端渲染來幫助你實現最佳的初始加載性能和 SEO,具體的 Vue SSR 如何實現,可以參考作者的另一篇文章《Vue SSR 踩坑之旅》。如果你的 Vue 項目只需改善少數營銷頁面(例如 /, /about, /contac t 等)的 SEO,那么你可能需要 預渲染 ,在構建時 (build time) 簡單地生成針對特定路由的靜態 HTML 文件。優點是設置預渲染更簡單,并可以將你的前端作為一個完全靜態的站點,具體你可以使用 prerender-spa-plugin 就可以輕松地添加預渲染 。
二、Webpack 層面的優化
2.1、Webpack 對圖片進行壓縮
在 vue 項目中除了可以在 webpack.base.conf.js 中 url-loader 中設置 limit 大小來對圖片處理,對小于 limit 的圖片轉化為 base64 格式,其余的不做操作。所以對有些較大的圖片資源,在請求資源的時候,加載會很慢,我們可以用 image-webpack-loader 來壓縮圖片:
(1)首先,安裝 image-webpack-loader :
- npm install image-webpack-loader --save-dev
- 復制代碼
(2)然后,在 webpack.base.conf.js 中進行配置:
- {
- test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
- use:[
- {
- loader: 'url-loader',
- options: {
- limit: 10000,
- name: utils.assetsPath('img/[name].[hash:7].[ext]')
- }
- },
- {
- loader: 'image-webpack-loader',
- options: {
- bypassOnDebug: true,
- }
- }
- ]
- }
- 復制代碼
2.2、減少 ES6 轉為 ES5 的冗余代碼
Babel 插件會在將 ES6 代碼轉換成 ES5 代碼時會注入一些輔助函數,例如下面的 ES6 代碼:
- class HelloWebpack extends Component{...}
- 復制代碼
這段代碼再被轉換成能正常運行的 ES5 代碼時需要以下兩個輔助函數:
- babel-runtime/helpers/createClass // 用于實現 class 語法
- babel-runtime/helpers/inherits // 用于實現 extends 語法
- 復制代碼
在默認情況下, Babel 會在每個輸出文件中內嵌這些依賴的輔助函數代碼,如果多個源代碼文件都依賴這些輔助函數,那么這些輔助函數的代碼將會出現很多次,造成代碼冗余。為了不讓這些輔助函數的代碼重復出現,可以在依賴它們時通過 require('babel-runtime/helpers/createClass') 的方式導入,這樣就能做到只讓它們出現一次。 babel-plugin-transform-runtime 插件就是用來實現這個作用的,將相關輔助函數進行替換成導入語句,從而減小 babel 編譯出來的代碼的文件大小。
(1)首先,安裝 babel-plugin-transform-runtime :
- npm install babel-plugin-transform-runtime --save-dev
- 復制代碼
(2)然后,修改 .babelrc 配置文件為:
- "plugins": [
- "transform-runtime"
- ]
- 復制代碼
如果要看插件的更多詳細內容,可以查看babel-plugin-transform-runtime 的 詳細介紹。
2.3、提取公共代碼
如果項目中沒有去將每個頁面的第三方庫和公共模塊提取出來,則項目會存在以下問題:
-
相同的資源被重復加載,浪費用戶的流量和服務器的成本。
-
每個頁面需要加載的資源太大,導致網頁首屏加載緩慢,影響用戶體驗。
所以我們需要將多個頁面的公共代碼抽離成單獨的文件,來優化以上問題 。Webpack 內置了專門用于提取多個Chunk 中的公共部分的插件 CommonsChunkPlugin,我們在項目中 CommonsChunkPlugin 的配置如下:
- // 所有在 package.json 里面依賴的包,都會被打包進 vendor.js 這個文件中。
- new webpack.optimize.CommonsChunkPlugin({
- name: 'vendor',
- minChunks: function(module, count) {
- return (
- module.resource &&
- /\.js$/.test(module.resource) &&
- module.resource.indexOf(
- path.join(__dirname, '../node_modules')
- ) === 0
- );
- }
- }),
- // 抽取出代碼模塊的映射關系
- new webpack.optimize.CommonsChunkPlugin({
- name: 'manifest',
- chunks: ['vendor']
- })
- 復制代碼
如果要看插件的更多詳細內容,可以查看 CommonsChunkPlugin 的 詳細介紹。
2.4、模板預編譯
當使用 DOM 內模板或 JavaScript 內的字符串模板時,模板會在運行時被編譯為渲染函數。通常情況下這個過程已經足夠快了,但對性能敏感的應用還是最好避免這種用法。
預編譯模板最簡單的方式就是使用單文件組件——相關的構建設置會自動把預編譯處理好,所以構建好的代碼已經包含了編譯出來的渲染函數而不是原始的模板字符串。
如果你使用 webpack,并且喜歡分離 JavaScript 和模板文件,你可以使用 vue-template-loader,它也可以在構建過程中把模板文件轉換成為 JavaScript 渲染函數。
2.5、提取組件的 CSS
當使用單文件組件時,組件內的 CSS 會以 style 標簽的方式通過 JavaScript 動態注入。這有一些小小的運行時開銷,如果你使用服務端渲染,這會導致一段 “無樣式內容閃爍 (fouc) ” 。將所有組件的 CSS 提取到同一個文件可以避免這個問題,也會讓 CSS 更好地進行壓縮和緩存。
查閱這個構建工具各自的文檔來了解更多:
-
webpack + vue-loader ( vue-cli 的 webpack 模板已經預先配置好)
-
Browserify + vueify
-
Rollup + rollup-plugin-vue
2.6、優化 SourceMap
我們在項目進行打包后,會將開發中的多個文件代碼打包到一個文件中,并且經過壓縮、去掉多余的空格、babel編譯化后,最終將編譯得到的代碼會用于線上環境,那么這樣處理后的代碼和源代碼會有很大的差別,當有 bug的時候,我們只能定位到壓縮處理后的代碼位置,無法定位到開發環境中的代碼,對于開發來說不好調式定位問題,因此 sourceMap 出現了,它就是為了解決不好調式代碼問題的。
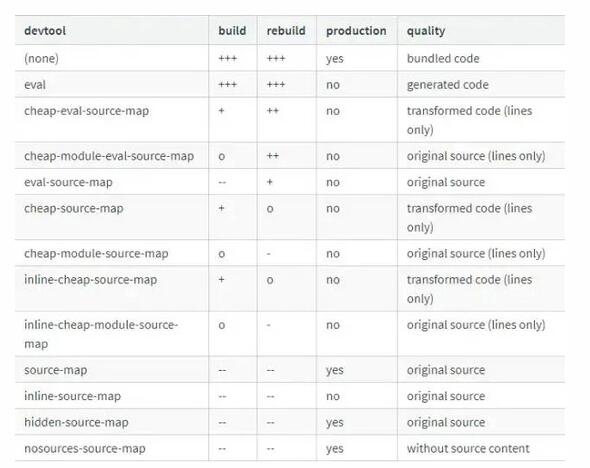
SourceMap 的可選值如下(+ 號越多,代表速度越快,- 號越多,代表速度越慢, o 代表中等速度 )
開發環境推薦:cheap-module-eval-source-map
生產環境推薦:cheap-module-source-map
原因如下:
-
cheap:源代碼中的列信息是沒有任何作用,因此我們打包后的文件不希望包含列相關信息,只有行信息能建立打包前后的依賴關系。因此不管是開發環境或生產環境,我們都希望添加 cheap 的基本類型來忽略打包前后的列信息;
-
module :不管是開發環境還是正式環境,我們都希望能定位到bug的源代碼具體的位置,比如說某個 Vue 文件報錯了,我們希望能定位到具體的 Vue 文件,因此我們也需要 module 配置;
-
soure-map :source-map 會為每一個打包后的模塊生成獨立的 soucemap 文件 ,因此我們需要增加source-map 屬性;
-
eval-source-map:eval 打包代碼的速度非常快,因為它不生成 map 文件,但是可以對 eval 組合使用 eval-source-map 使用會將 map 文件以 DataURL 的形式存在打包后的 js 文件中。在正式環境中不要使用 eval-source-map, 因為它會增加文件的大小,但是在開發環境中,可以試用下,因為他們打包的速度很快。
