將VS Code打造成炫酷全能IDE
前言:你是服務端開發人員嗎?你還在為調試Shell腳本而煩惱?你對Vim有獨特情懷?你在追求極致性能而選擇又愛又恨的C++么?同時,你還在“本地Push,遠端Pull,一按Make,編不動”?本文作者作為服務端開發人員深知這種痛,特此打造此利器,以供大家 ZB 的同時,提高開發效率!
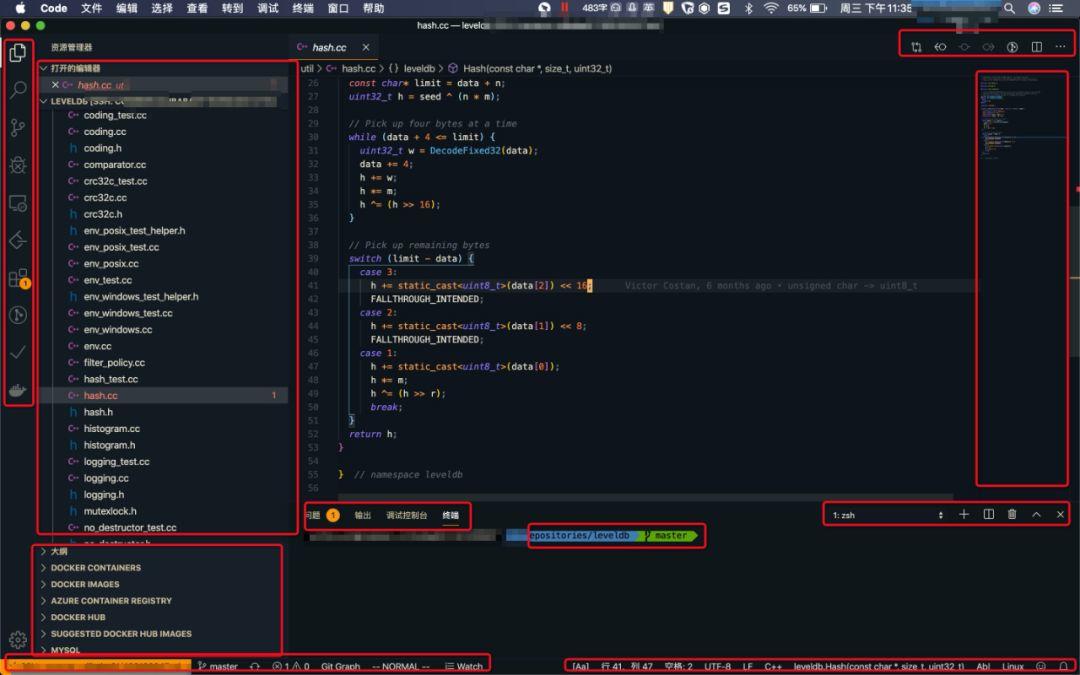
上正文前先看一下我打造好的IDE全貌:

1.為什么是VS Code
1.1對IDE的訴求
-
支持多語言,C++、Java、Python、Shell、Proto、Makefile等,一個IDE全部解決;
-
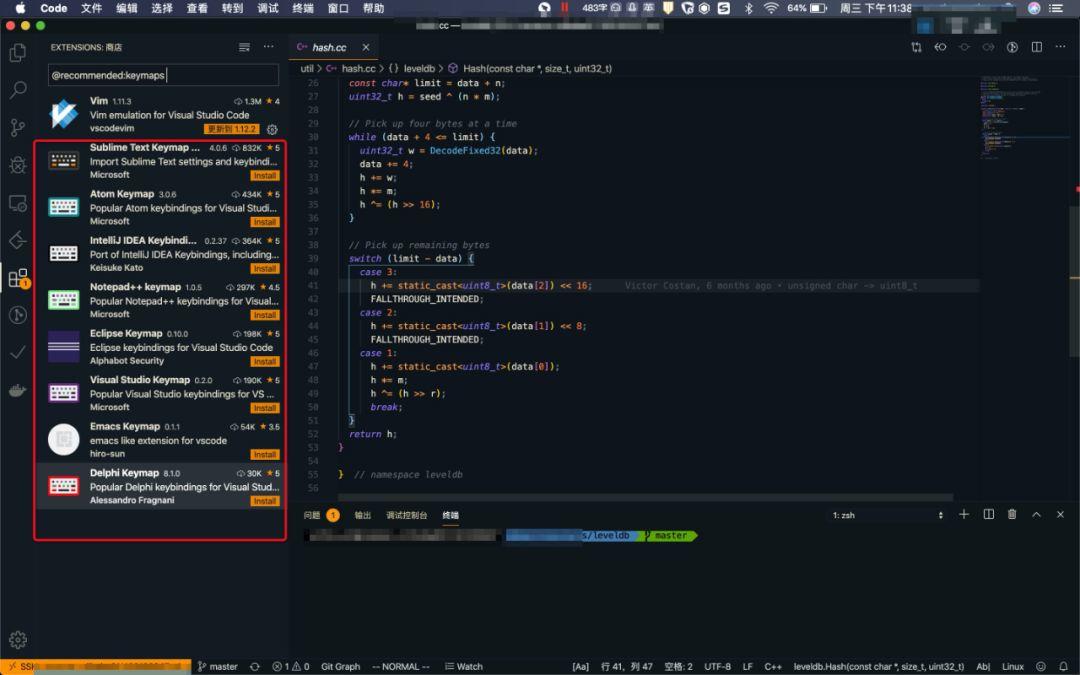
支持Vim、Sublime、Eclipse等快捷鍵映射;

-
支持多種編碼方式;
-
代碼自動補全、函數列表、函數引用、函數定義、 查找 、函數跳轉、函數跳回;
-
跨平臺使用;
-
本質是編輯器 掛接插件,占用內存很少,輕便流暢卻不失強大;
-
插件豐富,拓展性極強;
-
支持遠程瀏覽編寫代碼;
-
支持遠程多語言調試;
-
圖形化Git管理;
-
Vim插件讓你感受IDE帶來的益處又不失情懷(我曾忠心于Vim,如今我變了,我變帥了,不,IDE界面變帥了 ,當然還是Vim操作,情懷不能丟);
-
Docker管理;
-
數據庫管理;
-
單元測試;
-
定制化終端;
-
LeetCode插件讓你隨時隨地,清爽的刷題,(摸摸頭發,頭發還在誒,不怕不怕,使用此神器,打造程序員不掉頭發的神話)
2.與其他IDE對比
-
語言決定IDE,多語言多個編譯器,臣妾受不了了;
-
Sourceinsight,不支持GBK,長路徑支持不好;
-
Vim對于大型工程操作起來還是很費力,各種插件從早裝到黑,我的黑眼圈啊階段性加重,為啥,總丟配置啊!(前段時間機器重裝,啥都不剩);
-
Eclipse等也能配置多語言C++、JAVA,但是他太沉了,臣妾抱不動啊,多開幾個窗口,內存蹭蹭往上漲,編個代碼,筆記本轟鳴聲幻聽以為空調壞了呢;
總之,VS Code以上問題全解決了,當然VS Code也是有問題的,局部變量找不到定義你是幾個意思,這個Bug你什么時候修復@微軟!
3.VS Code安裝
至于VS Code安裝在這就不贅述了,Win、Mac環境,網上一搜一大堆,簡單到爆,如果這個不會,可以考慮當產品啦,哈哈哈,開玩笑嘍,畢竟程序員最愛產品經理la!此處附官網鏈接:https://code.visualstudio.com/
下面即將迎來干貨,干貨多多,幸福滿滿!篇幅原因,有一些沒有細講,我拋個磚,大家自己玩起來!
4.設置公司代理
settings.json是IDE主要配置文件,今后的插件配置基本和這個東東打交道。
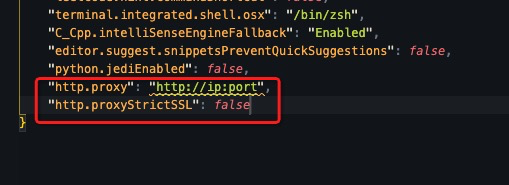
有些開發環境下為了能下載插件 ,需要設置代理,設置方式是在settings.json文件中配置如下內容:
"http.proxy": "http://你的代理服務器IP:端口/",
"http.proxyStrictSSL": false,

我的開發機可以連接外網 ,所以演示后刪掉配置!
VS Code以設置面板的形式操作setting.json,避免不熟悉錯誤操作。但對于開發人員來講,直接設置 json 配置文件的方式更方便。在VS Code中使用Ctrl+Shift+P打開命令面板,簡單輸入settings,選擇首選項:打開設置(json),即可打開settings.json文件。
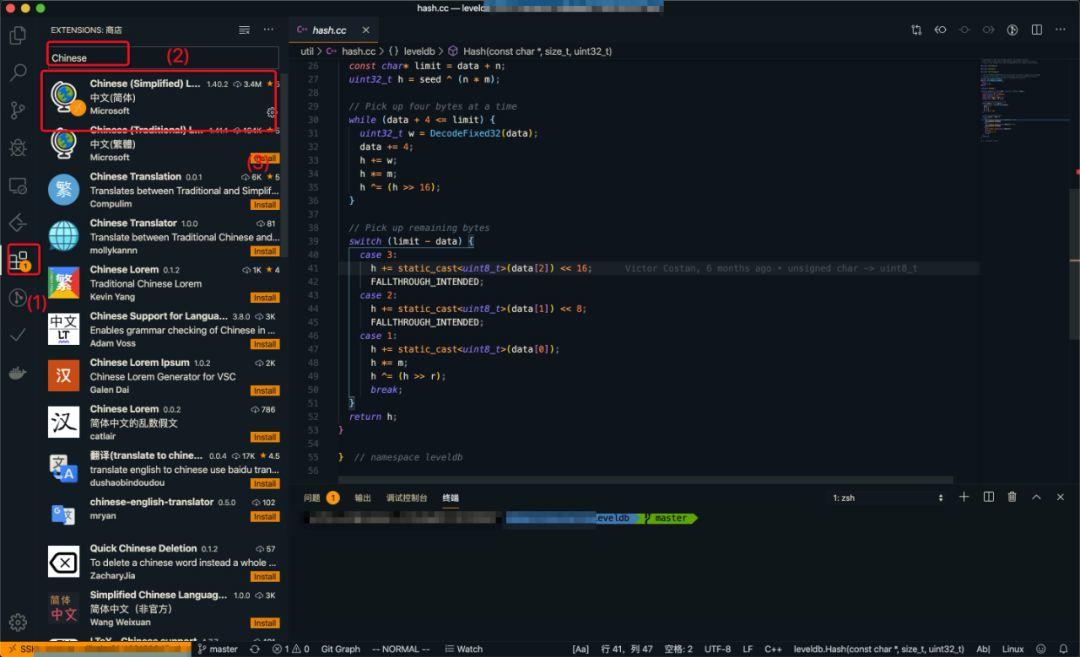
5.中文語言包安裝
點擊拓展商店—>輸入 Chinese—>選擇圖中第一個安裝—>重新加載 即可。

