完美掌握多行文本修剪技巧:CSS中的實用指南

AICube 開放GPT-4給大家使用以及AI工具助手,可以簡化大家生圖的的prompt
這篇文章深入討論了在CSS中裁剪多行文本的方法,以提高網頁的外觀和用戶體驗。作者首先介紹了常見的CSS文本裁剪技術,例如使用text-overflow和overflow屬性。然后,他引入了新的CSS屬性line-clamp,它可以更輕松地裁剪多行文本并添加省略號。作者解釋了如何使用line-clamp屬性設置最大行數,并指出了一些需要注意的注意事項。
接下來,作者提供了一些使用line-clamp屬性時可能遇到的限制和兼容性問題,并分享了一種使用JavaScript 庫進行文本裁剪的替代方法。他詳細介紹了如何使用該庫來自動裁剪多行文本,并為讀者提供了示例代碼和演示。
下面是正文~~~
在Web 開發中,CSS中的文本裁剪一直是一個問題。直到幾年前,裁剪文本只能通過服務器端語言或JavaScript來完成,因為CSS沒有文本裁剪功能。
單行裁剪
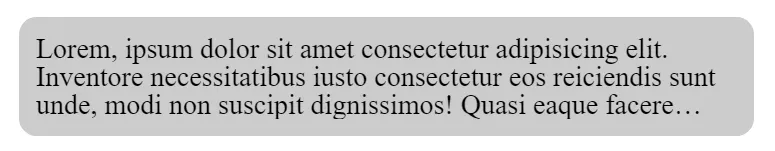
在2007年,第一個支持使用CSS 裁剪 文本的瀏覽器是Internet Explorer 7(當時IE是主流瀏覽器),它使用了 text-overflow: ellipsis; 屬性。該屬性使得文本的一行可以被修剪,這在修剪網頁文本方面是一個小的改進。
h1{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
使用 Flexbox 模塊的第一個版本進行多行裁剪
2012年,隨著Chrome中第一次實現CSS Flexbox,第一次支持多行文本修剪。它看起來很有前途,我們網頁開發人員認為這是不再需要服務器端或JavaScript操作來修剪多行段落的開始。
.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}但是這種喜悅很快就消失了。CSS Flexbox 模塊更新了兩次,之后就沒有留下任何多行特性的痕跡,這個特性是在 CSS Flexbox 的第一次實現中引入的。
對于許多開發者 - 包括我在內 - 他們正在使用這個功能,這個功能只被一個舊的非官方CSS模塊支持,這些更新感覺就像是多行修剪功能的死亡。
CSS flexbox版本的歷史:
display: box; /* old syntax from 2009 */
display: flexbox; /* unofficial syntax from 2011 */
display: flex; /* official 2013 syntax*/Line-Clamp 重獲新生
在2015年7月,Edge瀏覽器決定支持 line-clamp 功能,使用 -webkit 前綴,這是舊的CSS Flexbox模塊中的語法。非常不尋常的是,微軟瀏覽器使用了 -webkit 前綴,這通常只用于Webkit瀏覽器, 如Chrome / Safari和Opera。
2019年7月,它再次發生了!這次是Firefox瀏覽器決定支持此功能。同樣,以同樣不尋常的方式。
IE,Firefox使用了舊的Flexbox模塊和 -webkit 前綴。
這兩個主要的瀏覽器,使用兩個不同的瀏覽器引擎——Mozilla的Moz和Microsoft的Edge,決定使用一個Webkit瀏覽器的舊功能。
絕望的時刻需要不擇手段,由于使用 –webkit 前綴是支持此功能的官方方式最接近的方式,因此他們做出了這個激動人心的決定。
非官方的行數限制現在成為官方的了
主流瀏覽器如Firefox和Edge開始支持非官方的 line-clamp 功能,這意味著這個功能已經成為常態。
使用 line-clamp 非常簡單:
- 在文本容器上定義舊的 CSS Flexbox 屬性 display: -webkit-box。
- 使用以下方法定義要顯示的文本行數 -webkit-line-clamp: 3。
- 將舊的 flex-direction 屬性從舊的 flexbox 添加 -webkit-box-orient: vertical。
- 使用 overflow: hidden; 屬性定義元素。
.content p{
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
使用 Sass Mixin 結合舊方法和新方法
現在我們有兩種通過CSS修剪文本的方法:省略號方法僅適用于單行文本,而line-clamp屬性適用于多行文本修剪。
如果可能的話,我更喜歡使用省略號這種舊的方式,因為它更接近 CSS 中的官方方式。
鑒于此,我創建了一個 @mixin ,它通過接受一個整數的可選參數來同時針對單行修剪和多行修剪。
如果mixin傳遞了一個數字,它將使用多行clamp方法。如果它沒有收到任何參數,它將使用帶省略號的單行trim方法。這是一個重載函數:
@mixin trim($numLines: null){
@if $numLines != null {
display:-webkit-box;
-webkit-line-clamp:$numLines;
-webkit-box-orient:vertical;
overflow:hidden;
}
@else{
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
display:block;
}
}我們可以以兩種不同的方式使用這個mixin:
.foo{
@include trim; /*will use the ellipsis = else result*/
}
.bar{
@include trim(3); /*will use the line-clamp = if result*/
}事例地址:https://codepen.io/elad2412/pen/Poovzzb
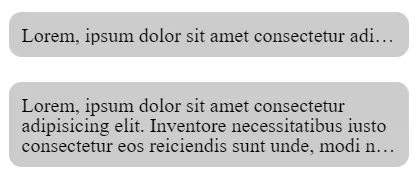
.foo 和 .bar 類的示例結果:

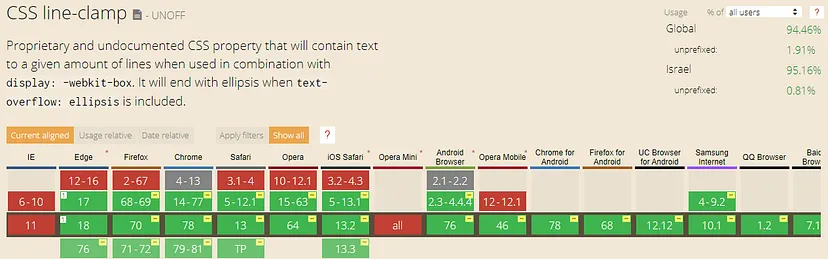
行數限制的瀏覽器支持
瀏覽器支持非常廣泛,幾乎覆蓋了全球95%的瀏覽器。如果在瀏覽器中 line-clamp 不起作用,它只是不會修剪文本。這種回退對于不支持的瀏覽器已經足夠好了。

本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。





































