<script lang="ts" setup>
import { ref, watch, onMounted,onUnmounted } from "vue";
interface IProps {
/**
* @description 畫布寬度
* @default 400
*/
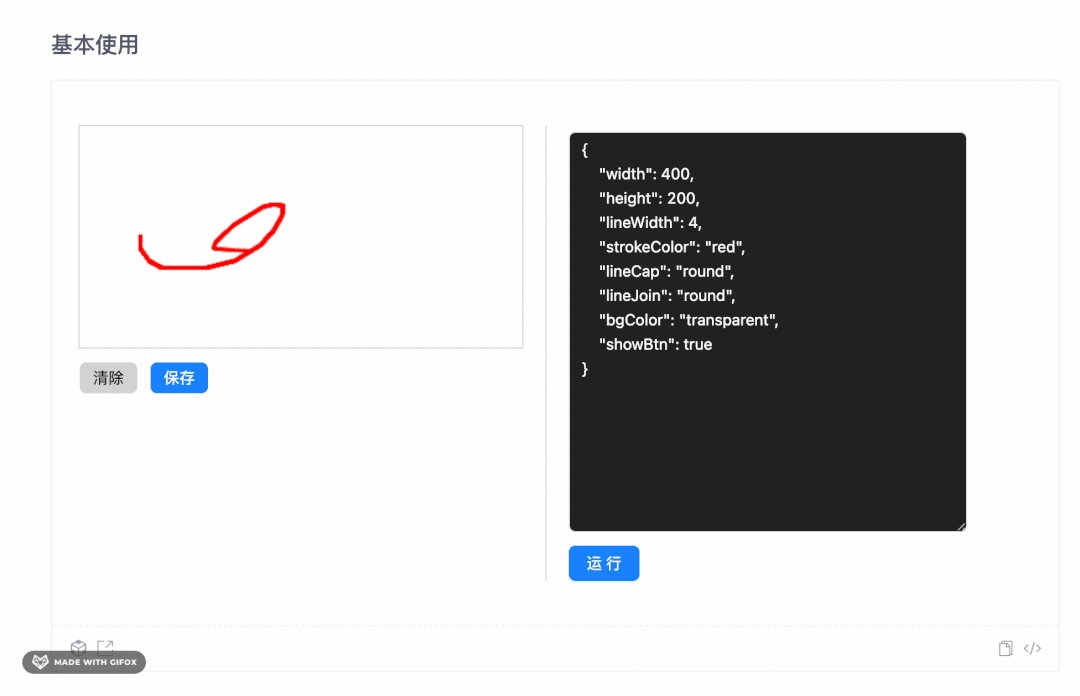
width?: number;
/**
* @description 畫布高度
* @default 200
*/
height?: number;
/**
* @description 線寬
* @default 4
*/
lineWidth?: number;
/**
* @description 線段顏色
* @default 'red'
*/
strokeColor?: string;
/**
* @description 設置線條兩端圓角
* @default 'round'
*/
lineCap?: string;
/**
* @description 線條交匯處圓角
* @default 'round'
*/
lineJoin?: string;
/**
* @description 畫布背景顏色
* @default 'transparent'
*/
bgColor?: string;
/**
* @description true
*/
showBtn?: boolean;
/**
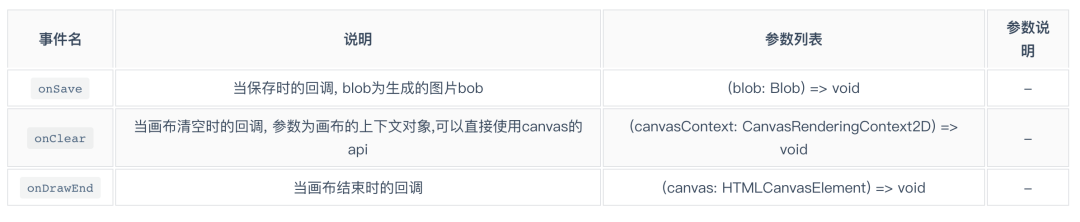
* @description 當保存時的回調, blob為生成的圖片bob
* @default -
*/
onSave?: (blob: Blob) => void;
/**
* @description 當畫布清空時的回調, 參數為畫布的上下文對象,可以直接使用canvas的api
* @default -
*/
onClear?: (canvasContext: CanvasRenderingContext2D) => void;
/**
* @description 當畫布結束時的回調
* @default -
*/
onDrawEnd?: (canvas: HTMLCanvasElement) => void;
}
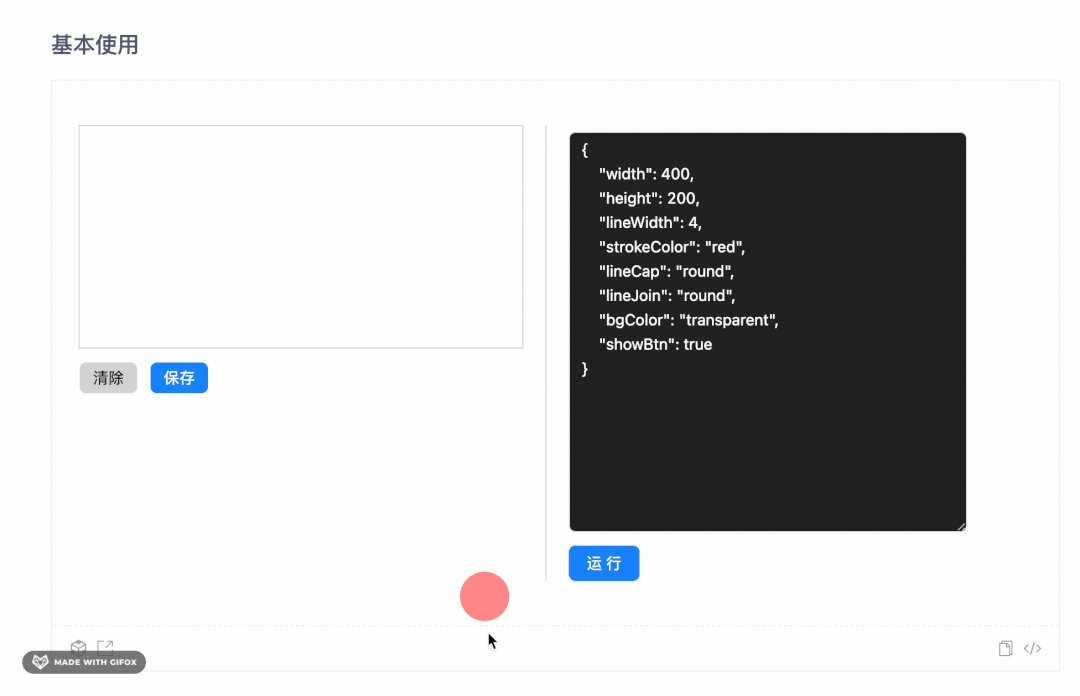
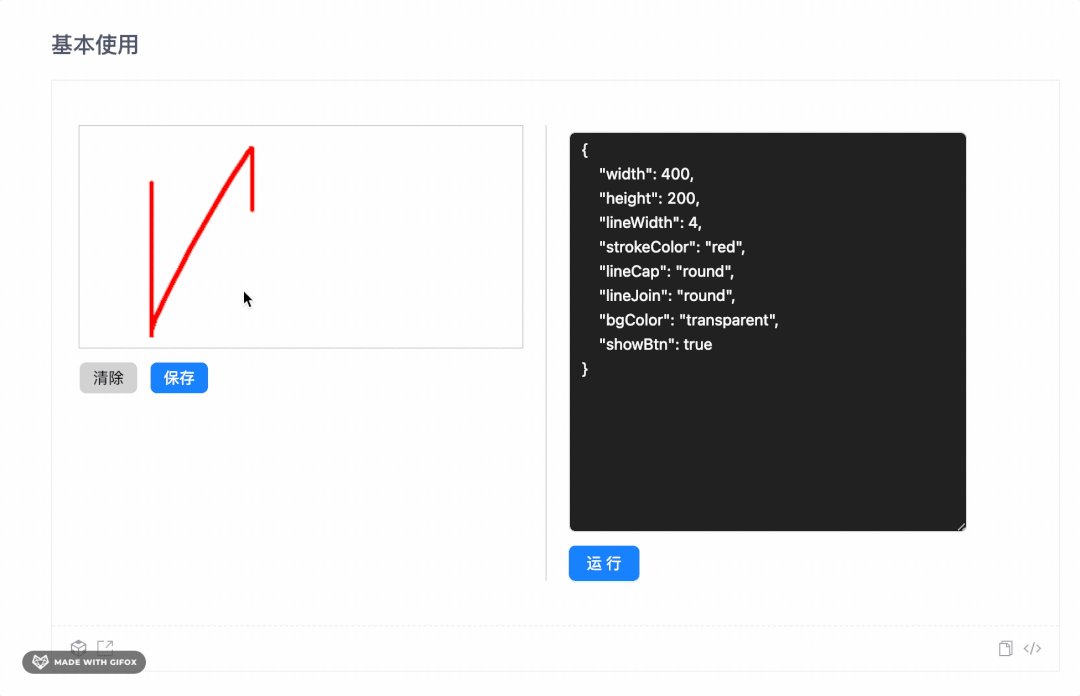
const props = withDefaults(defineProps<IProps>(), {
width: 400,
height: 200,
lineWidth:4,
