使用React四年后轉(zhuǎn)而使用Vue,是一種什么樣的體驗(yàn)?
本文轉(zhuǎn)載自公眾號(hào)“讀芯術(shù)”(ID:AI_Discovery)。
過(guò)去四年來(lái),筆者都是用React框架工作,最近開(kāi)始使用Vue了。盡管兩者有一些概念上的差異——Vue受到了Angular的影響,但在React框架下完成的工作同樣適用于Vue。
筆者覺(jué)得Vue整合了Angular和React的精華部分。關(guān)鍵理由之一就是:Vue框架的創(chuàng)建者——尤雨溪,曾利用React來(lái)獲得靈感,開(kāi)發(fā)新的框架。
| “我想,如果我只提取React中最喜歡的部分,不考慮其他任何概念,來(lái)構(gòu)建一些輕量級(jí)的框架,會(huì)怎么樣呢?同時(shí),我也很好奇React的內(nèi)部實(shí)現(xiàn)是如何進(jìn)行的。所以我開(kāi)始嘗試著復(fù)制這一最小功能集,比如聲明式數(shù)據(jù)綁定。我就是那樣開(kāi)始構(gòu)建Vue的。”
——尤雨溪 |
這篇文章將重點(diǎn)關(guān)注兩種框架的差異。首先,來(lái)看看一些事實(shí):

快速比較
- React是庫(kù),Vue則是完整的框架
- 都能快速運(yùn)行,都是輕量級(jí)前端框架
- 都有一個(gè)組件式系統(tǒng)架構(gòu)
- 都使用virtual DOM
- 都可以放進(jìn)一個(gè)HTML文件中或成為更復(fù)雜的Webpack設(shè)置模塊
- 都有獨(dú)立但通用的路由器和狀態(tài)管理庫(kù)
最大的不同在于,Vue通常使用HTML模板文件,而React完全是使用JavaScript庫(kù)。Vue也有可變狀態(tài),以及用于重新呈現(xiàn)的自動(dòng)化系統(tǒng),這被稱為反應(yīng)性。
組件式系統(tǒng)架構(gòu)
React和Vue都遵循基于可重用組件的方法。
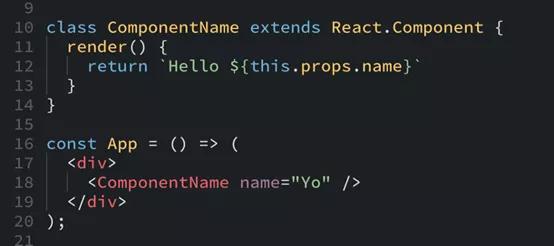
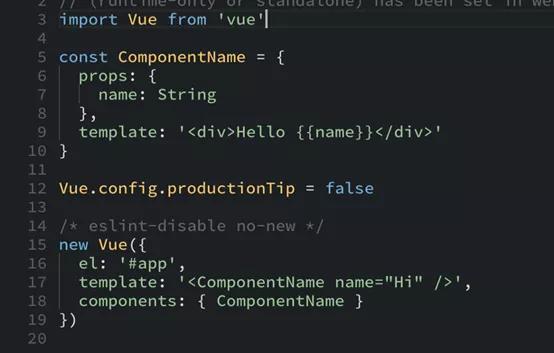
(1) 比較React組件和Vue組件
React和Vue都提供component方法,但是它們完全不同。這是因?yàn)镽eact將組件定義為類,而Vue將組件定義為對(duì)象。Vue.component全局注冊(cè)組件,而React.Component充當(dāng)組件的基類。

Vue中的組件是普通對(duì)象,無(wú)須擴(kuò)展Vue。

Vue中相同的組件和模式:<ComponentName/>只是一個(gè)對(duì)象,必須包含在Vue應(yīng)用的components值中才能顯示。
盡管擁有基于組件的方法,兩者卻大不相同。
(2) 比較React JSX和Vue Templates
React的renderProp方法與JavaScript相同,所以你在模板里所做的一切都和在JavaScript中做的一樣。Vue依賴于HTML模板,所以它包含了一些指令。這些指令在設(shè)計(jì)上與AngularJS非常相似(事實(shí)上幾乎一樣:v-if, v-for, v-show等)。
生命周期方法
Vue中的組件具有與React方法相似的生命周期方法,試著一一配對(duì):
- constructor → created
- componentWillMount → beforeMount
- componentDidMount → mounted
- componentWillUnmount → beforeDestroy
- componentDidCatch → N/A
- shouldComponentUpdate → N/A
- setState → N/A — 直接設(shè)置屬性即可
組件狀態(tài)和數(shù)據(jù)
在React中,有組件state。在Vue中,有data。
設(shè)置初始狀態(tài)

