我們團隊在 Vue 3 Dev Tools 的幫助下,調試效率有了質的飛躍!
Vue3 已經出來了, Vue3 Devtools 正式版也快出來了,目前我們在用的是 beta 版本,現在我們來看看 Vue3 Devtoolls 有哪些新的功能。
安裝
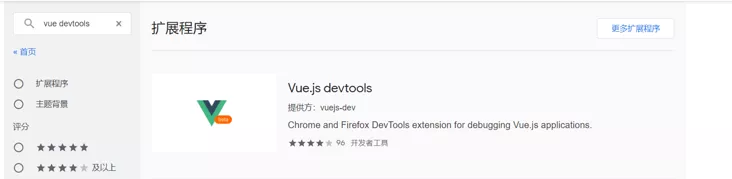
打開谷應用商店,搜索 vue devtools,選擇 beat 的標識安裝,如下所示:
注意,在使用 Vue3 devtools 時,要把 Vue2 devtools 的關掉,以免造成混淆。
第一步完成,如果商店打開不了的,自行百度,方法反正你們肯定比我多。
開始使用
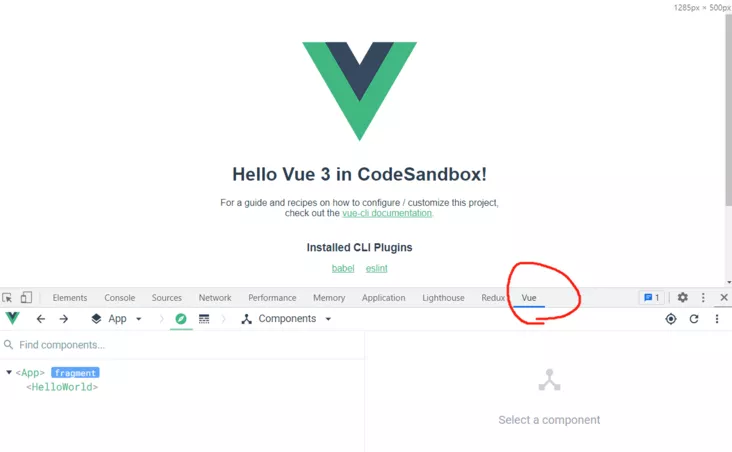
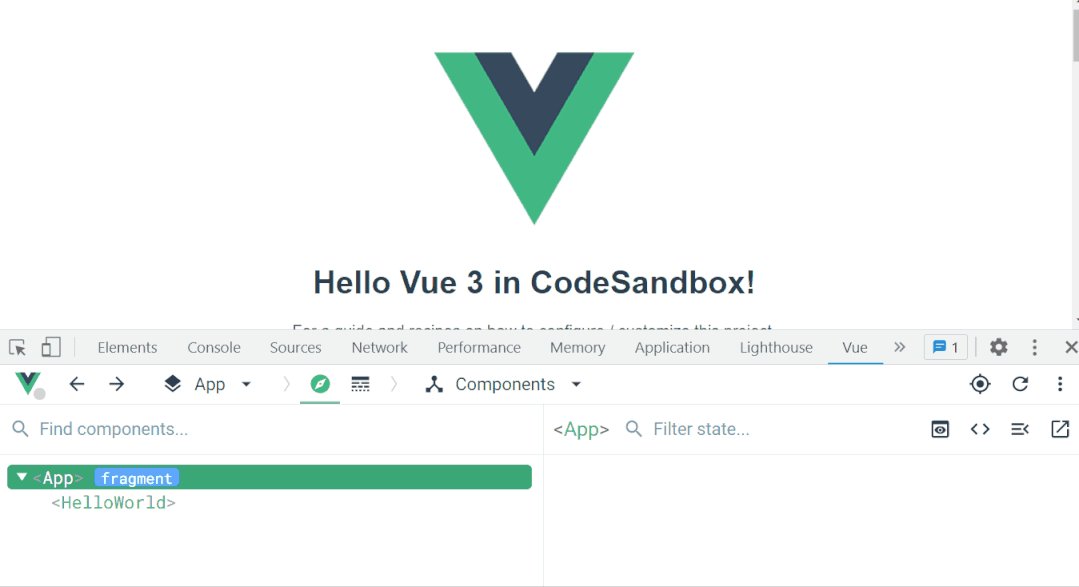
安裝完成了,我們打開控制臺就有一個 Vue 的 tab,如果下所示:
multi-app (多應用視圖)
多應用視圖,意思就是我們可以查看多個應用,比如我在項目中添加多個 createApp 如下所示:
- import { createApp } from 'vue'
- import App from './App.vue'
- import App2 from './App2.vue'
- import App3 from './App3.vue'
- createApp(App).mount('#app')
- createApp(App2).mount('#app1')
- createApp(App3).mount('#app2')
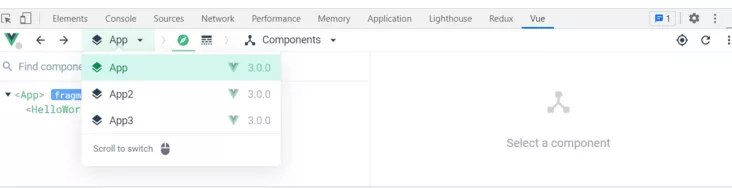
控制臺打開查看:
在有多個Vue應用程序的瀏覽器頁面中,可以在它們之間快速交換,并有能力檢查在iframe內的Vue應用程序。
inspector tab (檢查器選項卡)
我們可以通過檢查器查看每個組件的狀態,這個檢查器就是羅盤狀的圖標。

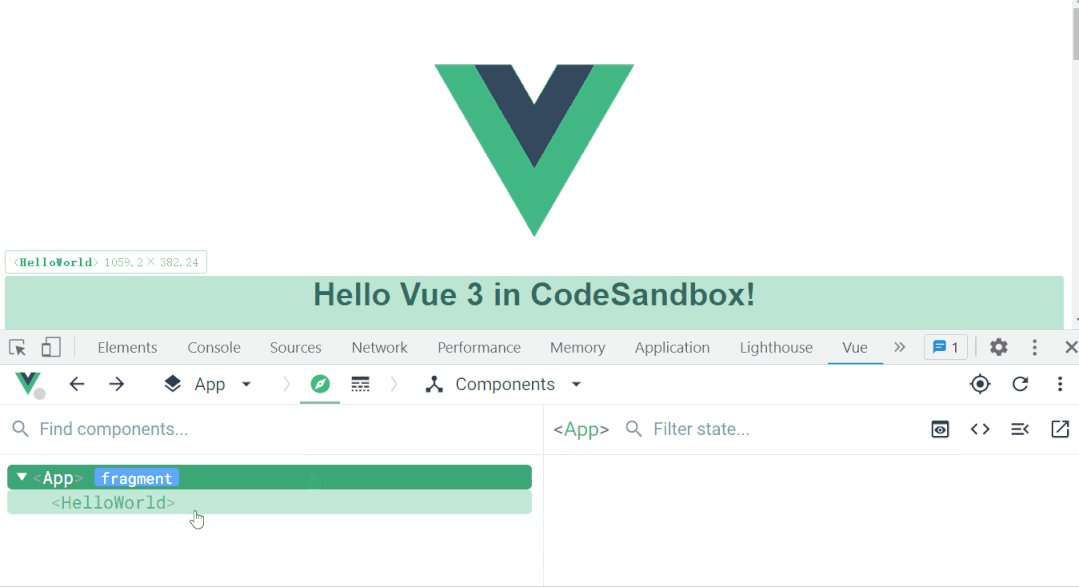
組件操作圖標
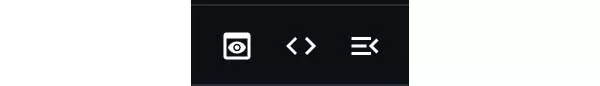