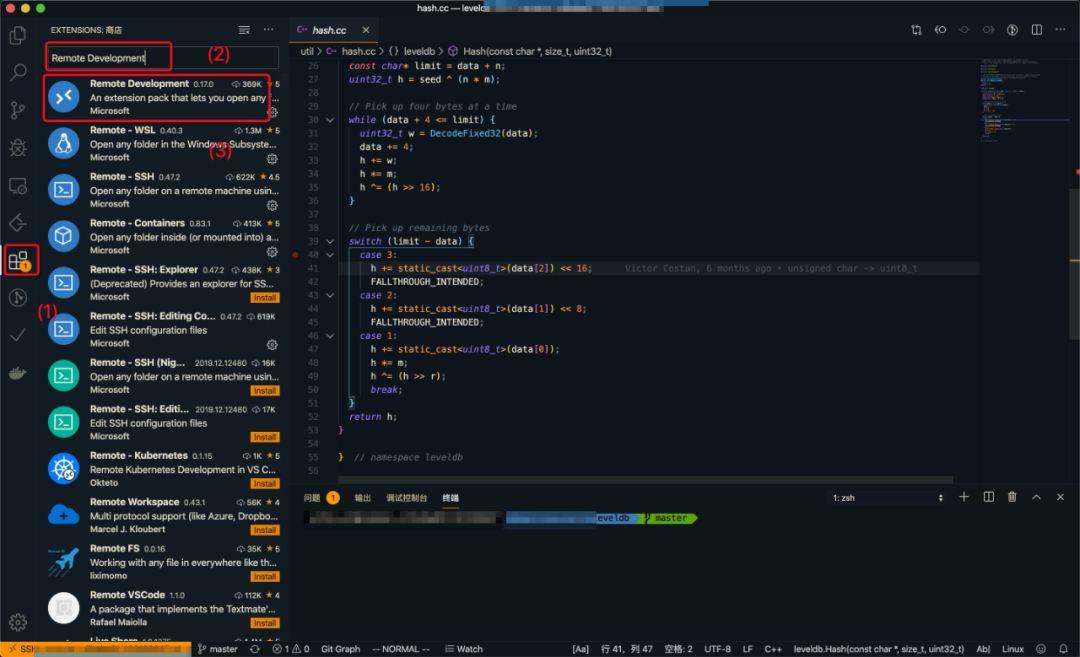
6.瀏覽,編寫遠程代碼
點擊拓展商店—>輸入 Remote Development—>選擇圖中第一個安裝—>重新加載 即可;

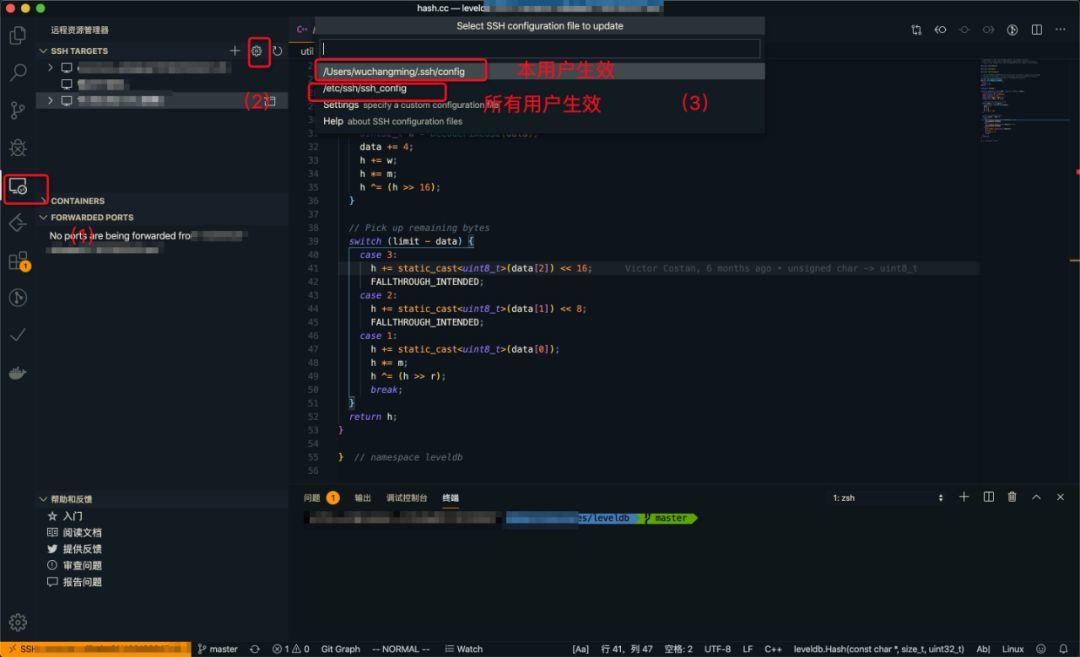
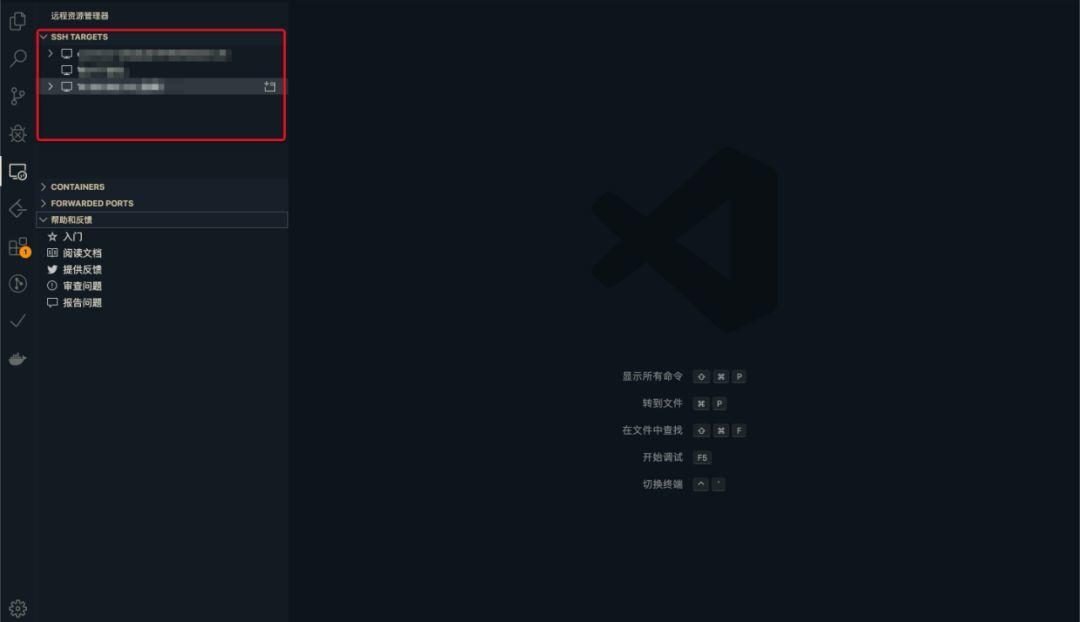
重新加載后會出現小電腦這個拓展,按圖示操作,可添加多個遠程機器;


