CSS 如何實現(xiàn)多行文本展開收起效果
本文轉(zhuǎn)載自微信公眾號「三分鐘學(xué)前端」,作者sisterAn 。轉(zhuǎn)載本文請聯(lián)系三分鐘學(xué)前端公眾號。
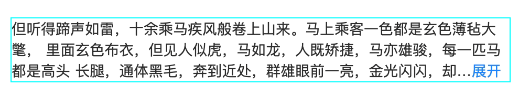
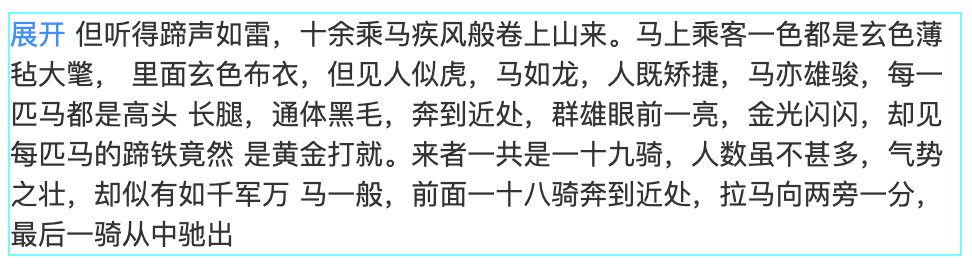
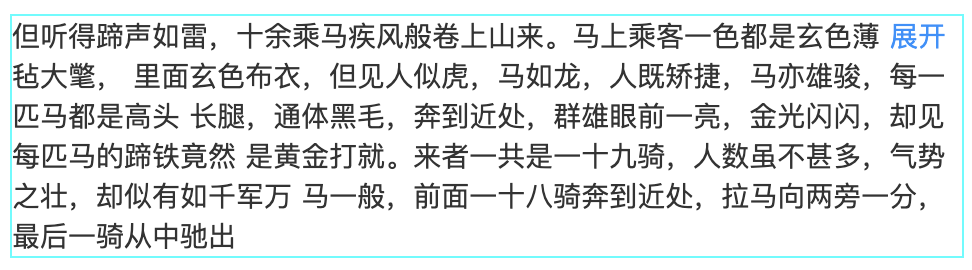
最終實現(xiàn)效果:
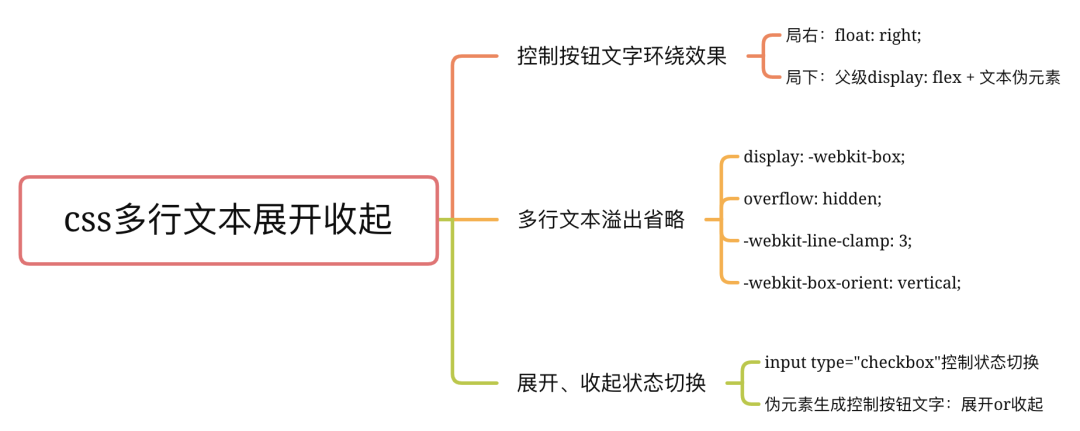
本文主要實現(xiàn)難點:
- 如何實現(xiàn) 展開 和 收起 切換按鈕的文字環(huán)繞效果
- 如何實現(xiàn)多行文本溢出省略效果
- 如何實現(xiàn) 展開 和 收起 的狀態(tài)or文字切換
初始 html:
- <div class="text">
- <label class="btn">展開</label>
- <span>
- 但聽得蹄聲如雷,十余乘馬疾風(fēng)般卷上山來。馬上乘客一色都是玄色薄氈大氅,
- 里面玄色布衣,但見人似虎,馬如龍,人既矯捷,馬亦雄駿,每一匹馬都是高頭
- 長腿,通體黑毛,奔到近處,群雄眼前一亮,金光閃閃,卻見每匹馬的蹄鐵竟然
- 是黃金打就。來者一共是一十九騎,人數(shù)雖不甚多,氣勢之壯,卻似有如千軍萬
- 馬一般,前面一十八騎奔到近處,拉馬向兩旁一分,最后一騎從中馳出</span>
- </div>
- <style>
- .text {
- width: 475px;
- border: aqua solid 1px;
- color: #333;
- font-size: 14px;
- }
- .btn {
- color: dodgerblue;
- cursor: pointer;
- }
- </style>
控制按鈕文字環(huán)繞效果
一般展開、收起按鈕都在文字的右下腳:
- 局右:float: right
- 局下:margin-top
但 margin 雖然可以將按鈕局下,但它無法實現(xiàn)文字環(huán)繞效果,所以我們這里利用偽元素實現(xiàn):
- 局右:float: right
- 局下:.text::before
局右
- .text::before{
- content: '';
- float: right;
- }
局下
- .text::before{
- content: '';
- float: right;
- width: 0;
- height: calc(100% - 20px);
- }
我們發(fā)現(xiàn)出現(xiàn)了高度塌陷( calc(100% - 20px) 無效)的問題:
由于包含塊的高度沒有顯式指定,并且該元素不是絕對定位,則計算值偽 auto,auto * 100/100 = NaN
— CSS 世界
此時解決辦法有:
- 設(shè)置顯式的高度值:這里高度是動態(tài)的,沒辦法顯式指定,所以此方法不可用?
