前端程序員:巧用CSS圓角實現有點意思的加載動畫
css的border屬性和border-radius屬性
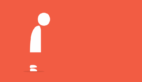
筆者在前面的文章中也分享過了如何利用border來實現不同的形狀, 比如三角形, 如下為原理圖:

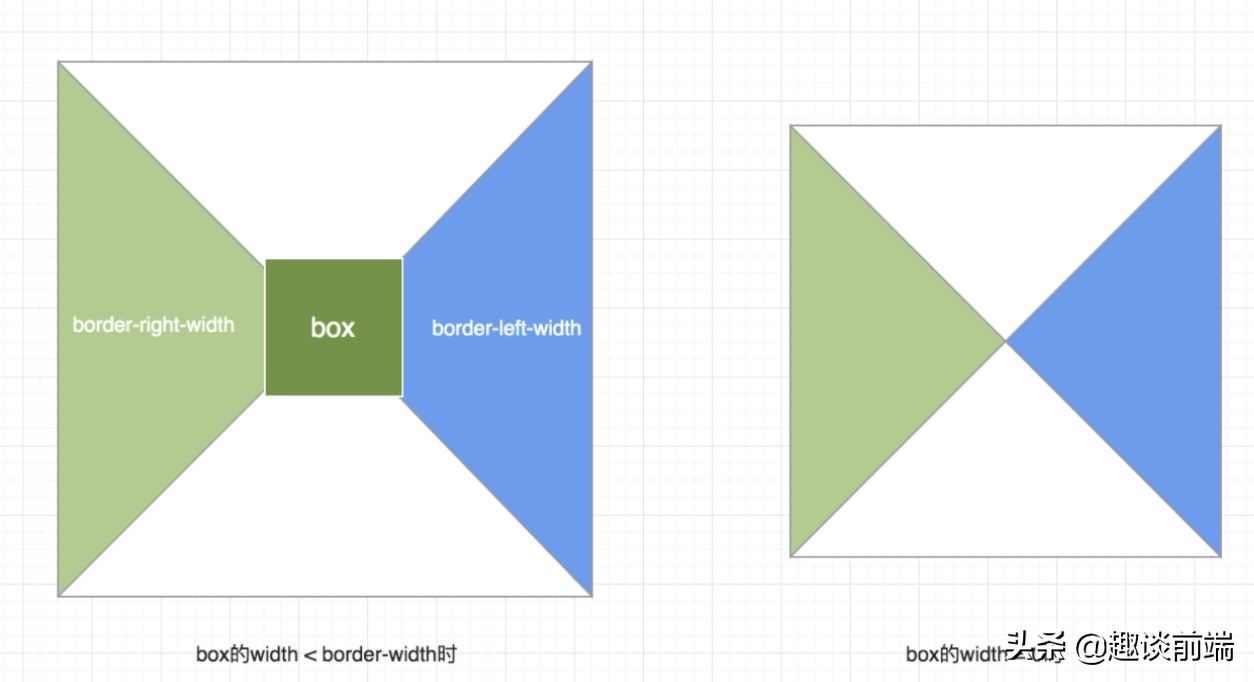
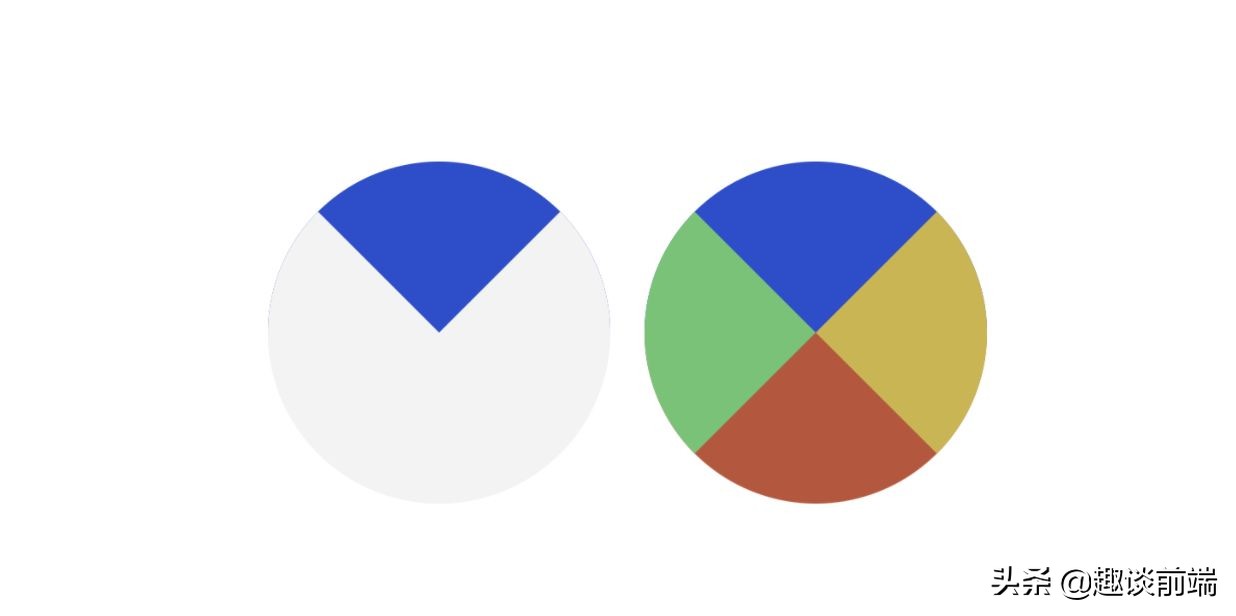
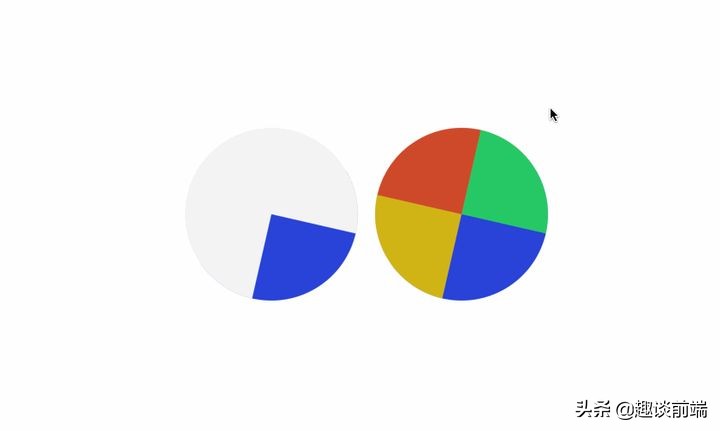
利用這個原理我們只要把元素的border-radius 設置為圓形(比如50%), 我們是不是就能實現一個餅圖了呢? 我們來看看效果:

