關于React 組件的開發實踐
基于 React 的組件化開發方式,為富前端 web 應用提供大量技術實踐,社區逐漸形成了穩定的組件規范,本文從 API 層面歸納出 6 種組件類型,分析其優缺點和適用場景,為日常組件開發提供一個方法指南。6 種類型分別為結構型組件、樣式型組件、組合型組件、配置型組件、受控型組件、非受控組件。
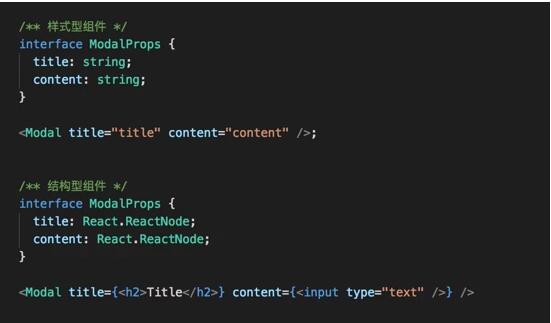
結構型組件與樣式型組件
結構型組件定義了組件大體結構,結構的具體實現由外部傳遞。樣式型組件確定了組件結構細節,外部只需傳遞參數即可渲染預期樣式。樣式型組件是較為常用的組件類型,很少有開發者會根據一份設計稿來推斷組件未來可能的改動,這也導致了樣式型組件在復用性與拓展性上偏弱。對于比較通用的組件,例如 Button 按鈕、Modal 彈框、Form 表單等,不應僅提供樣式型實現,應該抽象出結構型組件。
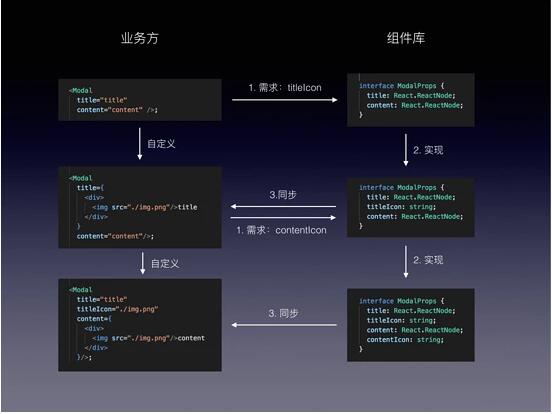
這兩種類型并不是非此即彼的關系,樣式型組件固定的 API 參數可以降低使用成本,結構型組件彈性的 API 設定可以提供擴展性,結合兩者的優點可以構造出既簡單又可拓展的組件。關于兩者結合的優勢最具說服力的實踐是通用組件庫,結構型組件可顯著降低業務方的溝通成本與接入風險,如下示意圖演示了業務方與組件庫之間的兩種溝通模型:
以上兩種模型每一個箭頭為一個工時,樣式型組件庫完成一次需求變更需要三個工時,業務方要等待組件庫實現功能后才能進行下一步。結構型組件庫給予業務方更多的自主性,不用等待組件庫實現新特性,通過自定義結構滿足當前需求,組件庫有充足的時間分析需求是否通用,是否值得提供新 API,結構型組件在這個過程中扮演了緩沖區的角色,使得業務方與組件庫可以并行協同開發,確保各自的研發效率與節奏。
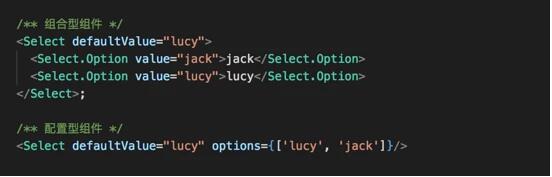
組合型組件與配置型組件
組合型組件以 JSX 為主體,通過組件間的嵌套組合描述業務邏輯。配置型組件通過 props 傳遞數據結構,組件內部根據預先設定好的邏輯渲染視圖。日常開發傾向于寫配置型組件,組合型組件更多的出現在通用組件庫中。
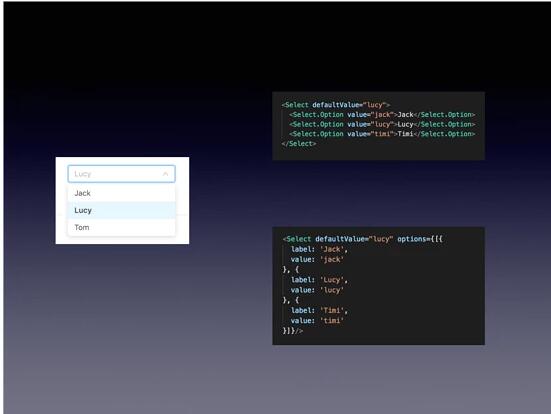
組合型組件結構清晰,擴展性高,組件使用者通過閱讀 JSX 的 render 函數即可了解業務邏輯,但組件間聯系微弱,ref 引用相互隔離,難以構建復雜的交互組件。配置型組件需要寫的代碼量少,但組件內部渲染處于黑箱,使用者難以理解組件邏輯,使其在拓展性上偏弱。比較基礎的組件,例如 Form 表單,Select 選框等,建議采用組合型,有利于使用者組織業務代碼,復雜交互組件可使用配置型。