- 如果包含塊的高度顯式指定,則設(shè)置該元素為絕對定位:包含塊的高度是動態(tài)的,沒辦法顯式指定,所以此方法也不可用?
- 在元素外邊包一層具有包裹性又具有定位特性的標(biāo)簽:?
這里包一層 flex 布局。因為在 flex 布局的子項中,可以通過百分比來計算變化高度,因此,這里需要給 .text 包裹一層,然后設(shè)置 display: flex
- <div class="content">
- <div class="text">
- <label class="btn" for="exp">展開</label>
- <span>
- 但聽得蹄聲如雷,十余乘馬疾風(fēng)般卷上山來。馬上乘客一色都是玄色薄氈大氅,
- 里面玄色布衣,但見人似虎,馬如龍,人既矯捷,馬亦雄駿,每一匹馬都是高頭
- 長腿,通體黑毛,奔到近處,群雄眼前一亮,金光閃閃,卻見每匹馬的蹄鐵竟然
- 是黃金打就。來者一共是一十九騎,人數(shù)雖不甚多,氣勢之壯,卻似有如千軍萬
- 馬一般,前面一十八騎奔到近處,拉馬向兩旁一分,最后一騎從中馳出</span>
- </div>
- </div>
- <style>
- .content {
- display: flex;
- }
- .text::before{
- content: '';
- float: right;
- height: 100%;
- margin-bottom: -20px;
- }
- .btn {
- float: right;
- clear: both;
- margin-right: 8px;
- }
- </style>
多行文本溢出省略效果
我們在 CSS 實現(xiàn)文本的單行和多行溢出省略效果 介紹過:
多行文本(css)
- .text {
- display: -webkit-box;
- overflow: hidden;
- -webkit-line-clamp: 3;
- -webkit-box-orient: vertical;
- }
- -webkit-line-clamp: 3(用來限制在一個塊元素顯示的文本的行數(shù), 2 表示最多顯示 2 行。為了實現(xiàn)該效果,它需要組合其他的WebKit屬性)
- display: -webkit-box(和 1 結(jié)合使用,將對象作為彈性伸縮盒子模型顯示 )
- -webkit-box-orient: vertical(和 1 結(jié)合使用 ,設(shè)置或檢索伸縮盒對象的子元素的排列方式 )
- overflow: hidden(文本溢出限定的寬度就隱藏內(nèi)容)
- text-overflow: ellipsis(多行文本的情況下,用省略號“…”隱藏溢出范圍的文本)
如何實現(xiàn) 展開 和 收起 的狀態(tài)切換
使用 input type="checkbox" 控制展開與收起效果
- <input type="checkbox" id="exp" />
- <style>
- #exp {
- visibility: hidden;
- }
- #exp:checked+.text{
- -webkit-line-clamp: 999; /*設(shè)置一個足夠大的行數(shù)就可以了*/
- }
- </style>
但文字展開后控制按鈕依然顯示 展開 ,應(yīng)該顯示 收起 才對
這里使用偽類生成技術(shù),具體做法就是去除或者隱藏按鈕里面的文字,采用偽元素生成
- <label class="btn" for="exp"></label>
- <style>
- .btn::after{
- content:'展開'
- }
- #exp:checked+.text .btn::after{
- content:'收起'
- }
- </style>
最終,大功告成: