每個(gè)前端開(kāi)發(fā)者都應(yīng)知道的25個(gè)實(shí)用網(wǎng)站

該文章對(duì)前端開(kāi)發(fā)人員來(lái)說(shuō)是一個(gè)非常有價(jià)值的資源。它提供了一個(gè)集中的位置,幫助開(kāi)發(fā)人員發(fā)現(xiàn)和了解各種前端開(kāi)發(fā)工具和資源。無(wú)論是初學(xué)者還是有經(jīng)驗(yàn)的開(kāi)發(fā)人員,都可以從這些列出的網(wǎng)站中受益。
Colors
首先是顏色。如果你曾經(jīng)因?yàn)闊o(wú)法找到好的顏色組合而陷入項(xiàng)目困境,這里有幾個(gè)網(wǎng)站可以幫助你解決問(wèn)題。
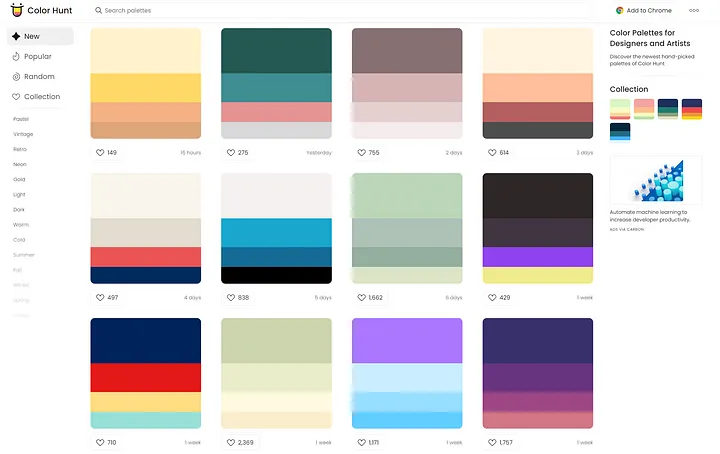
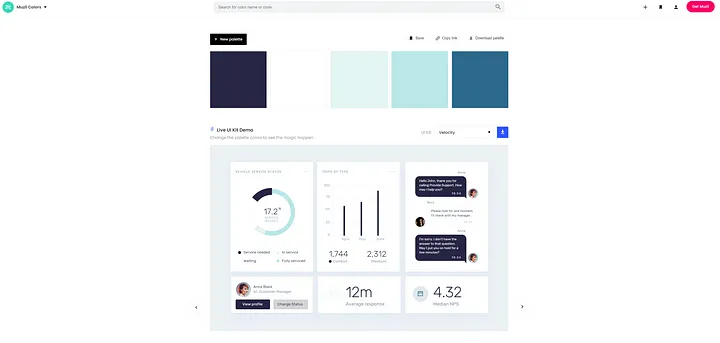
Color Hunt 和 Muzli Colors 是兩個(gè)生成配色方案的網(wǎng)站。
Color Hunt 展示了設(shè)計(jì)師們制作的手工調(diào)色板。調(diào)色板按類(lèi)別組織,例如粉彩色、復(fù)古色或深色。然后,可以輕松地將顏色代碼復(fù)制到你的項(xiàng)目中,并保存以便將來(lái)再次查看。

Muzli colors 功能允許更多的自定義。可以輸入特定的顏色代碼或選擇一種顏色,以生成基于你的選擇的調(diào)色板。然后,該網(wǎng)站會(huì)顯示調(diào)色板在使用中的示例。

Gradients
如果你選對(duì)了顏色搭配,漸變效果可以讓你的網(wǎng)站看起來(lái)很棒,但如果搭配不當(dāng),它們會(huì)讓你的網(wǎng)站顯得不專(zhuān)業(yè)。

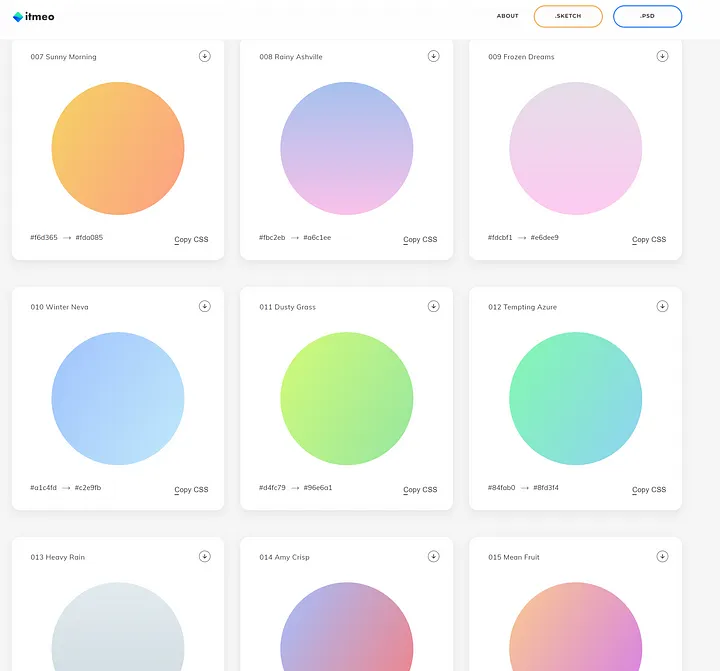
WebGradients是一個(gè)網(wǎng)站,匯集了超過(guò)180個(gè)手工制作的漸變色,讓您可以輕松地將CSS復(fù)制并粘貼到您的項(xiàng)目中,使其脫穎而出!

