水波紋動畫開發(fā)(ArkUI)

場景介紹
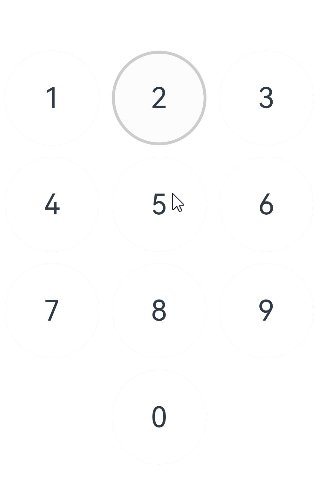
在日常應(yīng)用場景中,水波紋的效果比較常見,例如數(shù)字鍵盤按鍵效果、聽歌識曲、附近搜索雷達動效等等,本文就以數(shù)字按鍵為例介紹水波紋動效的實現(xiàn)。
效果呈現(xiàn)
本例最終效果圖如下:

環(huán)境要求
本例基于以下環(huán)境開發(fā),開發(fā)者也可以基于其他適配的版本進行開發(fā):
- IDE: DevEco Studio 3.1 Beta2
- SDK: Ohos_sdk_public 3.2.11.9(API Version 9 Release)
實現(xiàn)思路
本實例涉及到的主要特性及其實現(xiàn)方案如下:
- UI框架:使用Grid,GridItem等容器組件組建UI框架。
- 按鈕渲染:通過自定義numBtn組件(含Column、Button、Stack、Text等關(guān)鍵組件以及visibility屬性),進行數(shù)字按鈕的渲染。
- 按鈕狀態(tài)變化:設(shè)置狀態(tài)變量unPressed,控制按鈕的當前狀態(tài),向Column組件添加onTouch事件,監(jiān)聽按鈕的當前狀態(tài)。
- 默認狀態(tài)為按鈕放開狀態(tài)(unPressed為true)。
- 當按鈕按下時,更新按鈕的狀態(tài)(unPressed:true -> false)。
- 當按鈕放開時,更新按鈕的狀態(tài)(unPressed:false -> true)。
- 按鈕動畫展示:使用屬性動畫以及組件內(nèi)轉(zhuǎn)場動畫繪制按鈕不同狀態(tài)下的動畫。
- 當按鈕按下時,使用顯式動畫(animateTo)加載動畫:插入按下時的Row組件,同時加載水波的聚攏效果。
- 當按鈕放開時,使用組件內(nèi)轉(zhuǎn)場加載動畫:插入放開時的Row組件,同時加載水波的擴散效果。
開發(fā)步驟
針對實現(xiàn)思路中所提到的內(nèi)容,具體關(guān)鍵開發(fā)步驟如下:
先通過Grid,GridItem等容器組件將UI框架搭建起來,在GuidItem中引用步驟2中的自定義數(shù)字按鈕numBtn構(gòu)建出數(shù)字柵格。
具體代碼如下:
private numGrid: number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, -1, 0, -1]
...
Column() {
Grid() {
ForEach(this.numGrid, (item: number, index: number) => {
GridItem() {
...
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.width(330)
.height(440)
}.width('100%').height('100%')通過Column、Button、Stack、Text等關(guān)鍵組件以及visibility屬性構(gòu)建自定義數(shù)字按鈕numBtn。
具體代碼如下:
@Component
struct numBtn {
···
build() {
Column() {
Button() {
stack(){
...
Text(`${this.item}`).fontSize(30)
}
...
}
.backgroundColor('#ccc')
.type(ButtonType.Circle)
.borderRadius(100)
.width(100)
.height(100)
}
.visibility(this.item == -1 ? Visibility.Hidden : Visibility.Visible)
.borderRadius(100)
}
}設(shè)置狀態(tài)變量unPressed,監(jiān)聽當前數(shù)字按鈕的狀態(tài),同時向Column組件添加onTouch事件,獲取并更新按鈕的當前狀態(tài),從而可以根據(jù)監(jiān)聽到的按鈕狀態(tài)加載對應(yīng)的動畫效果。
具體代碼塊如下:
//狀態(tài)變量unPressed,用于監(jiān)聽按鈕按下和放開的狀態(tài)
@State unPressed: boolean = true
...