配置好連接遠程后,左側出現小電腦

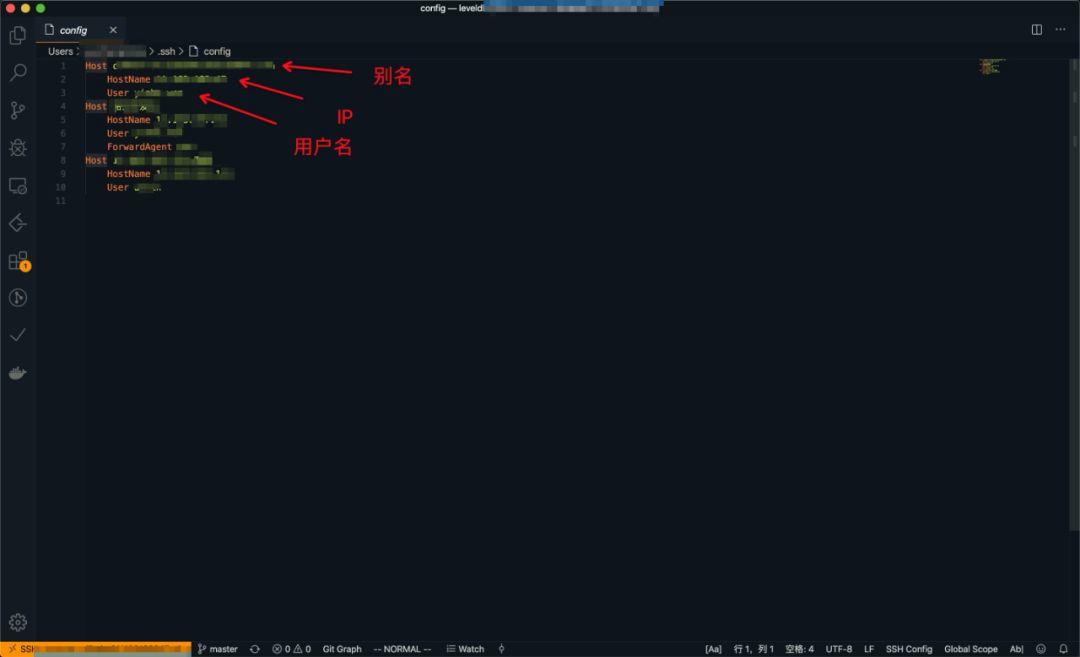
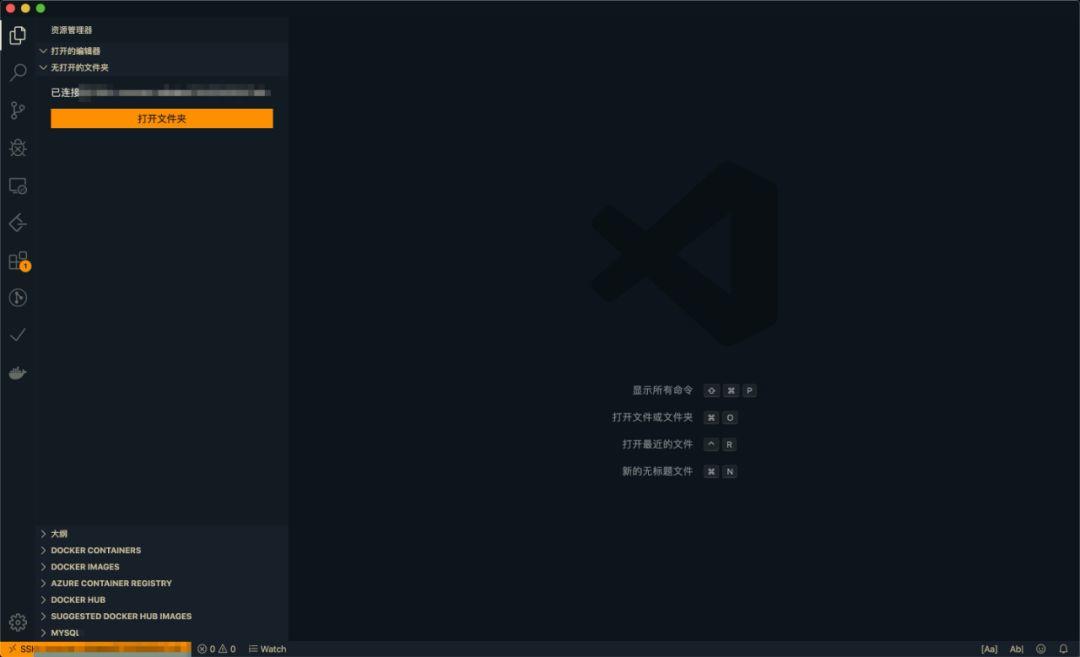
右鍵打開遠程,會讓你輸入遠程機器密碼(多次,至少兩次),可配置SSH公私鑰免密登入;
- ssh-copy-id user@server
- ssh-copy-id -i ~/.ssh/id_rsa.pub user@server
沒有公私鑰自行ssh-keygen生成,若不懂可參考
https://man.linuxde.net/ssh-copy-id進行設置。
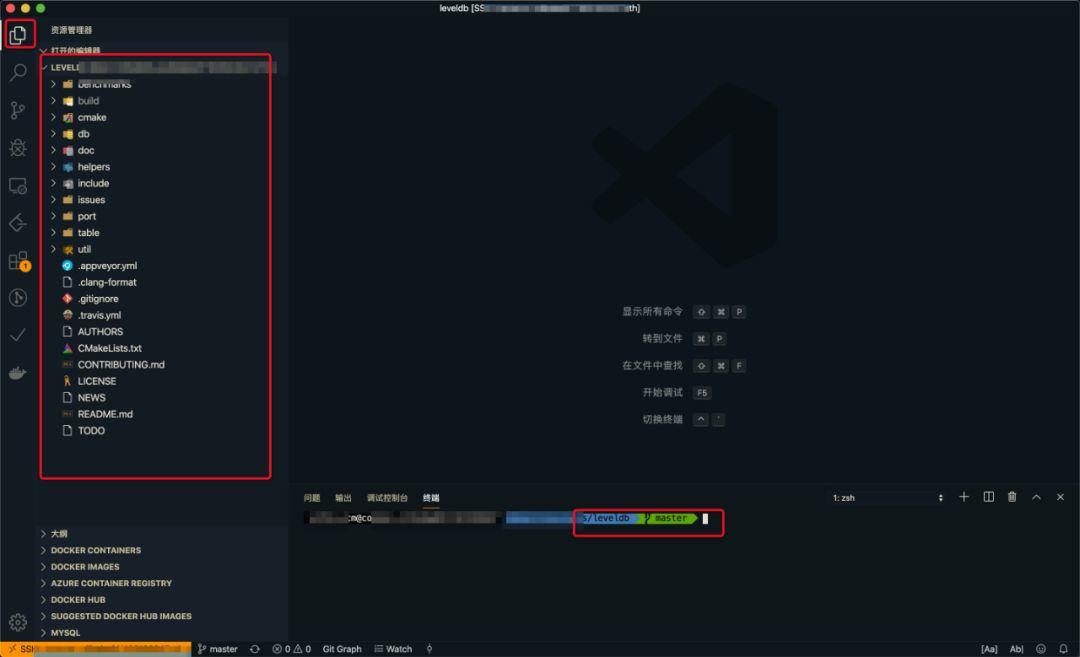
設置好登入就可以登入遠程機器,選擇左側活動欄中文件標識的資源管理器,打開文件,選擇遠程開發機的項目根目錄,control + ` 打開終端,終端目錄即為項目根目錄;


此處終端我已經定制化為Zsh,并裝有Git相關插件,后文會介紹。
至此,在線編輯代碼,內嵌終端,讓你的開發添加一把利劍。接下要講調試,也是曾經令無數程序員頭疼的問題。
7.C++遠程調試
主要講C++遠程調試,也是我從事開發的主要語言,同時Shell、Python等也會順帶講一講。
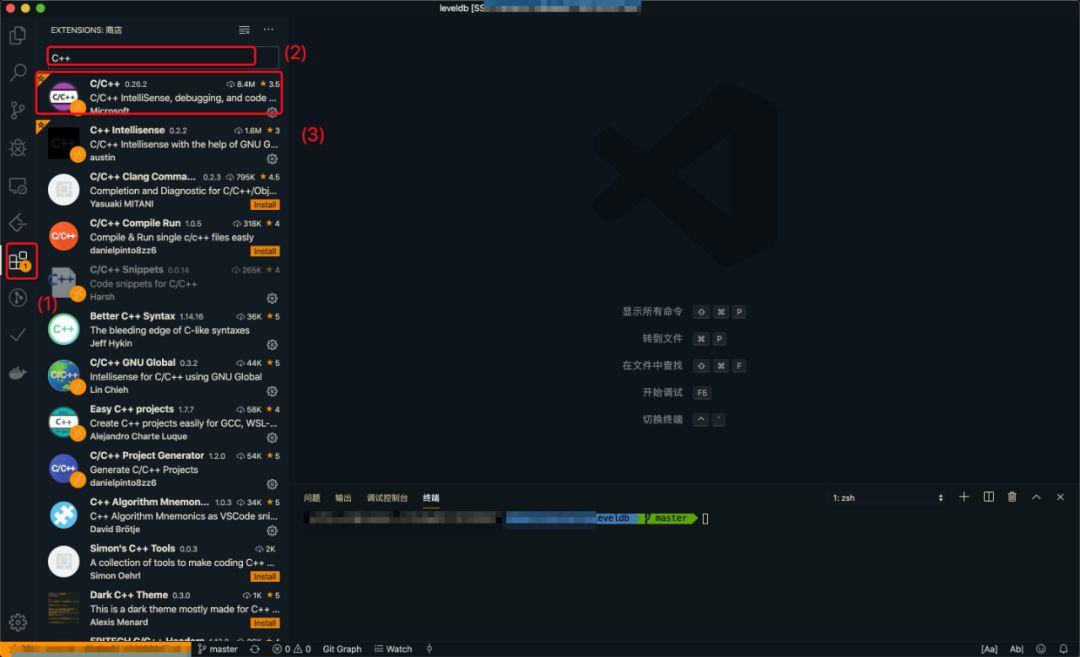
點擊拓展商店—>輸入 C++ —>選擇圖中第一個安裝—>重新加載 ;

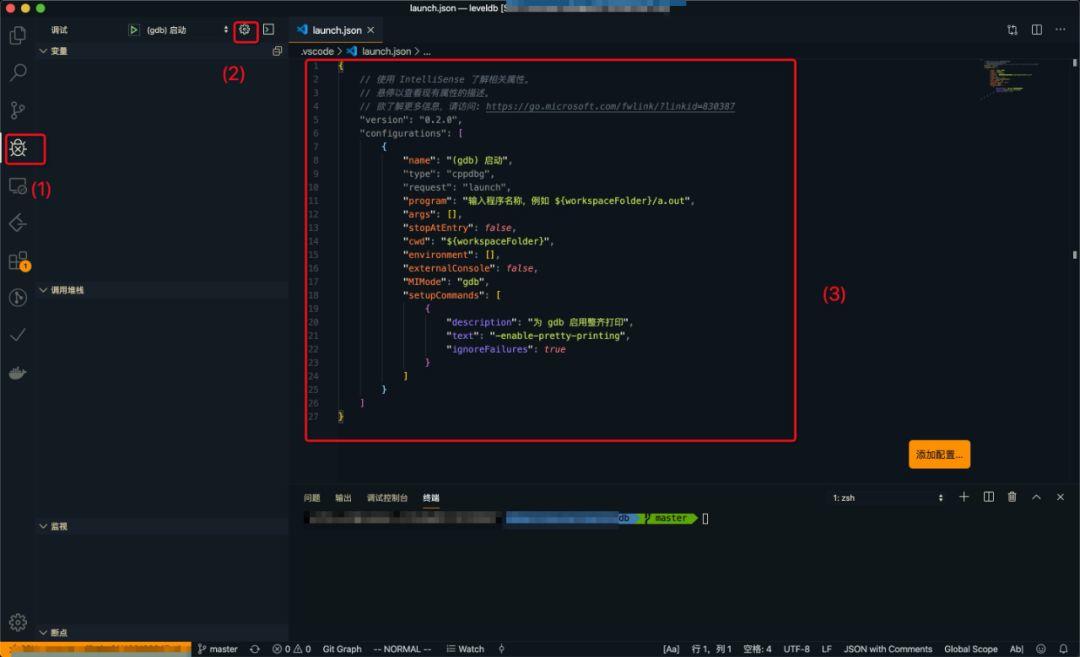
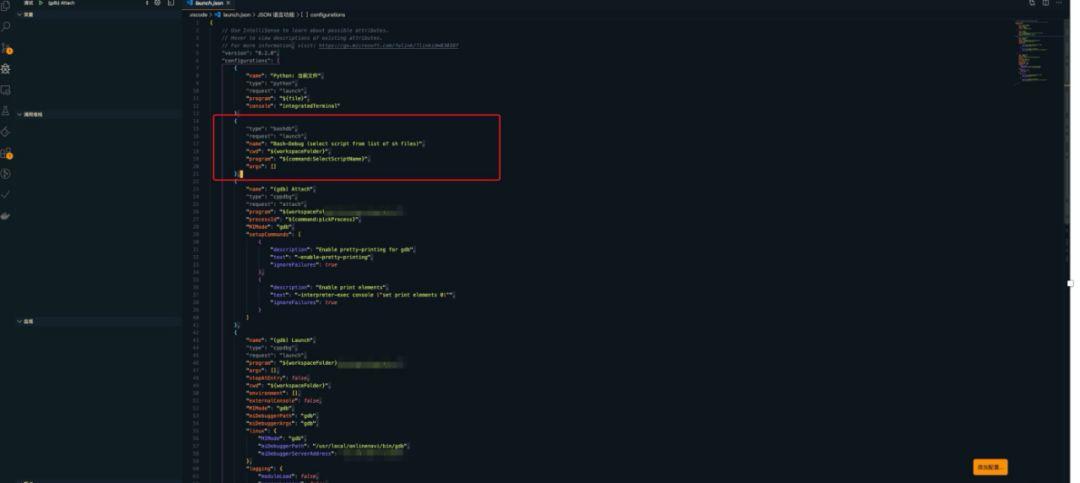
點擊左側調試的小蟲蟲按鈕—>配置小齒輪,下面附上我的配置(基本滿足90%人的需求)。

- {
- // Use IntelliSense to learn about possible attributes.
- // Hover to view descriptions of existing attributes.
- // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "name": "(gdb) Attach",
- "type": "cppdbg",
- "request": "attach",
- "program": "${workspaceFolder}/bin/app ",
- "processId": "${command:pickProcess}",
- "MIMode": "gdb",
- "setupCommands": [
- {
- "description": "Enable pretty-printing for gdb",
- "text": "-enable-pretty-printing",
- "ignoreFailures": true
- },
- {
- "description": "Enable print elements",
- "text": "-interpreter-exec console \"set print elements 0\"",
- "ignoreFailures": true
- }
- ]
- },
- {
- "name": "(gdb) Launch",
- "type": "cppdbg",
- "request": "launch",
- "program": "${workspaceFolder}/bin/app ",
- "args": [],
- "stopAtEntry": false,
- "cwd": "${workspaceFolder}",
- "environment": [],
- "externalConsole": false,
- "MIMode": "gdb",
- "miDebuggerPath": "gdb",
- "miDebuggerArgs": "gdb",
- "linux": {
- "MIMode": "gdb",
- "miDebuggerPath": "/usr/local/onlinenavi/bin/gdb",
- "miDebuggerServerAddress": "IP:PORT",
- },
- "logging": {
- "moduleLoad": false,
- "engineLogging": false,
- "trace": false
- },
- "setupCommands": [
- {
- "description": "Enable pretty-printing for gdb",
- "text": "-enable-pretty-printing",
- "ignoreFailures": true
- },
- {
- "description": "Enable print elements",
- "text": "-interpreter-exec console \"set print elements 0\"",
- "ignoreFailures": true
- }
- ]
- }
- ]
- }
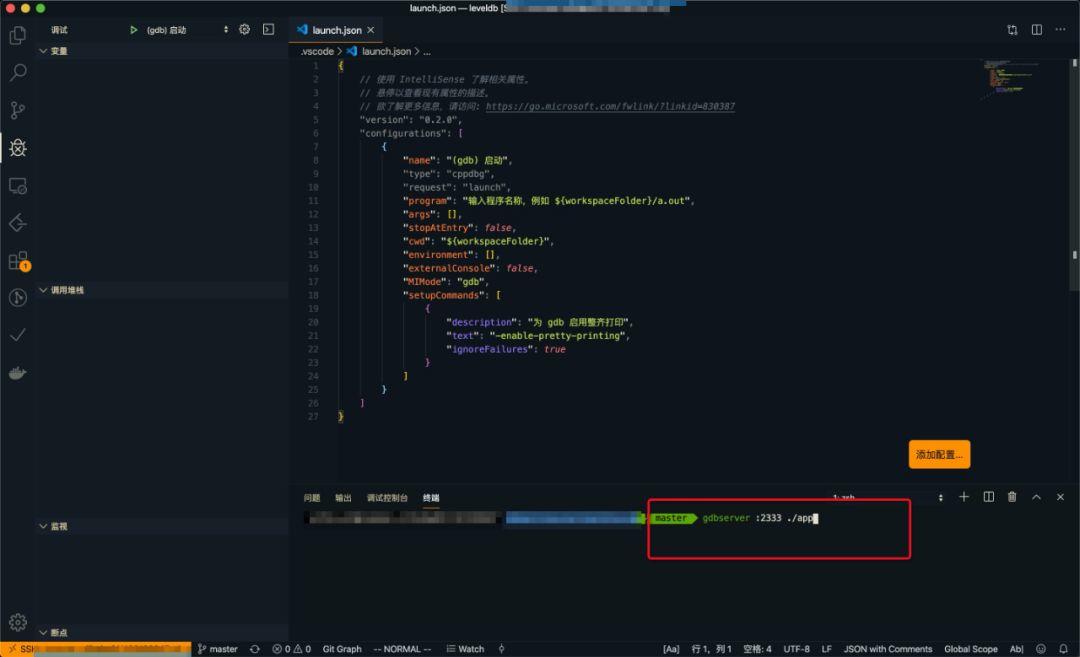
以上配置根據自己環境稍微修改,launch配置需要服務端提前開啟gdbsever,詳細使用請自行查閱。

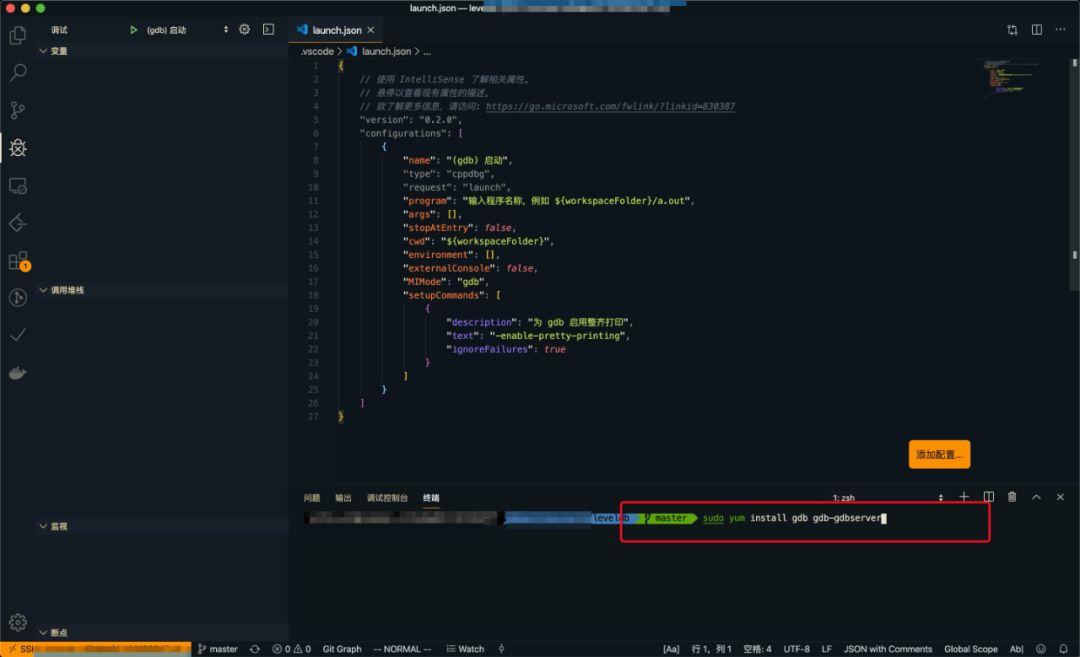
遠程安裝gdb和gdbserver

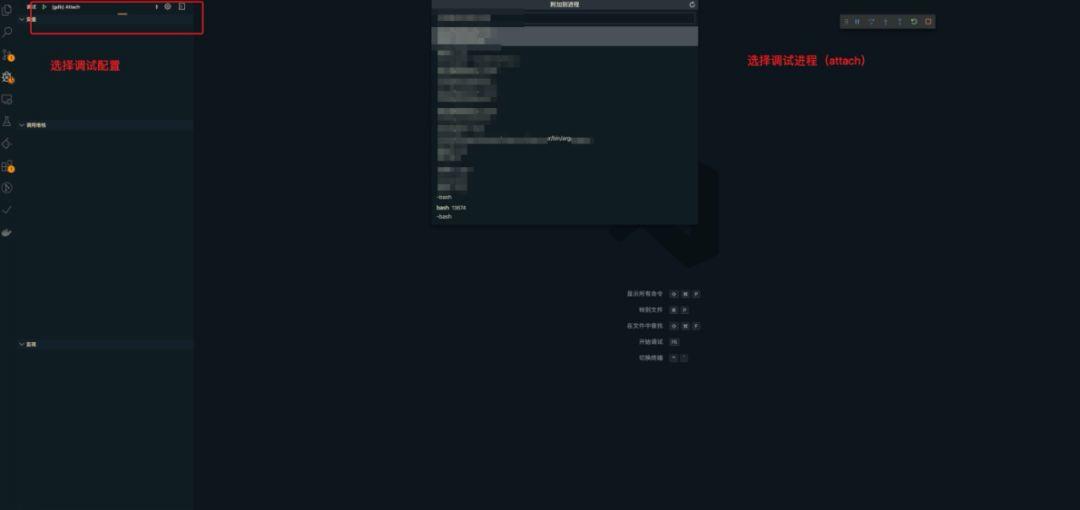
Attach配置可以自動attach上已有進程,Fn + F5 / F5 啟動調試。

調試效果

8.Python調試
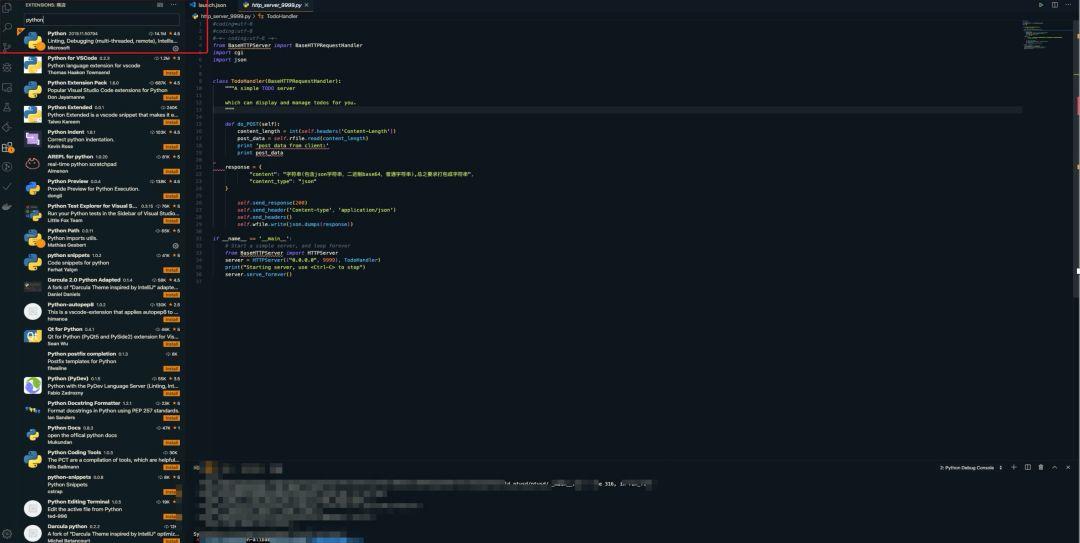
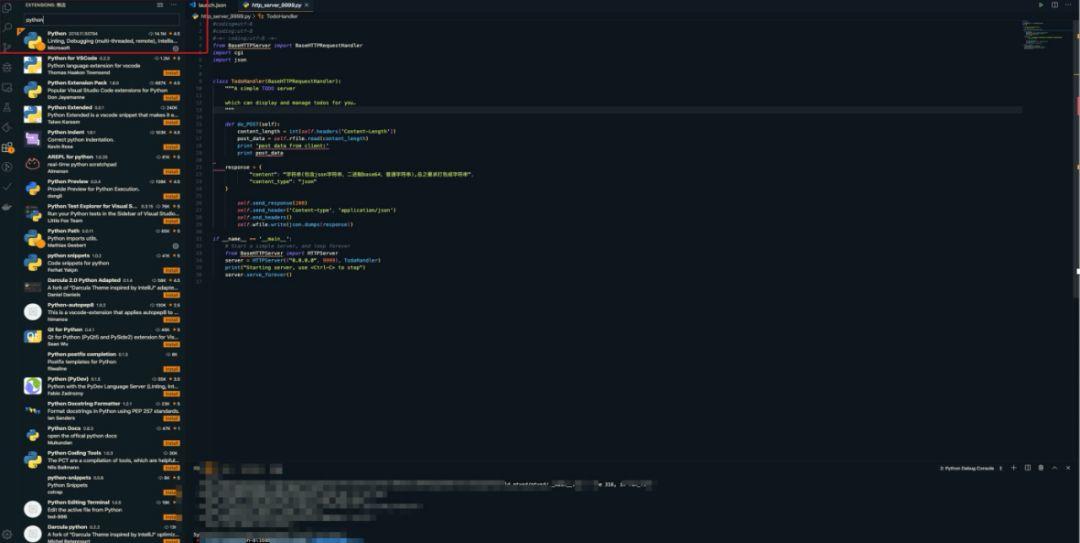
下載Python調試插件

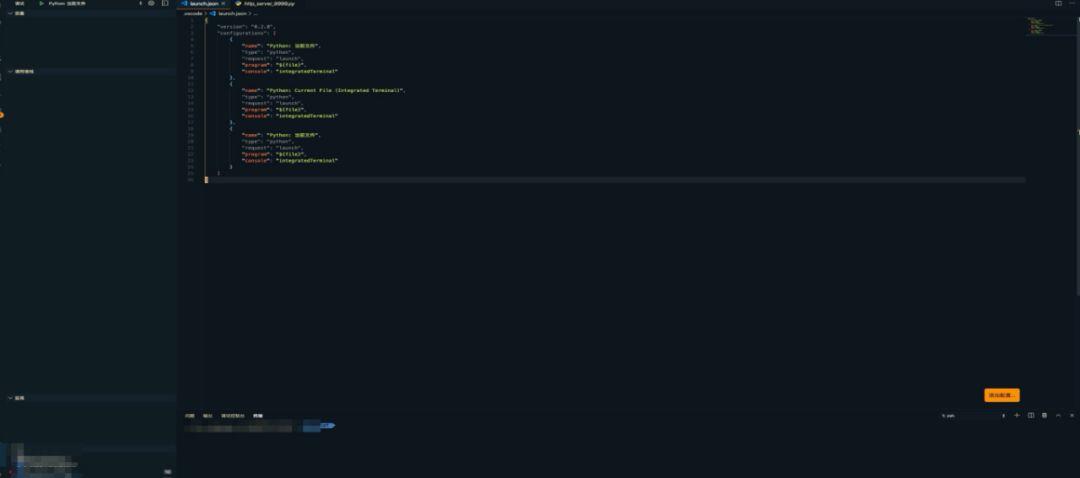
Python調試配置

以上操作后可進行遠程調試。
9.Shell調試
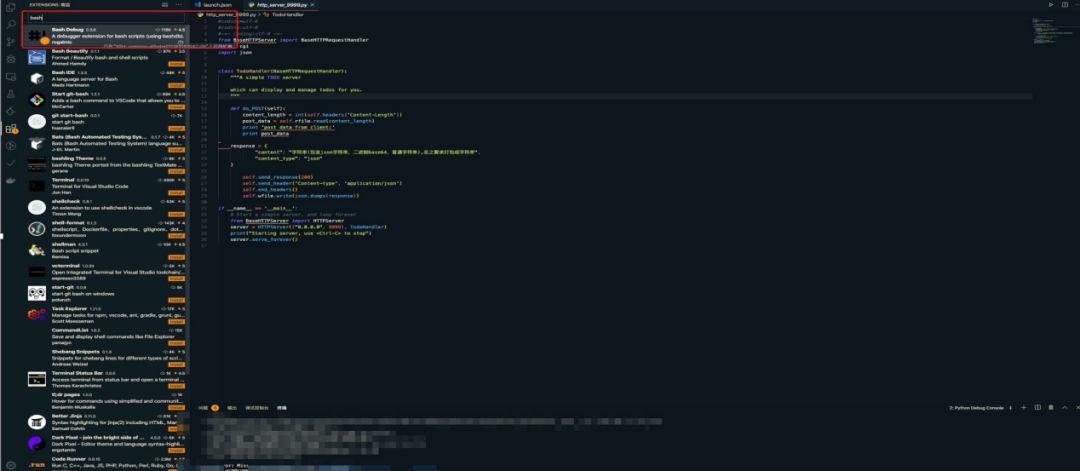
下載Shell調試支持

Shell調試配置

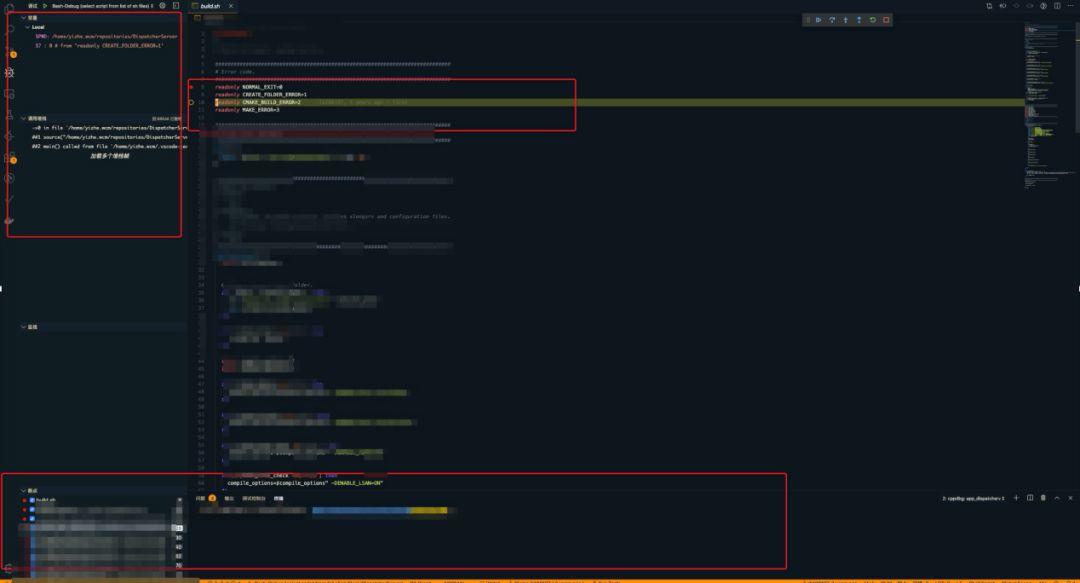
調試效果

10.Git管理
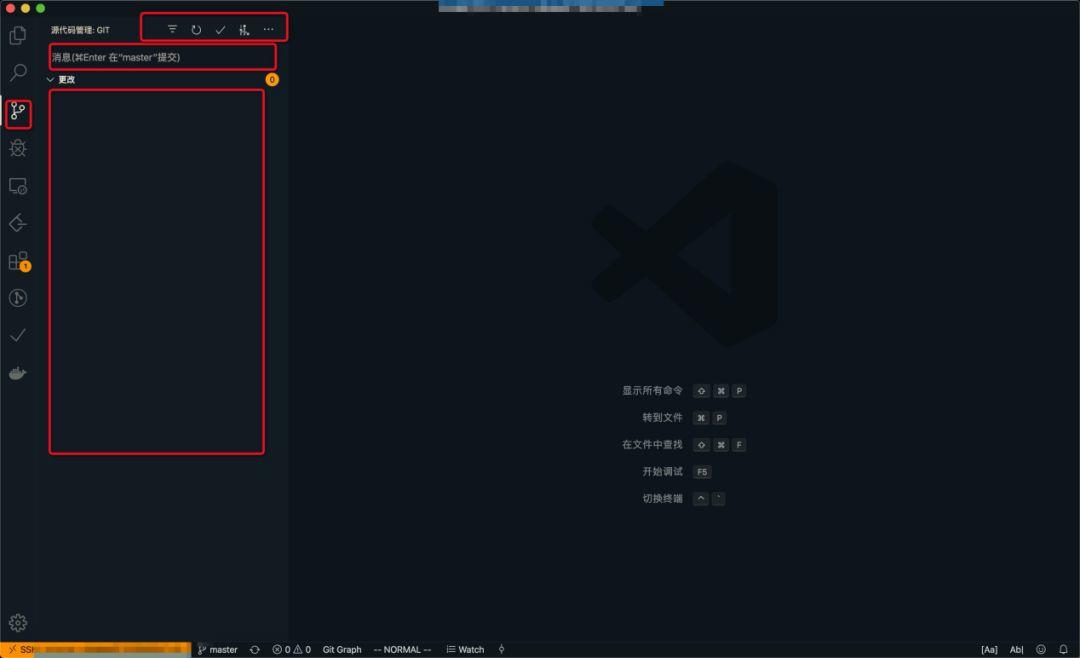
VS Code自帶Git圖形化管理

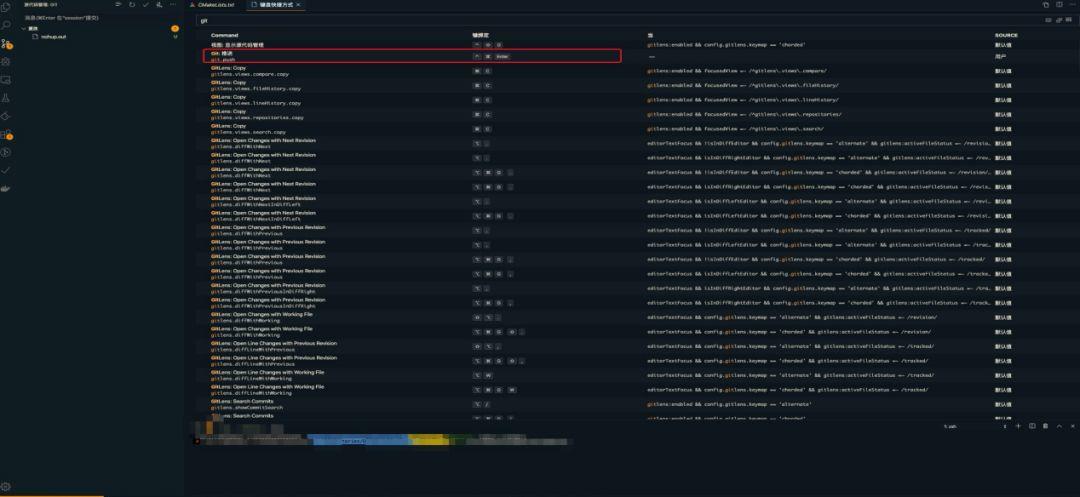
提交commit,push一氣呵成,可以打造快捷鍵,給你們看一下我的快捷鍵:左下角設置—>鍵盤快捷方式—>搜索Git,加號暫存,撤銷,command + enter提交commit,shift + command + enter 提交push,快到飛起,爽到爆炸!

11.Gitlens及效果圖
讓git blame更清爽直觀


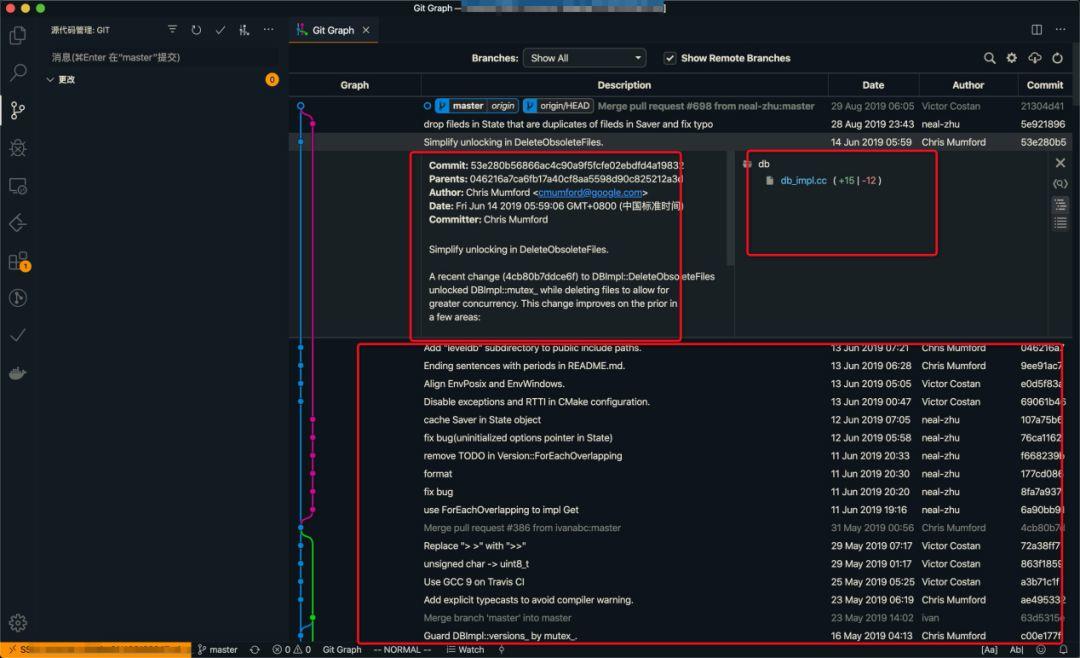
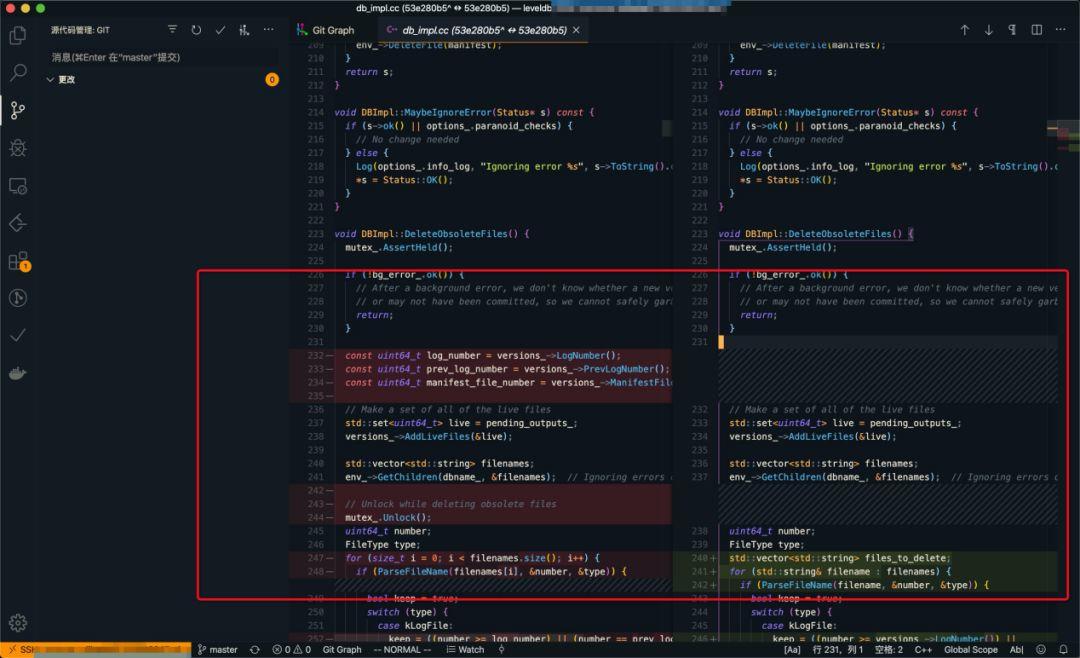
12.Git Graph及效果圖
還記得烏龜Git么,多少換用Mac的人多次去尋找小烏龜,最后無奈放棄,我送給你了,記得好評,么么噠!



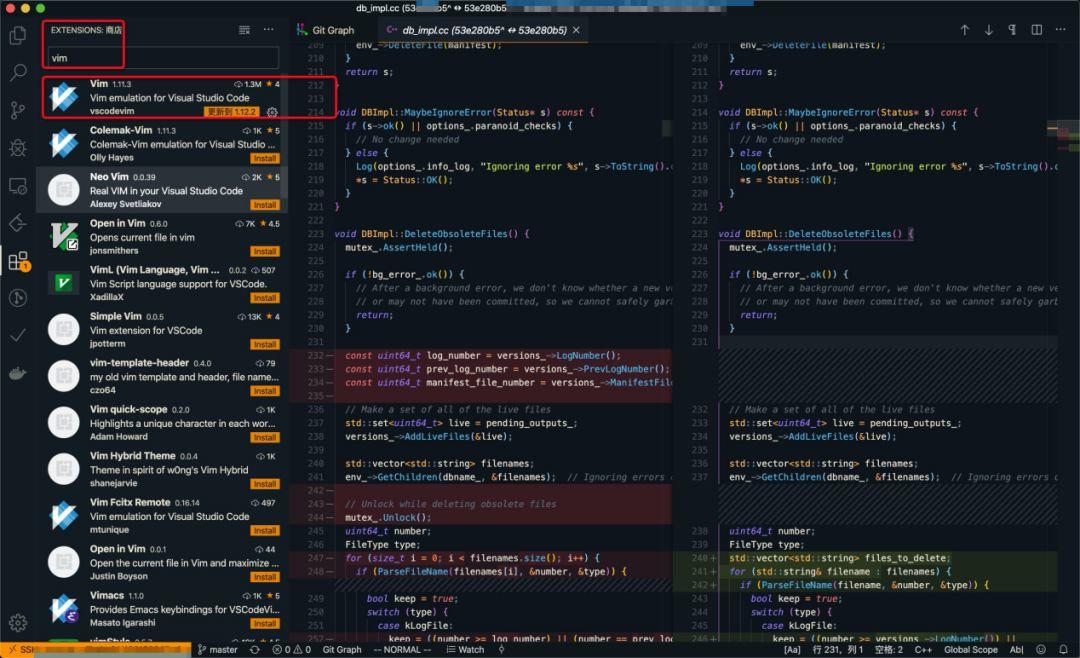
13.Vim
合格的程序員,Vim情懷不能丟!

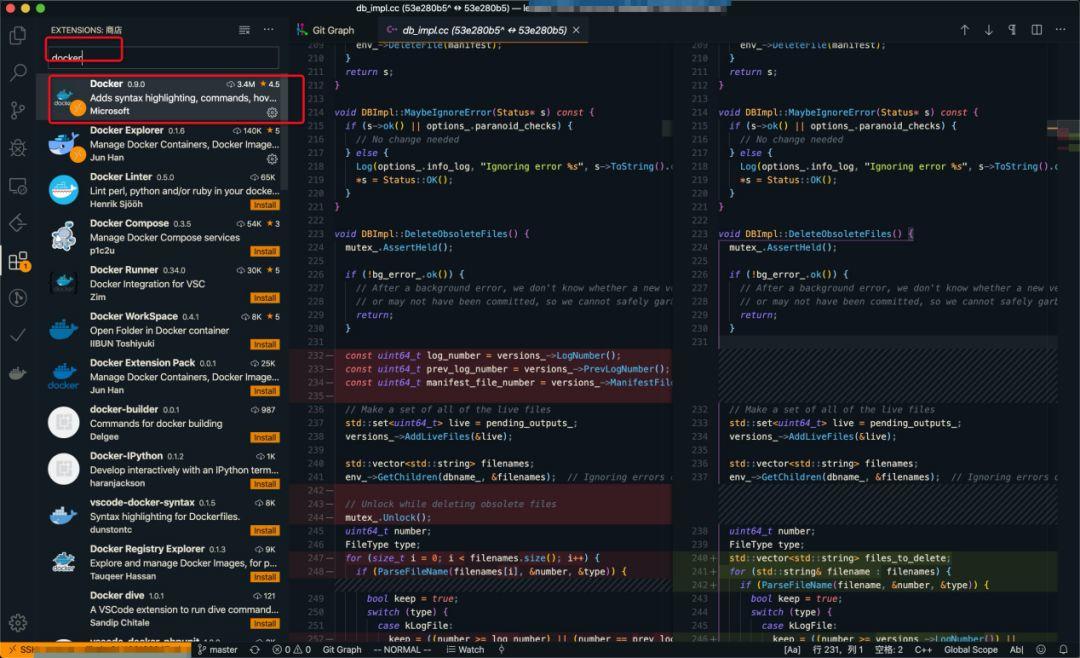
14.Docker開發

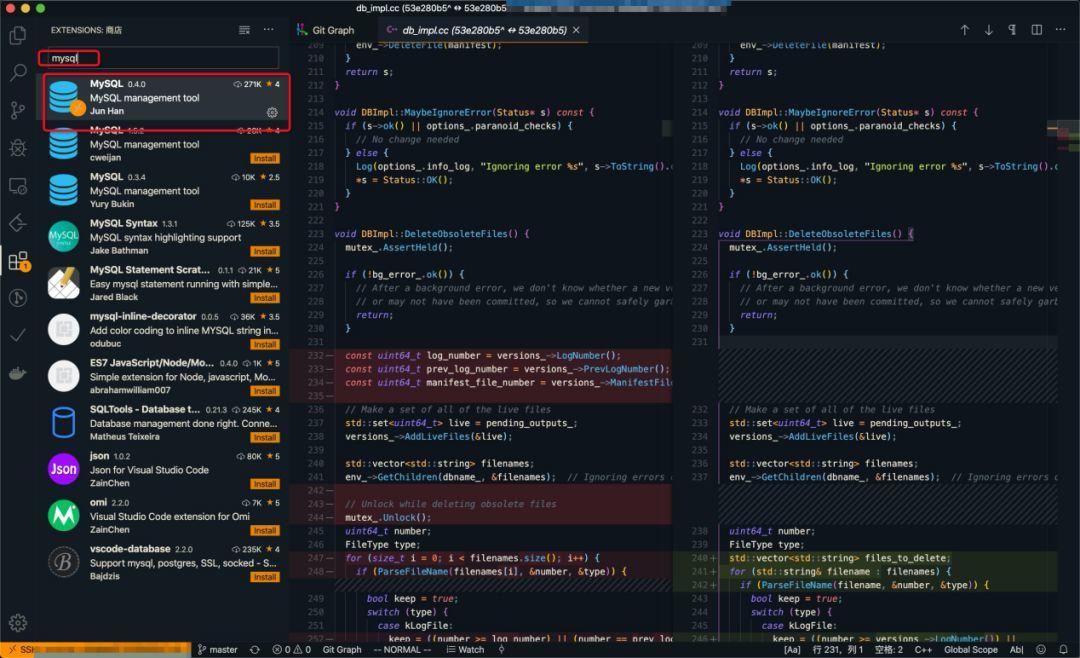
15.數據庫MySQL開發

16.gdb拓展
把以下配置添加到.gdbinit中,讓VS Code實現更好的調試效果
https://stackoverflow.com/questions/11606048/how-to-pretty-print-stl-containers-in-gdb
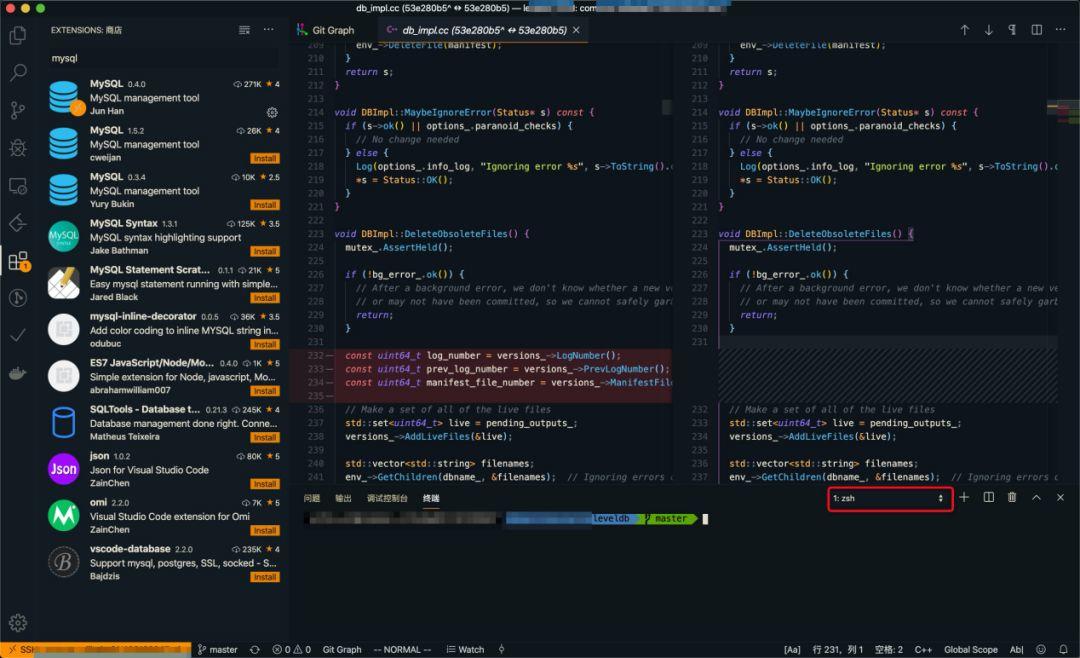
17.定制化終端
https://www.cnblogs.com/soyxiaobi/p/9695931.html
有一些只在item2中生效,請自行篩選。
選擇zsh為默認終端

此時該定制的終端也是非常強大, 相信即便不打造這個IDE 你也是愿意放下你的情懷一起動手配置。
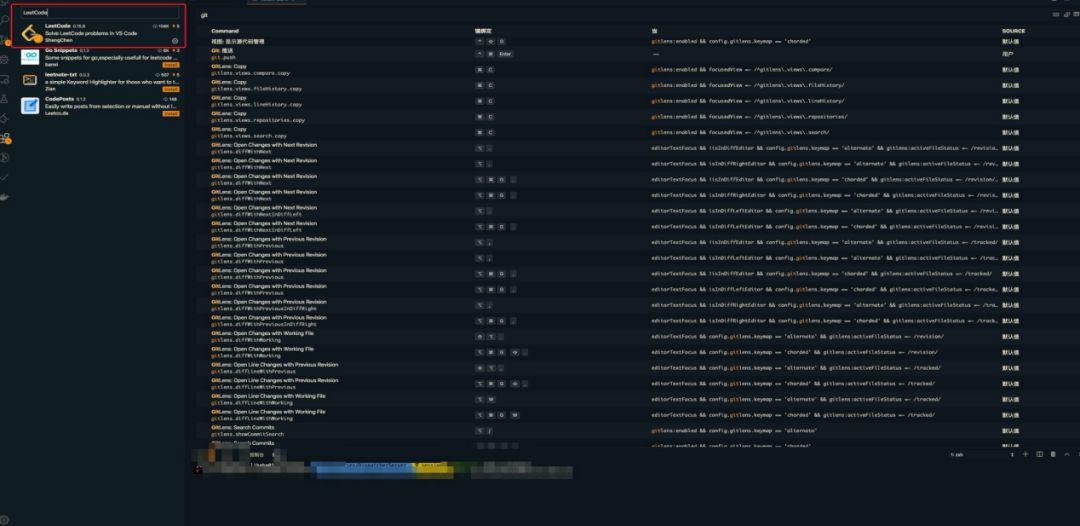
18.程序員少不了刷題,LeetCode給你準備好了
安裝LeetCode插件

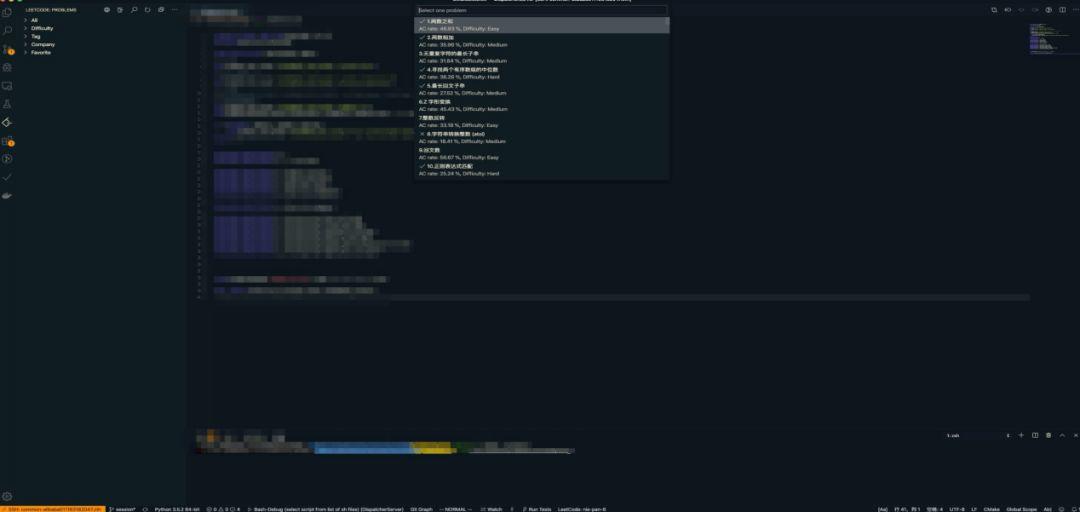
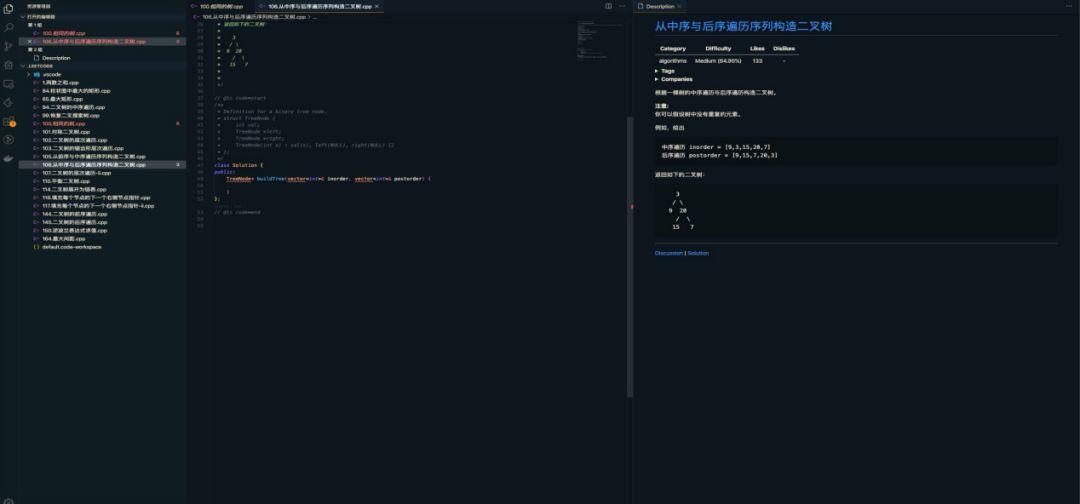
搜索題目

就連刷題這么枯燥的事也可以這么酷,忍不住,別控制,情不自禁刷他個幾千題。

VS Code在前端程序員用的較多,后端服務端還沒有跟上節奏,我來帶個節奏,大家一起交流! 還有好多拓展,我的配置也不在這里一一贅述了,以上足以解決大家的痛點。
總之,炫酷的全能IDE已經呈現在面前,是不是干貨滿滿呢! 歡迎相互交流!
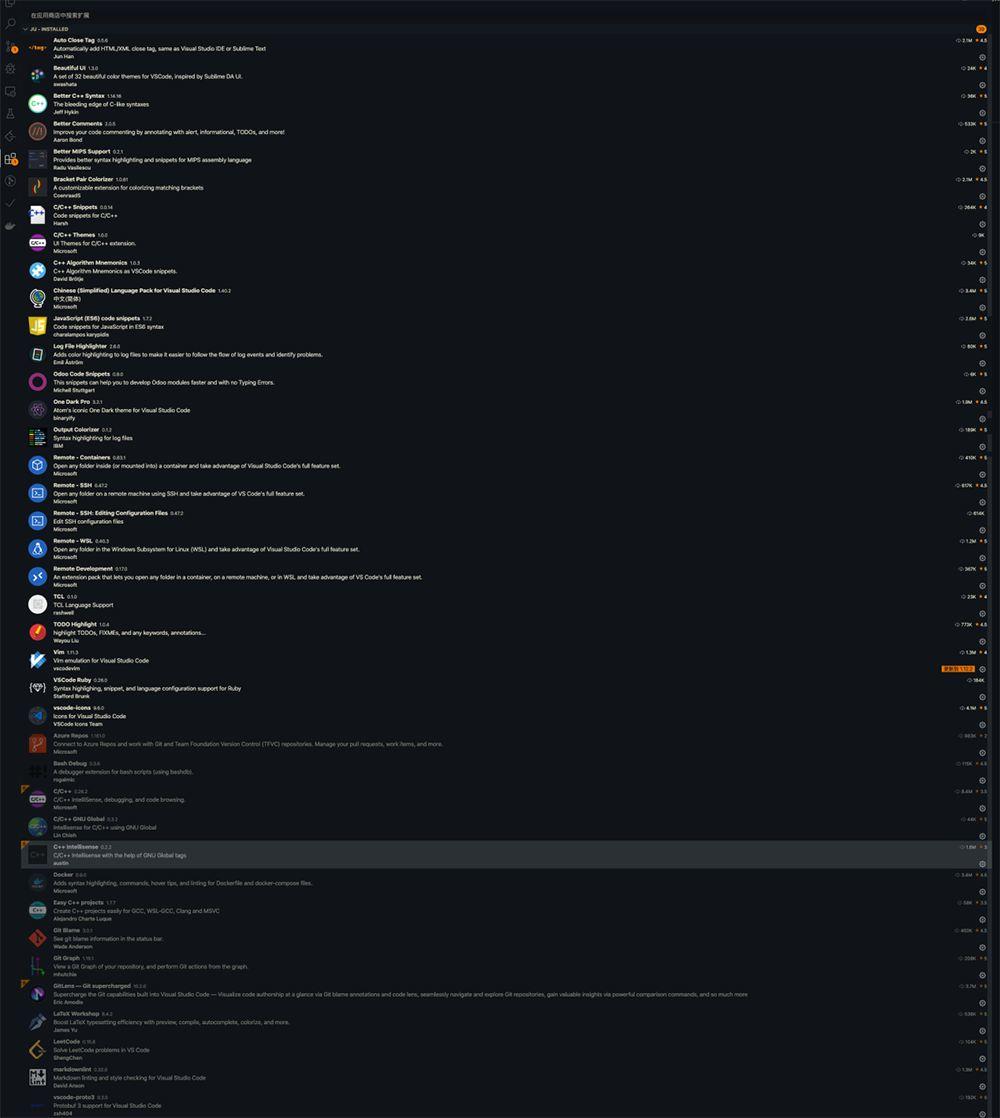
最后附上我的插件List