以上是設置一個邊的border-color的樣子和設置四個邊的border-color的樣子, 所以說實現餅圖用css就夠用了. 代碼如下:
- .rotate-animate {
- border:100px solid #f3f3f3;
- border-radius:50%;
- border-top:100px solid #2842d8;
- }
如果你想實現不同比例的餅圖, 其實只要合理計算好border-width即可, 有了以上知識, 我們結合animation動畫是不是可以實現下面的加載動畫了?

css代碼如下:
- .rotate-animate {
- border:100px solid #f3f3f3;
- border-radius:50%;
- border-top:100px solid #2842d8;
- animation:rotate 2s linear infinite;
- }
- @keyframes rotate{
- 0%{
- transform: rotate(0deg);
- }
- 100%{
- transform:rotate(360deg);
- }
- }
我們在做css3動畫時經常會用到transform 和 animation, 所以建議大家把這兩個屬性掌握.
補充:如果要實現扇形, 是不是也很簡單了?
實現更優雅的圓環加載動畫
有了以上的css知識, 我們再來思考一下, 如何用最簡短的代碼實現一個圓環呢? 其實也很簡單, 我們在上面用到了圓角和border來做圓形和餅圖, 如果我們設置一個元素的寬度width和高度height, 并且背景透明(transparent), 會怎么樣呢, 我們來看看:

代碼如下:
- .rotate-animate {
- border:16px solid #f3f3f3;
- border-radius:50%;
- border-top:16px solid #2842d8;
- width:100px;
- height:100px;
- }
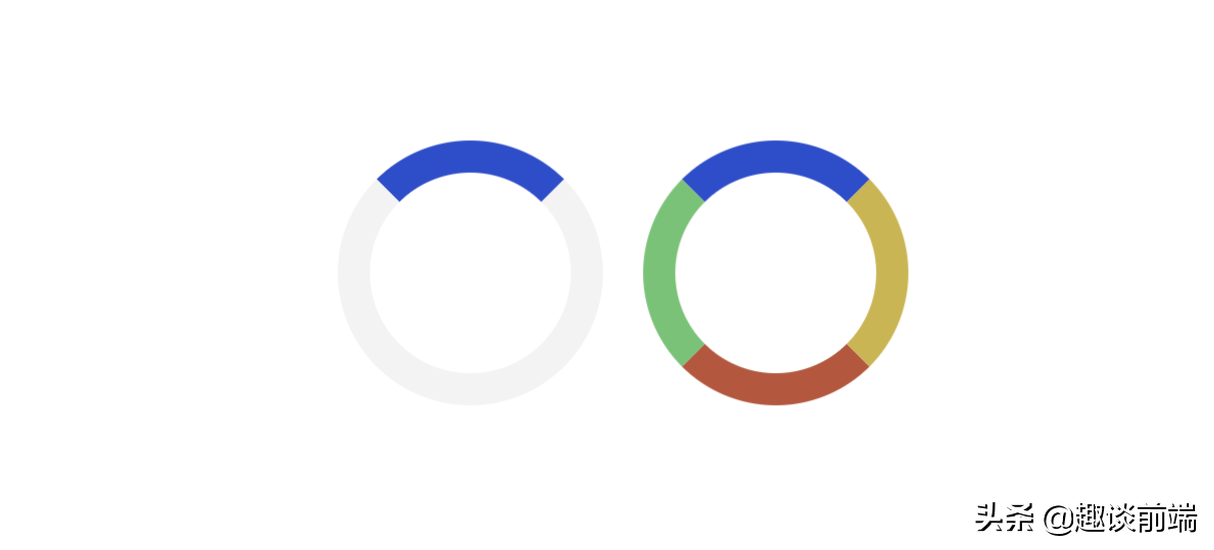
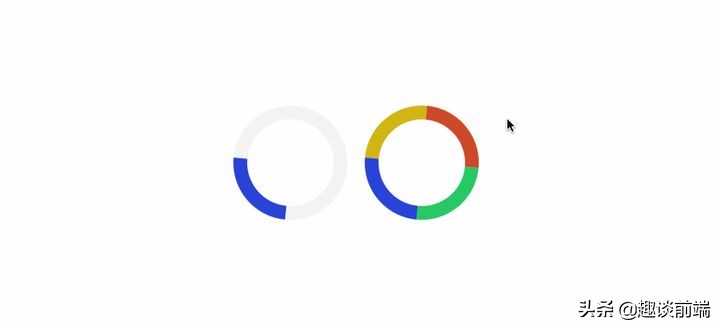
那么我們做圓環加載動畫, 就非常簡單了, 利用上面寫的旋轉動畫, 我們來看看效果:

圓環加載動畫的整代碼如下:
我們利用此特性還可以實現更多有意思的圖案和加載動畫, 大家可以細細品嘗.

還有一些偏底層的css文章可以參考我之前的文章.
開源項目更新日志
目前H5-Dooring可視化搭建平臺還在持續更新, 主要更新如下: 添加地圖組件, 可自定義地理位置信息和標注 修復圖片庫不顯示問題 添加日歷組件 優化拖拽下載代碼功能