解決Vite-React項目中Js使用Jsx語法報錯
本文轉載自微信公眾號「粥里有勺糖」,作者粥里有勺糖 。轉載本文請聯系粥里有勺糖公眾號。
背景
在做存量項目接入Vite測試時發現,存量(老)項目中很多是直接在js中書寫jsx語法,使用Vite啟動時就會拋出一堆問題Failed to parse source。
不嫌麻煩可以跑個腳本批量修改文件類型,這是一個解決辦法。
為了刨根知底,同時為了存量項目最低成本的接入Vite使用,盡力避免修改業務代碼。得尋找其它辦法解決一下。
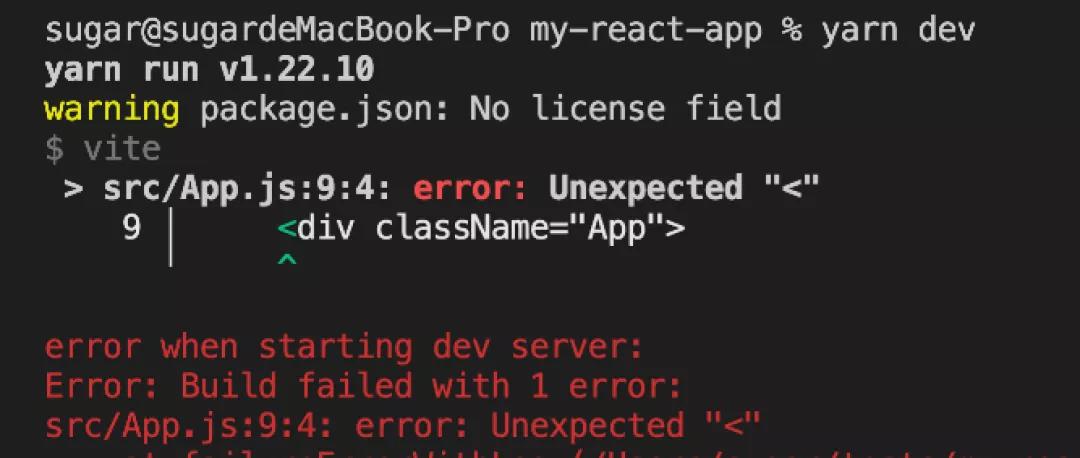
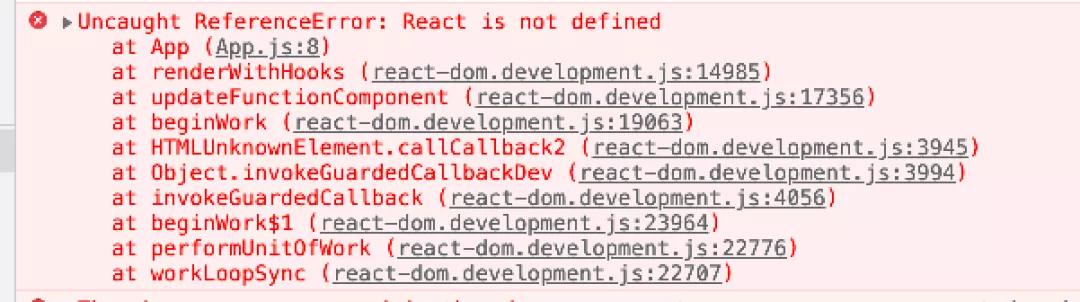
報錯截圖如下
復現問題
初始化demo項目
- # npm 6.x
- npm init vite@latest my-react-app --template react-ts
- # npm 7+, extra double-dash is needed:
- npm init vite@latest my-react-app -- --template react-ts
- # yarn
- yarn create vite my-react-app --template react-ts
目錄如下
- ├── index.html
- ├── package.json
- ├── src
- | ├── App.css
- | ├── App.tsx
- | ├── favicon.svg
- | ├── index.css
- | ├── logo.svg
- | ├── main.tsx
- | └── vite-env.d.ts
- ├── tsconfig.json
- └── vite.config.ts
啟動
- npm run dev
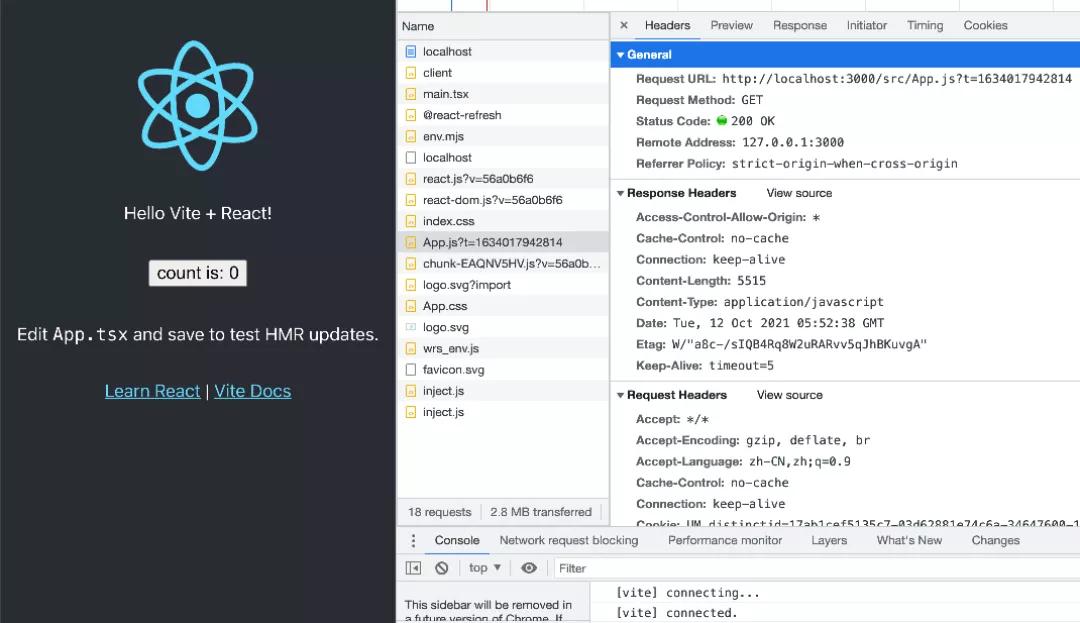
頁面正常,接下來將App.tsx修改為App.js
將會得到上述的報錯
原因
- Vite在啟動時會做依賴的預構建[1]
- 預構建,運行時默認都只會對jsx與tsx做語法轉換。不會對js做jsx的語法轉換。
解決方案
- 修改依賴預構建的配置
- 使用babel插件@babel/plugin-transform-react-jsx,讓Vite在運行時對js文件轉換