strokeColor:'green',
lineCap:'round',
lineJoin:'round',
bgColor:'transparent',
showBtn:true
});
const {
width,
height,
lineWidth,
strokeColor,
lineCap,
lineJoin,
bgColor,
showBtn,
onSave,
onClear,
onDrawEnd
} = props;
const canvasRef = ref<any>(null);
const ctxRef = ref<any>(null);
// 保存上次繪制的 坐標及偏移量
const client = ref<any>({
offsetX: 0, // 偏移量
offsetY: 0,
endX: 0, // 坐標
endY: 0
})
// 判斷是否為移動端
const mobileStatus = (/Mobile|Android|iPhone/i.test(navigator.userAgent));
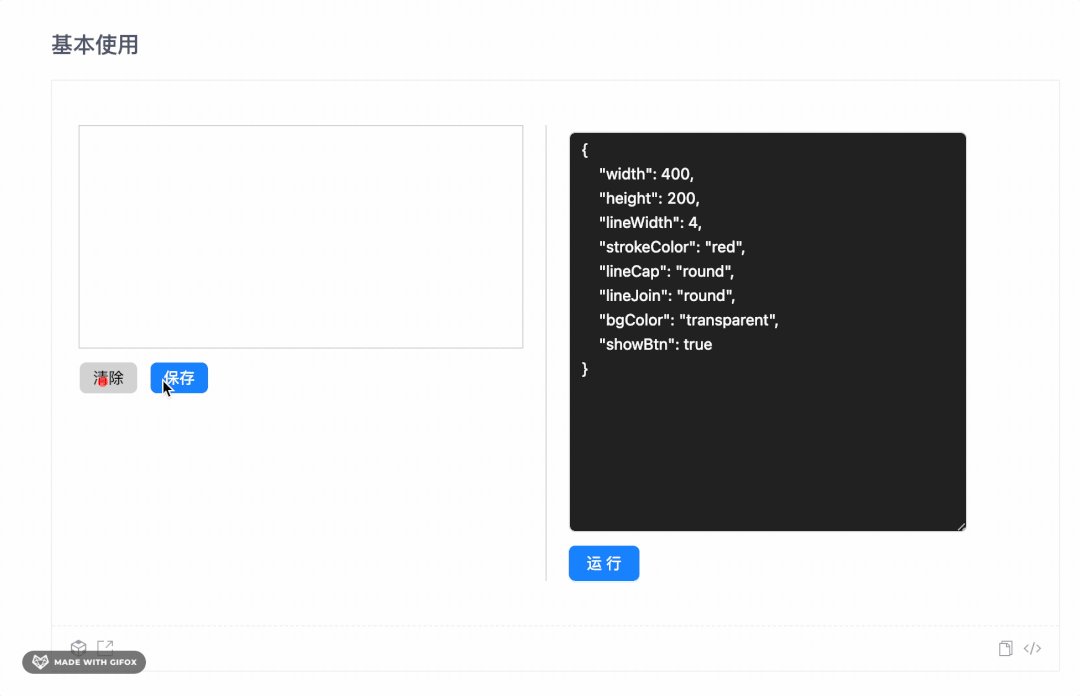
// 取消-清空畫布
const cancel = () => {
// 清空當前畫布上的所有繪制內容
if(canvasRef.value) {
const canvasCtx = canvasRef.value.getContext("2d");
canvasCtx.clearRect(0, 0, width, height);
onClear && onClear(canvasRef.value)
}
}
// 保存-將畫布內容保存為圖片
const save = () => {
// 將canvas上的內容轉成blob流
canvasRef.value.toBlob((blob: any) => {
// 獲取當前時間并轉成字符串,用來當做文件名
const date = Date.now().toString()
// 創建一個 a 標簽
const a = document.createElement('a')
// 設置 a 標簽的下載文件名
a.download = `${date}.png`
// 設置 a 標簽的跳轉路徑為 文件流地址
a.href = URL.createObjectURL(blob)
// 手動觸發 a 標簽的點擊事件
a.click()
// 移除 a 標簽
a.remove()
onSave && onSave(blob);
})
}
// 繪制
const draw = (event: { changedTouches?: any; pageX?: any; pageY?: any; }) => {