Accessibility 無(wú)障礙性
當(dāng)涉及到顏色時(shí),確保對(duì)比度和可訪問(wèn)性在確定使用的顏色方面起著重要作用。
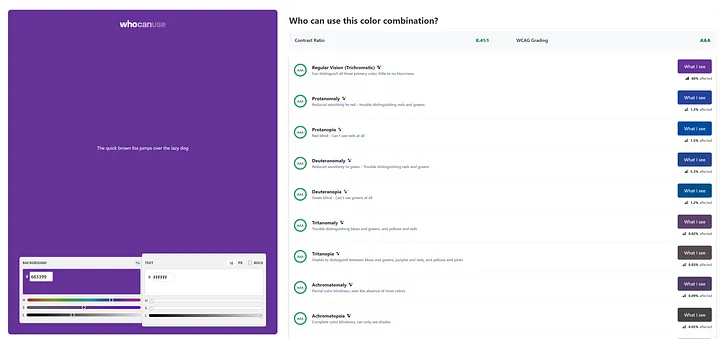
像 WhoCanUse 這樣的工具可以讓您輸入文本和背景顏色代碼,并可視化它們?cè)诓煌曈X(jué)障礙人群中的對(duì)比度,以及受其影響的人數(shù)。

它還展示了在直射陽(yáng)光下和啟用夜間模式時(shí)的顏色組合效果。這使得在你想要確保顏色調(diào)色板保持易于訪問(wèn)且保持高對(duì)比度比率時(shí)更容易規(guī)劃。
CSS 生成器
接下來(lái),當(dāng)你只是想要得到正確的陰影值或正確的動(dòng)畫(huà)關(guān)鍵幀時(shí),重寫(xiě)相同的CSS可能會(huì)很繁瑣。以下是一些可以加速工作流程的工具:
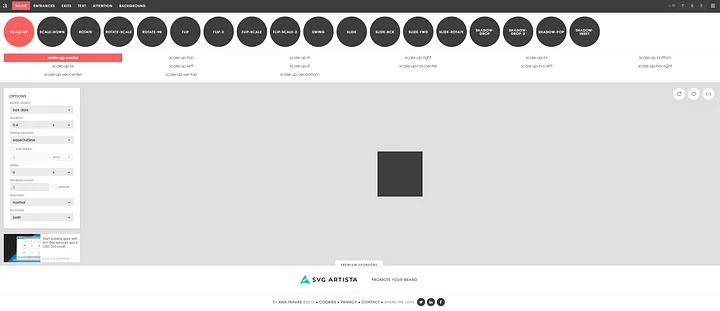
動(dòng)畫(huà)
Animista是一個(gè)生成CSS動(dòng)畫(huà)的有用工具。您可以選擇各種動(dòng)畫(huà),如淡入淡出、滑動(dòng)和彈跳,并自定義持續(xù)時(shí)間和時(shí)間,以創(chuàng)建獨(dú)特的效果,為您的網(wǎng)站增添活力。

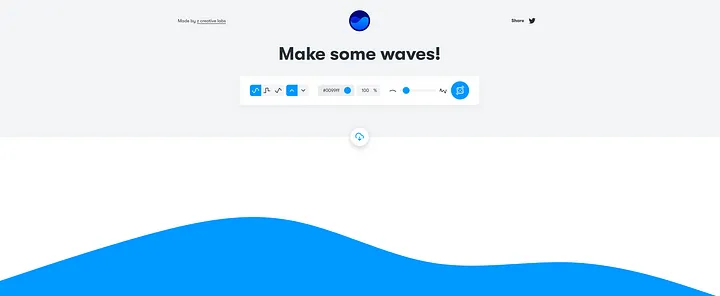
Effects
GetWaves,這個(gè)網(wǎng)站可以輕松地的設(shè)計(jì)創(chuàng)建SVG波浪。只需選擇方向和顏色,就可生成代碼,這可以幫助我們?cè)趧?chuàng)建著陸頁(yè)時(shí)分離設(shè)計(jì)。

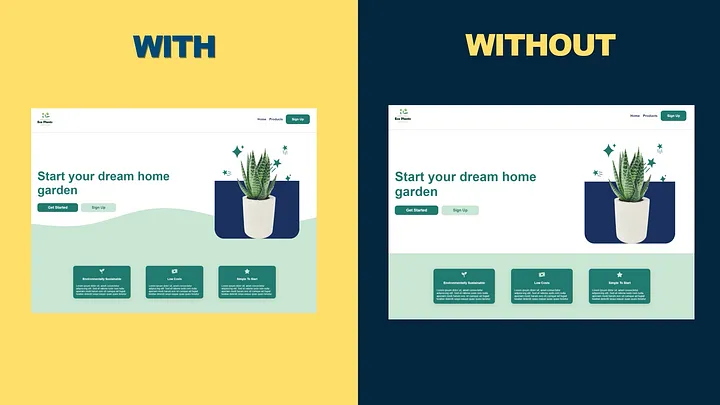
帶有和不帶有來(lái)自getwaves的SVG波浪的落地頁(yè)示例:

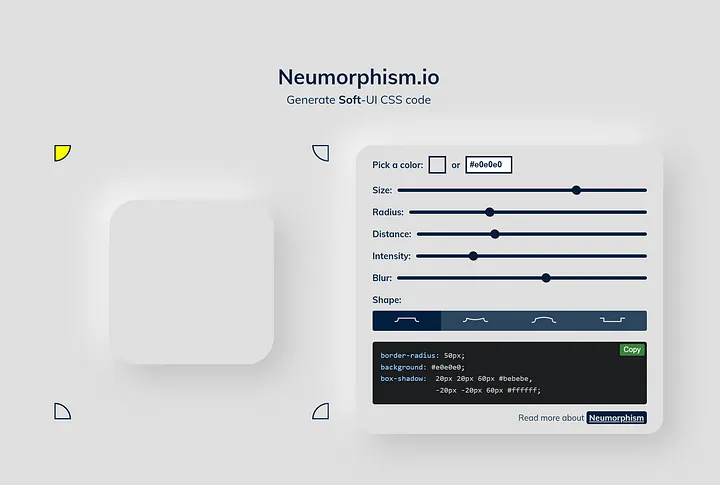
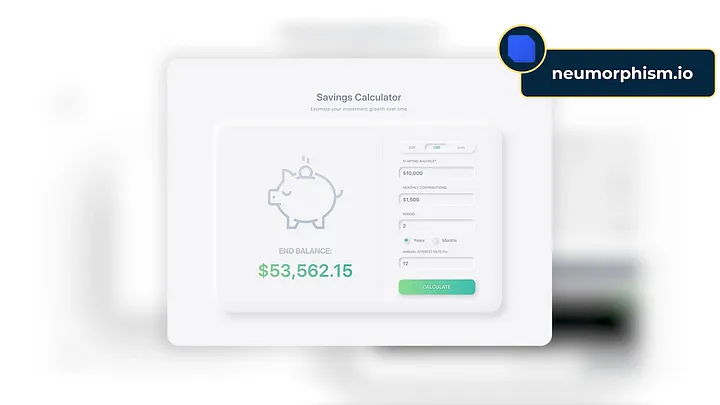
接下來(lái)是 Neumorphism Generator:這是一個(gè)幫助你創(chuàng)建在UI設(shè)計(jì)中流行的柔和陰影效果的工具。

這可以幫助你的設(shè)計(jì)中的定價(jià)或用戶資料卡片更加突出。

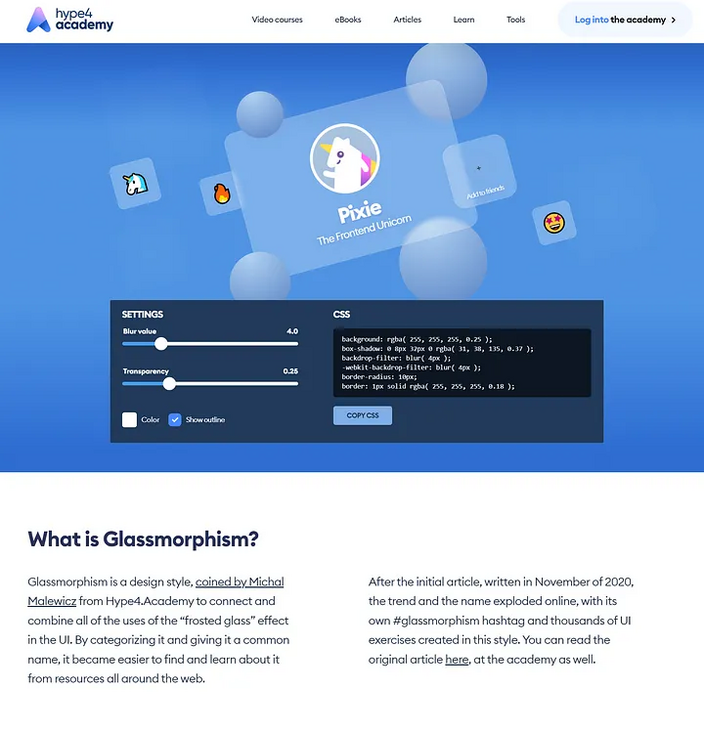
Hype4 Academy 還提供了一個(gè)生成玻璃效果的工具,可以讓你的元素呈現(xiàn)半透明的外觀。如果你的背景與卡片組件相似,使用這個(gè)工具可以讓卡片組件更加突出,非常實(shí)用。

