React組件開發中常見的陷阱
React作為使用最廣泛Web前端開發之一,在Web開發領域越來成熟和穩固。其新版本發布的Hook API/concept使得組件更加便捷易用。雖然如此,React開發中仍然有很多的陷阱值得每一位React擁躉關注。
陷阱一:使用函數式組件
在React中可以使用兩種方法編組件函數式和類組件。函數式組件方式比較直觀,所以被廣為采用,但是函數式組件卻存在問題:不支持Hook函數和沒有內部state狀態屬性。
錯誤代碼示例:
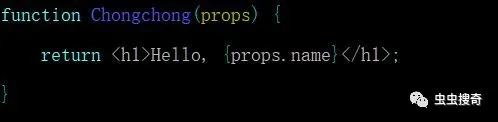
- function Chongchong(props) {
- return <h1>Hello, {props.name}</h1>;
- }
問題分析:
函數式組件,不支持Hook函數,比如在組件加載后去請求API獲取數據就不可能。
解決方案:
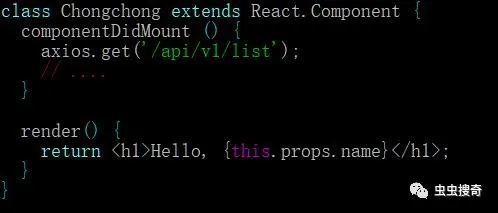
使用類組件,可以獲得Hook和狀態的加權。
陷阱二:錯誤的使用useState
在React中最重要的理念是對狀態的處理,可以通過其控制整個數據流和狀態渲染。當需要重新渲染樹的時候,都是狀態變化先行。
通過useState Hook,可以在功能組件中定義狀態。這是處理狀態簡潔、方便的方法。因為如此,常常被濫用。
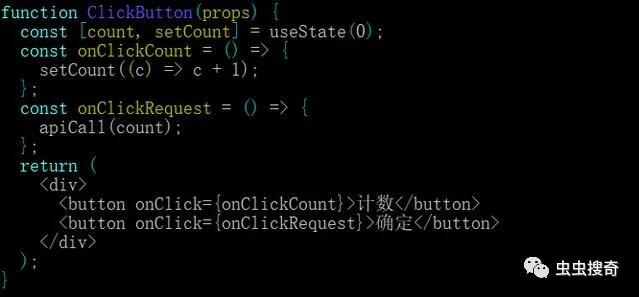
實例中,假設有兩個按鈕,一個按鈕用來計數,另一個按鈕用來發送計數或者或觸發操作。但是,當前編號永遠不會顯示在組件內。僅當單擊第二個按鈕時才需要該請求。
錯誤代碼示例:
問題分析:
在做出反應時,每個狀態的變化都將迫使該組件及其子組件重新呈現。但是上面的代碼中,由于未在渲染部分中使用該狀態,因此每次設置計數器時,都會進行不必要的渲染,這會影響性能,還可能會產生副作用。
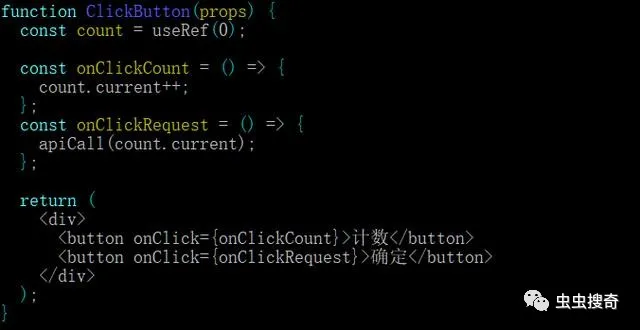
解決方案:
如果要在組件內部使用變量,變量值要在渲染前后保持,不強制重新渲染,則可以使用useRefHook。它會保留該值,不強制重新渲染組件。
陷阱三:用router.push代替鏈接
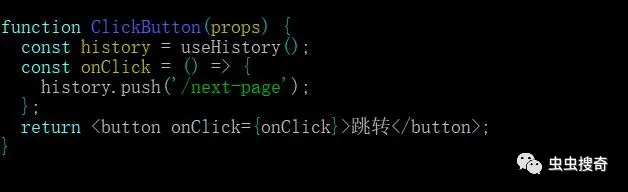
假設要編寫一個按鈕,然后單擊該按鈕,需要用戶重定向到另一個頁面。由于它是,因此此操作將是一種客戶端路由機制。因此,將需要某種庫來執行此操作。在react中,最常用的是react-router:
錯誤代碼示例:
問題分析:
對于大多數用戶來說這可以正常工作,但其可訪問性仍然存在問題。按鈕根本不會被標記為鏈接到另一個頁面,這使得屏幕閱讀器幾乎無法識別按鈕。可能無法在新標簽頁或窗口中打開。
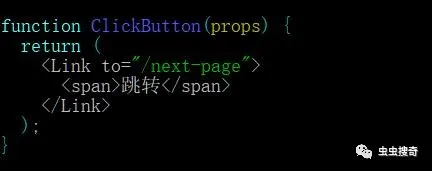
解決方案:
在任何可能的情況下,跳轉鏈接都應該用組件或常規的標簽。
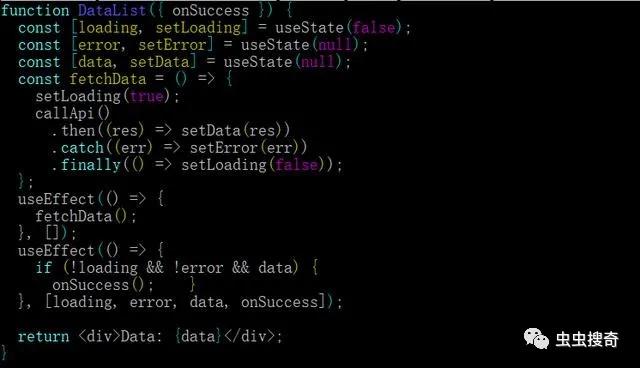
問題分析:
上述代碼使用了兩個useEffect Hook,第一個Hook處理初始渲染時的API調用,第二個Hook調用onSuccess函數:假設沒有加載,沒有錯誤但狀態為數據時,必須已成功調用。
這是正確的,并且可能永遠不會失敗。這樣,也失去了動作和需要調用的功能之間的直接聯系。無法保證這種情況只會在獲取操作成功后才會發生。
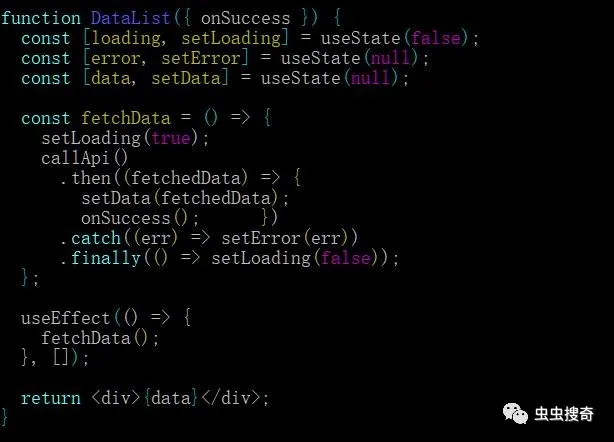
解決方案:
最直接的方法是將"onSuccess"功能設置為在調用成功的實際位置:
現在一目了然,確切地表明了是在api調用成功的情況下onSuccess。
陷阱五:多個事件混用
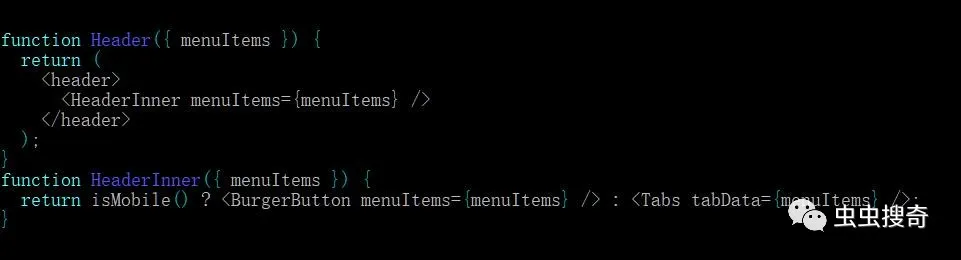
什么時候該將一個組件拆分為幾個較小的組件?如何構造組件樹?在使用基于組件的框架時,每天都會出現所有這些問題。但是,設計組件時常見的錯誤是將兩個用例組合到一個組件中。下面實例假設要顯示標題為移動設備上的BurgerButton按鈕或桌面屏幕上的標簽。
錯誤代碼示例:
問題分析:
通過這種方法,為HeaderInner組件設置兩種狀態。這會使得在其他地方測試或重用該組件變得更加困難。
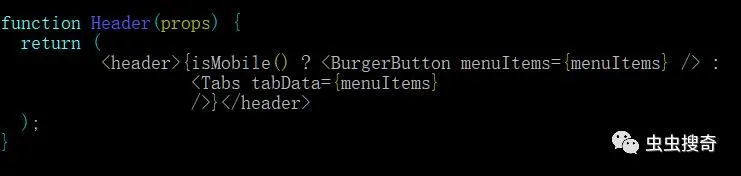
解決方案:
分清楚事件,是要設置Header,Tabs或者BurgerButton,不要將兩件事混用。
陷阱六:useEffectHook處理多個事件
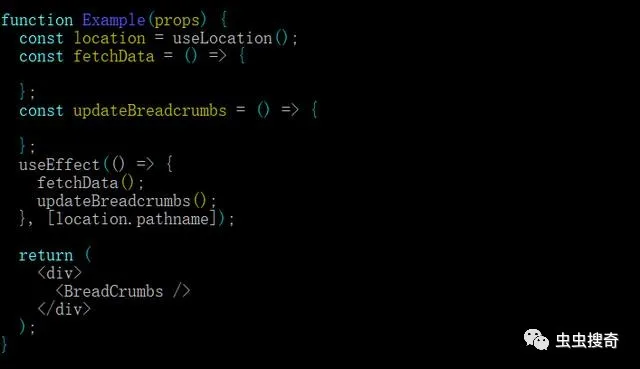
例如,假設有一個組件以某種方式從后端獲取一些數據,并且還根據當前位置顯示Breadcrumbs。
錯誤代碼示例:
問題分析:
有兩個用例,即"數據獲取"和"顯示Breadcrumbs"。兩者都用useEffectHook更新。更改useEffect時,將運行單個Hook。問題是,當位置更改時,也會調用該函數,這會帶來副作用。
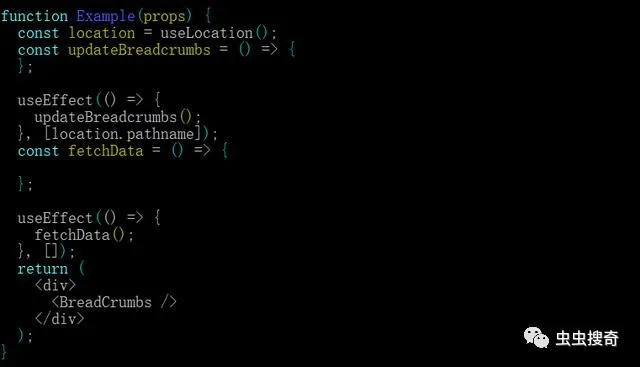
解決方案:
拆分效果,確保它們僅用于一種效果,這樣的副作用也會消失。
總結
在React中編寫組件時有很多陷阱。如何合理的避免這些常見錯誤,可以讓我們的程序更加健壯,也能使我們的編程能力獲得提高。