如何移除你項目中 99% 的 JS 代碼

在前不久的WWC22中,builder.io的CTO 「mi?ko hevery」(同時也是Angular/AngularJS的發(fā)明者)發(fā)表了一段充滿想象力的演講。

mi?ko hevery
在演講中,他介紹了一款全棧SSR框架 —— Qwik,這款框架號稱「能幫你移除項目中99%的JS代碼」。

他是如何辦到的,本文我們來介紹下Qwik。
性能差?碼農不背鍋
先來聊聊Qwik誕生的背景。
對于很多2C web應用(比如電商),首屏性能指標關乎用戶留存,用戶留存關乎賺多少錢。
所以,應用打開速度會影響賺錢。
然而,對于前端開發(fā)者,首屏性能指標并不容易優(yōu)化。究其原因,并不是開發(fā)者不夠努力。
讓我們來看兩個性能指標。
如何優(yōu)化FCP
FCP(First Contentful Paint,首次內容繪制)測量「頁面從開始加載到頁面內容的任何部分在屏幕上完成渲染的時間」。
當前web應用普遍采用「前端框架」開發(fā),這意味著會引入大量JS代碼(框架本身代碼、第三方依賴包的代碼......)
從HTML開始解析到最終頁面渲染,中間還要經(jīng)歷:
- 下載框架JS代碼
- 執(zhí)行框架JS代碼
- 由框架完成頁面渲染
這就導致FCP指標的下降。
為了優(yōu)化FCP,框架作者提出了SSR(Server Side Render,服務端渲染),在服務端生成首屏所需HTML,這就為FCP省去了上述三個步驟所需時間。
但是,TTI指標仍然需要優(yōu)化。
如何優(yōu)化TTI
TTI(Time to Interactive,用戶可交互時間)測量「頁面變得完全可交互所需時間」。
主要衡量的是從下述1到3所需時間:
- 首先衡量FCP時間
- 為頁面中的元素綁定事件
- 對元素產生交互后,事件響應時間在50ms內
使用SSR后,雖然FCP降低,但是框架hydrate(注水,即框架使頁面能夠響應交互)所需時間對TTI會有影響。
可見,性能瓶頸的源頭在JS代碼。
React18的Selective Hydration通過「讓用戶交互的部分優(yōu)先hydrate」來優(yōu)化TTI指標。
但是,Qwik更極端,他的目標是 —— 干掉所有不必要的JS耗時,這里的耗時包括兩部分:
- JS作為靜態(tài)資源加載的耗時
- JS運行時的耗時
超超超細粒度hydrate
如果說傳統(tǒng)SSR的粒度是「整個頁面」。
那么React18的Selective Hydration的粒度是「產生交互的組件」。
那么Qwik的粒度是「組件中的某個方法」。
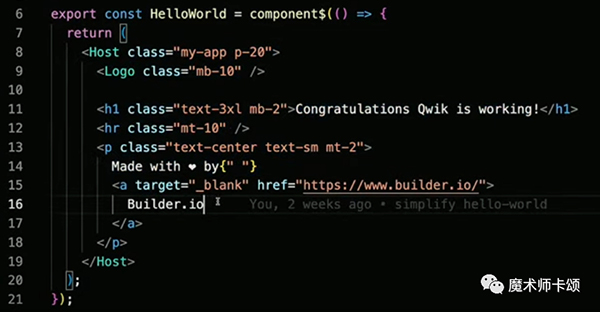
舉個例子,下面是HelloWorld組件(可以發(fā)現(xiàn),Qwik采用類似React的語法):

對應頁面渲染效果:

打開瀏覽器Network面板,這個頁面會有多少JS請求呢?
由于這是個靜態(tài)的組件,沒有邏輯,所以答案是:沒有JS請求。
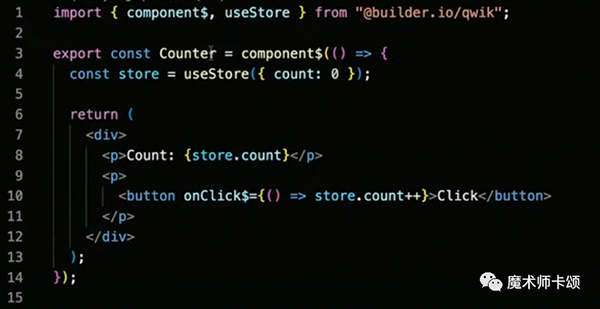
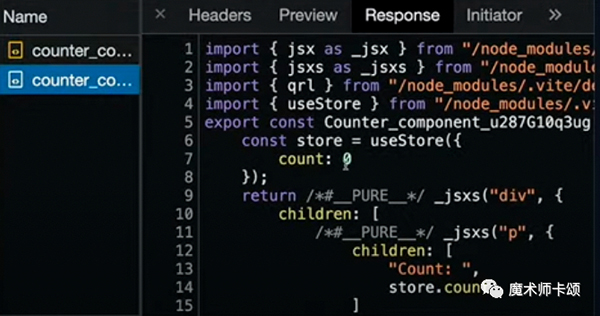
再來看看經(jīng)典的計數(shù)器Counter組件,相比HelloWorld,增加了「點擊按鈕狀態(tài)變化的邏輯」,代碼如下:

對應頁面渲染效果:

打開瀏覽器Network面板,這個頁面會有多少JS請求呢?
答案還是:沒有JS請求。
注意這兩個組件的代碼中,定義組件使用的是component$,有個$符號。
在Counter中,onClick$回調也有個$符號。
在Qwik中,后綴帶$的函數(shù)都是「懶加載」的。
hydrate的粒度有多細,就取決于$定義的多細。
比如在Counter中,onClick$帶$后綴,那么點擊回調是懶加載的,所以首屏渲染不會包含「點擊后的邏輯」對應的JS代碼。
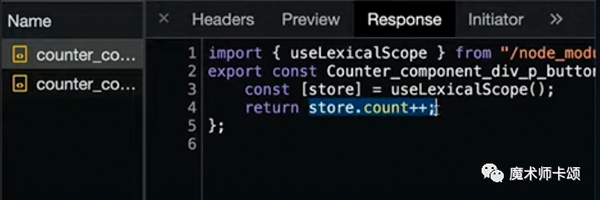
在點擊按鈕后,會發(fā)起2個JS請求,第一個請求返回的是「點擊后的邏輯」:

第2個JS請求返回的是「組件重新render的邏輯」:

這兩段代碼執(zhí)行后,Counter變?yōu)?。

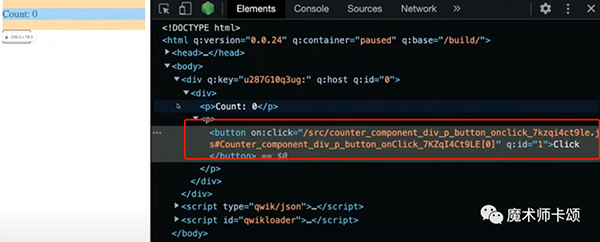
審查元素會發(fā)現(xiàn),點擊前,button on:click屬性中保存了「邏輯所在的地址」:

點擊后,會從對應地址下載JS代碼,執(zhí)行對應邏輯。
從優(yōu)秀到極致
是不是覺得已經(jīng)優(yōu)化到極致了?還沒。
對于一些在頁面中長期存在的、需要JS驅動的模塊(比如輪播圖),在模塊展現(xiàn)前,「模塊對應JS」不是必要的。
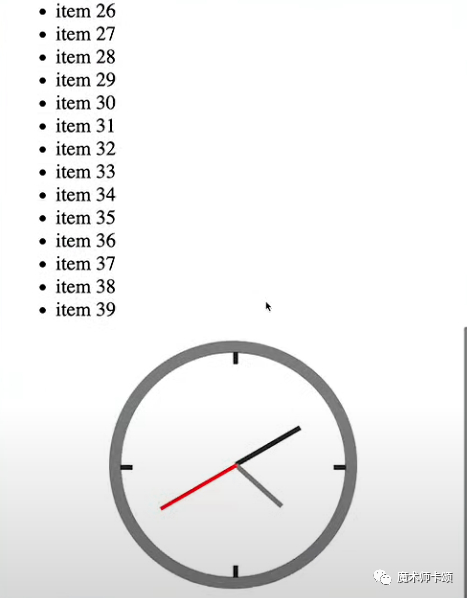
比如下面這個鐘的示例,頁面中有個長長的列表,超過一屏高度,在列表底部有個鐘。
下面是列表滾到底的樣子:

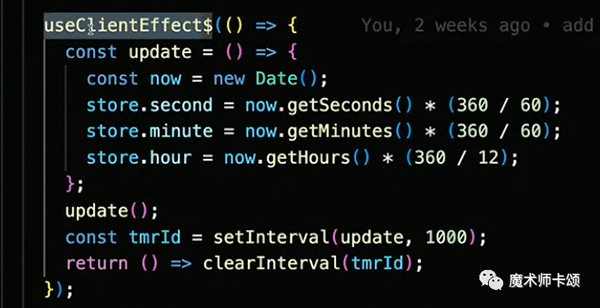
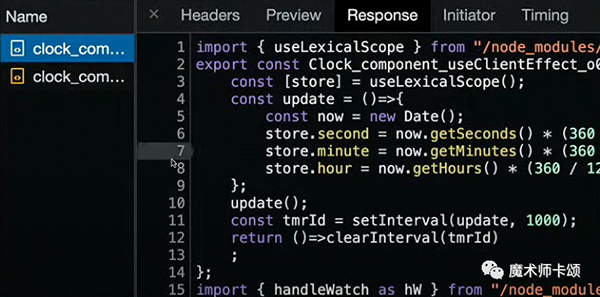
在Clock組件的useClientEffect$中定義「時鐘指針擺動的邏輯」:

Qwik中也存在類似React的useEffect,但在Qwik中這個Hook可以在服務端/客戶端執(zhí)行。
為了區(qū)分,useClientEffect是「只在客戶端執(zhí)行的useEffect」。
加了$后綴,代表他是「懶加載的」。
具體效果是:當頁面滾動到鐘露出之前,useClientEffect$對應JS代碼都不會請求。
當鐘露出后,會發(fā)起兩個JS資源請求:
- useClientEffect的邏輯
- Clock組件重新渲染的邏輯

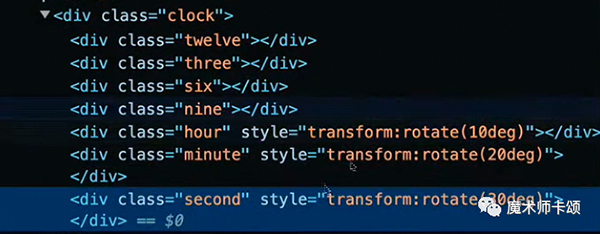
如果審查元素,在鐘露出前,指針對應元素都是不動的:

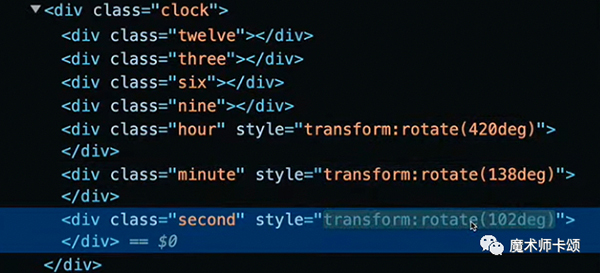
當鐘露出,加載并執(zhí)行JS代碼后,才開始執(zhí)行動效:

對數(shù)據(jù)hydrate
在傳統(tǒng)SSR中,數(shù)據(jù)其實被初始化了兩次:
- 頁面首次渲染,此時服務端導出的HTML中已經(jīng)攜帶了首屏渲染的數(shù)據(jù)
- 框架hydrate后,數(shù)據(jù)再轉化為框架內的狀態(tài)供后續(xù)渲染
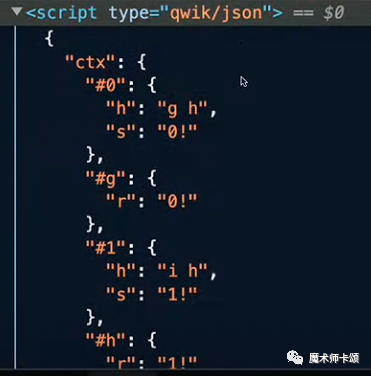
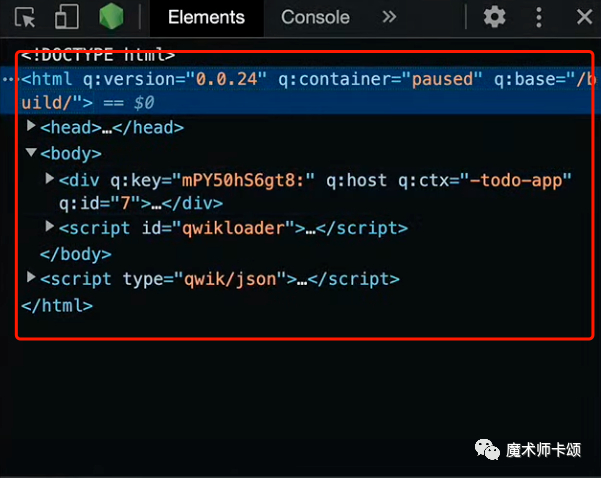
在Qwik中,頁面初始化時會存在type為qwik/json的script標簽用于存儲「當前頁面中被激活的狀態(tài)對應數(shù)據(jù)」:

什么叫「被激活」呢?
比如,下面是一篇文章的評論區(qū),這是首屏渲染后的樣子:

這些評論數(shù)據(jù)會出現(xiàn)在qwik/json保存的數(shù)據(jù)中么?
不會,因為沒有交互激活他們。
我們發(fā)現(xiàn),有一條評論被折疊了,點擊后會展開這條評論:

點擊這個行為會請求:
- 點擊邏輯對應的JS代碼
- 這條評論對應組件的重新渲染邏輯
此時,評論數(shù)據(jù)才會出現(xiàn)在qwik/json中,因為點擊交互激活了這個數(shù)據(jù)。
所以在Qwik中,如無必要,數(shù)據(jù)不會被初始化兩次。
HTML中存在「未激活的數(shù)據(jù)」,qwik/json的script標簽中保存了「激活的數(shù)據(jù)」,這個特性會帶來一個很有意思的效果:
復制調試工具中「Elements面板下的DOM結構」后,再在新頁面中粘貼,就能復現(xiàn)「頁面當前的交互狀態(tài)」(比如,輸入框內仍然保留之前輸入的內容):

復制紅框內的內容
換做其他框架,只能復現(xiàn)「頁面初始時的狀態(tài)」。
交互時再請求JS不會卡么?
有同學可能會問,如果在網(wǎng)絡不好的情況下,交互時再請求JS代碼不會讓交互變得卡頓么?
Qwik允許你指定「哪些組件可能是用戶大概率會操作的」(比如電商應用中,購物車按鈕被點擊的概率高)。
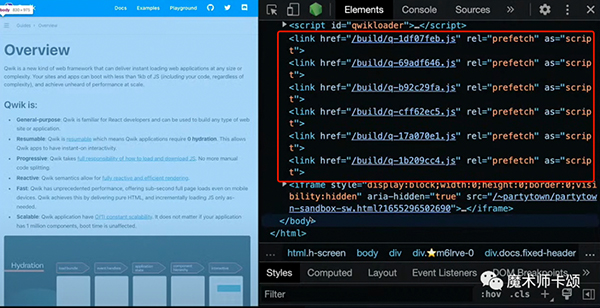
這些組件邏輯對應JS代碼會prefetch,在不影響首屏渲染的前提下被預請求:

并且這些組件prefetch的順序是可以調整的。
這意味著可以追蹤用戶行為,以「用戶交互的頻率」為指標,作為組件prefetch優(yōu)先級的依據(jù),啟發(fā)式提升應用性能。
這才是真正的「以用戶為導向」的性能優(yōu)化,而且是全自動的。
總結
當今是個前端框架百花齊放的時代,不同框架都在尋找自己獨特的賣點。
Qwik的賣點是:將JS代碼的拆分從常見的「編譯時」(比如webpack分塊)、「運行時」(比如dynamic import),變?yōu)椤附换r」。
對JS代碼的極致拆分,只為達到一個目的 —— 在首屏渲染時,移除你項目中99%的JS代碼。
你覺得這波操作怎么樣?





























