微信小程序開發(fā)初體驗
上周被 小程序 刷了屏,嚇得我周末趕緊擼了個 小程序 版的 知乎日報 壓壓驚, 總結(jié)一下這個開發(fā)體驗,和踩過的坑。
開發(fā)環(huán)境準備
小程序 出來第二天就被破解,第三天微信就把開發(fā)工具開發(fā)下載了, 現(xiàn)在只需要下載 微信開發(fā)者工具 就可以使用了,
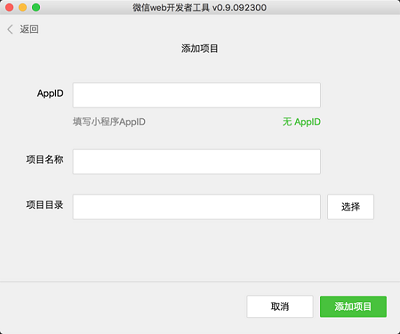
創(chuàng)建項目的時候,要選擇無 appid, 這樣就不會有 appid 的驗證了。
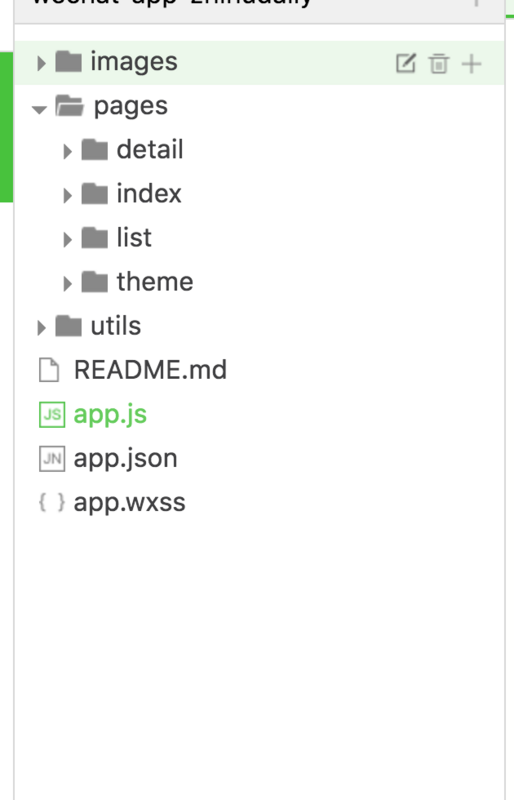
目錄結(jié)構(gòu)
- app.js 注冊app邏輯, app.wxss 全局樣式文件 app.json 配置信息
- pages 存放頁面文件
- utils 工具類代碼
- images 圖片資源文件
小程序中每一個頁面都會有三個文件 .wxml .wxss .js ,對應著結(jié)構(gòu)、樣式、和邏輯,相當于網(wǎng)頁中的 html css 和 js 的關系。
開發(fā)***個頁面
代碼來自新建項目
- <!--index.wxml-->
- <view class="container">
- <view bindtap="bindViewTap" class="userinfo">
- <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
- <text class="userinfo-nickname">{{userInfo.nickName}}</text>
- </view>
- <view class="usermotto">
- <text class="user-motto">{{motto}}</text>
- </view>
- </view>
- /**index.wxss**/
- .userinfo {
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .userinfo-avatar {
- width: 128rpx;
- height: 128rpx;
- margin: 20rpx;
- border-radius: 50%;
- }
- .userinfo-nickname {
- color: #aaa;
- }
- .usermotto {
- margin-top: 200px;
- }
- //index.js
- //獲取應用實例
- var app = getApp()
- Page({
- data: {
- motto: 'Hello World',
- userInfo: {}
- },
- //事件處理函數(shù)
- bindViewTap: function() {
- wx.navigateTo({
- url: '../logs/logs'
- })
- },
- onLoad: function () {
- console.log('onLoad')
- var that = this
- //調(diào)用應用實例的方法獲取全局數(shù)據(jù)
- app.getUserInfo(function(userInfo){
- //更新數(shù)據(jù)
- that.setData({
- userInfo:userInfo
- })
- })
- }
- })
新建的項目中,index 下都會看到這些代碼,接下來分別介紹 wxml wxss js
wxml
這個是頁面結(jié)構(gòu)的描述文件, 主要用于以下內(nèi)容
- 用標簽形式指定組件使用 <view></view>
- 使用 wx:for wx:if 等指令完成一些模板上的邏輯處理
- 使用 bind* 綁定事件
wxss
樣式文件,和 css 語法基本一致,不過支持的選擇器語法有限 看這里, 可以使用 flexbox 完成布局。
內(nèi)部也可以使用 import 命令引入外部樣式文件
- @import "common.wxss";
- .pd {
- padding-left: 5px;
- }
js
頁面邏輯控制, 遵循 commonJs 規(guī)范
- // util.js
- function formatTime(date) {
- // ....
