Chrome Dev Tools淺析:成為更高效的開發人員
Google Chrome在招來了FireFox,FireBug的項目組領導人John J. Barton后,Chrome Dev Tools也變的越來越好用,越來越方便了。本文根據Google I/O上對Chrome Dev Tools的介紹(Youtube 視頻)和相關PPT 整理而來。(參照的Chrome版本為: 19.0.1084.52)
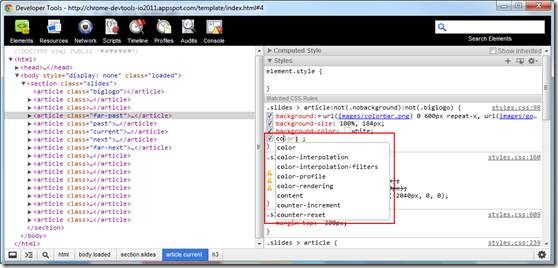
實時CSS Style編輯
選擇一個Dom,可以對Dom進行編輯和操作,實時修改Css Style, 同時CssStyle可以保存變更歷史版本。

保存變更歷史版本:

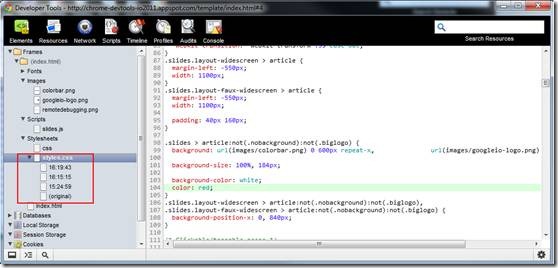
同時支持可以在Chrome 載入的Css文件正文中自由的修改。
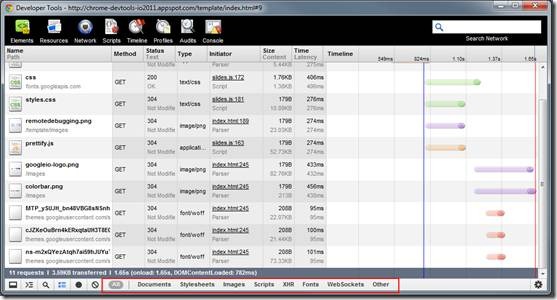
網絡交互

當一個頁面載入時,所有發出的請求可以在“Network”里監聽到,同時下面有”All”, “Documents”, ”Stylesheets”, “Images”, “Scripts”, “XHR”(XMLHttpRequst), WebSockets, Other, 這幾個分類,可以清晰的把網絡請求進行分類,同時可以看到每個請求的詳細情況。
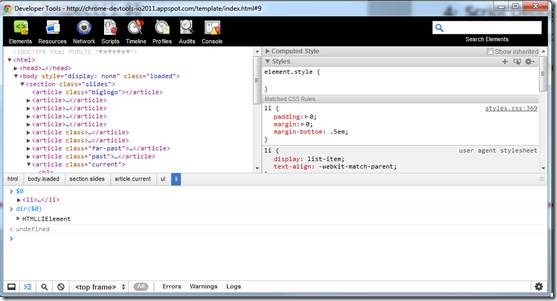
控制臺
在控制臺里可以方便的使用命令來查看Dom,執行JavaScript, 等等操作, Console API: http://getfirebug.com/wiki/index.php/Command_Line_API copy(), dir(), inspect(), $0,

Script Debugging
Script Debugging 腳本調試功能,這個功能可以說是Chrome Dev Tools里最實用***大的工具了:
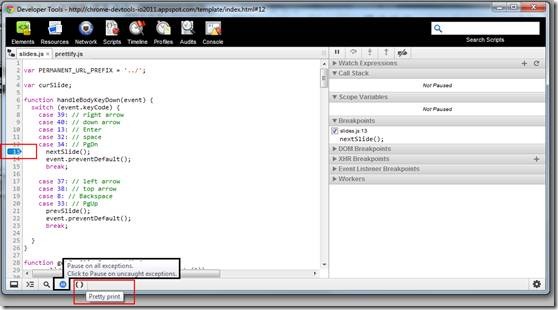
1. JavaScript Breakpoints, Break on exception, JavaScript Pretty Print.

Break Points:斷點在需要設置的地方點一下即可,Break on exception:當此功能開啟時,有Script異常出現時,自動會在Exception處斷住,方便差錯。JavaScript Pretty Print: 當JavaScript被壓縮后,非常難閱讀,Pretty Print使JavaScript按照語法和關鍵字重新換行并重排,使得壓縮后的JavaScript仍然可以進行閱讀。
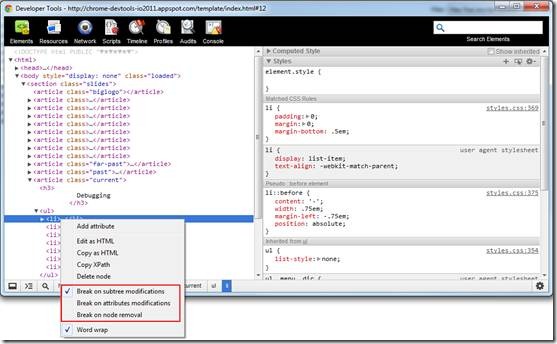
2. DOM Breakpoints
Dom元素斷點,經常有多處JavaScript操作同一個Dom元素,如果要在JavaScript上下斷點,要下好幾個地方,不好斷到想要的地方,在Dom元素上下斷點就方便多了:

Break on subtree modifications, Break on attributes modifications, Break on node removal, 可以方便的斷到操作Dom的JavaScript。
#p#
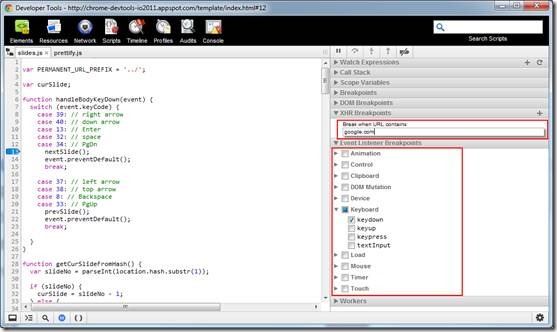
3. XHR Breakpoints, Event listener breakpoints:

XHR Breakpoints,可以方便的斷到XMLHttpRequest Ajax請求。Event Listener Breakpoints, 可以方便的斷到各種Event。
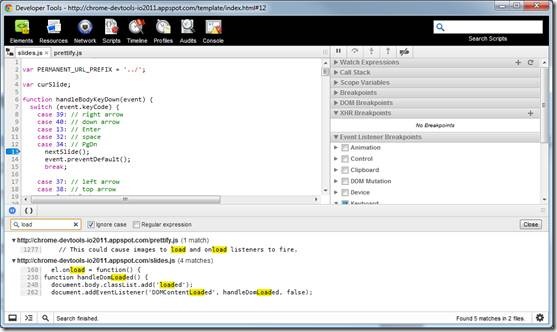
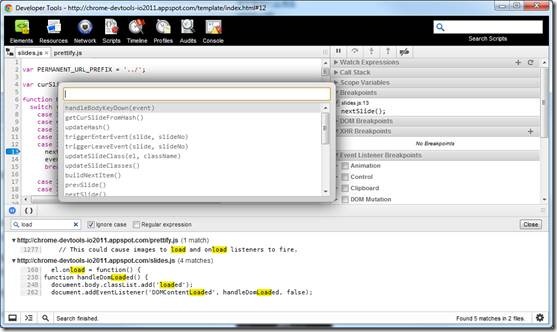
4. 查找JavaScript
使用Ctrl+Shift+F, 打開查找窗口, 查找支持正則表達式:

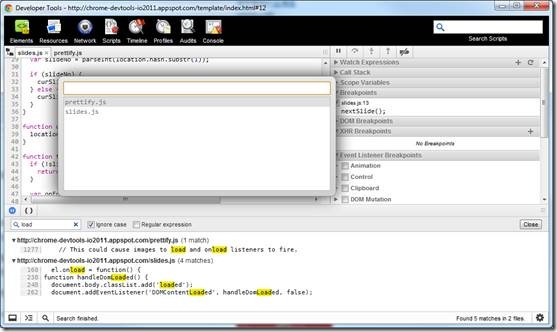
查找函數定義:Ctrl + Shift + o

查找文件: Ctrl + o

5. 實時修改 JavaScript代碼
頁面外鏈JavaScript文件在 Script Panel中可以直接修改,改完后Ctrl + s 保存, 會立即生效,但是不支持 Html 頁面中 JavaScript 修改,經過 Pretty print 格式化的JavaScript也不支持實時修改。
6. 自建Script文件
在Console(控制臺) 中輸入代碼的***一行加上 //@ sourceURL=filename.js, 會在Script Panel中加入一個新的外鏈Script文件: filename.js, 這個新文件和其它外鏈JavaScript 文件一樣,可以實時進行修改。
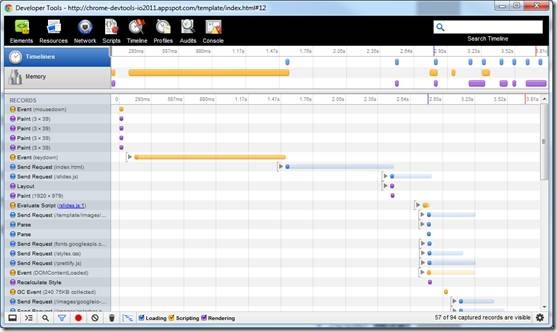
Timeline
Timeline功能把瀏覽器處理Dom的時間軸畫了出來,方便進行優化:

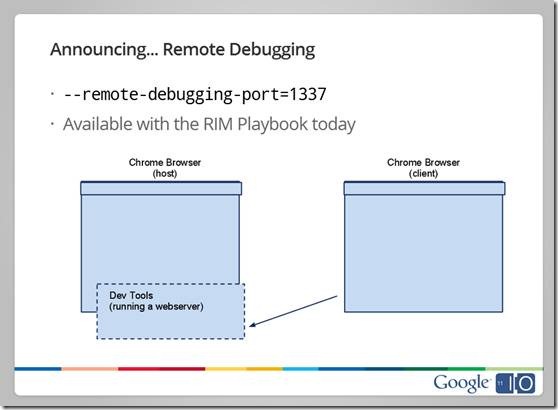
Remote Debugging
Remote Debugging 使得Chrome成為一個WebServer,執行命令–remote-debugging-port=1337, 同時再開一個Chrome 訪問localhost:1337, 就可以用一個Chrome當Host,一個Chrome當Client,在調試一些移動Web的時候非常實用。

原文鏈接:http://www.cnblogs.com/powertoolsteam/archive/2012/06/15/2550882.html




