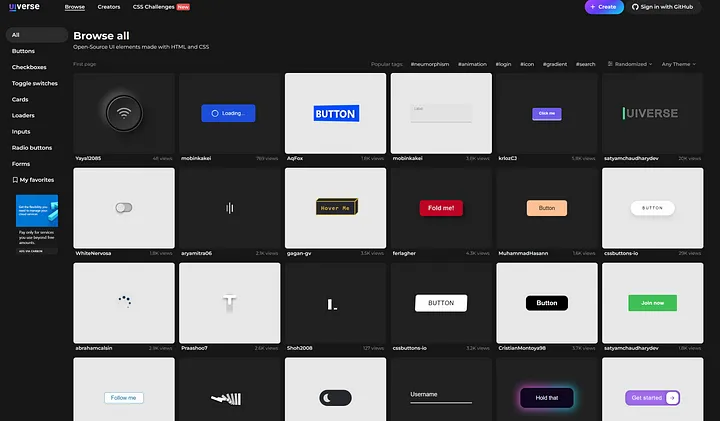
如果你發(fā)現(xiàn)自己不得不重寫(xiě)相同的HTML和CSS來(lái)創(chuàng)建常見(jiàn)的布局和元素,比如自定義按鈕和切換按鈕,那么你可能想要查看 UI Verse。

清單
在啟動(dòng)網(wǎng)站之前,需要完成各種各樣的任務(wù)。無(wú)論是使用正確的字體格式還是重置你的CSS,很容易忘記關(guān)鍵步驟。下面這些網(wǎng)站提供了一個(gè)清單,涵蓋了從可訪問(wèn)性和性能到SEO和安全性的所有內(nèi)容。
全面檢查清單
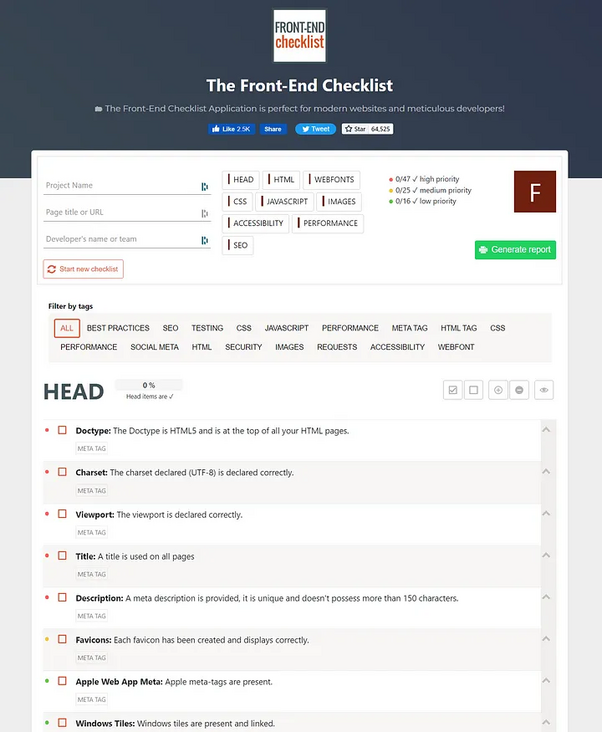
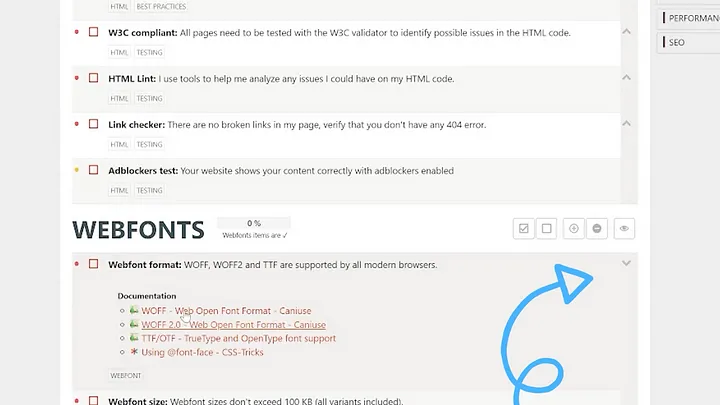
Frontendchecklist.io 提供了一個(gè)任務(wù)清單,以確保在發(fā)布您的網(wǎng)站之前完成所有任務(wù),以確保最終產(chǎn)品的完美。

這個(gè)清單根據(jù)任務(wù)的重要性進(jìn)行顏色編碼,并包括一些提示,例如確保所有頁(yè)面都有一個(gè)網(wǎng)站圖標(biāo)和使用最佳字體格式。
每個(gè)任務(wù)都包含資源,可以通過(guò)點(diǎn)擊向上箭頭來(lái)了解更多信息:

每個(gè)組件/頁(yè)面的清單
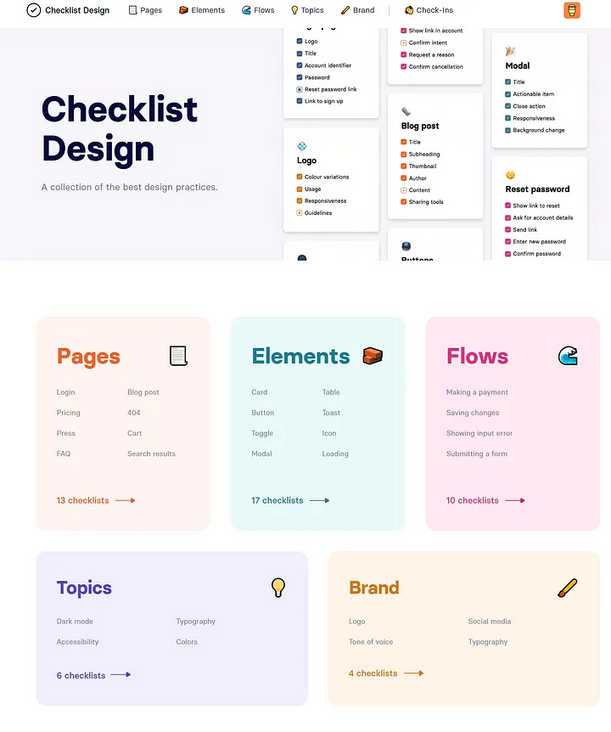
Checklist.design 還提供了一個(gè)清單,列出了不同常見(jiàn)元素和頁(yè)面(如文本字段或登錄頁(yè)面)中應(yīng)包含的內(nèi)容。

UI/UX
如果你在尋找設(shè)計(jì)用戶界面的靈感方面遇到困難,這里有幾個(gè)網(wǎng)站可以參考:
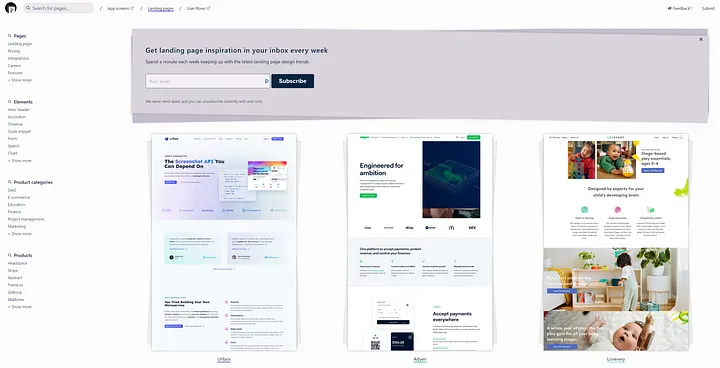
PageCollective 該網(wǎng)站展示了各種其他網(wǎng)站的設(shè)計(jì),從落地頁(yè)到定價(jià)頁(yè)。

在流行網(wǎng)站上查看設(shè)計(jì)的優(yōu)點(diǎn)在于你可以看到其他網(wǎng)站如何解決現(xiàn)實(shí)問(wèn)題并確保功能性,而不僅僅關(guān)注美學(xué)。
還有Refero,它已經(jīng)從各種真實(shí)網(wǎng)站中編制了超過(guò)12,000個(gè)完整頁(yè)面截圖。
https://segmentfault.com/img/bVc8pBa。
User-Submitted
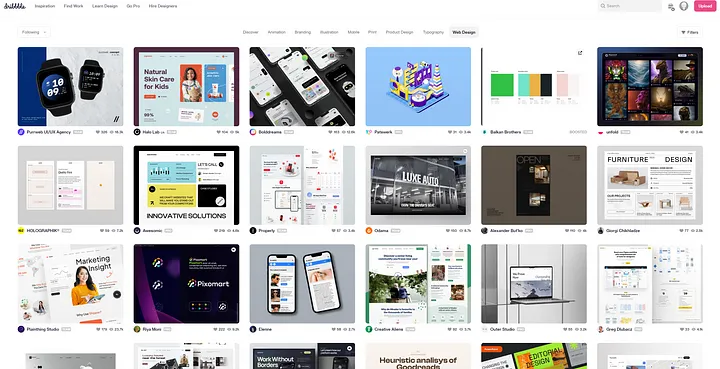
Dribbble 是另一個(gè)平臺(tái),這個(gè)網(wǎng)站有一個(gè)設(shè)計(jì)師社區(qū),他們分享他們?cè)O(shè)計(jì)的截圖。你可以從中找到關(guān)于布局、動(dòng)畫(huà)、插圖等的靈感。Dribbble的不同之處在于,這些設(shè)計(jì)大多是模擬圖,通常更注重美觀。

圖形
接下來(lái),尋找免費(fèi)使用的圖形和圖標(biāo)可能會(huì)很困難,無(wú)論是用來(lái)解釋產(chǎn)品的插圖,還是提供更好用戶體驗(yàn)的圖標(biāo)。
Stock Photos
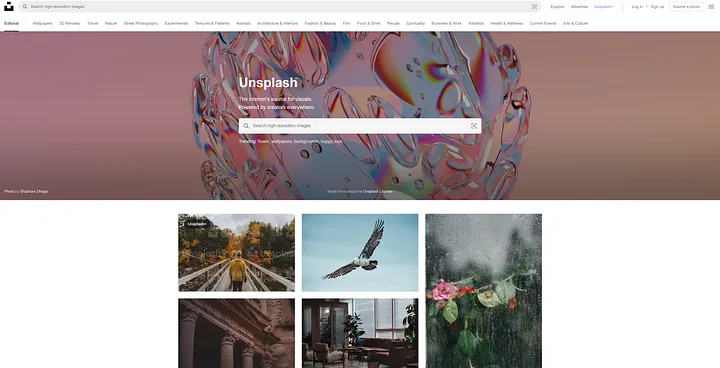
Unsplash提供超過(guò)3百萬(wàn)張免費(fèi)高質(zhì)量的庫(kù)存照片供您使用。這些照片可以用于您的主要部分,填補(bǔ)空白處。