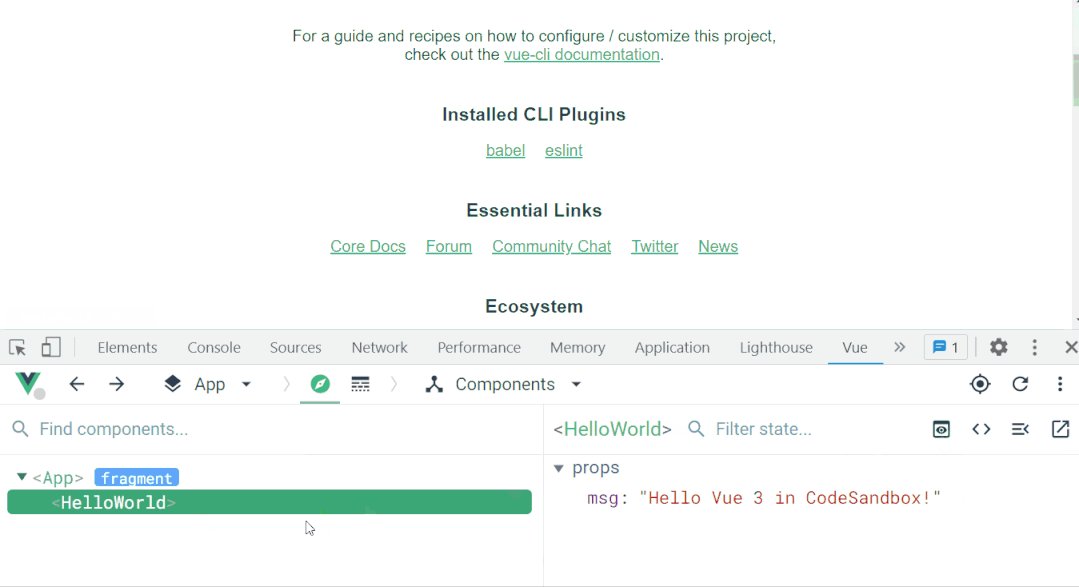
當選擇一個組件時,會看到右上方有一組三個不同的圖標。
第一個眼睛的圖標的表示 Scroll to component。當點擊這個圖標時,瀏覽器將會滾動到組件所在的位置。
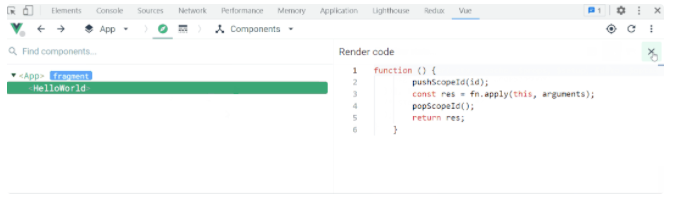
第二個 <> 表示的是 Show render code。當點擊這個圖標時,可以看到當前組件的Render函數。
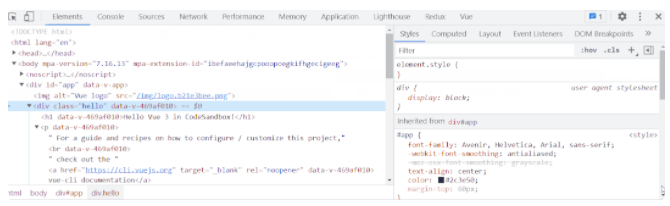
最后,帶有<的漢堡包圖標表示檢查DOM。點擊它時,就會顯示組件也表示 Dom 的位置。
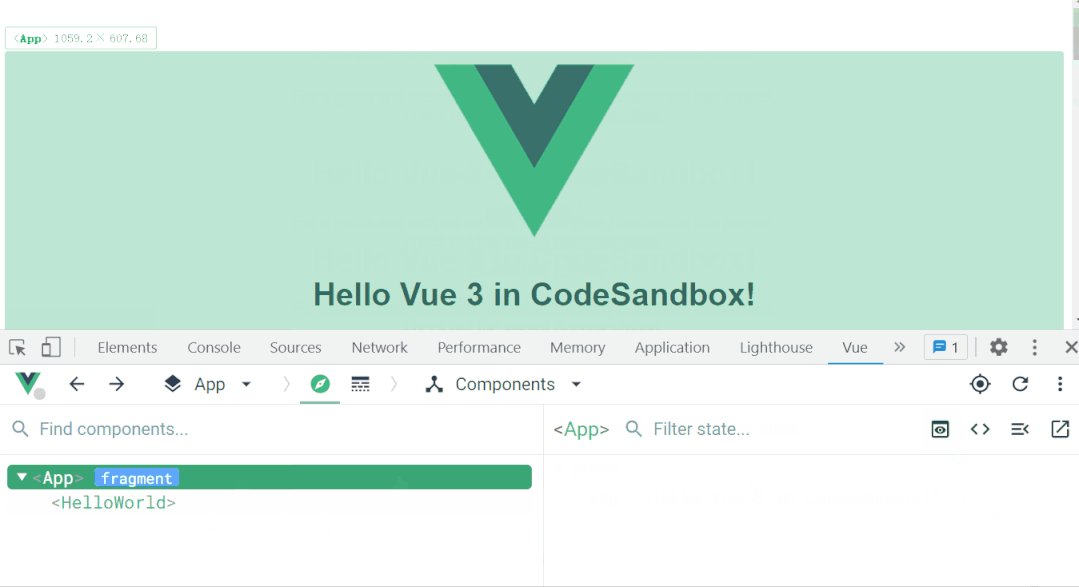
多根組件
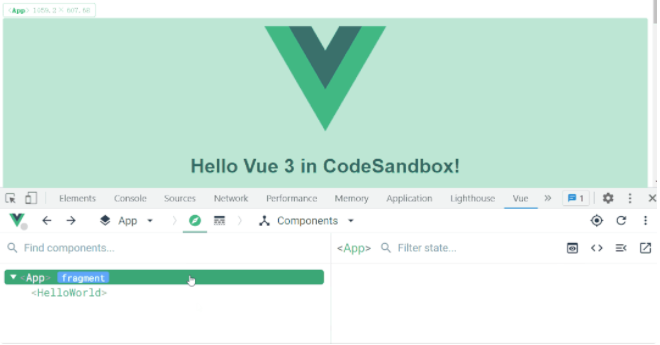
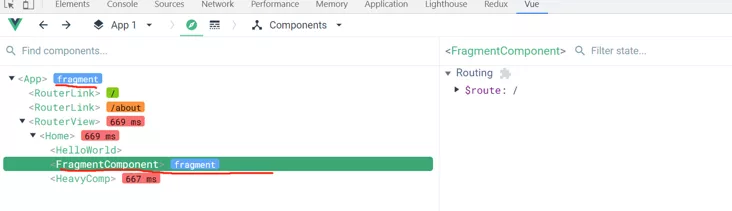
你可能已經注意到了,在我們組件旁邊有些小標簽,如下所示:
首先可以看到有 fragment 標記,它表示多根組件,啥是多根,直接看我們FragmentComponent.vue 的內容:
- <template>
- <div>Fragment1</div>
- <div>Fragment2</div>
- </template>
多根就是沒有像 Vue2 一樣,只有一個根元素,不能多個。
性能指示
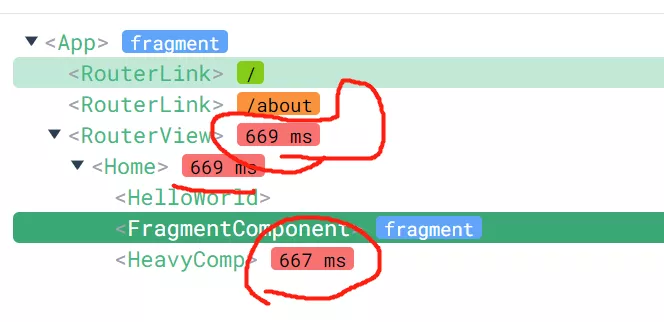
除了多根組件的標識,我們還可以看到一些數字的標識:
當我們的組件因為其渲染速度慢而表現不佳時,它就會顯示出來,告訴我們哪些組件耗時比較嚴重。
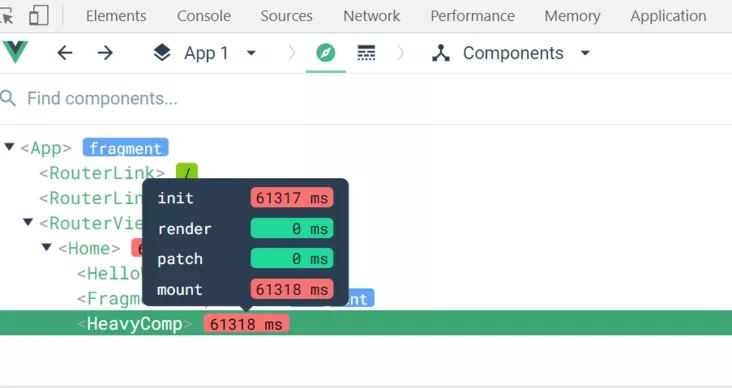
如上圖所示,當你把鼠標懸停在它上面時,可以看到有更多信息提示。
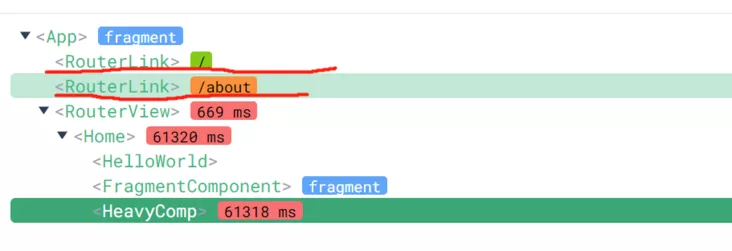
路由指示器
除了多根和性能指示器外,還有一個路由指示器:
這個新特性在快速查看 links 的設置很方便。但奇怪的是,這個特性并不是由 Vue tools 本身直接添加的,而是由Vue Router 添加的.