- }
- function formatDate(date, split) {
- // ...
- }
- module.exports = {
- formatTime: formatTime,
- formatDate: formatDate
- }
- var utils = require('../../utils/util.js')
這里的js 并不是在 瀏覽器環(huán)境下運行, 所以 window.* 這一類的代碼都會報錯, dom 操作也是不被允許的,官方目前好像是不能支持其他的 js 庫運行,全封閉式,這個以后應該會逐漸完善。
頁面上使用 Page 方法來注冊一個頁面
- Page({
- data:{
- // text:"這是一個頁面"
- },
- onLoad:function(options){
- // 頁面初始化 options為頁面跳轉(zhuǎn)所帶來的參數(shù)
- },
- onReady:function(){
- // 頁面渲染完成
- },
- onShow:function(){
- // 頁面顯示
- },
- onHide:function(){
- // 頁面隱藏
- },
- onUnload:function(){
- // 頁面關閉
- }
- })
當我們需要改變 綁定的數(shù)據(jù)時,必須調(diào)用 setData 方法修改,才會觸發(fā)頁面更新,像這樣:
- Page({
- data: {
- text: '這是一個頁面'
- },
- onLoad: function() {
- this.setData({
- text: 'this is page'
- })
- }
- })
條件渲染和列表渲染
以下內(nèi)容來自微信官方文檔。
小程序使用 wx:if="{{condition}}" 完成條件渲染,類似于 vue 的 v-if
- <view wx:if="{{condition}}"> True </view>
也可以用 wx:elif 和 wx:else 來添加一個 else 塊:
- <view wx:if="{{length > 5}}"> 1 </view>
- <view wx:elif="{{length > 2}}"> 2 </view>
- <view wx:else> 3 </view>
wx:for 控制屬性綁定一個數(shù)組,即可使用數(shù)組中各項的數(shù)據(jù)重復渲染該組件。
內(nèi)置變量 index (數(shù)組遍歷的下標), item (數(shù)組遍歷的每一項)
- <view wx:for="{{items}}">
- {{index}}: {{item.message}}
- </view>
- Page({
- items: [{
- message: 'foo',
- },{
- message: 'bar'
- }]
- })
使用wx:for-item可以指定數(shù)組當前元素的變量名
使用wx:for-index可以指定數(shù)組當前下標的變量名:
- <view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
- {{idx}}: {{itemName.message}}
- </view>
事件綁定
wxml 只是用 bind[eventName]="handler" 語法綁定事件
- <view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
- Page({
- bindViewTap: function(e) {
- console.log(e.taget)
- }
- })
通過 data-* 和 e.target.dateset 傳遞參數(shù)
- <view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
- Page({
- bindViewTap: function(e) {
- // 會自動轉(zhuǎn)成駝峰式命名
- console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
- }
- })
目前踩過的坑
事件綁定中 e.target.dataset
當在父組件綁定事件和參數(shù),點擊時又子組件冒泡事件到父組件,這個時候 e.target.dataset 為空
- <view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
- <view><text>tap</text></view>
- </view>
- Page({
- bindViewTap: function(e) {
- console.log(e.taget.dataset.testMsg) // undefined
- }
- })
在線圖片加載不穩(wěn)定
在知乎日報這個項目上有大量圖片需要從網(wǎng)上下載,這里 image 組件額顯示顯得極其不穩(wěn)定,有很多的圖片都顯示不出來.
***
微信小程序現(xiàn)在還在內(nèi)測階段,有很多的問題需要完善,不過對于開發(fā)速度和體驗來說還是不錯的,期待正式發(fā)布的那一天。
資源