瀏覽器緩存原理以及本地存儲(chǔ)
作為一名前端工作人員,前端的緩存知識(shí)是必須掌握的,因?yàn)橐粋€(gè)網(wǎng)站打開網(wǎng)頁(yè)的速度直接關(guān)系到用戶體驗(yàn),用戶粘度,而提高網(wǎng)頁(yè)的打開速度有很多方面需要優(yōu)化,其中比較重要的一點(diǎn)就是利用好緩存,緩存文件可以重復(fù)利用,還可以減少帶寬,降低網(wǎng)絡(luò)負(fù)荷。
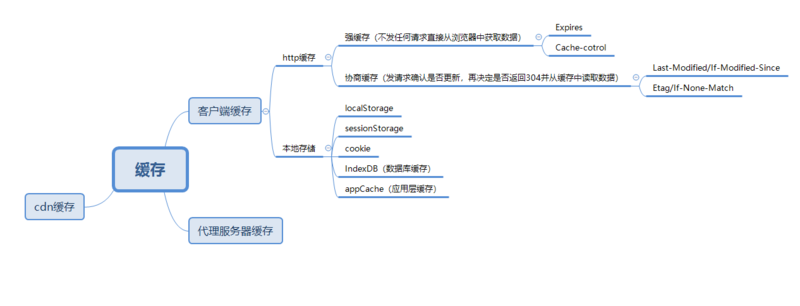
1 緩存
緩存從宏觀上分為私有緩存和共享緩存,共享緩存就是那些能被各級(jí)代理緩存的緩存。私有緩存就是用戶專享的,各級(jí)代理不能緩存的緩存。
緩存從微觀上可以分為以下幾類:
- 瀏覽器緩存
- 代理服務(wù)器緩存
- CDN緩存
- 數(shù)據(jù)庫(kù)緩存
- 應(yīng)用層緩存
這里主要對(duì)瀏覽器的緩存進(jìn)行說明:
2 http緩存
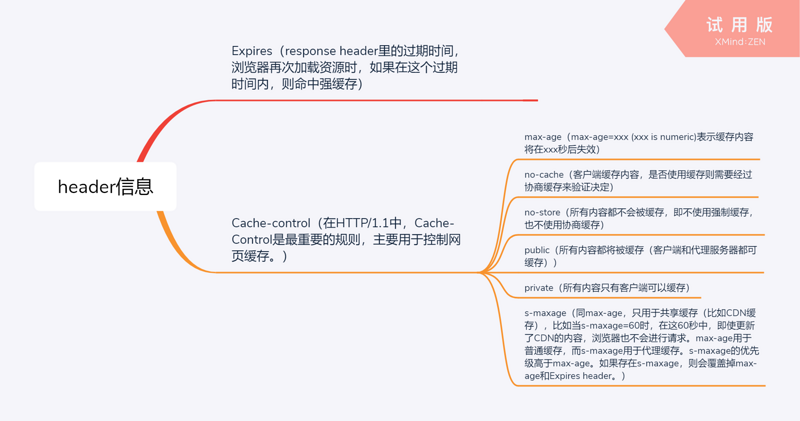
2.1 強(qiáng)緩存
- 不會(huì)向服務(wù)器發(fā)送請(qǐng)求,直接從緩存中讀取資源
- 請(qǐng)求返回200的狀態(tài)碼
- 在chrome控制臺(tái)的network選項(xiàng)中可以看到size顯示from disk cache或from memory cache。
from memory cache代表使用內(nèi)存中的緩存,from disk cache則代表使用的是硬盤中的緩存,瀏覽器讀取緩存的順序?yàn)閙emory –> disk。在瀏覽器中,瀏覽器會(huì)在js和圖片等文件解析執(zhí)行后直接存入內(nèi)存緩存中,那么當(dāng)刷新頁(yè)面時(shí)只需直接從內(nèi)存緩存中讀取(from memory cache);而css文件則會(huì)存入硬盤文件中,所以每次渲染頁(yè)面都需要從硬盤讀取緩存(from disk cache)。
Expires和Cache-Control兩者對(duì)比:其實(shí)這兩者差別不大,區(qū)別就在于 Expires 是http1.0的產(chǎn)物,Cache-Control是http1.1的產(chǎn)物,兩者同時(shí)存在的話,Cache-Control優(yōu)先級(jí)高于Expires
2.2 協(xié)商緩存
協(xié)商緩存就是強(qiáng)制緩存失效后,瀏覽器攜帶緩存標(biāo)識(shí)向服務(wù)器發(fā)起請(qǐng)求,由服務(wù)器根據(jù)緩存標(biāo)識(shí)決定是否使用緩存的過程
- 協(xié)商緩存生效,返回304和Not Modified
2.2.1 Last-Modified和If-Modified-Since
瀏覽器在第一次訪問資源時(shí),服務(wù)器返回資源的同時(shí),在response header中添加 Last-Modified的header,值是這個(gè)資源在服務(wù)器上的最后修改時(shí)間,瀏覽器接收后緩存文件和header;
瀏覽器下一次請(qǐng)求這個(gè)資源,瀏覽器檢測(cè)到有 Last-Modified這個(gè)header,于是添加If-Modified-Since這個(gè)header,值就是Last-Modified中的值;服務(wù)器再次收到這個(gè)資源請(qǐng)求,會(huì)根據(jù) If-Modified-Since 中的值與服務(wù)器中這個(gè)資源的最后修改時(shí)間對(duì)比,如果沒有變化,返回304和空的響應(yīng)體,直接從緩存讀取,如果If-Modified-Since的時(shí)間小于服務(wù)器中這個(gè)資源的最后修改時(shí)間,說明文件有更新,于是返回新的資源文件和200