插件
新的Vue dev-tools 還有一個很重要的功能就是它完全可以與外部插件集成。我們可以很方便的查看使用到的插件信息。
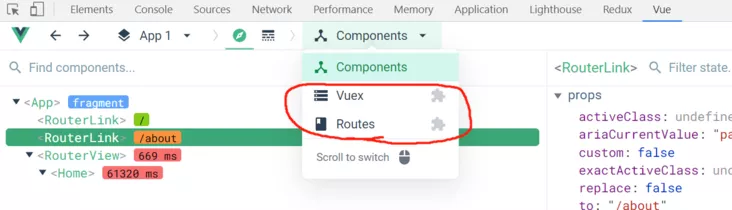
我們事例的項目,已經使用兩個庫:Vuex和 Vue Router,點擊 Components 下拉,就可以看到這兩兄弟:
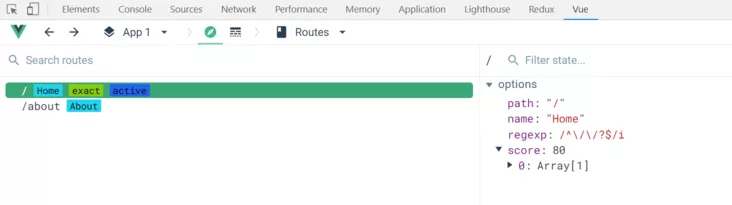
點擊其它中就會看到該插件的自定義視圖。例如,Vue Router面板向我們展示了當前可用的路由列表。
Timeline
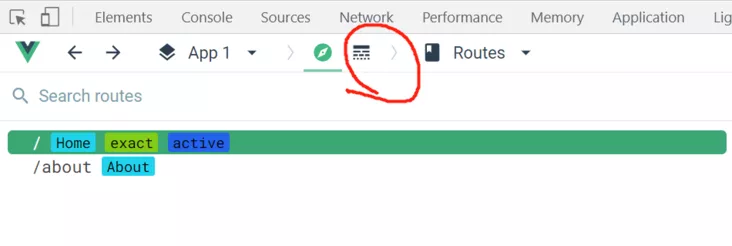
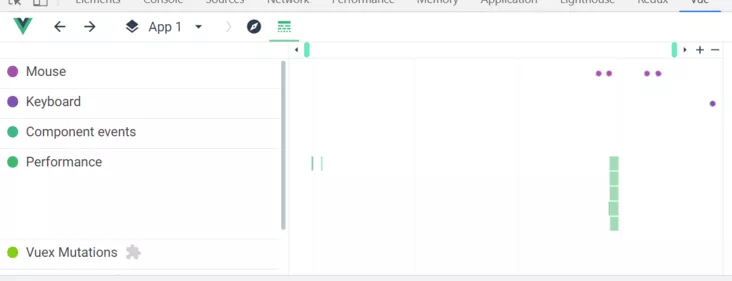
在檢查器的旁邊,我們還可以看到這個:
這個就是 Timeline,我們先叫它時間線吧。
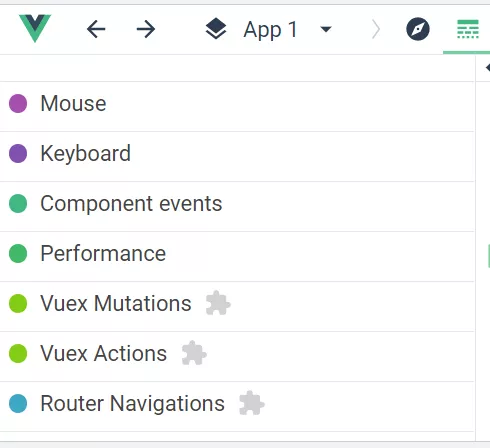
當你第一次打開它的時候(如果你還沒有接觸過你的應用程序的話),你會看到一個空白的中央區域,左邊有彩色的項目符號。
每個顏色編碼的通道都將顯示應用程序實時觸發的事件的時間軸。
例如,我們點擊一個路由的時候,下面的點會出現在實際時間線的右側。
這乍一看好像沒啥軟用,但這些小點里裝著很多信息。