矢量圖形和圖標(biāo)
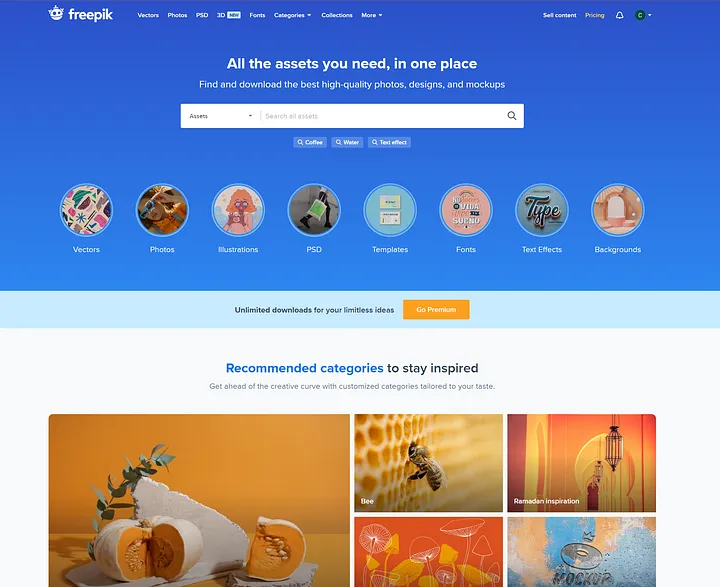
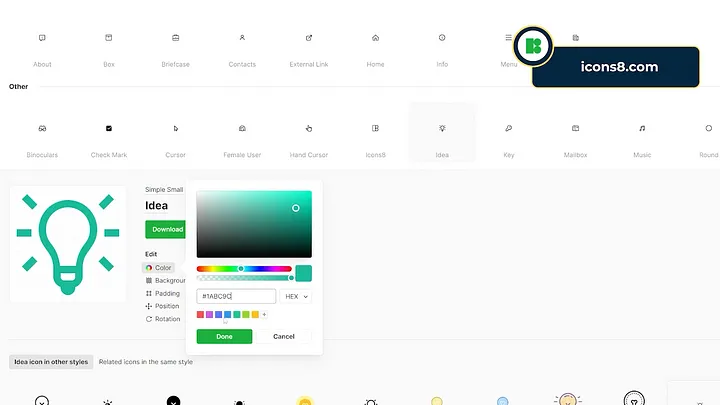
另一方面,如果你需要為你的網(wǎng)站提供插圖或圖標(biāo),F(xiàn)reepik和Icons8提供矢量圖形和圖標(biāo)。使用矢量圖形的好處是你可以輕松定制顏色并調(diào)整它們的大小,而不會(huì)失去質(zhì)量。

Icons8 提供了大量免費(fèi)圖標(biāo),約有 51 種風(fēng)格可供選擇,這使得在設(shè)計(jì)和網(wǎng)站中使用圖標(biāo)變得更加容易,而不必從頭開(kāi)始設(shè)計(jì)它們。

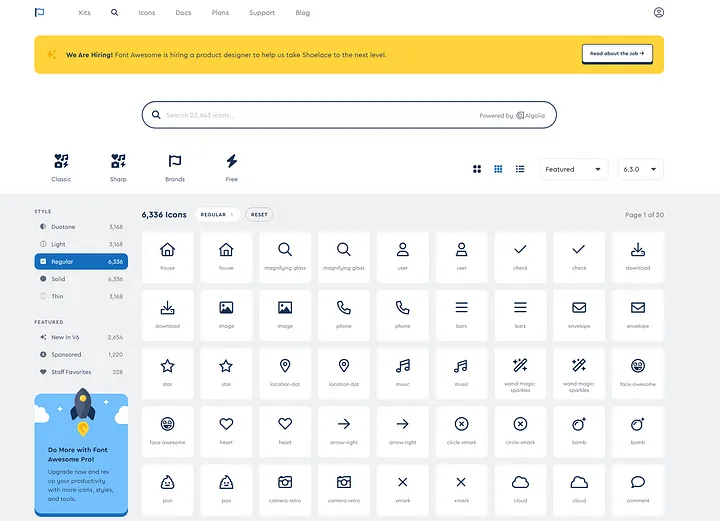
如果你更喜歡簡(jiǎn)單地復(fù)制和粘貼一些代碼來(lái)加載你的圖標(biāo),F(xiàn)ont Awesome 是一個(gè)值得一看的網(wǎng)站。

