一篇文章帶你了解JavaScript window location
一、前言
window是DOM的核心對(duì)象,表示瀏覽器的一個(gè)實(shí)例。在瀏覽器中,window對(duì)象有雙重角色,它是通過(guò)JS訪問(wèn)瀏覽器窗口的一個(gè)接口,也是Global對(duì)象(參考百度)。
任何在全局作用域中聲明的變量和函數(shù)都會(huì)變成window對(duì)象的屬性和方法。
雖然全局變量也是window對(duì)象的屬性,但是與直接在window上定義的屬性也是有點(diǎn)不同。全局變量不能通過(guò)delete操作符刪除,而直接在window上定義的屬性則可以。另外,直接訪問(wèn)未聲明的變量會(huì)拋出錯(cuò)誤,而通過(guò)window對(duì)象訪問(wèn)則不會(huì),只是返回undefined。
window.location 對(duì)象可用于獲取當(dāng)前頁(yè)地址(URL),并將瀏覽器重定向到新頁(yè)。
二、Location 屬性
對(duì)象可以不用窗口window前綴編寫。

window.location和document.location互相等價(jià)的,可以交換使用。
location的8個(gè)屬性都是可讀寫的,但是只有href與hash的寫才有意義。例如改變location.href會(huì)重新定位到一個(gè)URL,而修改location.hash會(huì)跳到當(dāng)前頁(yè)面中的anchor(或者
等)名字的標(biāo)記(如果有),而且頁(yè)面不會(huì)被重新加載。
1. Window Location Href
window.location.href 屬性返回當(dāng)前頁(yè)的URL。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>項(xiàng)目</title>
</head>
<body style="background-color: aqua;">
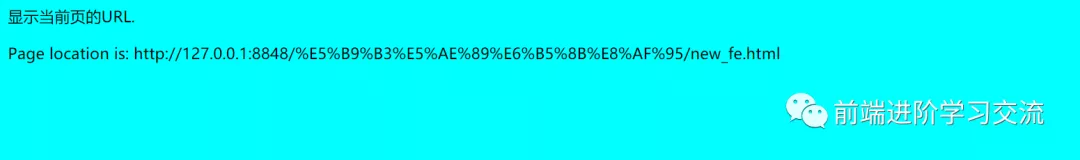
<p>顯示當(dāng)前頁(yè)的URL</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page location is: " + window.location.href;
</script>
</body>
</html>
顯示當(dāng)前頁(yè)的URL

2. Window Location Hostname
window.location.hostname 屬性返回Internet主機(jī)(當(dāng)前頁(yè))的名稱。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>項(xiàng)目</title>
</head>
<body style="background-color: aqua;">
<p>顯示當(dāng)前頁(yè)的URL的hostname.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page hostname is: " + window.location.hostname;
</script>
</body>
</html>
顯示當(dāng)前頁(yè)的URL的hostname.

3. Window Location Pathname
window.location.pathname 屬性返回當(dāng)前頁(yè)面的路徑。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>項(xiàng)目</title>
</head>
<body style="background-color: aqua;">
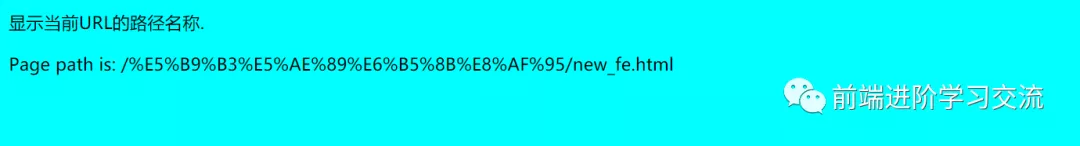
<p>顯示當(dāng)前URL的路徑名稱.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page path is: " + window.location.pathname;
</script>
</body>
</html>
顯示當(dāng)前URL的路徑名稱.