2.7、構建結果輸出分析
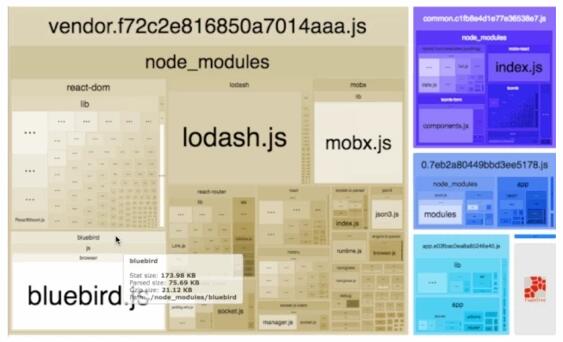
Webpack 輸出的代碼可讀性非常差而且文件非常大,讓我們非常頭疼。為了更簡單、直觀地分析輸出結果,社區中出現了許多可視化分析工具。這些工具以圖形的方式將結果更直觀地展示出來,讓我們快速了解問題所在。接下來講解我們在 Vue 項目中用到的分析工具: webpack-bundle-analyzer 。
我們在項目中 webpack.prod.conf.js 進行配置:
- if (config.build.bundleAnalyzerReport) {
- var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
- webpackConfig.plugins.push(new BundleAnalyzerPlugin());
- }
- 復制代碼
執行 $ npm run build \--report 后生成分析報告如下:
2.8、Vue 項目的編譯優化
如果你的 Vue 項目使用 Webpack 編譯,需要你喝一杯咖啡的時間,那么也許你需要對項目的 Webpack 配置進行優化,提高 Webpack 的構建效率。具體如何進行 Vue 項目的 Webpack 構建優化,可以參考作者的另一篇文章《 Vue 項目 Webpack 優化實踐》
三、基礎的 Web 技術優化
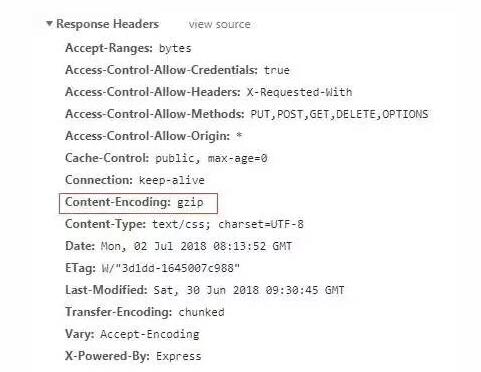
3.1、開啟 gzip 壓縮
gzip 是 GNUzip 的縮寫,最早用于 UNIX 系統的文件壓縮。HTTP 協議上的 gzip 編碼是一種用來改進 web 應用程序性能的技術,web 服務器和客戶端(瀏覽器)必須共同支持 gzip。目前主流的瀏覽器,Chrome,firefox,IE等都支持該協議。常見的服務器如 Apache,Nginx,IIS 同樣支持,gzip 壓縮效率非常高,通常可以達到 70% 的壓縮率,也就是說,如果你的網頁有 30K,壓縮之后就變成了 9K 左右
以下我們以服務端使用我們熟悉的 express 為例,開啟 gzip 非常簡單,相關步驟如下:
-
安裝:
- npm install compression --save
- 復制代碼
-
添加代碼邏輯:
- var compression = require('compression');
- var app = express();
- app.use(compression())
- 復制代碼
3.2、瀏覽器緩存
為了提高用戶加載頁面的速度,對靜態資源進行緩存是非常必要的,根據是否需要重新向服務器發起請求來分類,將 HTTP 緩存規則分為兩大類(強制緩存,對比緩存),如果對緩存機制還不是了解很清楚的,可以參考作者寫的關于 HTTP 緩存的文章《深入理解HTTP緩存機制及原理》,這里不再贅述。
3.3、CDN 的使用
瀏覽器從服務器上下載 CSS、js 和圖片等文件時都要和服務器連接,而大部分服務器的帶寬有限,如果超過限制,網頁就半天反應不過來。而 CDN 可以通過不同的域名來加載文件,從而使下載文件的并發連接數大大增加,且CDN 具有更好的可用性,更低的網絡延遲和丟包率 。
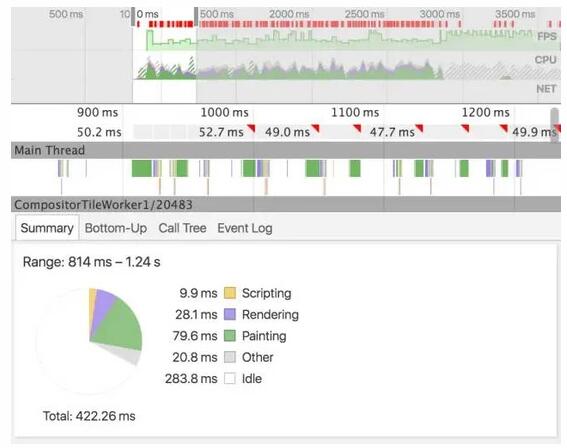
3.4、使用 Chrome Performance 查找性能瓶頸
Chrome 的 Performance 面板可以錄制一段時間內的 js 執行細節及時間。使用 Chrome 開發者工具分析頁面性能的步驟如下。
-
打開 Chrome 開發者工具,切換到 Performance 面板
-
點擊 Record 開始錄制
-
刷新頁面或展開某個節點
-
點擊 Stop 停止錄制
更多關于 Performance 的內容可以點擊這里查看。
總結
本文通過以下三部分組成:Vue 代碼層面的優化、webpack 配置層面的優化、基礎的 Web 技術層面的優化;來介紹怎么去優化 Vue 項目的性能。希望對讀完本文的你有幫助、有啟發,如果有不足之處,歡迎批評指正交流!