從微信小程序到鴻蒙JS開發-list加載更多&回到頂部
1、list加載更多
如果在list中需要展示的數據非常多,那么一次性獲取全部數據并顯示,對于后端服務器和前段渲染的性能都是很大的負擔,浪費資源且頁面加載速度會很慢。
在網頁端做分頁普遍是用戶點擊“上一頁”,“下一頁”進行翻頁,而移動端設備一般是在滑動到頁面底端后加載下一頁數據,并將數據接在列表底部。在list組件中,可以通過onscrollbottom屬性綁定事件并處理。
視覺效果上來看數據是連續的,但其中已經觸發了一次翻頁。
list部分 hml視圖層:
- <list scrollbar="auto" scrolleffect="no" onscrollbottom="loadMore" id="list">
- <block for="{{ comments }}">
- <list-item>
- <div>
- <image src="/common/user.png"></image>
- <div class="title">
- <text style="color: #333333; font-size: 32px;">
- {{ $item.user.username }}
- </text>
- <text style="color: #666666; font-size: 30px;">
- {{ $item.date }}
- </text>
- </div>
- <rating numstars="5" rating="{{ $item.star }}" indicator="true"></rating>
- </div>
- <text class="content">
- {{ $item.content }}
- </text>
- </list-item>
- </block>
- </list>
css渲染層:
- list {
- width: 100%;
- height: 1400px;
- }
- list-item {
- width: 100%;
- border-bottom: 1px solid #bbbbbb;
- background-color: #fdfdfd;
- margin-bottom: 10px;
- display: flex;
- flex-direction: column;
- padding: 10px 0 10px 0;
- }
- list-item image {
- width: 60px;
- height: 60px;
- border-radius: 30px;
- margin-left: 20px;
- margin-top: 20px;
- object-fit: contain;
- }
- .title {
- margin-left: 20px;
- height: 100px;
- display: flex;
- flex-direction: column;
- width: 450px;
- }
- .title>text {
- height: 50px;
- line-height: 50px;
- }
- rating {
- width: 150px;
- height: 50px;
- }
- .content {
- margin: 10px 20px 10px 20px;
- font-size: 30px;
- color: #333333;
- }
js邏輯層:
- import fetch from '@system.fetch';
- import prompt from '@system.prompt';
- export default {
- data: {
- ......
- comments: [],
- page: 1,
- maxPage: 1
- },
- onInit() {
- this.listComments();
- },
- // list觸底加載下一頁數據
- loadMore() {
- if (this.page < this.maxPage) {
- this.page++;
- this.listComments();
- } else {
- prompt.showToast({
- message: "已經到底啦",
- duration: 3000
- })
- }
- },
- // 分頁請求評論
- listComments() {
- fetch.fetch({
- url: this.url + "/list?goodsId=" + this.id + "&pageNo=" + this.page,
- responseType: "json",
- success: res => {
- console.info(res.data);
- let data = JSON.parse(res.data);
- if (0 != data.code) {
- prompt.showToast({
- message: "服務錯誤",
- duration: 3000
- })
- } else {
- data.data.list.forEach(ele => {
- this.comments.push(ele);
- });
- this.page = data.data.page;
- this.maxPage = data.data.maxPage;
- }
- }
- })
- }
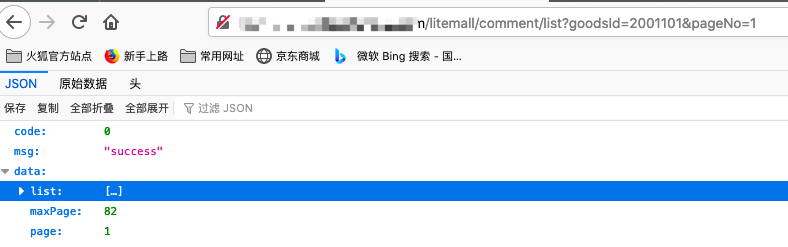
在服務器端,每次請求返回十條數據,以及當前頁數、總頁數。
2、list回到頂部
查看了一部分評論后,如果想要回到第一條評論的位置,需有一個“回到頂部”按鈕,點擊后列表自動滾動到最頂部。
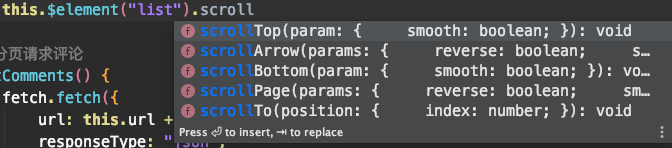
在官方文檔list組件中,未提到如何實現這樣的功能。但在js中獲取組件實例后,有這么幾個API可供調用:
猜測是可以使list滾動,我們使用scrollTop(),使列表滾動到最頂端。
- this.$element("list").scrollTop();
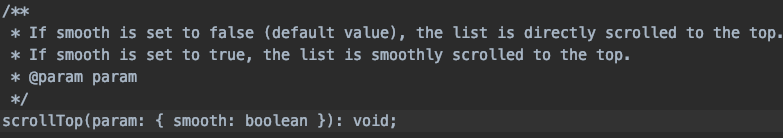
這樣是不起作用的,雖然源代碼注釋的意思似乎是smooth默認為false。
smooth為false的效果,可以回到頂部,但比較生硬。
- this.$element("list").scrollTop({
- smooth: false
- });
smooth: true的效果,還是不錯的。
按鈕使用type="circle",便可指定icon,實現圖標按鈕。
hml視圖層:
- <button onclick="toTop" type="circle" icon="/common/totop.png"></button>
css渲染層:
- button {
- position: fixed;
- right: 20px;
- bottom: 20px;
- background-color: #eeeeee;
- }
js邏輯層:
- toTop() {
- this.$element("list").scrollTop({
- smooth: true
- });
- },