// 添加onTouch事件,監(jiān)聽狀態(tài)
.onTouch((event: TouchEvent) => {
// 當按鈕按下時,更新按鈕的狀態(tài)(unPressed:true -> false)
if (event.type == TouchType.Down) {
animateTo({ duration: 400 }, () => {
this.unPressed = !this.unPressed
this.currIndex = this.index
})
}
// 當按鈕放開時,更新按鈕的狀態(tài)(unPressed:false -> true)
if (event.type == TouchType.Up) {
animateTo({ duration: 400 }, () => {
this.unPressed = !this.unPressed
})
}
})根據(jù)按鈕組件的按下/放開狀態(tài),通過if-else語句選擇插入的Row組件,并隨之呈現(xiàn)不同的水波動畫效果(按下時水波聚攏,放開時水波擴散)。
具體代碼塊如下:
Stack() {
Row() {
// 判斷當前按鈕組件為放開狀態(tài)
if (this.unPressed && this.currIndex == this.index) {
// 插入Row組件,配置過渡效果
Row()
.customStyle()
.backgroundColor('#fff')
// 水波紋擴散動畫:從Row組件的中心點開始放大,scale{0,0}變更scale{1,1}(完整顯示)
.transition({
type: TransitionType.Insert,
opacity: 0,
scale: { x: 0, y: 0, centerY: '50%', centerX: '50%' }
})
}
// 判斷當前按鈕組件為按下狀態(tài)
else if (!this.unPressed && this.currIndex == this.index) {
// 插入Row組件,配置過渡效果
Row()
.customStyle()
.backgroundColor(this.btnColor)
.scale(this.btnScale)
.onAppear(() => {
// 水波紋聚攏動畫:Row組件backgroundColor屬性變更(#ccc -> #fff),插入動畫過渡效果,scale{1,1}(完整顯示)變化為scale{0,0}
animateTo({ duration: 300,
// 聚攏動畫播放完成后,需要銜接擴散動畫,Row組件backgroundColor屬性變更(#fff -> #ccc),插入動畫過渡效果,scale{0,0}變化為scale{1,1}(完整顯示)
onFinish: () => {
this.btnColor = '#ccc'
this.btnScale = { x: 1, y: 1 }
} },
() => {
this.btnColor = '#fff'
this.btnScale = { x: 0, y: 0 }
})
})
}
// 其他狀態(tài)
else {
Row()
.customStyle()
.backgroundColor('#fff')
}
}
.justifyContent(FlexAlign.Center)
.alignItems(VerticalAlign.Center)
.borderRadius(100)
Text(`${this.item}`).fontSize(30)
}
.customStyle()完整代碼
示例代碼如下:
@Entry
@Component
export default struct dragFire {
private numGrid: number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, -1, 0, -1]
build() {
Column() {
Grid() {
ForEach(this.numGrid, (item: number, index: number) => {
GridItem() {
numBtn({ item: item, index: index })
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.width(330)
.height(440)
}.width('100%').height('100%')
}
}
@Component
struct numBtn {
private currIndex: number = -1
//狀態(tài)變量unPressed,用于控制按鈕的狀態(tài)
@State unPressed: boolean = true
@State btnColor: string = '#ccc'
index: number
item: number
@State btnScale: {
x: number,
y: number
} = { x: 1, y: 1 }
@Styles customStyle(){
.width('100%')
.height('100%')
.borderRadius(100)
}
build() {
Column() {
Button() {
Stack() {
Row() {
// 判斷當前組件為放開狀態(tài)
if (this.unPressed && this.currIndex == this.index) {
// 插入Row組件,配置過渡效果
Row()
.customStyle()
.backgroundColor('#fff')
// 水波紋擴散動畫:Row組件backgroundColor屬性變更(#fff -> #ccc),系統(tǒng)插入動畫過渡效果,從組建的中心點開始放大,scale{0,0}變更scale{1,1}
.transition({
type: TransitionType.Insert,
opacity: 0,
scale: { x: 0, y: 0, centerY: '50%', centerX: '50%' }
})
}
// 判斷當前組件為按下狀態(tài)
else if (!this.unPressed && this.currIndex == this.index) {
// 插入Row組件,配置過渡效果
Row()
.customStyle()
.backgroundColor(this.btnColor)
.scale(this.btnScale)
.onAppear(() => {
// 水波紋聚攏動畫:Row組件backgroundColor屬性變更(#ccc -> #fff),插入動畫過渡效果,scale{1,1}變化為scale{0,0}
animateTo({ duration: 300,
// 聚攏動畫播放完成后,需要銜接擴散動畫,此時Row組件backgroundColor屬性變更(#fff -> #ccc),插入動畫過渡效果,scale{0,0}變化為scale{1,1}
onFinish: () => {
this.btnColor = '#ccc'
this.btnScale = { x: 1, y: 1 }
} },
() => {
this.btnColor = '#fff'
this.btnScale = { x: 0, y: 0 }
})
})
}
// 其他狀態(tài)
else {
Row()
.customStyle()
.backgroundColor('#fff')
}
}
.justifyContent(FlexAlign.Center)
.alignItems(VerticalAlign.Center)
.borderRadius(100)
Text(`${this.item}`).fontSize(30)
}
.customStyle()
}
.stateEffect(false)
.backgroundColor('#ccc')
.type(ButtonType.Circle)
.borderRadius(100)
.width(100)
.height(100)
}
.visibility(this.item == -1 ? Visibility.Hidden : Visibility.Visible)
.borderRadius(100)
// onTouch事件,監(jiān)聽狀態(tài)
.onTouch((event: TouchEvent) => {
// 當按鈕按下時,更新按鈕的狀態(tài)(unPressed:true -> false)
if (event.type == TouchType.Down) {
animateTo({ duration: 400 }, () => {
this.unPressed = !this.unPressed
this.currIndex = this.index
})
}
// 當按鈕放開時,更新按鈕的狀態(tài)(unPressed:false -> true)
if (event.type == TouchType.Up) {
animateTo({ duration: 400 }, () => {
this.unPressed = !this.unPressed
})
}
})
}
}




