缺點(diǎn):1、某些服務(wù)端不能獲取精確的修改時(shí)間 2、文件修改時(shí)間改了,但文件內(nèi)容卻沒有變
2.2.2 ETag和If-None-Match
Etag是上一次加載資源時(shí),服務(wù)器返回的response header,是對(duì)該資源的一種唯一標(biāo)識(shí),只要資源有變化,Etag就會(huì)重新生成。瀏覽器在下一次加載資源向服務(wù)器發(fā)送請(qǐng)求時(shí),會(huì)將上一次返回的Etag值放到request header里的If-None-Match里,服務(wù)器只需要比較客戶端傳來的If-None-Match跟自己服務(wù)器上該資源的ETag是否一致,就能很好地判斷資源相對(duì)客戶端而言是否被修改過了。如果服務(wù)器發(fā)現(xiàn)ETag匹配不上,那么直接以常規(guī)GET 200回包形式將新的資源(當(dāng)然也包括了新的ETag)發(fā)給客戶端;如果ETag是一致的,則直接返回304知會(huì)客戶端直接使用本地緩存即可。
2.2.3 協(xié)商緩存兩種方式的對(duì)比
- 首先在精確度上,Etag要優(yōu)于Last-Modified,Last-Modified的時(shí)間單位是秒,如果某個(gè)文件在1秒內(nèi)改變了多次,那么他們的Last-Modified其實(shí)并沒有體現(xiàn)出來修改,但是Etag每次都會(huì)改變確保了精度;如果是負(fù)載均衡的服務(wù)器,各個(gè)服務(wù)器生成的Last-Modified也有可能不一致。
- 性能上,Etag要遜于Last-Modified,畢竟Last-Modified只需要記錄時(shí)間,而Etag需要服務(wù)器通過算法來計(jì)算出一個(gè)hash值。
- 優(yōu)先級(jí)上,服務(wù)器校驗(yàn)優(yōu)先考慮Etag
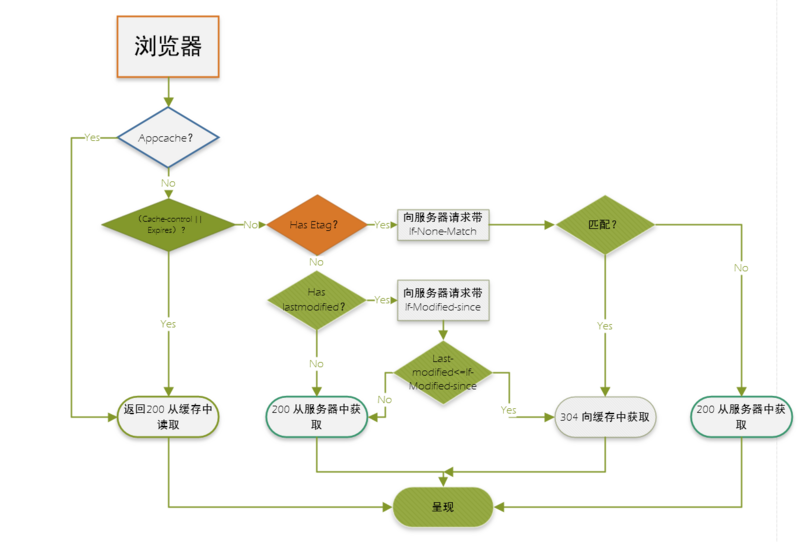
3 緩存機(jī)制
appcache優(yōu)先于強(qiáng)緩存,強(qiáng)制緩存優(yōu)先于協(xié)商緩存進(jìn)行,若強(qiáng)制緩存(Expires和Cache-Control)生效則直接使用緩存,若不生效則進(jìn)行協(xié)商緩存(Last-Modified / If-Modified-Since和Etag / If-None-Match),協(xié)商緩存由服務(wù)器決定是否使用緩存,若協(xié)商緩存失效,那么代表該請(qǐng)求的緩存失效,返回200,重新返回資源和緩存標(biāo)識(shí),再存入瀏覽器緩存中;生效則返回304,繼續(xù)使用緩存。具體流程看下圖:
不管是瀏覽器緩存,還是代理服務(wù)器緩存,CDN緩存都遵循客戶端與服務(wù)端之間的緩存機(jī)制
4、本地存儲(chǔ)
本地存儲(chǔ)主要有以下幾種,localStorage,sessionStorage和cookie,WebSql和IndexDB主要用在前端有大容量存儲(chǔ)需求的頁(yè)面上,例如,在線編輯瀏覽器或者網(wǎng)頁(yè)郵箱。他們都可以將數(shù)據(jù)存儲(chǔ)在瀏覽器,應(yīng)該根據(jù)不同的場(chǎng)景進(jìn)行使用。
