創(chuàng)建CSS3漂亮的動(dòng)畫菜單
使用CSS3可以打造出非常漂亮的導(dǎo)航效果,在今天的教程中我將創(chuàng)建菜單項(xiàng)懸停效果,很容易地通過編輯 css 文件進(jìn)行自定義,沒有使用任何圖像, 我會(huì)在水平和垂直位置的背景按鈕進(jìn)行動(dòng)畫處理。當(dāng)你把鼠標(biāo)移到菜單項(xiàng)的時(shí)間,將會(huì)涌現(xiàn)非常膩滑的滑動(dòng)結(jié)果,下面就一路來看看這個(gè)簡(jiǎn)樸美麗的CSS3動(dòng)畫菜單吧。
我希望這些 css3 菜單示例會(huì)派上用場(chǎng)也許你沒有靈感,創(chuàng)建您自己的導(dǎo)航菜單。(谷歌,火狐瀏覽器***),喜歡這個(gè)效果的話歡迎留言交流。

HTML CODE
菜單結(jié)構(gòu)是相當(dāng)簡(jiǎn)單的。我們將使用一個(gè)無序的列表項(xiàng)。您可以使用它從谷歌的字體庫(kù)。此外可以瀏覽庫(kù)并選擇適合你的總體設(shè)計(jì)的其他字體。
- <ul class="demo1">
- <li><a href="#">Home</a></li>
- <li><a href="#">Services</a></li>
- <li><a href="#">Gallery</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
CSS CODE
在下列示例中我將展示您為每個(gè)菜單應(yīng)用的樣式。
Example 1

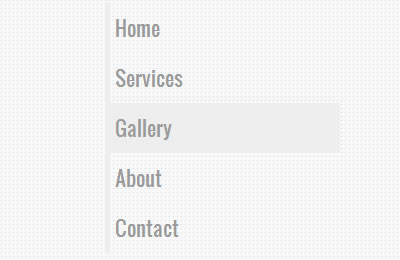
***個(gè)示例中,我們將設(shè)置每個(gè)菜單項(xiàng)的背景寬度。寬度值會(huì) 0 表示處于正常狀態(tài)的元素,并賦予一個(gè) 50%在懸停狀態(tài)的值。根據(jù)您的需要,您可以更改此值。
- .demo1 li {
- background-color: rgba(238, 238, 238, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- padding-left:1%;
- height: 50px;
- min-height: 50px;
- width: 0;
- font-family:"Oswald";
- font-size:20px;
- }
padding-left屬性使您可以修改垂直寬度。
- .demo1 li:hover {
- background-color: rgba(238, 238, 238, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- width:50%;
- }
Example 2

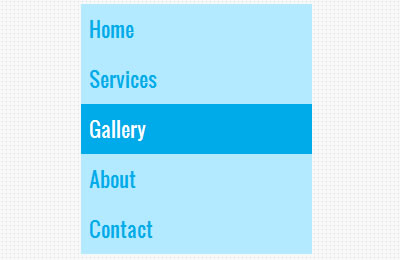
第二個(gè)例子是與***個(gè)非常相同。只更改背景。
- .demo2 {
- background-color: rgba(179, 234, 255, 1);
- width:50%;
- }
Example 3

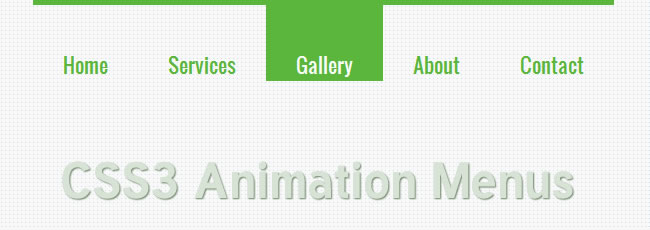
在此示例中在瀏覽器的頁(yè)的頂部,把高度屬性添加動(dòng)畫效果。若要?jiǎng)?chuàng)建一個(gè)色彩鮮艷的菜單,您可以為每個(gè)菜單項(xiàng)以不同的顏色。
- .demo3 li {
- float:left;
- background-color: rgba(90, 183, 60, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- height:0;
- font-family:"Oswald";
- font-size:20px;
- padding:5px 0px 0px 0px;
- }
- .demo3 li:hover {
- background-color: rgba(90, 183, 60, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- height:80px;
- }
Example 4

此示例中的結(jié)構(gòu)有點(diǎn)不同,因?yàn)槲覀儗⑹褂靡粋€(gè) div 作為專業(yè)的頁(yè)面動(dòng)畫布局。
- <ul class="demo4">
- <li><div class="link"><a href="#">Home</a></div><div class="mask"></div></li>
- <li><div class="link"><a href="#">Services</a></div><div class="mask"></div></li>
- <li><div class="link"><a href="#">Gallery</a></div><div class="mask"></div></li>
- <div class="column-clear"></div>
- </ul>
在 css 結(jié)構(gòu)中的重要屬性是吧他設(shè)置為隱藏
- .demo4 li {overflow: hidden;
- float:left;
- margin-left:20px;
- font-family:"Oswald";
- font-size:20px;
- text-align:center;
- background-color: rgba(255, 57, 57, 1);
- width:120px;
- height:60px;
- position:relative;
- color:#ffffff;
- }
- .demo4 li .mask {
- width:120px;
- height:60px;
- position: absolute;
- top: -60px;
- left: 0;
- background-color: rgba(170, 0, 0, 1);
- -webkit-transition: all 0.3s ease-in-out 0s;
- -moz-transition: all 0.3s ease-in-out 0s;
- -o-transition: all 0.3s ease-in-out 0s;
- -ms-transition: all 0.3s ease-in-out 0s;
- transition: all 0.3s ease-in-out 0s;
- -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)";
- filter: alpha(opacity=0);
- opacity: 0;
- z-index:1;
- }
- .demo4 li:hover .mask {
- top:0px;
- -webkit-transform: translateY(0px);
- -moz-transform: translateY(0px);
- -o-transform: translateY(0px);
- -ms-transform: translateY(0px);
- transform: translateY(0px);
- -webkit-transition-delay: 0s;
- -moz-transition-delay: 0s;
- -o-transition-delay: 0s;
- -ms-transition-delay: 0s;
- transition-delay: 0s;
- -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=1)";
- filter: alpha(opacity=1);
- opacity: 1;
- }
原文鏈接:http://www.cnblogs.com/web8cn/archive/2012/09/12/css3-animation-menus.html
【編輯推薦】