4. Window Location Protocol
window.location.protocol 屬性返回網(wǎng)頁(yè)的web協(xié)議。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>項(xiàng)目</title>
</head>
<body style="background-color: aqua">
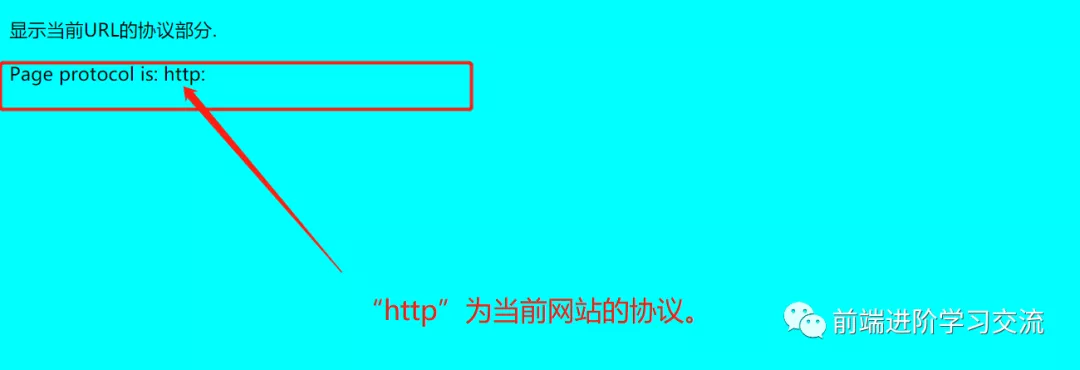
<p>顯示當(dāng)前URL的協(xié)議部分.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page protocol is: " + window.location.protocol;
</script>
</body>
</html>
顯示當(dāng)前URL的協(xié)議部分.

5. Window Location Assign
window.location.assign() 方法加載新文檔。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>項(xiàng)目</title>
<script>
function newDoc() {
window.location.assign("http://www.baidu.com")
}
</script>
</head>
<body style="background-color: aqua;">
<input type="button" value="Load new document" onclick="newDoc()">
</body>
</html>

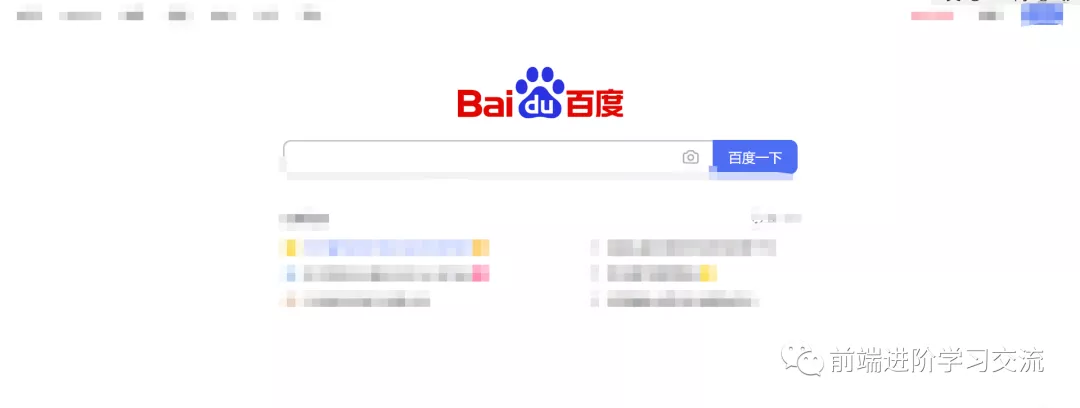
這里通過(guò)location.assign()方法,點(diǎn)擊按鈕打開百度首頁(yè)。
三、總結(jié)
本文基于JavaScript基礎(chǔ),講解了有關(guān)Window Location 的屬性,對(duì)其中一些常見的屬性 Href ,Hostname ,Protoco和web協(xié)議。對(duì)需要注意的點(diǎn),難點(diǎn),提供了一些方法解決這些問(wèn)題。
希望大家可以根據(jù)文章的內(nèi)容,積極嘗試,有時(shí)候看到別人實(shí)現(xiàn)起來(lái)很簡(jiǎn)單,但是到自己動(dòng)手實(shí)現(xiàn)的時(shí)候,總會(huì)有各種各樣的問(wèn)題,切勿眼高手低,勤動(dòng)手,才可以理解的更加深刻。
使用JavaScript 語(yǔ)言,方便大家更好理解,希望對(duì)大家的學(xué)習(xí)有幫助。
