他們提供了一些工具包,可以從中加載圖標(biāo),只需將代碼粘貼到HTML頭部,或者使用CDN JS上的CDN。
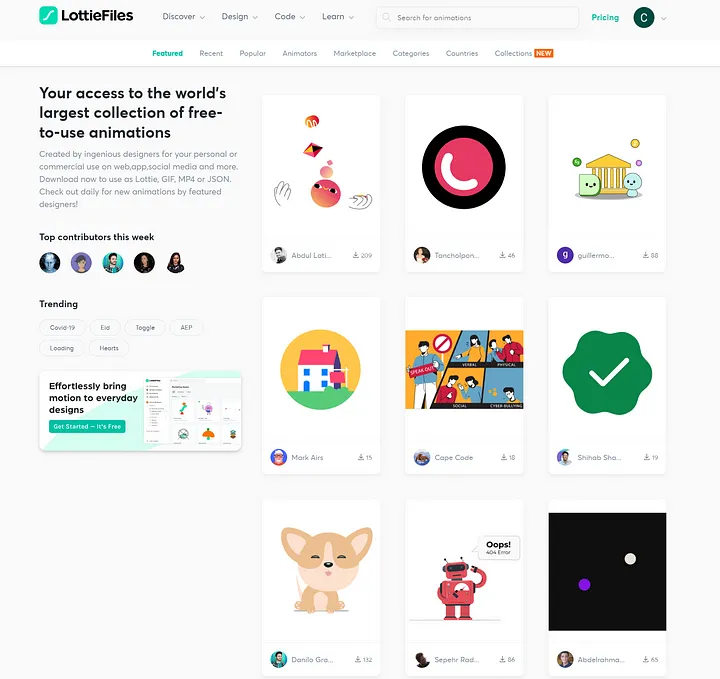
動(dòng)畫(huà)
最后,LottieFiles 為你提供了可供選擇的免費(fèi)動(dòng)畫(huà),您可以輕松地將這些動(dòng)畫(huà)添加到您的網(wǎng)站中,使其更加生動(dòng)活潑。

字體
字體也是網(wǎng)站的重要組成部分,以下這些工具可以幫助您選擇和選擇獨(dú)特的字體,使你的網(wǎng)站脫穎而出。
免費(fèi)字體
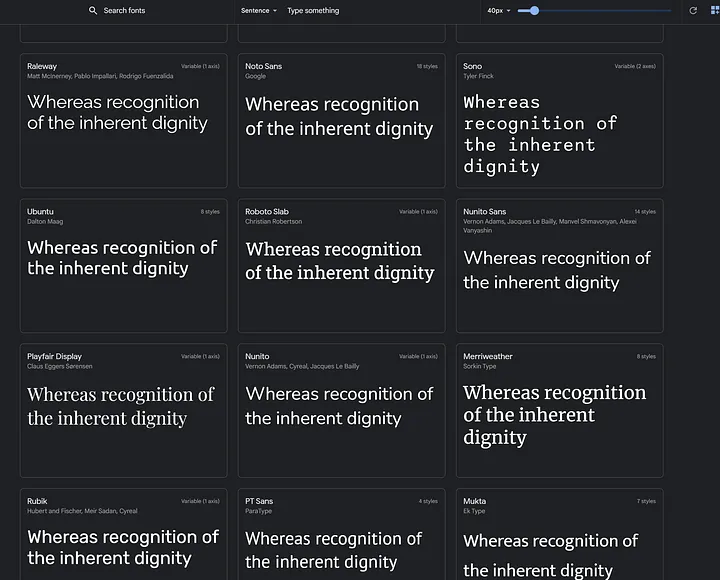
Google Fonts 提供了超過(guò)一千種免費(fèi)字體供你選擇并在您的網(wǎng)站上使用。