// 獲取當前坐標點位
const { pageX, pageY } = mobileStatus ? event.changedTouches[0] : event
// 獲取canvas 實例
const canvas:HTMLCanvasElement = canvasRef.value as any;
const { x, y } = canvas.getBoundingClientRect();
// 修改最后一次繪制的坐標點
client.value.endX = pageX
client.value.endY = pageY
// 根據坐標點位移動添加線條
ctxRef.value.lineTo(pageX - x, pageY - y)
// 繪制
ctxRef.value .stroke()
};
// 初始化
const init = (event: { changedTouches?: any; offsetX?: any; offsetY?: any; pageX?: any; pageY?: any; }) => {
// 獲取偏移量及坐標
const { offsetX, offsetY, pageX, pageY } = mobileStatus ? event.changedTouches[0] : event;
const canvas:HTMLCanvasElement = canvasRef.value as any;
const { x, y } = canvas.getBoundingClientRect();
client.value.offsetX = offsetX
client.value.offsetY = offsetY
client.value.endX = pageX
client.value.endY = pageY
// 清除以上一次 beginPath 之后的所有路徑,進行繪制
ctxRef.value.beginPath()
// 根據配置文件設置相應配置
ctxRef.value.lineWidth = lineWidth
ctxRef.value.strokeStyle = strokeColor
ctxRef.value.lineCap = lineCap
ctxRef.value.lineJoin = lineJoin
// 設置畫線起始點位
ctxRef.value.moveTo(client.value.endX - x, client.value.endY - y)
// 監聽 鼠標移動或手勢移動
window.addEventListener(mobileStatus ? "touchmove" : "mousemove", draw)