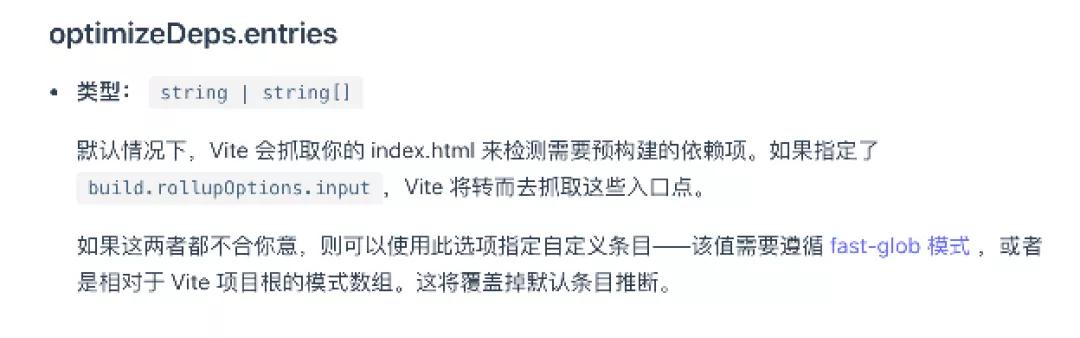
按照文檔描述在配置文件添加一點配置
- export default defineConfig({
- build:{
- rollupOptions:{
- input:[]
- }
- },
- optimizeDeps: {
- entries: [],
- },
- })
通過閱讀@vite/plugin-react的文檔[2],發現其支持傳入babel插件
- npm i @babel/plugin-transform-react-jsx
添加插件
- import { defineConfig } from 'vite'
- import react from '@vitejs/plugin-react'
- // https://vitejs.dev/config/
- export default defineConfig({
- plugins: [react({
- babel: {
- plugins: ['@babel/plugin-transform-react-jsx'],
- },
- })],
- })
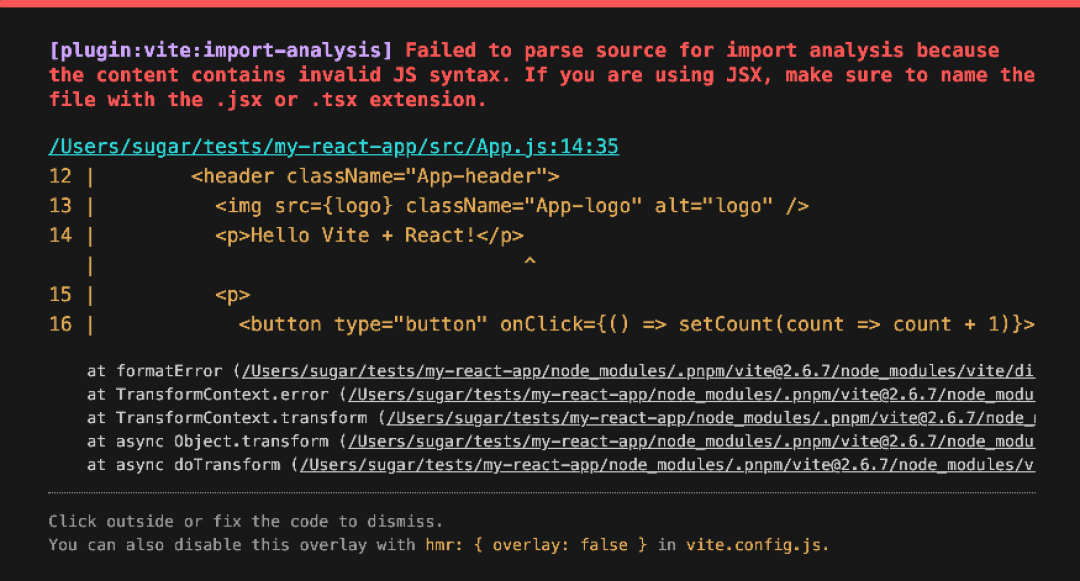
再次啟動驗證,發現一個報錯
原因是沒有在App.js中引入React,咱們引入一下
- import React,{ useState } from 'react'
大功告成
總結
兩種處理方案
- 文件后綴 js => jsx
- 修改依賴預構建配置,再添加babel插件@babel/plugin-transform-react-jsx
第二種方法會一定程度影響項目的啟動速度。讀者可以根據實際項目情況pick方案
參考資料
[1]依賴的預構建: https://cn.vitejs.dev/guide/dep-pre-bundling.html#the-why
[2]文檔: https://github.com/vitejs/vite/tree/main/packages/plugin-react
[3]源碼地址: https://github.com/ATQQ/demos/tree/main/vite-react-js