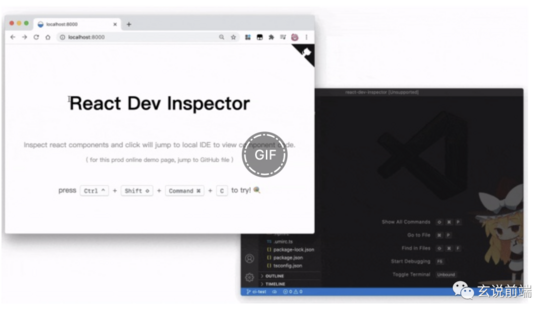
React Dev Inspector, 提升開發(fā)效率的神器!
這一期,我邀請(qǐng)到了字節(jié)跳動(dòng)數(shù)據(jù)平臺(tái)的腿長(zhǎng)一米八sonacy小哥哥。他要給大家?guī)硪粋€(gè)非常非常非常好用的插件!聽說牛逼的人都在用它!這款插件防脫發(fā)效果非常非常好!是什么呢?讓我們揭曉吧!
-
有沒有遇到過剛到公司,接手項(xiàng)目就去排bug或者一個(gè)小需求,因?yàn)轫?xiàng)目太復(fù)雜,你找不到你要修改的對(duì)應(yīng)文件位置?
-
有沒有遇到看到別人項(xiàng)目,想看看實(shí)現(xiàn)卻因?yàn)轫?xiàng)目結(jié)構(gòu)太深,而花了1個(gè)小時(shí)以上才找到你想要的地方。
react-dev-inspector(https://github.com/zthxxx/react-dev-inspector)就是為了這些目的而誕生的。
它的神奇之處就在于,可以從頁(yè)面上識(shí)別react組件,直接跳轉(zhuǎn)到本地ide的代碼片段上,厲害吧

好好研究一下
安裝
- npm i -D react-dev-inspector
使用和配置

可以自定義開關(guān)鍵值,或者在devtool里面通過window. REACT_DEV_INSPECTOR_TOGGLE ()開啟
<Inspector> 組件屬性
ts類型定義文件在 react-dev-inspector/es/Inspector.d.ts

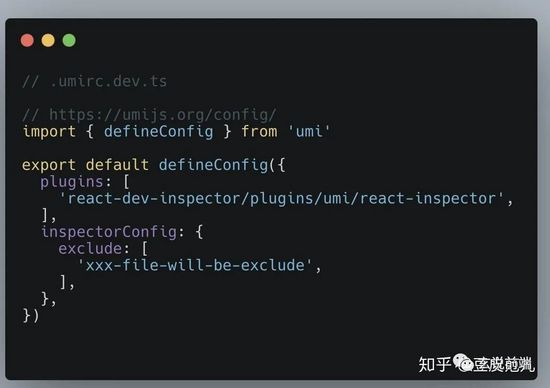
umi3插件

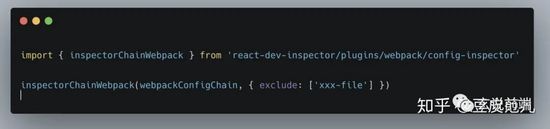
webpack插件

示例
代碼: https://github.com/zthxxx/react-dev-inspector/tree/master/site
演示: https://react-dev-inspector.zthxxx.me
原理
1. 如何跳轉(zhuǎn)到指定文件的line?
-
react官方瀏覽器插件有相關(guān)能力,可惜他會(huì)跳轉(zhuǎn)到chrome source中,利用的是v8的api,inspect(xxx), 這里顯然不是我們想要的結(jié)果
-
最簡(jiǎn)單來說,在create-react-app中,當(dāng)出現(xiàn)錯(cuò)誤后,會(huì)出現(xiàn)一層error overlay,點(diǎn)擊對(duì)應(yīng)的錯(cuò)誤棧,就會(huì)跳轉(zhuǎn)到對(duì)應(yīng)的地方
-
通過查看對(duì)應(yīng)源碼,在react-dev-utils(https://github.com/facebook/create-react-app/blob/master/packages/react-dev-utils/launchEditorEndpoint.js)中能找到對(duì)應(yīng)的詳細(xì)實(shí)現(xiàn)。
-
以vscode為例子,就是在錯(cuò)誤棧找到相關(guān)信息,在dev server層增加一個(gè)createLaunchEditorMiddleware,點(diǎn)擊后在middleware層執(zhí)行 code xxx.js的指令就可以,詳細(xì)指令可以查看相關(guān)文檔
2. 如何獲取到react組件的相關(guān)信息
-
這里采取的方案是webpack loader。通過ast遍歷,獲取相關(guān)JSXOpeningElement的相關(guān)file,line,column信息。把這些信息綁定在了指定dom的data attributes上,這樣你在hover或者click的時(shí)候就能獲得對(duì)應(yīng)組件的相關(guān)信息了。
-
查找組件的displayName,這里利用react fiber架構(gòu)在dom上綁定__reactInternalInstance$屬性的特點(diǎn),通過其type.displayName獲取組件的displayName,如果找不到則遞歸找其return父組件
結(jié)語(yǔ)
github項(xiàng)目(https://github.com/zthxxx/react-dev-inspector),歡迎大家試用




