};
// 結束繪制
const closeDraw = () => {
console.log(ctxRef.value);
// 結束繪制
ctxRef.value.closePath()
// 移除鼠標移動或手勢移動監聽器
window.removeEventListener("mousemove", draw)
onDrawEnd && onDrawEnd(canvasRef.current)
};
const initCanvas =()=>{
// 獲取canvas 實例
const canvas:HTMLCanvasElement = canvasRef.value as any;
// 設置寬高
canvas.width = width;
canvas.height = height;
// 創建上下文
const ctx:any = canvas.getContext('2d');
ctxRef.value = ctx;
// 設置填充背景色
ctxRef.value.fillStyle = bgColor;
// 繪制填充矩形
ctxRef.value.fillRect(
0, // x 軸起始繪制位置
0, // y 軸起始繪制位置
width, // 寬度
height // 高度
);
}
const addEventListener=()=>{
// 創建鼠標/手勢按下監聽器
window.addEventListener(mobileStatus ? "touchstart" : "mousedown", init);
// 創建鼠標/手勢 彈起/離開 監聽器
window.addEventListener(mobileStatus ? "touchend" : "mouseup", closeDraw);
}
const removeEventListener=()=>{
// 創建鼠標/手勢按下監聽器
window.removeEventListener(mobileStatus ? "touchstart" : "mousedown", init);
// 創建鼠標/手勢 彈起/離開 監聽器
window.removeEventListener(mobileStatus ? "touchend" : "mouseup", closeDraw);
}
const initEsign=()=>{
initCanvas();
addEventListener();
}
onMounted(() => {
initEsign();
});
onUnmounted(()=>{
removeEventListener();
});
</script>