Chroma屬性實現(xiàn)CSS濾鏡透明效果
本文向大家描述一下CSS濾鏡透明效果的實現(xiàn),Chroma屬性可以設置一個對象中指定的顏色為透明色,這個屬性的表達式是不是很簡單,它只有一個參數(shù)。只需把您想要指定透明的顏色用Color參數(shù)設置出來就可以了。
CSS濾鏡透明效果:Chroma屬性
Chroma屬性可以設置一個對象中指定的顏色為透明色,它的表達式如下:
- Filter:Chroma(colorcolor=color)
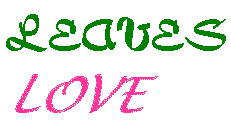
這個屬性的表達式是不是很簡單,它只有一個參數(shù)。只需把您想要指定透明的顏色用Color參數(shù)設置出來就可以了。比如下面這幅圖:

圖中顯示兩種字體,兩種顏色,我們現(xiàn)在對“leaves”字體添加chroma屬性,使其透明。代碼如下:
- <html>
- <head>
- <title>chromafilter</title>
- <style>
- <!--
- div{position:absolute;top:70;width:200;
- filter:chroma(color=green)}
- //*定義DIV范圍內綠色為透明色,另外設置DIV的位置*//
- p{font-family:bailey;font-size:48;font-weight:bold;
- color:green}//*設置P的字體名稱、大小、粗細、顏色*//
- em{font-family:lucidahandwritingitalic;font-size:48;
- font-weight:bold;color:rgb(255,51,153)}
- //*設置EM的字體名稱、大小、粗細、顏色*//
- -->
- </style>
- </head>
- <body>
- <div>
- <p>LEAVES<em>LOVE</em></p>
- </div>
- </body>
- </html>
通過上面代碼中對chroma屬性設置,使綠色透明。顯示效果如下圖:

我們看到綠色的leaves字體不見了,實際上它是透明了,在IE下點擊它所在的區(qū)域,它還是會顯示出來(見下圖):

另外,需要注意的是,chroma屬性對于圖片文件不是很適合。因為很多圖片是經(jīng)過了減色和壓縮處理(比如JPG、GIF等格式),所以它們很少有固定的位置可以設置為透明。
詳文參考:http://www.mypchelp.cn/it/200906/49370.shtml
【編輯推薦】