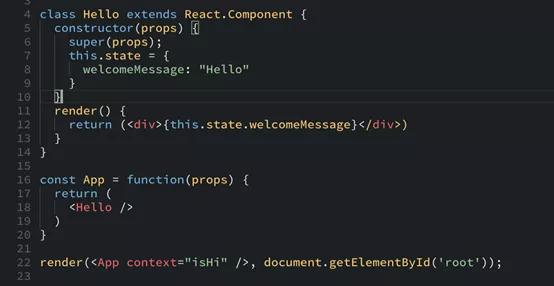
React組件

Vue組件
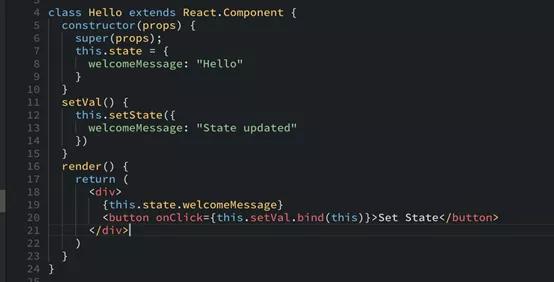
更新?tīng)顟B(tài)


Vue只是將新值賦予該屬性
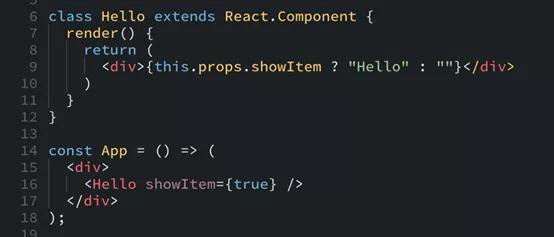
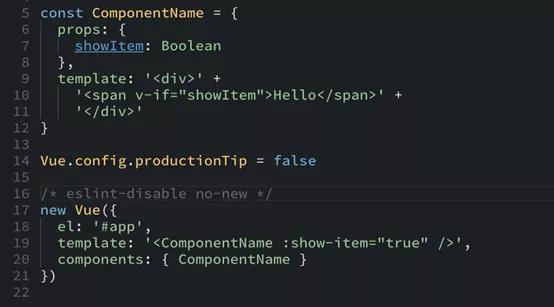
條件渲染

React通常使用三元操作在一定條件下呈現(xiàn)內(nèi)容

Vue引入了v-if指令,作用相同。
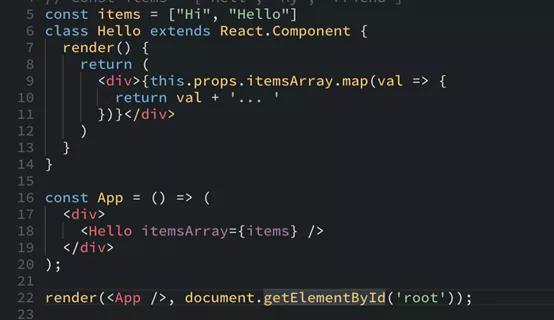
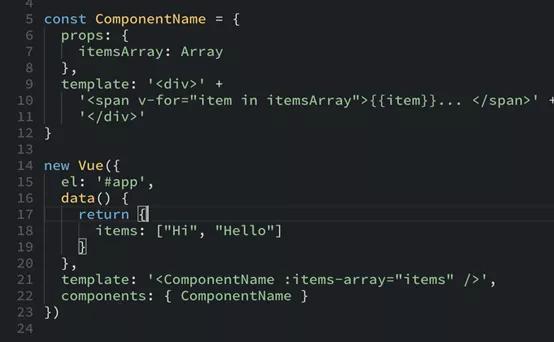
用循環(huán)迭代和渲染

在React中,通常對(duì)值進(jìn)行map并返回一個(gè)字符串,該字符串包含希望的每個(gè)element值。

在Vue中,會(huì)使用v-for directive
生態(tài)系統(tǒng)
Vue比React有更多的“官方”庫(kù),這意味著它與核心框架一起得到了官方的支持、維護(hù)和發(fā)布。由于還不夠成熟,Vue沒(méi)有React那么多的社區(qū)支持庫(kù)。
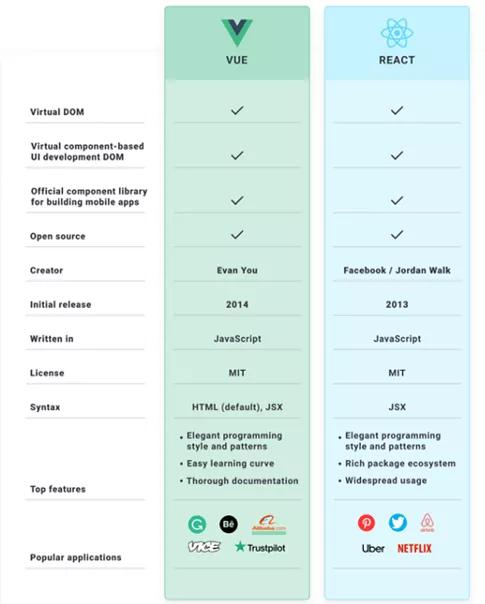
對(duì)照表

總之,Vue和React都是創(chuàng)建復(fù)雜網(wǎng)絡(luò)解決方案的強(qiáng)大工具。他們足以讓你得心應(yīng)手地完成任何任務(wù)。無(wú)論哪一個(gè),都是正確的選擇。