面試官:如何使用 CSS 實現(xiàn)斜線效果?
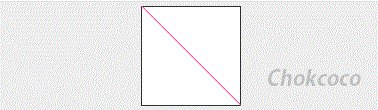
如何使用單個標(biāo)簽,實現(xiàn)下圖所示的斜線效果。
image
這種類似于表格的斜線效果,細(xì)細(xì)研究一下,還是有一些挺有趣的方法可以實現(xiàn)之。
我們假定我們的 HTML 結(jié)構(gòu)如下:
- <div></div>
假定高寬各為 100px,在單個標(biāo)簽局限內(nèi),看看能有多少種方法實現(xiàn)。
法一、CSS3 旋轉(zhuǎn)縮放
這個應(yīng)該屬于看到需求第一眼就可以想到的方法了。
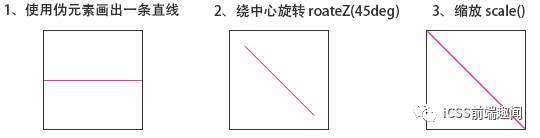
這里我們使用 偽元素 畫出一條直線,然后繞 div 中心旋轉(zhuǎn) 45deg ,再縮放一下就可以得到。
簡單的一張流程圖:
示意圖如下:

1
CodePen Demo - CSS3旋轉(zhuǎn)縮放斜線[1]
法二、線性漸變實現(xiàn)
這種方法使用了背景的線性漸變實現(xiàn),漸變背景很重要的一點是,雖然名字喚作漸變,但是也是可以畫出實色而非漸變色。
我們選定線性漸變的方向為 45deg,依次將漸變色值設(shè)為:transparent -> deeppink -> deeppink -> transparent。
- transparent 為透明色值。
就像這樣簡單的一句,即可實現(xiàn)斜線效果:
- background:
- linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
CodePen Demo - CSS斜線(線性漸變實現(xiàn))[2]
法三、偽元素+三角形
接下來兩種方法就有點為了斜線而斜線的感覺。
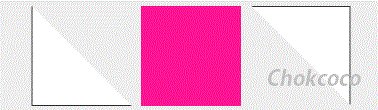
利用 CSS border ,是可以輕松實現(xiàn)一個類似這樣的三角形的:
CSS 代碼如下:
- div{
- border:50px solid transparent;
- border-left:50px solid deeppink;
- border-bottom:50px solid deeppink;
- }
這里,我們使用 div 的兩個 偽元素 畫出兩個大小不一的三角形,然后通過疊加在一起的方式,實現(xiàn)一條斜線。
類似這樣,配合 div 的白色底色,即可得到一條斜線:

CodePen Demo - CSS斜線(偽元素+三角形實現(xiàn))[3]
法四、clip-path
clip-path 是啥?可以算是 CSS3 的新增屬性,或者準(zhǔn)確來說是 SVG 的的 CSS 版本。
使用 clip-path,我們可以定義任意想要的剪裁路徑。
本文不深入探討 clip-path ,可以先移步 MDN[4] 或者其他關(guān)于 clip-path 講解的文章學(xué)習(xí)一下。
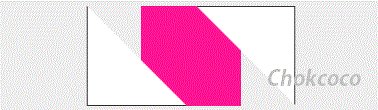
使用 clip-path 的多邊形規(guī)則 polygen,也可以輕松制作一個三角形(本題中,我們依然借助偽元素來使用clip-path):
CSS 代碼如下:
- div {
- width: 100px;
- height: 100px;
- -webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
- background: deeppink;
- }
可以看到 CSS 代碼,主要 polygon(0 0, 0 100px, 100px 100px, 0 0) 中,其實是一系列路徑坐標(biāo)點,整個圖形就是由這些點圍起來的區(qū)域。
所以使用 clip-path 加上兩個偽元素我們可以像 解法三 一樣制作出斜線。
當(dāng)然,我們也可以換一種方法,殊途同歸,解法三也可以這樣做,看看下面的效果圖:

CodePen Demo - CSS斜線(clip-path)[5]
最后
好了,本文到此結(jié)束,介紹了幾種利用 CSS 實現(xiàn)斜線的小技巧,希望對你有幫助 :)
更多精彩 CSS 技術(shù)文章匯總在我的 Github -- iCSS[6] 。
參考資料
[1]CodePen Demo - CSS3旋轉(zhuǎn)縮放斜線:
https://codepen.io/Chokcoco/pen/eBOpwO
[2]CodePen Demo - CSS斜線(線性漸變實現(xiàn)):
https://codepen.io/Chokcoco/pen/gLYaXR
[3]CodePen Demo - CSS斜線(偽元素+三角形實現(xiàn)):
https://codepen.io/Chokcoco/pen/Mbgaeq
[4]MDN:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path
[5]CodePen Demo - CSS斜線(clip-path):
https://codepen.io/Chokcoco/pen/WoeQWY
[6]Github -- iCSS:
https://github.com/chokcoco/iCSS