4.1 Cookie
Cookie主要是由服務(wù)器生成,且前端也可以設(shè)置,保存在客戶端本地的一個(gè)文件,通過response響應(yīng)頭的set-Cookie字段進(jìn)行設(shè)置,且Cookie的內(nèi)容自動(dòng)在請(qǐng)求的時(shí)候被傳遞給服務(wù)器。如下:
- [HTTP/1.1 200 OK]
- Server:[bfe/1.0.8.18]
- Etag:["58860415-98b"]
- Cache-Control:[private, no-cache, no-store, proxy-revalidate, no-transform]
- Connection:[Keep-Alive]
- Set-Cookie:[BDORZ=27315; max-age=86400; domain=.baidu.com; path=/]
- Pragma:[no-cache]
- Last-Modified:[Mon, 23 Jan 2017 13:24:37 GMT]
- Content-Length:[2443]
- Date:[Mon, 09 Apr 2018 09:59:06 GMT]
- Content-Type:[text/html]
Cookie包含的信息:
它可以記錄你的用戶ID、密碼、瀏覽過的網(wǎng)頁(yè)、停留的時(shí)間等信息。當(dāng)你再次來到該網(wǎng)站時(shí),網(wǎng)站通過讀取Cookies,得知你的相關(guān)信息,就可以做出相應(yīng)的動(dòng)作,如在頁(yè)面顯示歡迎你的標(biāo)語(yǔ),或者讓你不用輸入ID、密碼就直接登錄等等。一個(gè)網(wǎng)站只能讀取它自己放置的信息,不能讀取其他網(wǎng)站的Cookie文件。因此,Cookie文件還保存了host屬性,即網(wǎng)站的域名或ip。
這些屬性以名值對(duì)的方式進(jìn)行保存,為了安全,它的內(nèi)容大多進(jìn)行了加密處理。Cookie文件的命名格式是:用戶名@網(wǎng)站地址[數(shù)字].txt
Cookie的優(yōu)點(diǎn):
- 給用戶更人性化的使用體驗(yàn),如記住“密碼功能”、老用戶登錄歡迎語(yǔ)
- 彌補(bǔ)了HTTP無連接特性
- 站點(diǎn)統(tǒng)計(jì)訪問人數(shù)的一個(gè)依據(jù)
Cookie的缺點(diǎn):
- 它無法解決多人共用一臺(tái)電腦的問題,帶來了不安全因素
- Cookie文件容易被誤刪除
- 一人使用多臺(tái)電腦
- Cookies欺騙。修改host文件,可以非法訪問目標(biāo)站點(diǎn)的Cookie
- 容量有限制,不能超過4kb
- 在請(qǐng)求頭上帶著數(shù)據(jù)安全性差
4.2 localStorage
localStorage主要是前端開發(fā)人員,在前端設(shè)置,一旦數(shù)據(jù)保存在本地后,就可以避免再向服務(wù)器請(qǐng)求數(shù)據(jù),因此減少不必要的數(shù)據(jù)請(qǐng)求,減少數(shù)據(jù)在瀏覽器和服務(wù)器間不必要地來回傳遞。
可以長(zhǎng)期存儲(chǔ)數(shù)據(jù),沒有時(shí)間限制,一天,一年,兩年甚至更長(zhǎng),數(shù)據(jù)都可以使用。
localStorage中一般瀏覽器支持的是5M大小,這個(gè)在不同的瀏覽器中l(wèi)ocalStorage會(huì)有所不同