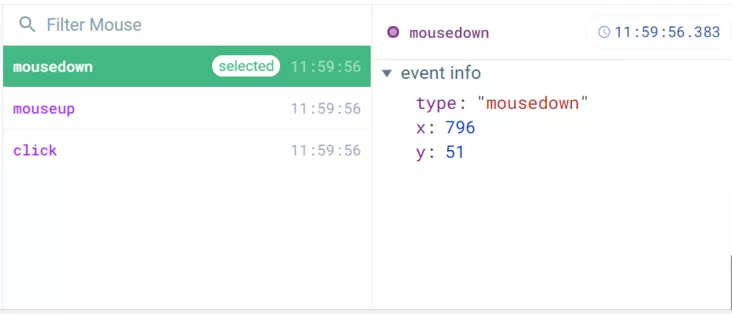
如果我點擊其中一個紫色的 Mouse 事件,在最右邊的第三個面板顯示以下信息。
不僅我的點擊事件被注冊,而且我的 mouseup 和 mousedown 事件也包含了點擊。我們甚至可以獲得鼠標事件捕獲的 x 和 y 坐標。
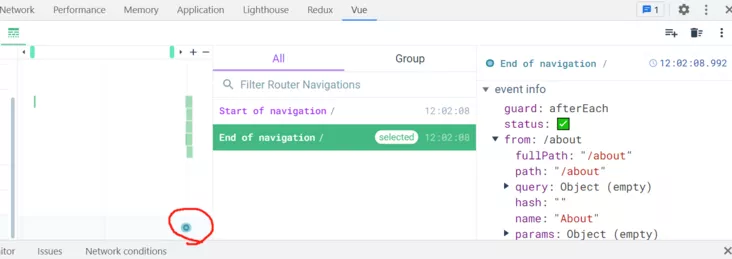
藍色的圈表示路由的信息,點擊藍色的圈就可以看到路由的詳細信息。如下所示:
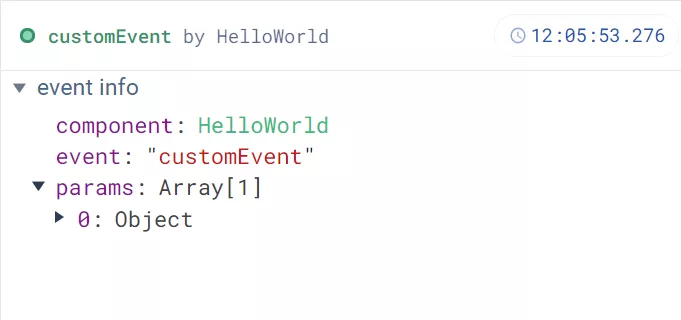
組件事件也會顯示完整的有效載荷信息。例如,像這樣一個簡單按鈕的點擊事件。
- <button @click="$emit('customEvent', { some: 'data' })">Click me</button>
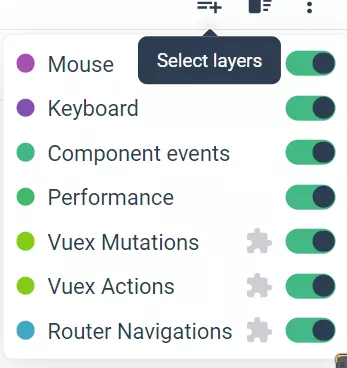
如果你覺得面板展示太多選項,有點暈,我們可以點擊右上角的來關掉一些我們不想的:
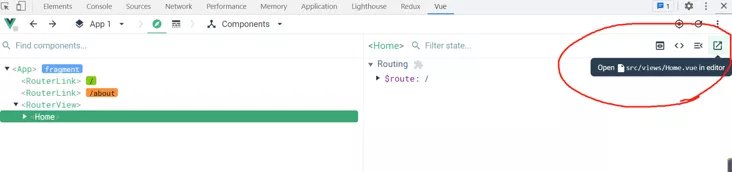
在編輯器中打開
當在檢查器中選擇你的一個自定義組件時,如果我們想它具體的定義,還可以直接在編輯器中打開
如果單擊此按鈕,編輯器將打開該文件對應的文件!