響應式web設計(Responsive web design)三步曲
響應式web設計無可厚非現在是個很時髦的技術。如果你仍然對響應式設計不熟悉的話,看下我之前發表過的響應式站點列表。對于新手,響應式設計可能聽起來有一點復雜,但是它實際上比你想的要簡單。為了幫助你快速的上手響應式設計,我寫了一個快速上手教程。我保證你通過三步就可以學會響應式設計的基本邏輯和媒體查詢(media query)(假設你有基本的CSS知識)。
***步 Meta標簽(看demo)
大部分移動瀏覽器會把HTML頁面縮放成較寬的viewport的寬度,這樣內容就可以屏幕上正確的展示了。你可以使用viewport這個meta標簽來重置這個行為。下面的viewport標簽告訴瀏覽器使用設備寬度(device-width)做為viewport的寬度,并且禁用初始的縮放比例。在<head>中加入這個meta標簽。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
Internet Explorer 8或者更老的瀏覽器不支持媒體查詢。你可以使用media-queries.js或者respond.js來在IE中添加對媒體查詢的支持。
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
第二步 HTML結構
在這個例子中,我擁有一個由頭部,內容容器,側邊欄,以及一個底部構成的基本的頁面布局。頭部擁有一個固定的180px高度,內容容器600px寬,然后側邊欄是300px寬。
第三步 媒體查詢(Media Query)
CSS3媒體查詢 是進行響應式設計的戲法。它跟寫if條件一樣,來告訴瀏覽器對于特定的viewport寬度如何渲染頁面。
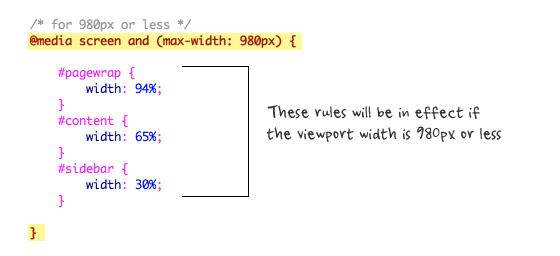
下面的規則集在當viewport寬度小于等于980px的時候生效。基本上,我把所有容器的寬度從像素值改成了百分比值,這樣容器就會變得具有流動性(fluid)。
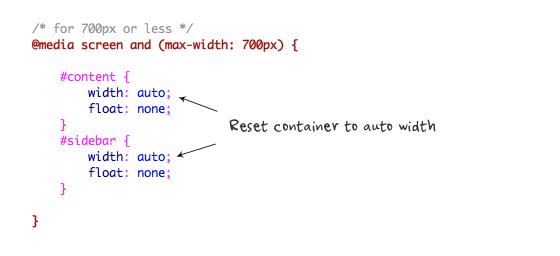
然后對于寬度小于或等于700px的viewport,指定#content和#sidebar為自動寬度,并且移除浮動,所以他們可以以全寬度進行展示。

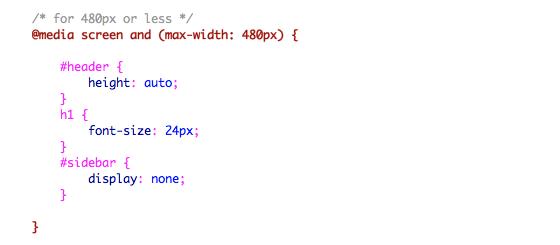
對于寬度小于等于480px(移動設備屏幕)的,重置#header的高度為auto,修改h1的字體大小為24px,并且隱藏#sidebar。

你可以想寫多少媒體查詢就寫多少。我在demo中只展示了三個媒體查詢。媒體查詢的目的是對于指定的viewport寬度可以通過應用不同的CSS規則來獲得不同的布局。媒體查詢可以在同一個樣式表中或者在一個單獨的文件中。
總結
這個教程打算告訴你響應設計的基礎知識。如果你想要看更深入的教程,看看我上一篇教程:《利用媒體查詢進行響應式設計》。
作者: JeremyWei | 可以轉載, 但必須以超鏈接形式標明文章原始出處和作者信息及版權聲明