優(yōu)點(diǎn):
- localStorage拓展了cookie的4k限制
- localStorage可以將第一次請(qǐng)求的5M大小數(shù)據(jù)直接存儲(chǔ)到本地,相比于cookie可以節(jié)約帶寬
- localStorage的使用也是遵循同源策略的,所以不同的網(wǎng)站直接是不能共用相同的localStorage
缺點(diǎn):
- 需要手動(dòng)刪除,否則長(zhǎng)期存在
- 瀏覽器大小不一,版本的支持也不一樣
- localStorage只支持string類型的存儲(chǔ),JSON對(duì)象需要轉(zhuǎn)換
- localStorage本質(zhì)上是對(duì)字符串的讀取,如果存儲(chǔ)內(nèi)容多的話會(huì)消耗內(nèi)存空間,會(huì)導(dǎo)致頁(yè)面變卡
4.3 sessionStorage
sessionStorage主要是前端開發(fā)人員,在前端設(shè)置,sessionStorage(會(huì)話存儲(chǔ)),只有在瀏覽器被關(guān)閉之前使用,創(chuàng)建另一個(gè)頁(yè)面時(shí)同意可以使用,關(guān)閉瀏覽器之后數(shù)據(jù)就會(huì)消失
存儲(chǔ)上限限制:不同的瀏覽器存儲(chǔ)的上限也不一樣,但大多數(shù)瀏覽器把上限限制在5MB以下
4.4 websql
Web SQL 是在瀏覽器上模擬數(shù)據(jù)庫(kù),可以使用JS來操作SQL完成對(duì)數(shù)據(jù)的讀寫。它使用 SQL 來操縱客戶端數(shù)據(jù)庫(kù)的 API,這些 API 是異步的,規(guī)范中使用的方言是SQLlite。數(shù)據(jù)庫(kù)還是在服務(wù)端,不建議使用,已廢棄
4.5 indexDB
隨著瀏覽器的功能不斷增強(qiáng),越來越多的網(wǎng)站開始考慮,將大量數(shù)據(jù)儲(chǔ)存在客戶端,這樣可以減少?gòu)姆?wù)器獲取數(shù)據(jù),直接從本地獲取數(shù)據(jù)。
現(xiàn)有的瀏覽器數(shù)據(jù)儲(chǔ)存方案,都不適合儲(chǔ)存大量數(shù)據(jù):Cookie 的大小不超過4KB,且每次請(qǐng)求都會(huì)發(fā)送回服務(wù)器;LocalStorage 在 2.5MB 到 10MB 之間(各家瀏覽器不同),而且不提供搜索功能,不能建立自定義的索引。所以,需要一種新的解決方案,這就是 IndexedDB 誕生的背景。
通俗地說,IndexedDB 就是瀏覽器提供的本地?cái)?shù)據(jù)庫(kù),它可以被網(wǎng)頁(yè)腳本創(chuàng)建和操作。IndexedDB 允許儲(chǔ)存大量數(shù)據(jù),提供查找接口,還能建立索引。這些都是 LocalStorage 所不具備的。就數(shù)據(jù)庫(kù)類型而言,IndexedDB 不屬于關(guān)系型數(shù)據(jù)庫(kù)(不支持 SQL 查詢語(yǔ)句),更接近 NoSQL 數(shù)據(jù)庫(kù)。
關(guān)于indexDB的知識(shí)可以查看這篇文章http://www.ruanyifeng.com/blo...
這里,我只是根據(jù)自己的理解整理了一下關(guān)于緩存,存儲(chǔ)方面的知識(shí),還有很多不足的地方,更多實(shí)踐的知識(shí),還請(qǐng)查看其他文章,如有錯(cuò)誤,請(qǐng)指出