從微信小程序到鴻蒙JS開發-表單組件&注冊登錄模塊
https://harmonyos.51cto.com/#zz
牛年將至,祝大家行行無bug,頁頁so easy~
在微信小程序中,提供了form組件,可以將input、picker、slider、button等全部放在form中,并設置name屬性實現類似html的表單提交功能。
鴻蒙js目前是沒有form組件的,因此我們需要在提交時手動獲取輸入框、選擇框等的值,自行構建數據對象。
1、登錄模塊
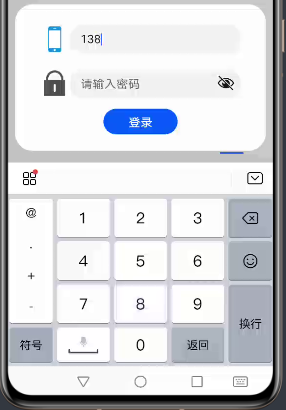
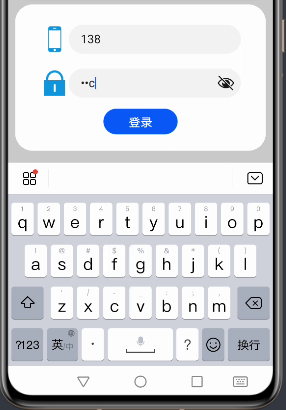
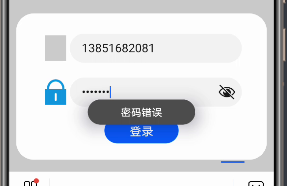
這里接著上一篇,通過dialog組件實現了模態登錄和注冊的窗口。登錄窗口的效果如下:
每一行中,放置圖標和input輸入框。input使用的是默認樣式,看起來還是很清爽的。
hml視圖層:
- <dialog id="loginDialog">
- <div class="loginDialog">
- <div class="formItem">
- <image src="{{ phone ? (imgUrl + 'phone.png') : (imgUrl + 'phone1.png') }}"></image>
- <input id="phoneInput" type="number" placeholder="請輸入手機號" onchange="inputPhone"></input>
- </div>
- <div class="formItem">
- <image src="{{ pwd ? (imgUrl + 'password.png') : (imgUrl + 'password1.png') }}"></image>
- <input id="pwdInput" type="password" placeholder="請輸入密碼" onchange="inputPwd"></input>
- </div>
- <button class="inputBtn" onclick="login">登錄</button>
- </div>
- </dialog>
手機號的input設置type="number",在獲取焦點后鍵盤自動彈出為數字鍵盤。密碼框type="password",彈出普通鍵盤,且輸入的字符會變為圓點,也可點擊右側眼睛圖標查看密碼內容。
在最開始使用input時,嘗試使用this.$element("id").value獲取,但這樣是獲取不到的。
- // 登錄
- login() {
- prompt.showToast({
- message: "手機號: " + this.$element("phoneInput").value +
- ", 密碼: " + this.$element("pwdInput").value,
- duration: 5000
- })
- }
因此需要使用input的onchange屬性綁定值改變的事件,通過e.value取到改變后的值,并賦給data中的變量。
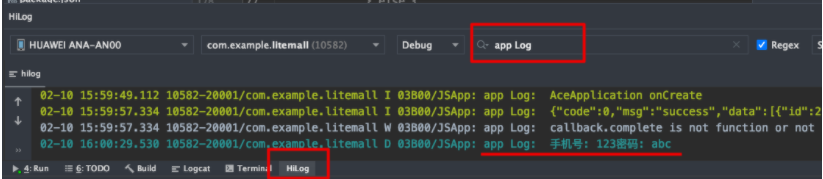
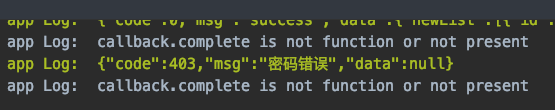
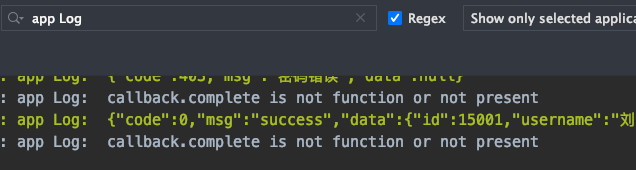
順便提一下,今天突然找到了console打印日志的查看方式。需在最下方打開"HiLog"視圖,搜索"app Log"后即可查看。console.log()的內容需設置日志等級"debug",console.info()則在"info"等級即可查看。
- // 手機號輸入框
- inputPhone(e) {
- this.phone = e.value;
- },
- // 密碼輸入框
- inputPwd(e) {
- this.pwd = e.value;
- },
- // 登錄
- login() {
- console.log("手機號: " + this.phone + "密碼: " + this.pwd);
- }
這里能夠正常獲取輸入框的值了,就可以在點擊按鈕后將值傳給后臺服務器,進行登錄的校驗。按鈕的點擊方法通過onclick進行綁定。
- // 登錄
- login() {
- fetch.fetch({
- url: this.url + "/litemall/user/login?phone=" + this.phone + "&pwd=" + this.pwd,
- responseType: "json",
- success: res => {
- let data = JSON.parse(res.data);
- console.info(JSON.stringify(data));
- if (0 != data.code) {
- prompt.showToast({
- message: data.msg,
- duration: 3000
- })
- } else {
- let userInfo = data.data;
- userInfo.age = this.getAge(userInfo.birthday);
- this.userInfo = userInfo;
- this.$element("loginDialog").close();
- }
- }
- })
- }
登錄失敗,用提示框提示用戶失敗原因:
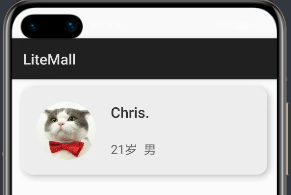
登錄成功,用戶信息賦值給頁面并關閉dialog:
這里日志的打印需要使用JSON.stringify(),否則會打印"object"。
input組件和button組件都提供了豐富的type可供選擇,具體可參考官方文檔。
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-input-0000000000611673
css渲染層:
- .loginDialog {
- width: 80%;
- height: 400px;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
- .formItem {
- width: 100%;
- height: 100px;
- display: flex;
- align-items: center;
- justify-content: space-between;
- margin-bottom: 20px;
- }
- .formItem>image {
- width: 70px;
- height: 70px;
- margin: 0 10px 0 10px;
- }
- input {
- flex: 1;
- }
- .inputBtn {
- width: 200px;
- height: 70px;
- }
2、注冊模塊
注冊模塊同樣使用dialog彈窗,內容比登錄要更豐富一些:
hml視圖層:
- <dialog id="registerDialog">
- <div class="registerDialog">
- <div class="formItem">
- <image src="{{ phone ? (imgUrl + 'phone.png') : (imgUrl + 'phone1.png') }}"></image>
- <input type="number" placeholder="請輸入手機號" onchange="inputPhone"></input>
- </div>
- <div class="formItem">
- <image src="{{ pwd ? (imgUrl + 'password.png') : (imgUrl + 'password1.png') }}"></image>
- <input type="password" placeholder="請輸入密碼" onchange="inputPwd"></input>
- </div>
- <div class="formItem">
- <image src="{{ username ? (imgUrl + 'username.png') : (imgUrl + 'username1.png') }}"></image>
- <input type="text" placeholder="請輸入姓名" onchange="inputUsername"></input>
- </div>
- <div class="formItem">
- <image src="{{ nickname ? (imgUrl + 'nickname.png') : (imgUrl + 'nickname1.png') }}"></image>
- <input type="text" placeholder="請輸入昵稱" onchange="inputNickname"></input>
- </div>
- <div class="formItem">
- <image src="{{ genderVal ? (imgUrl + 'gender.png') : (imgUrl + 'gender1.png') }}"></image>
- <picker type="text" range="{{ genders }}" onchange="chooseGender">{{ gender }}</picker>
- </div>
- <div class="formItem">
- <image src="{{ birthdayVal ? (imgUrl + 'birthday.png') : (imgUrl + 'birthday1.png') }}"></image>
- <picker type="date" start="1900-1-1" selected="2000-1-1" onchange="chooseBirthday">{{ birthday }}</picker>
- </div>
- <button class="inputBtn" onclick="register">注冊</button>
- </div>
- </dialog>
上面四個依然是input輸入框,隨后兩個使用了picker選擇框組件。需注意,選擇框組件標記中需放置文本內容,通過點擊這里的文本在頁面下方彈出選擇框。
type="text"是文本選擇框,通過range屬性綁定一個字符串數組,效果如下:
onchange屬性綁定選擇一項后的處理方法,e.newValue是選項值,e.newSelected是選項下標。
性別選擇框js邏輯層代碼:
- export default {
- data: {
- ...
- gender: "點擊選擇性別",
- genderVal: "",
- genders: ['保密', '男', '女'],
- ...
- },
- ...
- // 性別選擇器
- chooseGender(e) {
- this.gender = e.newValue;
- this.genderVal = e.newSelected;
- },
- ...
- }
type="date"是日期選擇器,可以通過屬性指定開始、結束、當前日期,通過onchange綁定選擇后的處理方法。效果如下:
e.year/month/day分別為選擇的年/月/日,注意month比實際月份小1。
生日選擇框js邏輯層:
- export default {
- data: {
- ...
- birthday: "點擊選擇生日",
- birthdayVal: ""
- },
- ...
- // 生日選擇器
- chooseBirthday(e) {
- let month = (e.month + 1) + "";
- if (month.length == 1) {
- month = "0" + month;
- }
- let day = e.day + "";
- if (day.length == 1) {
- day = "0" + day;
- }
- let birthday = e.year + "-" + month + "-" + day;
- this.birthday = birthday;
- this.birthdayVal = birthday;
- },
- ...
- }
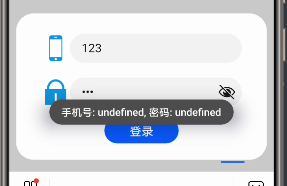
這里開發者工具有一個bug,type="date"在提示時錯誤拼寫成了"data"。
選擇器還有time, datetime, multi-text三種,鴻蒙的封裝確實很好看好用。
注冊的方法:
- // 注冊
- register() {
- fetch.fetch({
- url: this.url + "/litemall/user/register",
- method: "POST",
- data: {
- username: this.username,
- password: this.pwd,
- gender: this.genderVal,
- birthday: this.birthdayVal,
- nickname: this.nickname,
- mobile: this.phone
- },
- header: {
- "Content-Type": "application/json;charset=UTF-8"
- },
- responseType: "json",
- success: res => {
- let data = JSON.parse(res.data);
- console.info(JSON.stringify(data));
- if (0 != data.code) {
- prompt.showToast({
- message: data.msg,
- duration: 3000
- });
- } else {
- prompt.showToast({
- message: "注冊成功",
- duration: 3000
- });
- this.$element("registerDialog").close();
- }
- }
- })
- }
還需要注意,如果使用fetch發送請求,且data給的是一個對象時,請求頭的Content-Type自動設置為application/x-www-form-urlencoded。如果服務器接收json數據,則需要設置請求頭,否則會報如下錯誤。
- Resolved [org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported]
注冊一下:
https://harmonyos.51cto.com/#zz