React核心成員表示:JSX就是個錯誤
近日,在一場關于JSX的討論中,React核心成員「Sebastian Markbåge」(Hooks作者)表示:
他更推崇SwiftUI語法,并認為JSX就是個錯誤。
JSX最早由Facebook提出并推廣,在React中被廣泛用來描述視圖狀態。
作為一種類XML的JS語法糖,JSX同時兼顧了兩個優點:
XML對樹狀結構優秀的表現力
不管是「嵌套」還是「屬性」,JSX都能很自然的描述。
我們可以很容易從如下JSX結構推導出實際視圖效果:
- <div style={{color: '#f00'}}>
- i am <span>Ka Song</span>
- </div>
JS在運行時的靈活
曾有人說:
- JSX就是擁有超能力的HTML
這里的超能力指:JSX作為JS語法糖,可以用JS語法靈活的描述視圖狀態。
- function App({children}) {
- return (
- <div>
- {children || 'i am empty'}
- </div>
- )
- }
作為對比,Vue模版語法的表現力就差很多。
然而,吾之蜜糖彼之砒霜:
受JS語法限制的XML
比如class屬于JS語法keyword,而class在HTML中代表「類名」。
所以當JSX使用className作為「類名」的props時難免讓人困惑。
- <div className="container"></div>
依賴編譯
JSX需要先編譯為JS才能在宿主環境執行,所以使用JSX描述視圖的框架(比如React)都需要依賴編譯工具。
這增加了項目環境配置的復雜度。
DSL哪家強?
到這里我們可以發現,衡量一門DSL(領域相關語言)優劣的標準有三點:
- 是否能直觀描述視圖狀態
- 是否有靈活的編程能力
- 原生支持還是需要編譯
讓我們按這三個維度權衡幾種不同平臺的DSL:
HTML
視圖描述能力:🌟🌟🌟
編程能力:🌟
不需要編譯:🌟
HTML描述視圖能力最強(因為與DOM節點一一對應),但是缺乏編程能力。
Pug、Vue、JSX
視圖描述能力:🌟🌟🌟
編程能力:🌟🌟~🌟🌟🌟
都是在XML基礎上演進的語法糖,擁有強大的描述視圖能力。
他們的區別在于「編程能力」與「模版語法」的束縛之間取舍。
Flutter
視圖描述能力:🌟
編程能力:🌟🌟🌟🌟
使用函數調用的方式描述視圖,編程能力很強。
但是在描述嵌套的組件樹結構時,函數調用不如XML描述能力強。
比如如下HTML結構:
- <div>
- <p>Hello</p>
- <p>I am</p>
- <p>Ka Song</p>
- </div>
用Flutter語法描述:
- Stack(
- children: <Widget>[
- Text("Hello"),
- Text("I am"),
- Text("Ka Song")
- ],
- )
SwiftUI與React
SwiftUI作為被蘋果寄予厚望、意圖統領IOS全平臺的DSL。
在保證強大的編程能力同時,也希望在視圖表現力方面做的更好。
接下來我們通過一個簡單的「點擊加一」的計數器來對比React與SwiftUI語法:
React使用class語法:
- class Counter extends React.Component {
- state = {
- counter: 0
- }
- increment: () => {
- const {counter} = this.state;
- this.setState({counter: counter + 1})
- }
- render() {
- const {counter} = this.state;
- return (
- <>
- <p>數字:{counter}</p>
- <button onClick={this.increment}>點我加一</button>
- </>
- )
- }
- }
SwiftUI:
- struct Counter : View {
- @State var counter = 0
- func increment () {
- counter += 1
- }
- var body: some View {
- VStack {
- Text("數字: \(counter)")
- Button(action: increment) {
- Text("點我加一")
- }
- }
- }
- }
可以看到,拋開語法差異,兩個框架的寫法是很類似的。
同時,SwiftUI憑借強大的編程能力,原生實現React當前并不支持的功能:
比如,在React中,子組件要改變父組件的狀態,需要父組件將「狀態」與「改變狀態的方法」傳遞給子組件。
子組件調用「改變狀態的方法」通知父組件狀態變化,父組件再傳遞變化后的「狀態」給子組件。
這種方式在React中被稱為「受控組件」。
在SwiftUI中,子組件只需要將父組件傳遞的狀態申明為@Binding,就能達到與父組件該狀態「雙向綁定」的效果。
比如上例的counter:
- // 從
- @State var counter = 0
- // 變為
- @Binding var counter
則計數器接受父組件傳遞的counter狀態,子組件counter狀態改變后會作用于父組件counter狀態。
你更喜歡哪種DSL
從2013年5月29日React誕生到現在。
經過8年的教育,大部分React開發者已經接受JSX。
但是,這期間也不斷有人提出JSX的替代方案。
比如react-hyperscript。
隨著SwiftUI熱度提升,更是有人提出用其替代React中的JSX:
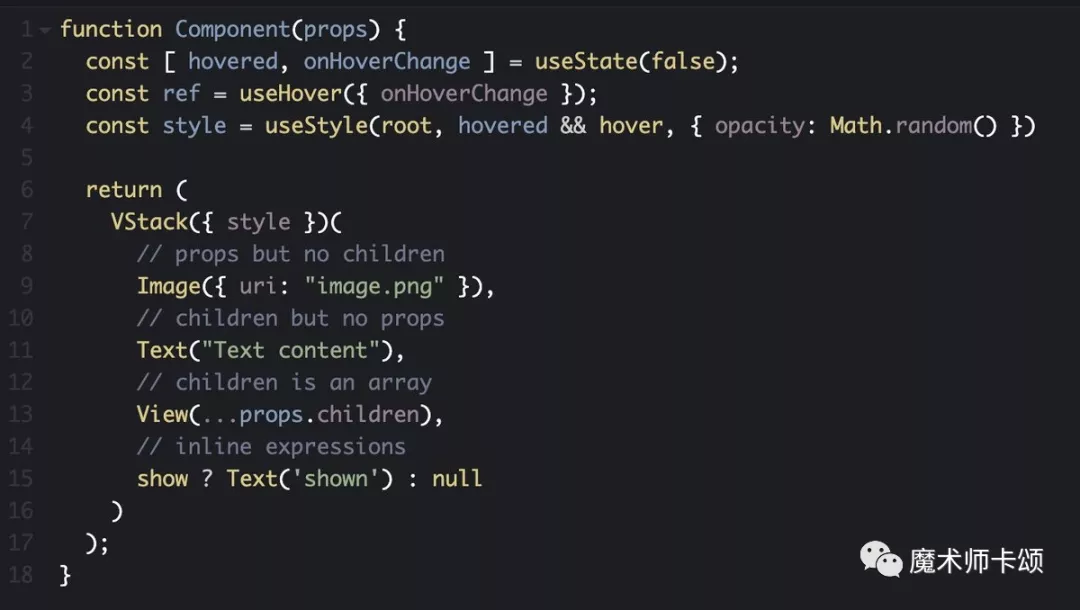
也有人做出模型experimental-react-like-framework
你喜歡JSX么?你覺得未來他會被誰取代?或者他會取代誰?