Github代碼空間服務初嘗——在線的VSCode
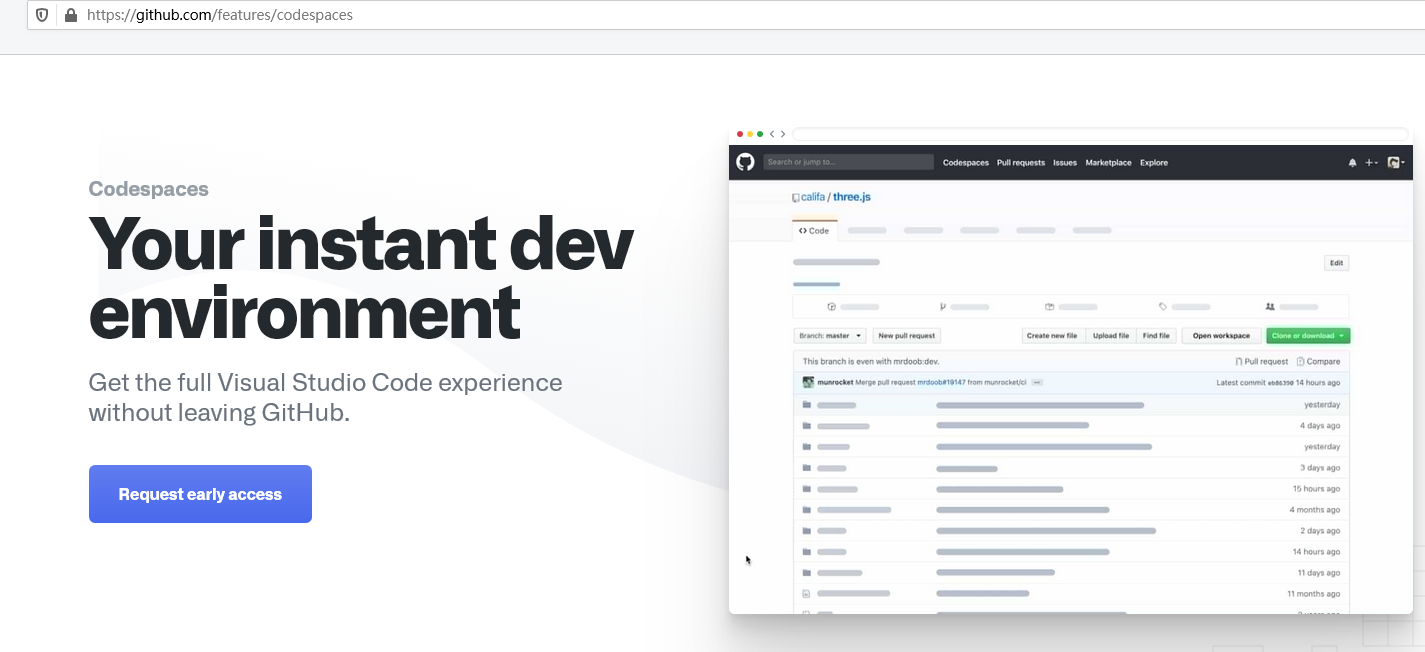
Github最近在內測一款新的秘密武器代碼空間服務,一種由Visual Studio Code支持的在線瀏覽器內集成開發環境。該服務可以讓用戶快速加載虛擬機和完整的集成開發環境 (IDE),用戶只需通過瀏覽器就進行代碼編輯和調試,支持對常見語言的調試。

代碼空間包括為特定倉庫開發所需的一切,其中包括具有語法突出顯示和自動完成功能的文本編輯器、終端、調試工具和 Git 命令,所有這些都集成在 GitHub 中。也可以在代碼空間中安裝 Visual Studio Code 擴展以添加更多功能。
使用Gitlab的同學可能都用過Gitlab的WebIDE,Github代碼空間的使用類似于此,但是基于VSCode,體驗效果可能會更好。目前該服務屬于Beta內測階段,需要發出請求申請內測,經過審核后才能嘗試。


初探
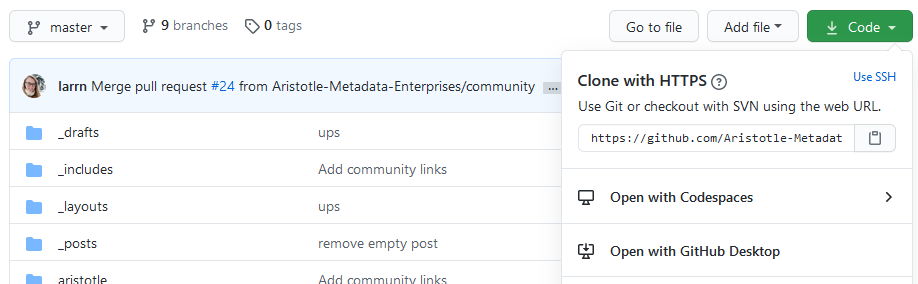
GitHub代碼空間和倉庫緊密相關,獲得內測資格后,有關倉庫的右側項目概覽部分就有一個按鈕"Open with Codespaces",打開該按鈕就可以進行代碼編輯。無需任何額外配置,馬上即可在線工作。

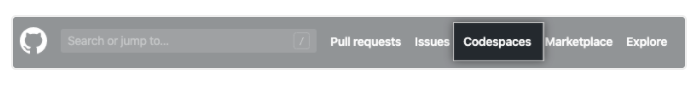
也可以通過Github頁面的頂部的頂級菜單Codespaces,打開代碼空間。

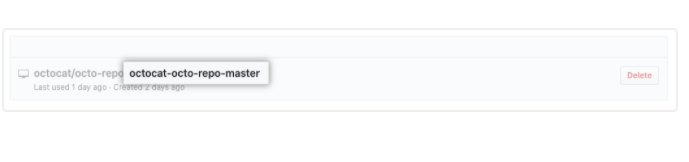
然后選擇要打開的具體項目:

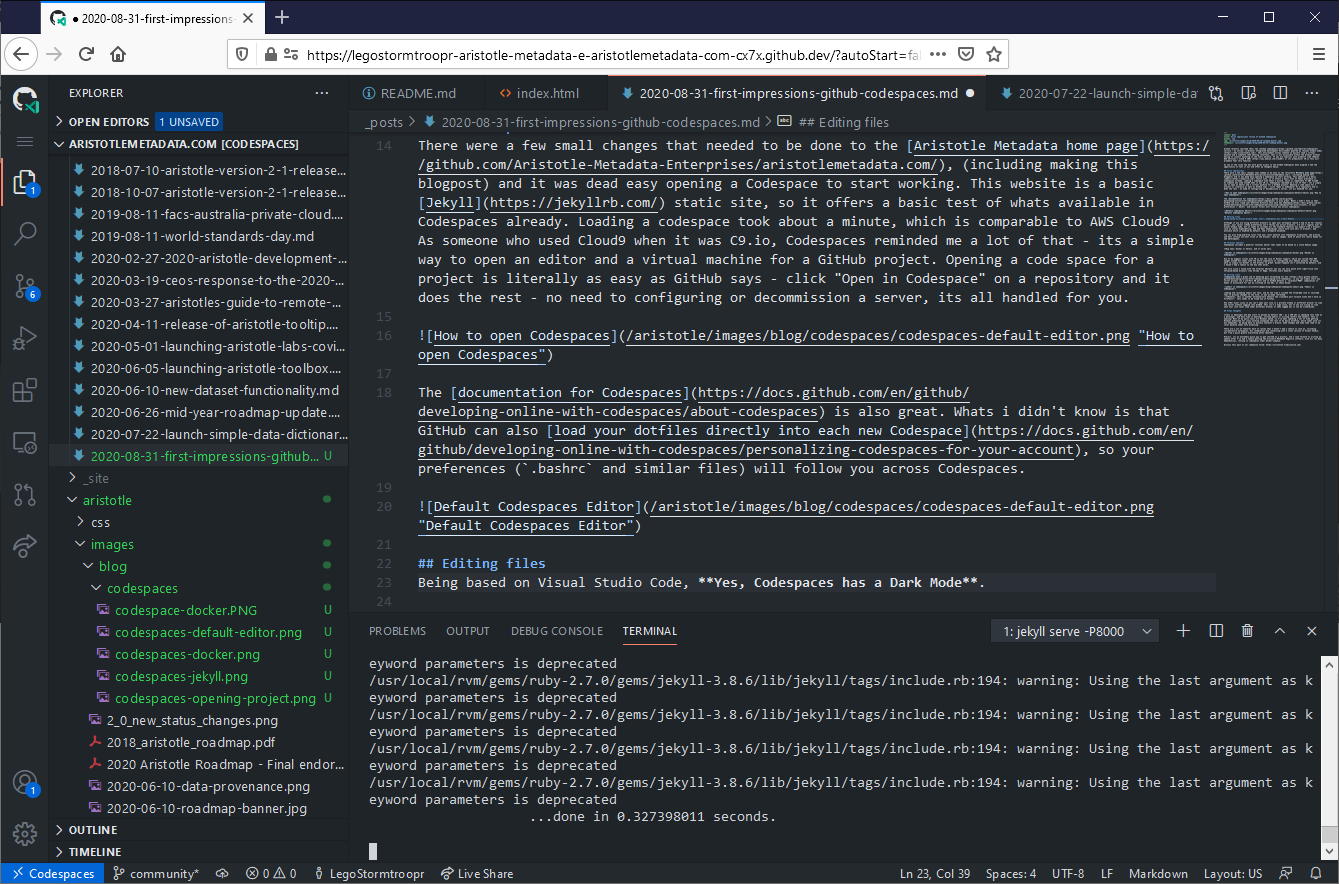
加載代碼空間需要花費一點時間。GitHub代碼空間界面是典型的VSCode界面,左邊是活動欄,側邊欄、編輯欄,面板欄和狀態欄。

很明顯,是基于Visual Studio Code,還是典型的暗模式。整個界面包瀏覽器期望的所有標準功能,例如語法突出顯示,ViM和Emac綁定(在瀏覽器中很好用)以及默認啟用的自動保存。
還可以將文件從本地計算機拖放到Codespaces文件系統中,并在瀏覽器中預覽和編輯某些非文本文件,例如圖像,這兩個文件對于Web開發都是非常方便的。
終端模擬器
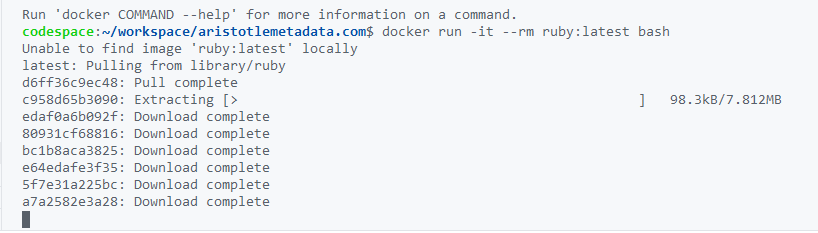
GitHub代碼空間包含一個功能強大的終端編輯器,該編輯器似乎基于Debian鏡像。使用下拉列表而不是使用選項卡訪問單獨的終端。而且重要的,該終端下也能運行Docker。

能夠在瀏覽器中簡單運行Docker很棒。默認情況下未安裝Docker-compose,目前其工作模式我們還不得而知,以后可以了解下。
在終端仿真器中發現的唯一問題是,只能通過右鍵單擊將其粘貼到基于Chromium的瀏覽器(例如Chrome或Edge),Firefox好像不行。
代碼轉發
端口轉發使我們可以訪問在代碼空間中運行的TCP端口。例如,如果在端口3000上運行Web應用程序,則可以從瀏覽器訪問該應用程序以對其進行測試和調試。
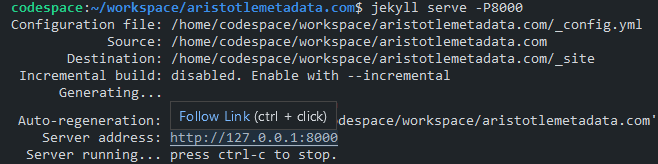
Github代碼空間在處理端口轉發方面做得很出色,當代碼空間內運行的應用程序將端口輸出到控制臺時,代碼空間將檢測到localhost URL模式并自動轉發這些端口。可以通過單擊終端中的URL,以在瀏覽器中將其打開。例如,如果應用程序輸出http://127.0.0.1:3000或輸出http://localhost:3000到控制臺,日志將自動將輸出。如果GitHub檢測到localhost:PORT組合,就可以通過單擊URL對其進行訪問,如下所示:

示例中的Jekyll加載和重新加載很快,當單擊轉發的鏈接或切換選項卡以預覽站點的更改時,它就會刷新站點。該功能僅支持Chromium的功能,在Firefox中好像也有問題。
- 可以通過通過觸發命令面板(shift+command+P或者shift+control+P)并,輸入"Codespaces: Forward Port"來按需轉發端口。然后,可以輸入要轉發的端口號。
- 也可以通過.devcontainer.json文件中的forwardPorts屬性配置轉發的端口。
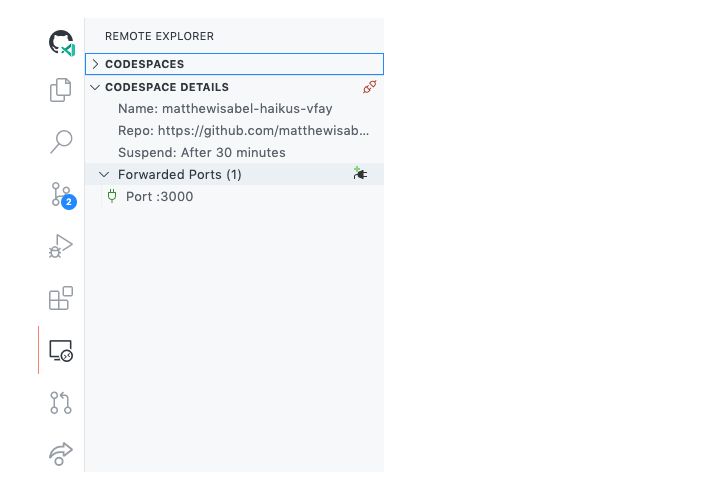
在"Remote Explorer遠程資源管理器"擴展中支持添加或刪除轉發的端口,并可以復制并粘貼轉發端口的URL,可以在瀏覽器中通過該Url訪問。

總結
這是一個非常棒的功能,可以幫助那些不是很專門的開發人員進行在線開發。專業開發人員也可以偶爾用來應急代碼調試,這樣就不需要時常背著笨重的筆記本了。
另外GitHub代碼空間還有很其他的功能包括協作工作區,Git集成以及與Visual Studio本地版本的連接。還需要大家一起探索學習。
