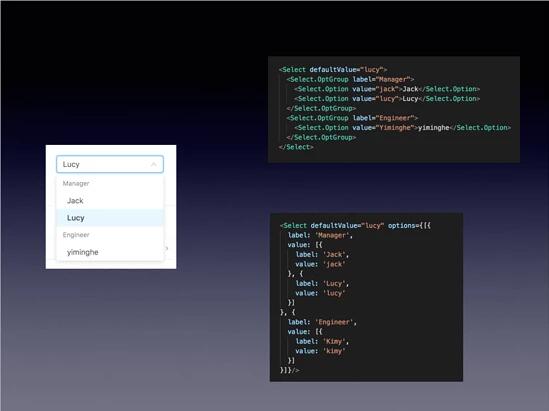
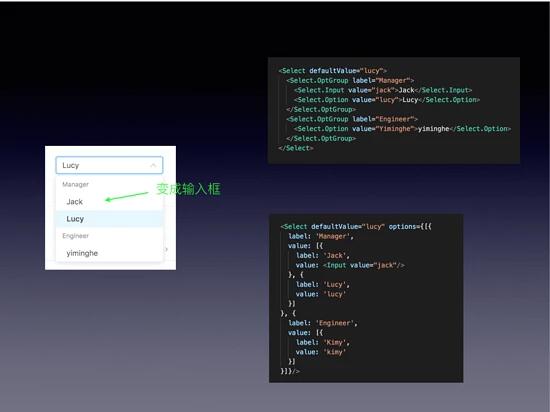
組合型組件最具代表性的實踐是 Ant Design,整個組件庫的 API 設計嚴格遵循組合型優先原則,為同一組件的不同位面分別提供組合型結構,使其在拓展性和易用性上都達到了很高的水準。如下示意圖演示了用兩種組件類型開發 Select 選框的演化模型。
受控型組件與非受控組件
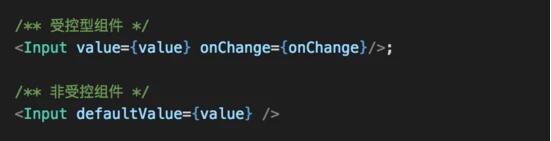
這兩種類型有另一種表述:無狀態組件和有狀態組件。受控型組件內部只負責展示,僅對外提供回調,以表達改變的期望,其最終行為完全由外部驅動。非受控組件由內部處理某些行為,并不強制外部狀態同步。官方推薦輸出無狀態受控組件,但是有狀態的組件在項目開發中仍是必要的。
受控型組件在自身層面規范了單向數據流,可以與其他數據層框架整合,但是開發一個復雜的受控型組件,開發者可能需要向外提供數不清的接口與回調。非受控組件較為智能,組件可以自主維護狀態,但開發者常常因此懶于做狀態同步,上層組件重新渲染時,非受控組件會丟失內部的狀態,失憶,日常開發中大多數的 bug 因此而來。
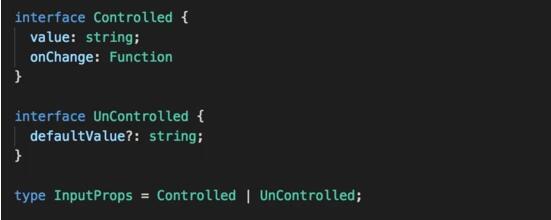
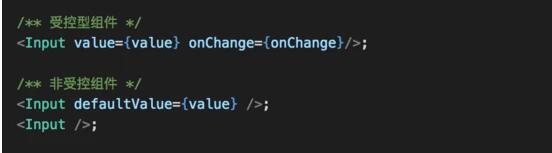
我們經常會以內部是否擁有 state 來衡量一個受控型組件與非受控組件,但是完全遵守這條標準將很難提供一個簡單易用的大型受控組件,所有狀態都由外部控制,使用者需要寫大量配置代碼才能跑通一個大型組件,使用成本極高。官方提供的解決方案通過兩者結合的方式來處理受控與易用的矛盾,如下示意圖展示了一個 Input 組件可以接受的參數類型。
開發一個受控與非受控兼具的組件,對組件本身的開發與維護有更高的要求,其難度隨組件本身復雜度的增加而增加。但是對組件使用者來說,這種兩者兼具的組件最能適應快速開發與后期代碼調優。任何有輸入輸出特性的組件(各種表單,配置 + 回調組件),都可參照上述類型定義提供 API。
總結
React 組件本質上是 JS 函數的另一種形態,一切與函數有關的思想都可以反映在組件里,每一種組件都有其適用場景,開發一個大型 Web 項目需要搭配使用不同類型的組件,如何做出合適搭配則需要長時間的開發積累,在真正的項目里尋找最優解。