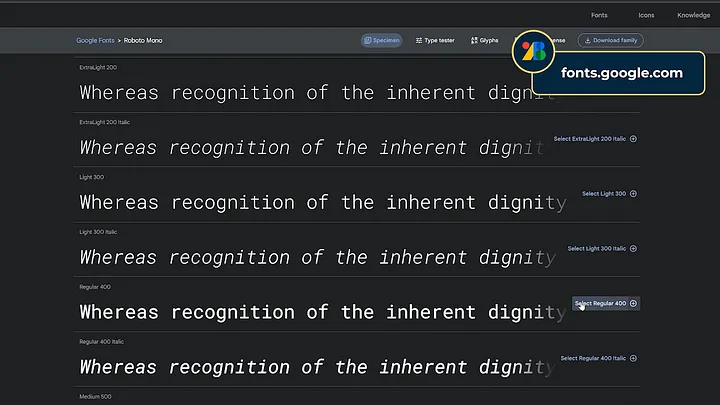
要使用它們,首先選擇你需要的字體,還可以選擇所需的字體粗細(xì)。

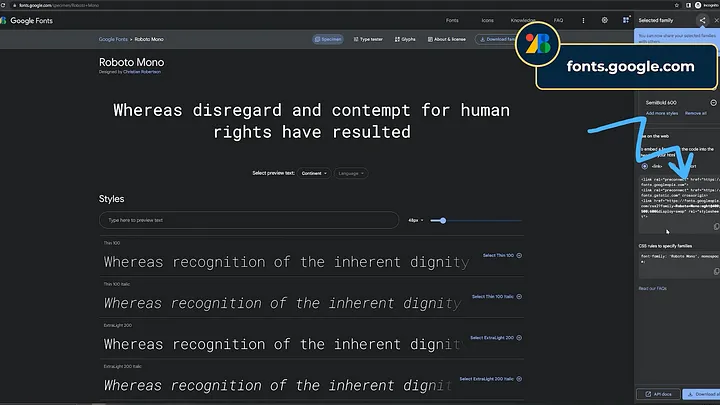
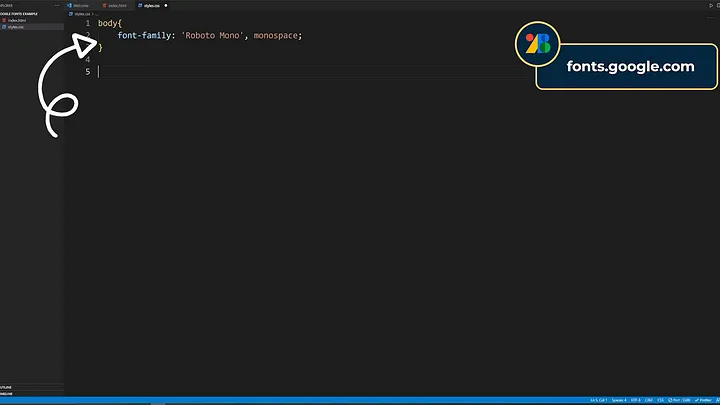
要在你的網(wǎng)站上使用它們,只需復(fù)制此代碼并將其粘貼到網(wǎng)站的頭部即可。

現(xiàn)在你就可以通過(guò)在樣式表中更改字體系列來(lái)開(kāi)始使用該字體,Google字體提供了你需要更改的屬性。

從這里開(kāi)始,你可以像使用任何字體一樣使用它,并相應(yīng)地更改字體的粗細(xì)和大小。
生成字體搭配
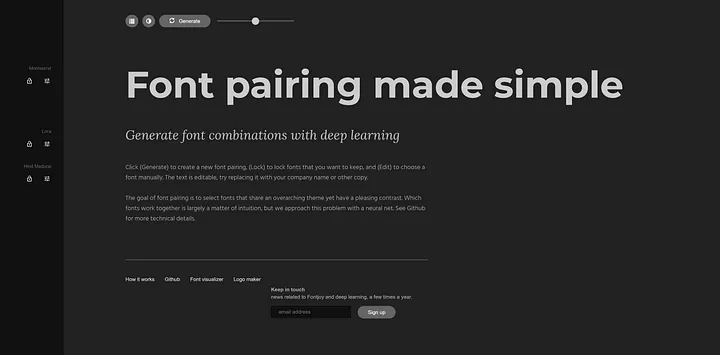
在任何網(wǎng)站上,你通常也會(huì)想要使用大約兩種字體,一種通常用于標(biāo)題,另一種用于正文文本。Fontjoy 是一個(gè)可以幫助你生成字體配對(duì)并讓你可視化它們一起使用時(shí)的外觀的網(wǎng)站。你可以選擇你希望字體是相似的,平衡的,或者有高對(duì)比度的。

這些字體也可以從Google字體庫(kù)中下載。
生成字體比例尺
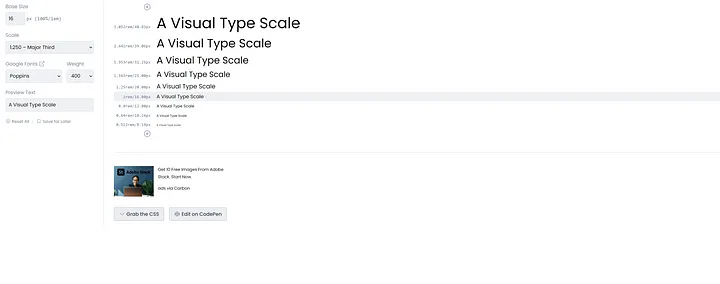
如果你發(fā)現(xiàn)自己為字體大小分配隨機(jī)值,但想要更加一致,typescale.com 提供了你可以實(shí)現(xiàn)的比例尺。

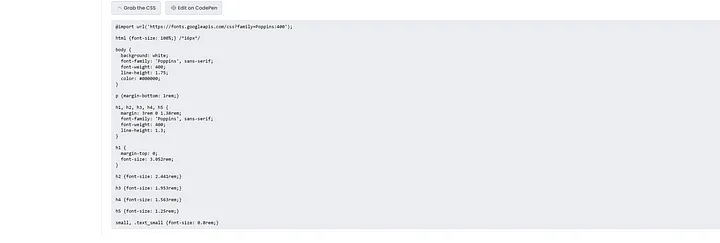
該網(wǎng)站也允許你選擇字體和字重。然后,你可以設(shè)置基礎(chǔ)大小,它會(huì)自動(dòng)生成你需要的大小。該網(wǎng)站還會(huì)生成你需要的CSS,因此你可以將其復(fù)制到你的樣式表,你就會(huì)得到一個(gè)為你的標(biāo)題標(biāo)簽準(zhǔn)備好的字體比例

最后跟大家宣布一個(gè)消息,我們新版作圖神器已經(jīng)上線啦,除了集成ChatGpt Plus外,還集成更多強(qiáng)大作圖模型。除了問(wèn)答,作圖,還能生成音頻、視頻等強(qiáng)大功能。歡迎大家來(lái)找Bug。



































